部署
- Linux 部署项目
- 1. 宝塔部署
- 1.1 前端部署
- 1.2 后端部署
- 2. docker 部署
- 2.1 后端部署
- 2.2 前端部署
- 3. 跨域问题
- 3.1 Nginx 代理(推荐)
- 3.2 修改后端服务
- 3.3 添加 web 全局请求拦截器
- 4. 域名解析
- DNSPod
- 添加域名
Linux 部署项目
1. 宝塔部署
准备工作:
记得打开防火墙端口
查看面板地址,后登录宝塔
/etc/init.d/bt default
1.1 前端部署
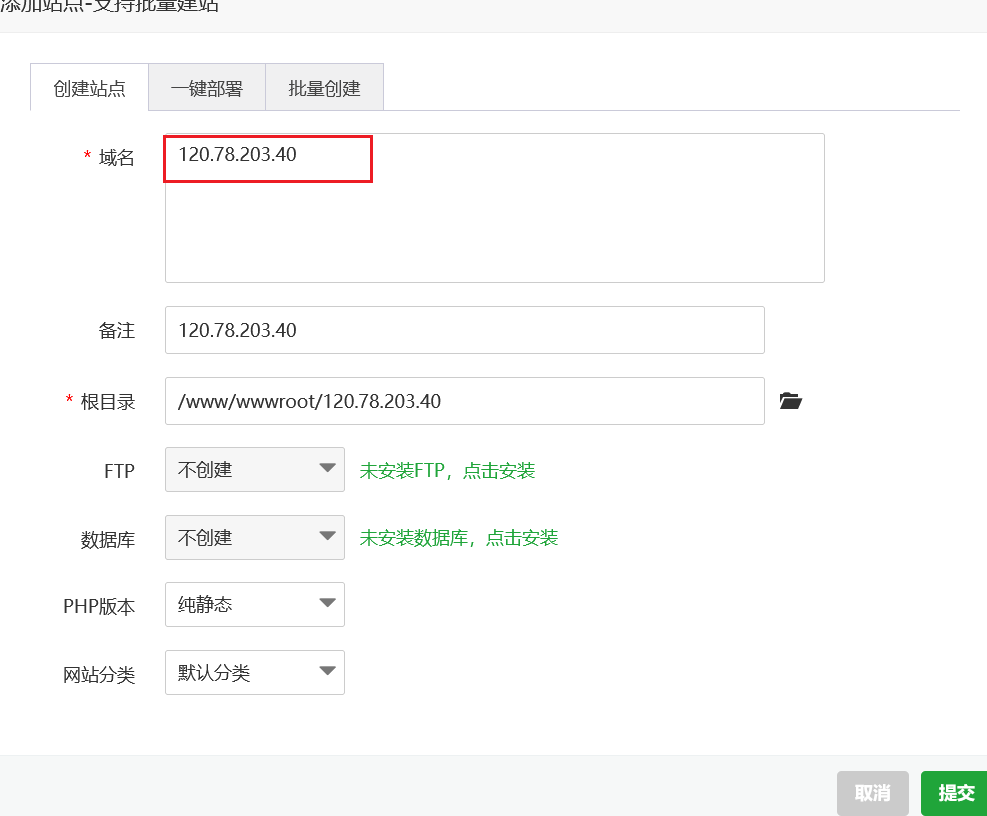
