水平“仅供参考”
你很可能是通过搜索找到这篇文章的。
刚入行那会儿,整个小团队就我一只前端。我没有参考坐标系,不知道自己水平是什么程度,不知道大家是什么水平,更不知道就业市场对一年工作经验的要求是怎样的。那种感觉,就像是高三了,全班只有自己一个。模拟考考了 XXX 分,但自己也不知道自己能上什么学校。
说白了,对于自己有多菜,完全没有自知之明。没有自知之明的人,容易自大,同时也容易自卑。对此,常常感到惆怅。
当然,一年经验的前端应该达到什么水平,这是没有标准答案的。但是有参考总比没有参考好。
我上网找过不少参考文章,也没有找到什么数据充分的,统计意义上的一年前端水平总结。一年前端的个人总结还是能找到不少的。于是也想贡献自己一部分力量,写这么一篇仅供参考的文章。
落笔的现在,我已经入行一年多了。本文中的技术水平描述,是根据几个月前的初稿还原的,水平描述略有偏差,敬请谅解。
独当一面的螺丝工
虽然刚入行时比较菜,一年时间还是足够成为一个合格的螺丝工的。
入职时,刚好从零开始一个新项目。一年,主导这个两万行级别的小项目。现在若新开一个复杂页面,大体也能知道怎么做,有哪些难点。总体坑踩的还不够多,有些地方还是有种踩下去不知道有多深的感觉的。
下面从编码能力、工程能力、管理能力三方面复盘一下自己一年成长。
编码能力大幅提升。编码能力就是编程语言的驾驭能力。就螺丝工人而言,就是拧螺丝的能力了。虽然现在还不敢说精通 js,但好歹也算是熟练了。回头看自己一年前写的代码,会有一种摔键盘的感觉——写的什么鬼东西。
工程能力小幅的增长。工程能力,可以简单理解为在有限的资源和时间里,达到预期指标的能力。拧螺丝工人脑袋想的是,怎样把这个面板固定在盒子外面。一般可以拧十字螺丝;不想用户随便打开就用三角螺丝;对于时间特别赶的临时面板,甚至可以贴胶布。合理的技术选型是工程能力的一部分。组件之间如何合理划分,怎样才能让组件高内聚,低耦合,也是要思考的问题。噢,对了,一年前我连什么是高内聚,低耦合都不知道。
管理能力增长不大。螺丝工面对一批工件,和几个帮手,怎样组织大家一起完成工作,每天跟踪进度和控制风险,就是管理能力。这一年管理能力没上去,一方面是前半年团队都只有我一只前端,没有帮手可言,另一方面是编码和工程能力没跟上。对一个工件需要加工多久都吃不准时,就更难估计一批工件的加工时间了。
分享一个重要的经验教训。如果你的水平不足以控制风险,那么一定要学会及时汇报风险。新人切忌切忌的一点就是,不知道自己能不能搞得定,却没有及时向上汇报。
