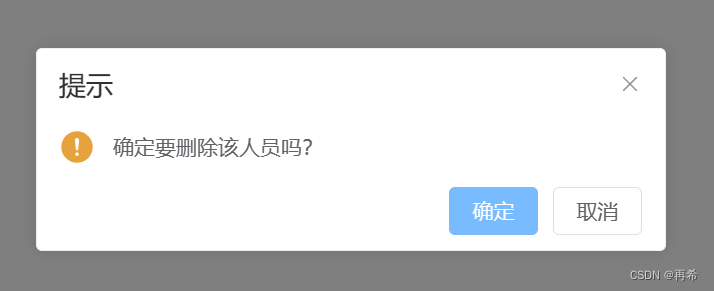
要求所有的ElMessageBox消息弹出框的取消按钮放在右边,如图

代码如下
<script lang="ts" setup>
import { ElMessageBox } from 'element-plus'
const btnHandle = () =>{
ElMessageBox.confirm('确定要删除该人员吗?','提示',{
cancelButtonClass:'ExitCancelBtn',
confirmButtonText:'确定',
cancelButtonText:'取消',
type:'warning'
}).then(()=>{
console.log('确定删除');
}).catch(()=>{
console.log('取消');
})
}
</script>
<template>
<el-button @click="btnHandle">点击</el-button>
</template>
<style>
.ExitCancelBtn{
margin-left: 10px;
}
.el-message-box .el-message-box__btns{
flex-direction: row-reverse !important;
justify-content: normal !important;
}
</style>该方法是通过给取消按钮添加class然后修改样式,也可以给确定按钮添加class修改样式
确定按钮的class属性名是confirmButtonClass
项目里修改element里的样式有些需要添加deep,小编也是试了很多都行不通,只有重新写一个<style></style>且不加任何属性信息,将上面的样式放在里面才会生效,不清楚为什么,有知道原因的欢迎留言分享









![[极客大挑战 2019]BabySQL 1](https://img-blog.csdnimg.cn/be55e4861e3246ffb9d30c9af4b0ab82.png)