- 点击网站,选择 php 项目 ,添加站点,输入域名,提交

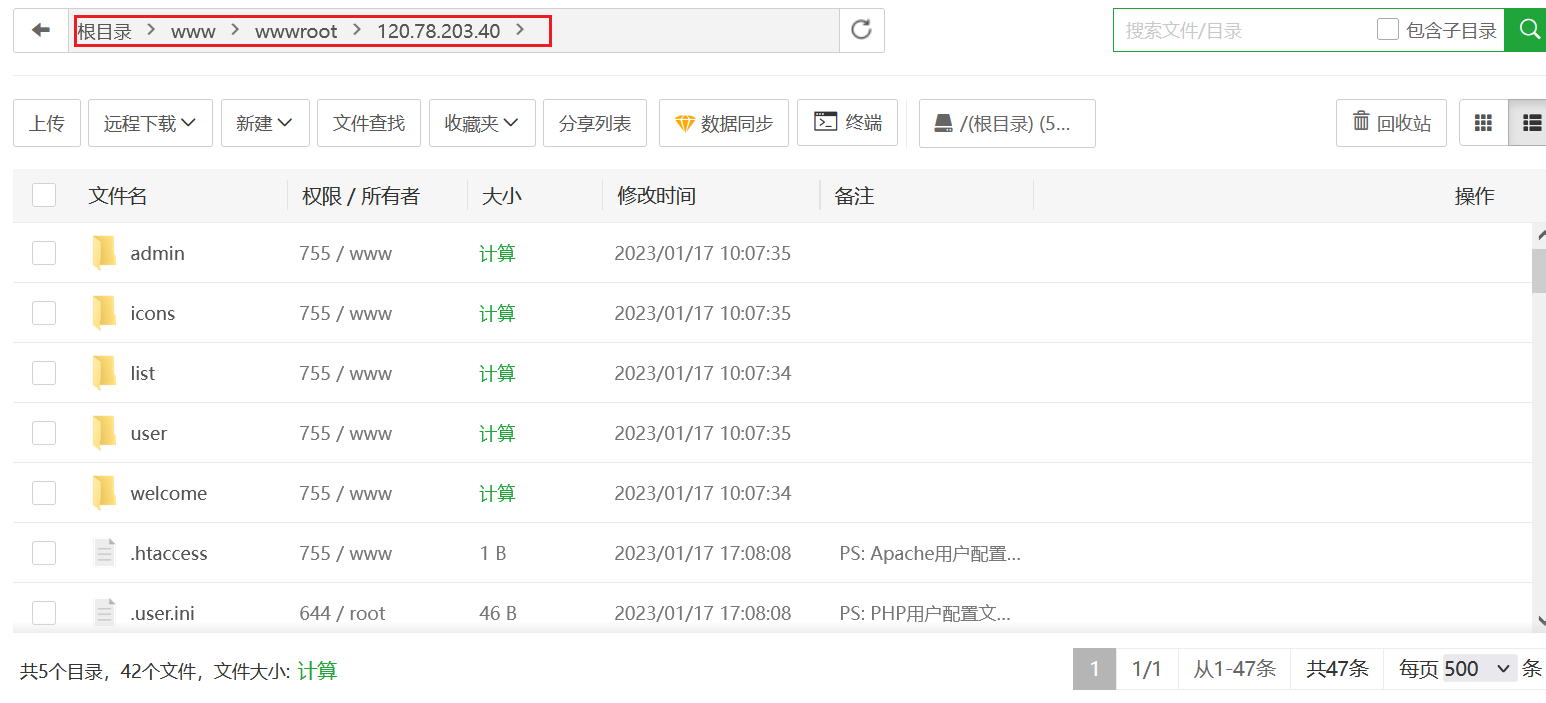
- 复制 dist 文件夹中的文件到根目录下,已有文件就覆盖

1.2 后端部署
-
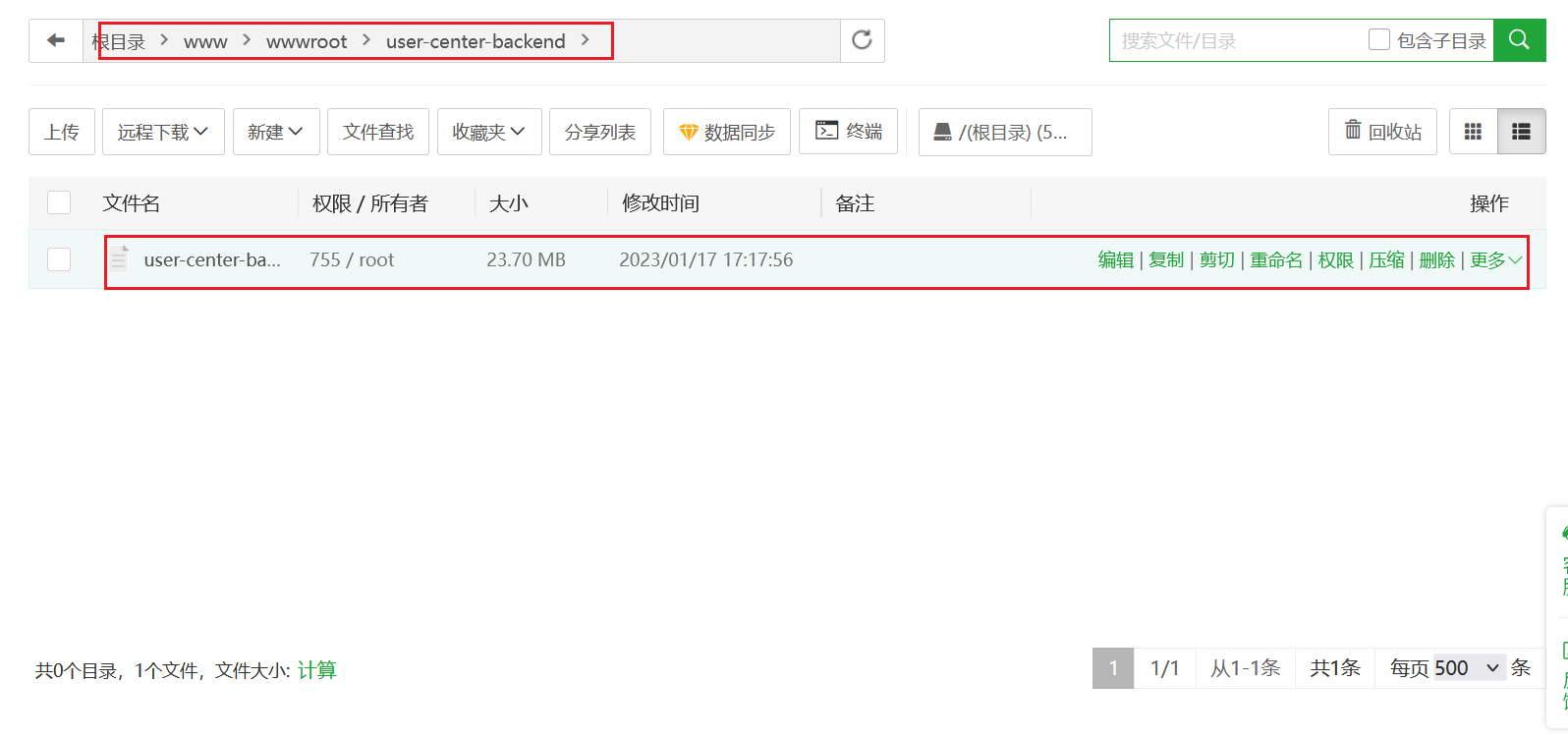
创建项目文件夹,将 jar 包复制进去,复制文件夹和文件名备用

-
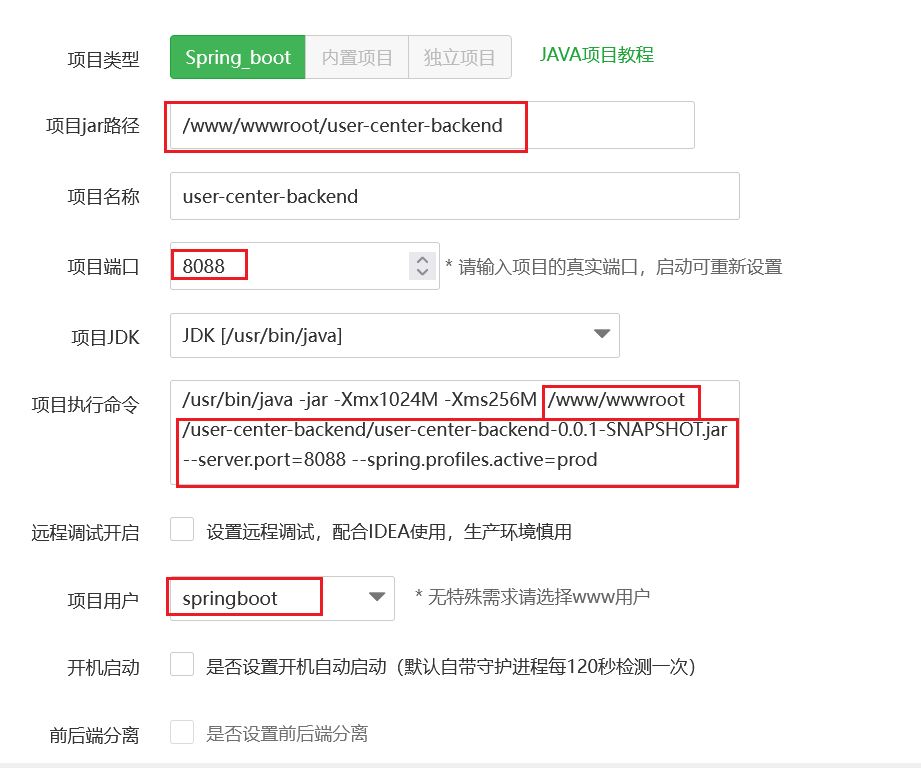
点击网站,选择 java 项目,添加 java 项目,输入信息,注意图中化框部分,然后提交

2. docker 部署
2.1 后端部署
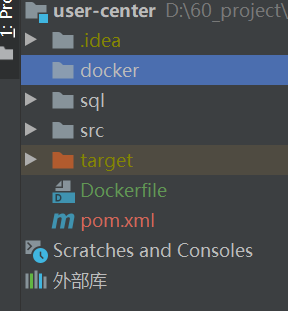
Dockerfile 在后端根目录创建,代码如下

FROM maven:3.5-jdk-8-alpine as builder
WORKDIR /app
COPY pom.xml .
COPY src ./src
# 用 maven 打包,跳过测试
RUN mvn package -DskipTests
CMD ["java","-jar","/app/target/user-center-0.0.1-SANPSHOT.jar","--spring.profiles.active=prod"]
将整个项目文件上传到服务器上(如 /www/wwwroot/user-center/),在该目录里根据 Dockerfile 构建镜像
FROM maven:3.5-jdk-8-alpine as builder
WORKDIR /app
COPY pom.xml .
COPY src ./src
RUN mvn package -DskipTests
CMD ["java","-jar","/app/target/user-center-0.0.1-SANPSHOT.jar","--spring.profiles.active=prod"]
# 没有权限时用 sudo,注意最后的点
sudo docker build -t user-center:v0.0.1 .