技术水平大概这样
工作范围内的问题,都能搞定。还好我们没有根据手机壳颜色改变 app 主题之类的需求。
js 能力。JavaScript 真的是易学难精。目前 js 水平应付工作还是足够的,但是对底层原理还不够深入。个人特别喜欢函数式编程搭配箭头函数。函数式编程是编程的一种乐趣。
初期学 js, 碰到什么学什么,解决了当前的阻塞性问题再说。中期我用过“地毯式”学法,特别管用。当时做的项目对数组处理较多,我就深入研究 js 中数组的相关方法。我花了几天时间,把 W3 上的所有数组方法的 demo 全部敲了一遍。后面做开发,涉及到复杂数据结构转换时,都能比较流畅地写出来,这种感觉是非常棒的。
原生数组方法不够熟时,不太建议一上来直接使用 lodash 库。不然学 js 的感觉就像背一个三方库的接口,感觉很糟糕。熟了原生方法再用 lodash,就能感知到它是怎么封装的。感觉完全不一样。
绘图能力。canvas,svg,d3,echarts,threejs 都试用过。我对计算机图形学是相当感兴趣的。还特别希望深入研究计算机图形学领域。但是项目对绘图要求不高,自己也没能抽出时间来深究,算是第一年比较遗憾的事情。
css。自己写 demo 玩和正式做项目差别还是挺大的。自己玩 demo 的时候,设计时尚大方,空间充足,画面简洁优雅美丽大方楚楚动人简直怎么夸都不为过。画不出的布局,我还能把设计稿给改了。真正项目,需要在错综复杂的元素中,搞出稳定的布局,还不能改方案。这里加功能,这里加按钮,这里弹个窗,这里搞个浮窗。被虐过千百遍之后,现在 CSS 技能算是上去了。
react技术栈。虽然当年入职面试时写的是“熟悉 react”,但是一年后我才敢真正觉得自己熟悉 react。在数据状态方面,幸运或者不幸,原生 state,hook+ context, mobx, redux 我全部都用过。项目现在全部组件为 functional component,使用原生 hook + context 管理状态。
用 react 的过程中,碰过最有意思的一个 bug 是 hook 中的 setTimeout 获取不到最新数据。当时 hook 特性刚出来不久,即使在谷鸽用英文搜,都搜不到太合适的解决办法,只好用全局变量的方法临时规避。后来深入研究 js 才知道,这是因为 js 采用了词法作用域,而非动态作用域的原因。使用 useRef 才比较合理地解决这个问题。
