npm audit
运行安全检查
主要作用:检查命令将项目中配置的依赖项的描述提交到默认注册中心,并要求报告已知漏洞。如果发现任何漏洞,则将计算影响和适当的补救措施。如果 fix 提供了参数,则将对包树应用补救措施。
具体参考:https://www.npmrc.cn/quick-start/about-npm.html
这里主要介绍如何使用漏洞扫描的功能
关于前置环境治理
事实上,很多的网上的解决方案都是直接运行npm audit命令,这个在研发的角度是没有问题的
但从研发效能的角度来看,还需要一些环境治理的工作:
比如说:我们在构建流水线的时候,需要拉取最新的代码
但拉取的代码中,除了业务代码外,还需要一些依赖包
在Node.js中,有三个重要的文件:node_modules 、package.json与 package-lock.json
node_modules :node_modules 文件夹中存放许多的模块文件及插件,node_modules是安装node后用来存放用包管理工具下载安装的包的文件夹。比如webpack、gulp、grunt这些工具。在node.js中模块与文件是一一对应的,也就是说一个node.js文件就是一个模块。
package.json:概念:package.json就是管理你本地安装的npm包,用于定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。”
使用场景:在拷贝项目时不需要拷贝node_modules文件夹,如果拷贝的话会很慢,所以需要用package.json来记录依赖版本号,可以解决安装的依赖与原项目依赖及版本保持一致的问题
package-lock.json:记录模块与模块之间的依赖关系,锁定包的版本,记录项目所依赖第三方包的树状结构和包的下载地址,加快重新安装的下载速度
具体可以参考:https://blog.csdn.net/weixin_48986139/article/details/124019530
在每一次代码拉取的过程中,研发同学基于多重开发的考虑,可能不会把本地的依赖包精确按时的上传到代码仓库,所以,在建立流水线的过程中,需要首选更新依赖包和模块与模块的依赖关系,再进行代码扫描:
rm -rf ./node_modules ./package-lock.json
npm cache clean --force
tnpm cache clean --force // 如果有内部npm包地址,则需要执行这一步
npm install --legacy-peer-deps && npx npm-force-resolutions
tnpm install // 如果有内部npm包地址,则需要执行这一步
npm install
其中如果没有tnpm,则需要把对应的包放入node_modules文件夹
关于npm audit使用
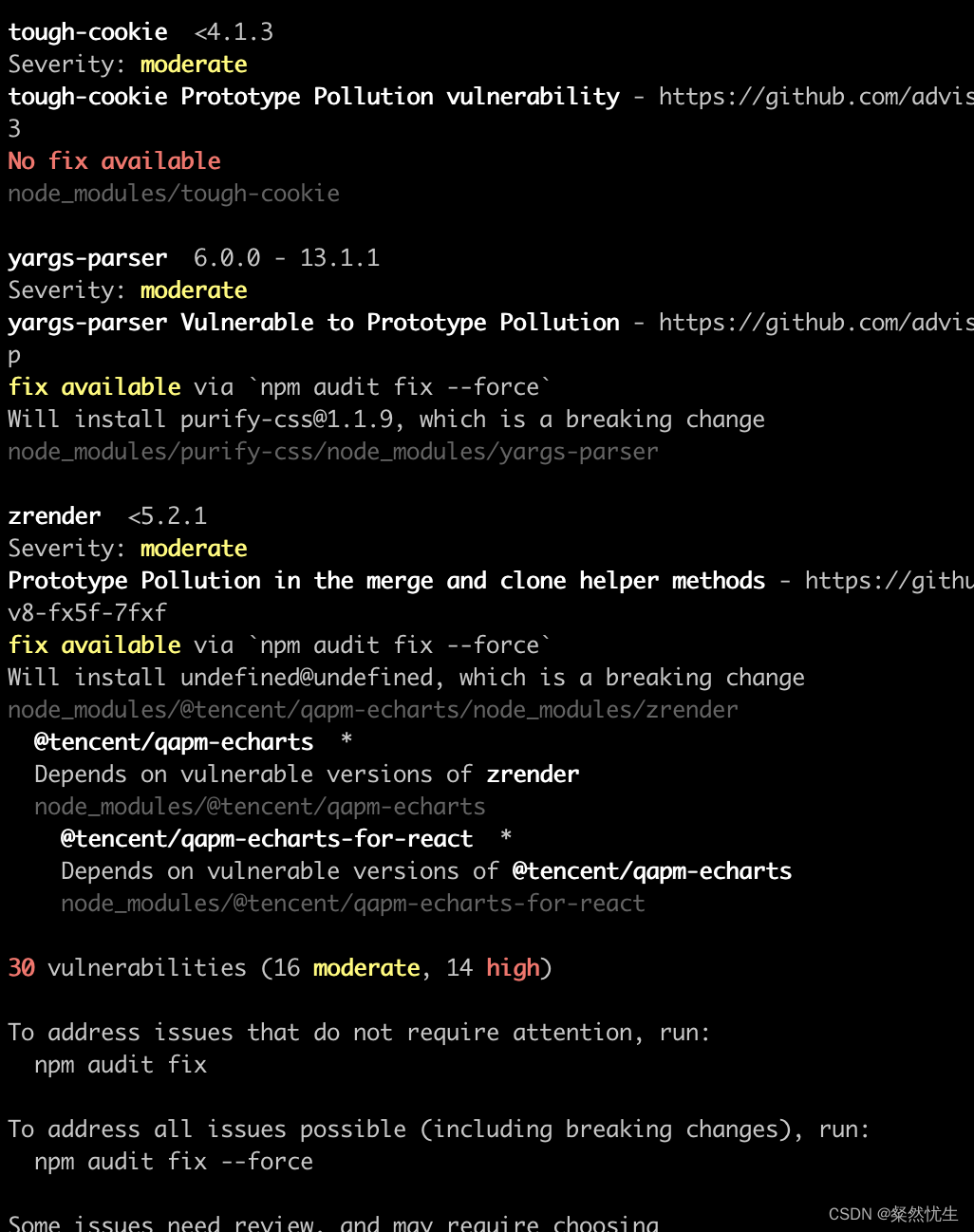
这个时候,依赖包基本上已经安装完毕了,然后即可运行npm audit