创建容器
# 后端 -p [主机] : [容器]
# -d 后台运行
docker run -p 8088:8088 -d user-center:v0.0.1
2.2 前端部署
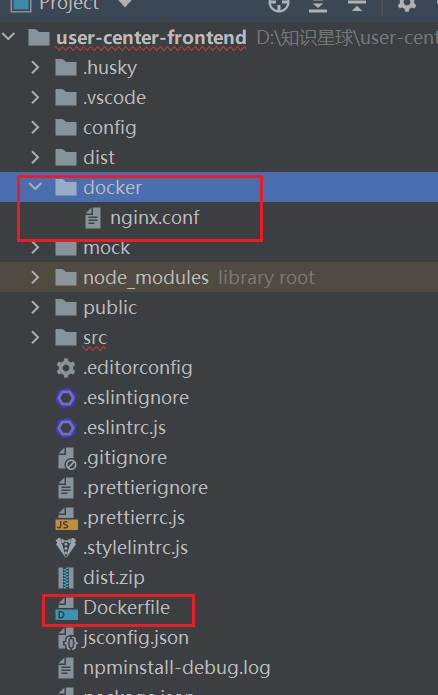
创建 docker 目录,里面放 Dockerfile 和 nginx.conf

Dockerfile
FROM nginx
WORKDIR /usr/sharenginx/html/
USER root
COPY ./docker/nginx.conf /etc/nginx/conf.d/default.conf
COPY ./dist /usr/share/nginx/html/
# 显示写出端口号,并无实际作用
EXPOSE 80
CMD ["nginx","-g","daemon off;"]
nginx.conf
server {
listen 80;
# gzip config
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain text/css text/javascript application/json application/javascript application/x-javascript application/xml;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
root /usr/share/nginx/html;
include /etc/nginx/mime.types;
location / {
try_files $uri /index.html;
}
}
将整个项目文件上传到服务器上(如 /www/wwwroot/user-center-frontend/),在该目录里根据 Dockerfile 构建镜像
# 没有权限时用 sudo,注意最后的点
sudo docker build -t user-center-front:v0.0.1 .
创建容器
# 后端 -p [主机] : [容器]
# -d 后台运行
docker run -p 80:80 -d user-center-frontend:v0.0.1
3. 跨域问题
3.1 Nginx 代理(推荐)
# 跨域配置
location ^~ /api/ {
proxy_pass http://127.0.0.1:8080/api/;