为了做一只更加合格的前端,学了点 Nodejs、 Linux、 Python、 Java、数据库。学 Nodejs 是为了自己写 mockServer。学 Linux 是为了自己部署代码调试。学 Python 是为了和算法的同事打交道。自己写了 100 行左右的很简单的 Python 当转接层,用 Nodejs 拉起 Python 进程来进行简单通讯。学 Java 是为了更好地和后台打交道。搞数据库是为了自己填充自己想要的模拟数据,以便更好地调试前端。这些技能都学得非常浅。对工作的上下游都了解一下,尽量不要被对方阻塞自己的开发,才能更专心地做好前端。
至于移动端,小程序等热门技术,由于当下工作不涉及,没有余力去深入了解。
某互联网公司的大牛(同学)曾向我吐槽,真羡慕我这种编程工作不到三年的新人,因为能纯粹地享受编码和技能进步的乐趣。现在他在公司,其主要价值已经不在于写代码了,技术上的长进也比较慢。被有钱人羡慕的我,真不知道该说什么话好。
最后免费分享给大家一份Python全套学习资料,包含视频、源码,课件,希望能帮到那些不满现状,想提升自己却又没有方向的朋友。
关于Python技术储备
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
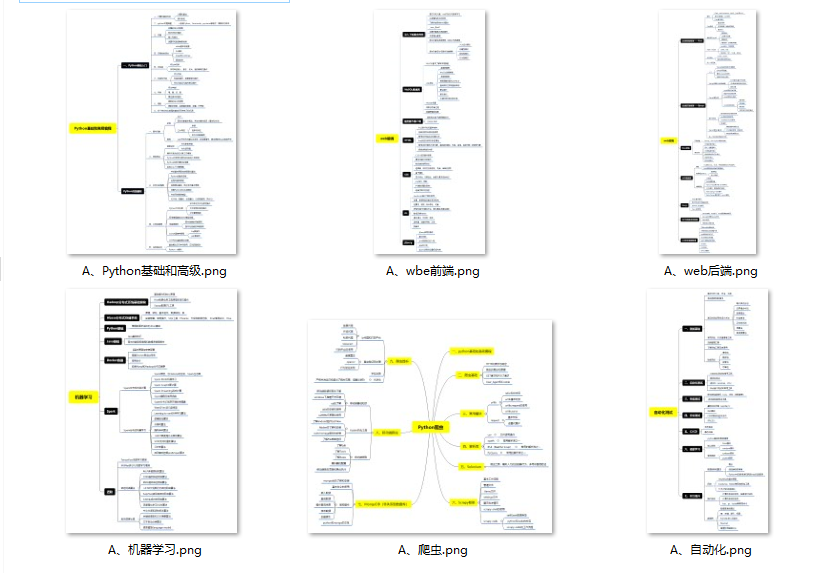
一、Python所有方向的学习路线
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
二、Python必备开发工具

三、Python视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。 

四、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。 
五、Python练习题
检查学习结果。 
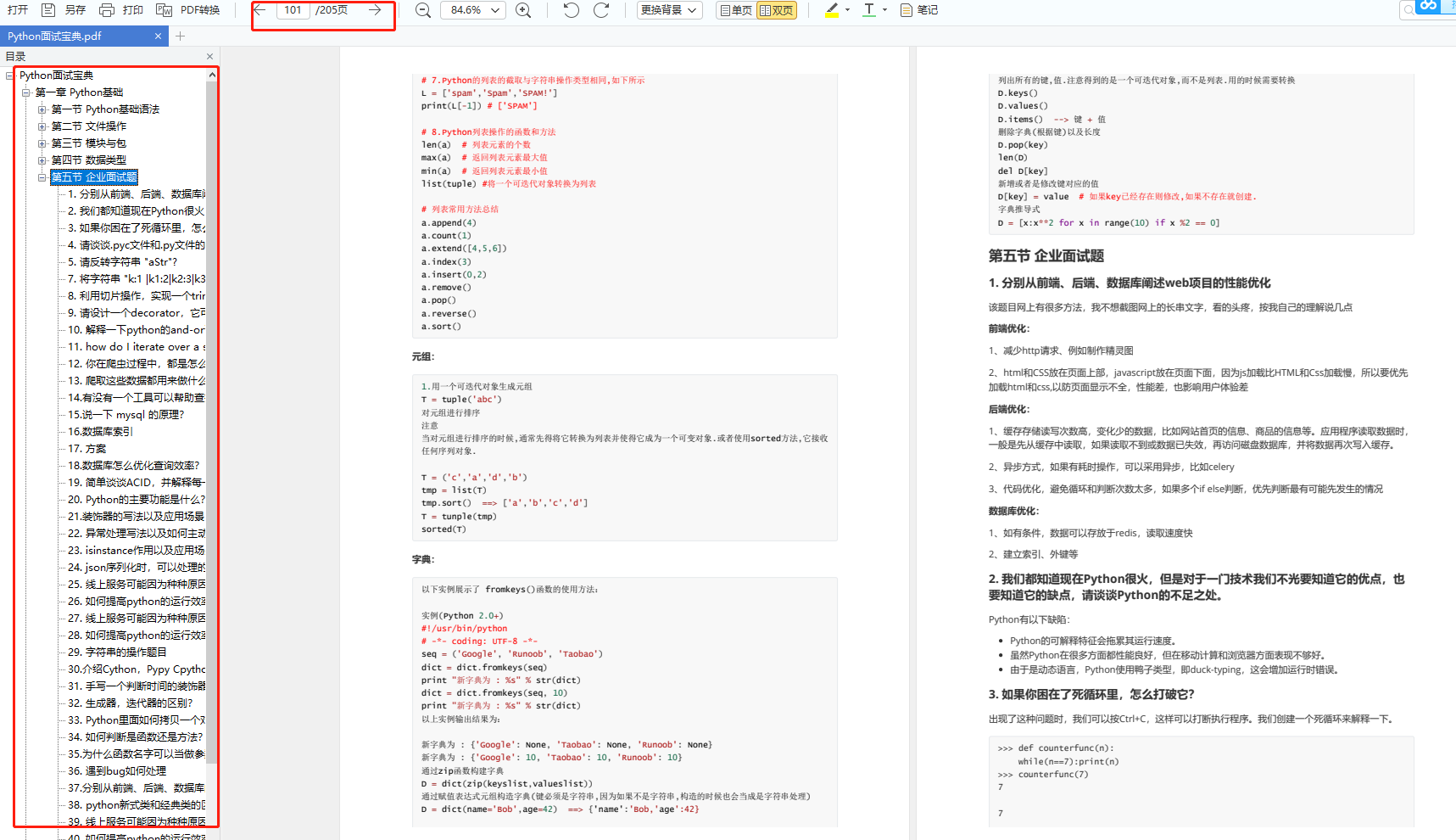
六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。 

这份完整版的Python全套学习资料已经上传CSDN,朋友们如果需要可以微信扫描下方CSDN官方认证二维码免费领取【
保证100%免费】