1、在pages.json中,给对应的页面设置自定义导航栏样式
{
"path": "pages/index/index",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "首页",
}
},
2、定义自定义组件customNavbar,在组件中获取屏幕边界到安全区域的距离
<template>
<view class="navbar" :style="{paddingTop:safeAreaInsets?.top+'px'}">
<view class="logo">
<image src="../../static/c1.png" mode=""></image>
<text>头部导航</text>
</view>
>
<view>
<text class="icon-search">搜索</text>
<text class="icon-scan"></text>
</view>
</view>
</template>
<script lang="ts" setup>
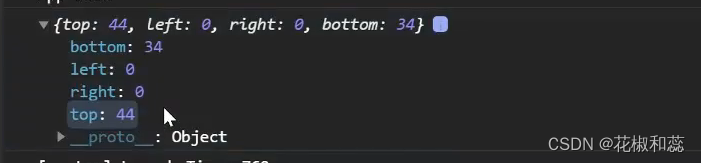
const {safeAreaInsets} =uni.getSystemInfoAsync()
console.log(safeAreaInsets)
</script>