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers '*';
if ($request_method = 'OPTIONS') {
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
add_header 'Access-Control-Max-Age' 1728000;
add_header 'Content-Type' 'text/plain; charset=utf-8';
add_header 'Content-Length' 0;
return 204;
}
}
3.2 修改后端服务
// 添加注解
@CrossOrigin(origins = "http://43.138.134.226")

3.3 添加 web 全局请求拦截器
@Configuration
public class WebMvcConfg implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
//设置允许跨域的路径
registry.addMapping("/**")
//设置允许跨域请求的域名
//当**Credentials为true时,**Origin不能为星号,需为具体的ip地址【如果接口不带cookie,ip无需设成具体ip】
.allowedOrigins("http://localhost:9527", "http://127.0.0.1:9527", "http://127.0.0.1:8082", "http://127.0.0.1:8083")
//是否允许证书 不再默认开启
.allowCredentials(true)
//设置允许的方法
.allowedMethods("*")
//跨域允许时间
.maxAge(3600);
}
}
4. 域名解析
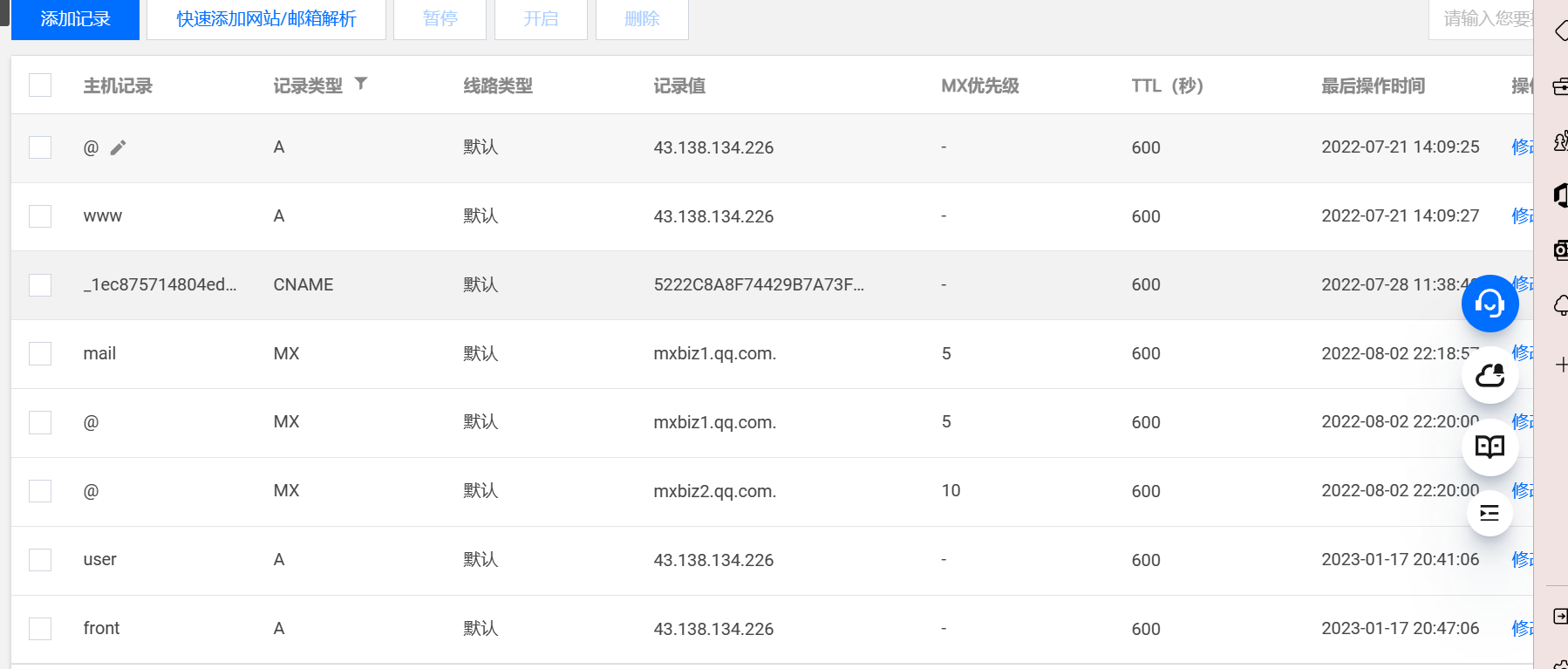
DNSPod
可以设置二级域名

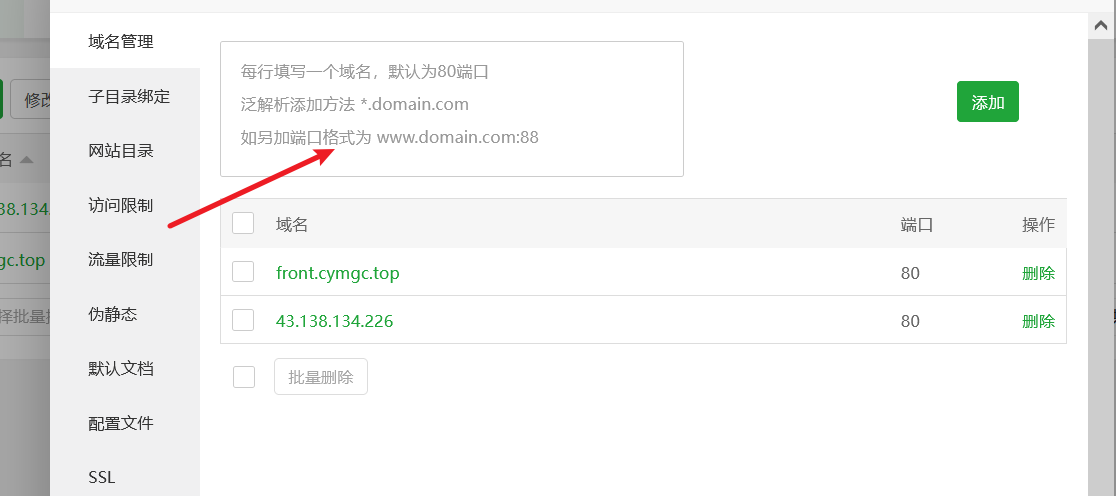
添加域名
在宝塔中添加域名,注意要开启 nginx










![NSSCTF [BJDCTF 2020]easy_md5 md5实现sql](https://img-blog.csdnimg.cn/4939abcb5d2f4f1ea9a1ca425a7f83ed.png)