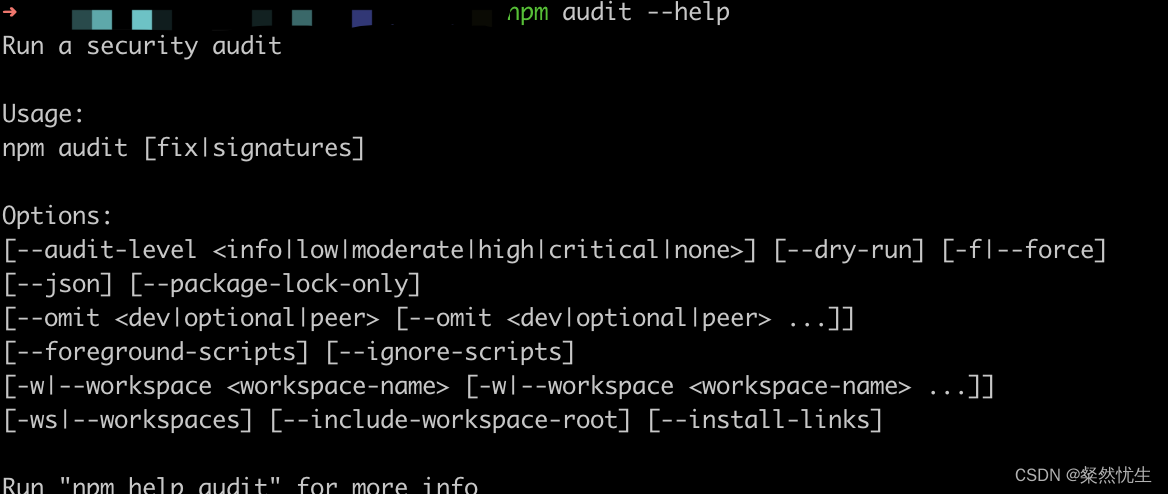
但这里,其实还有很多参数可以选:

比如:只关心中等以上漏洞:则可以添加:
npm audit --audit-level=moderate
希望以json格式输出:
npm audit --json
希望以html格式输出:
npm i -g npm-audit-html
npm audit --json | npm-audit-html
这里其实又个坑,上面的html这里方法,很多地方都有,但很可能使用之后html长这样:

table是空的:
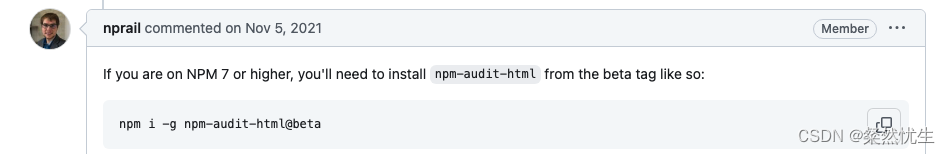
这里的原因是:

所以要改成:
npm i -g npm-audit-html@beta
npm audit --json | npm-audit-html@beta --output report.html
关于漏洞修复
扫描您的项目中的漏洞,并自动为有漏洞的依赖项安装任何兼容更新:
npm audit fix
在不修改节点模块的情况下运行 audit fix,但仍然更新 pkglock:
npm audit fix --package-lock-only
跳过 devDependencies 更新:
npm audit fix --only=prod
使用 audit fix 安装 SemVer-major 更新到顶级依赖项,而不仅仅是只引入 SemVer-compatible :
npm audit fix --force
进行试运行以了解 audit fix 将要做什么,并以 JSON 格式输出安装信息:
npm audit fix --dry-run --json
这里是一个npm audit fix的经典例子:
https://www.jianshu.com/p/60591cfc6952