一、 MinIO
MinIO 是一个基于Apache License v2.0开源协议的对象存储服务。它兼容亚马逊S3云存储服务接口,非常适合于存储大容量非结构化的数据,例如图片、视频、日志文件、备份数据和容器/虚拟机镜像等,而一个对象文件可以是任意大小,从几kb到最大5T不等。
MinIO是一个非常轻量的服务,可以很简单的和其他应用的结合,类似 NodeJS, Redis 或者 MySQL。
二、 MinIO安装和启动
由于MinIO是一个单独的服务器,需要单独部署,有关MinIO在Windows系统上的使用请查看以下博客:博客路径
三、 pom.xml
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.16</version>
</dependency>
<!-- SpringBoot Web容器 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>io.minio</groupId>
<artifactId>minio</artifactId>
<version>8.3.4</version>
</dependency>
四、 applicatin.properties(配置文件)
# 设置单个文件大小
spring.servlet.multipart.max-file-size= 50MB
#minio文件服务器配置
s3.url=http://localhost:9000
s3.accessKey=admin
s3.secretKey=admin123
s3.bucketName=test
五、 编写Java业务类
minio涉及到的方法有:判断存储桶是否存在,创建存储桶,上传文件,读取文件、下载文件,删除文件等操作
1、StorageProperty 存储属性类:
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
/**
* @Author yang
* @Date 2023/1/3 14:00
* @Version 1.0
*/
@Data
@Component
@ConfigurationProperties(prefix = "s3")
public class StorageProperty {
private String url;
private String accessKey;
private String secretKey;
// private long callTimeOut = 60000;
// private long readTimeOut = 300000;
}
2、minio 配置类:
import io.minio.BucketExistsArgs;
import io.minio.MinioClient;
import io.minio.messages.Bucket;
import lombok.SneakyThrows;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Configuration;
import org.springframework.stereotype.Component;
import javax.annotation.PostConstruct;
import java.util.List;
/**
* @Author yang
* @Date 2023/1/3 14:03
* @Version 1.0
*/
@Slf4j
@Component
@Configuration
public class MinioClientConfig {
@Autowired
private StorageProperty storageProperty;
private static MinioClient minioClient;
/**
* @description: 获取minioClient
* @date 2021/6/22 16:55
* @return io.minio.MinioClient
*/
public static MinioClient getMinioClient(){
return minioClient;
}
/**
* 判断 bucket是否存在
*
* @param bucketName:
* 桶名
* @return: boolean
* @date : 2020/8/16 20:53
*/
@SneakyThrows(Exception.class)
public static boolean bucketExists(String bucketName) {
return minioClient.bucketExists(BucketExistsArgs.builder().bucket(bucketName).build());
}
/**
* 获取全部bucket
*
* @param :
* @return: java.util.List<io.minio.messages.Bucket>
* @date : 2020/8/16 23:28
*/
@SneakyThrows(Exception.class)
public static List<Bucket> getAllBuckets() {
return minioClient.listBuckets();
}
/**
* 初始化minio配置
*
* @param :
* @return: void
* @date : 2020/8/16 20:56
*/
@PostConstruct
public void init() {
try {
minioClient = MinioClient.builder()
.endpoint(storageProperty.getUrl())
.credentials(storageProperty.getAccessKey(), storageProperty.getSecretKey())
.build();
} catch (Exception e) {
e.printStackTrace();
log.error("初始化minio配置异常: 【{}】", e.fillInStackTrace());
}
}
}
六、 MinIoController
文件上传、文件读取、文件下载、文件删除接口如下:
/**
* @Author yangb
* @Date 2022/11/27 15:55
* @Version 1.0
*/
@RestController
@RequestMapping("/minio")
public class MinIoController extends BaseController {
MinioUtil minioUtil = new MinioUtil();
/**
* 上传文件
* @param file
* @return
*/
@PostMapping("/uploadFile")
public AjaxResult uploadFile(@RequestBody MultipartFile file) {
MinioClient minioClient = MinioClientConfig.getMinioClient();
if (minioClient == null) {
return AjaxResult.error("连接MinIO服务器失败", null);
}
ResultEntity<Map<String, Object>> result = minioUtil.minioUpload(file, "", "data-enpower");
if (result.getCode() == 0) {
return AjaxResult.success("上传成功");
} else {
return AjaxResult.error("上传错误!!!");
}
}
/**
* 获取文件预览地址
* @param fileName
* @return
*/
@RequestMapping("/getRedFile")
public AjaxResult getRedFile(@RequestBody String fileName) {
MinioClient minioClient = MinioClientConfig.getMinioClient();
if (minioClient == null) {
return AjaxResult.error("连接MinIO服务器失败", null);
}
String url = minioUtil.getPreviewFileUrl("data-enpower",fileName);
return AjaxResult.success(url);
}
/**
* 下载文件
* @param fileName
* @param response
* @return
*/
@RequestMapping("/downloadFile")
public String downloadFile(@RequestParam String fileName, HttpServletResponse response) {
MinioClient minioClient = MinioClientConfig.getMinioClient();
if (minioClient == null) {
return "连接MinIO服务器失败";
}
return minioUtil.downloadFile("data-enpower",fileName,response) != null ? "下载成功" : "下载失败";
}
/**
* 删除文件
*
* @param fileName 文件路径
* @return
*/
@PostMapping("/deleteFile")
public String deleteFile(String fileName) {
MinioClient minioClient = MinioClientConfig.getMinioClient();
if (minioClient == null) {
return "连接MinIO服务器失败";
}
boolean flag = minioUtil.deleteFile("data-enpower",fileName);
return flag == true ? "删除成功" : "删除失败";
}
}
七、调试结果
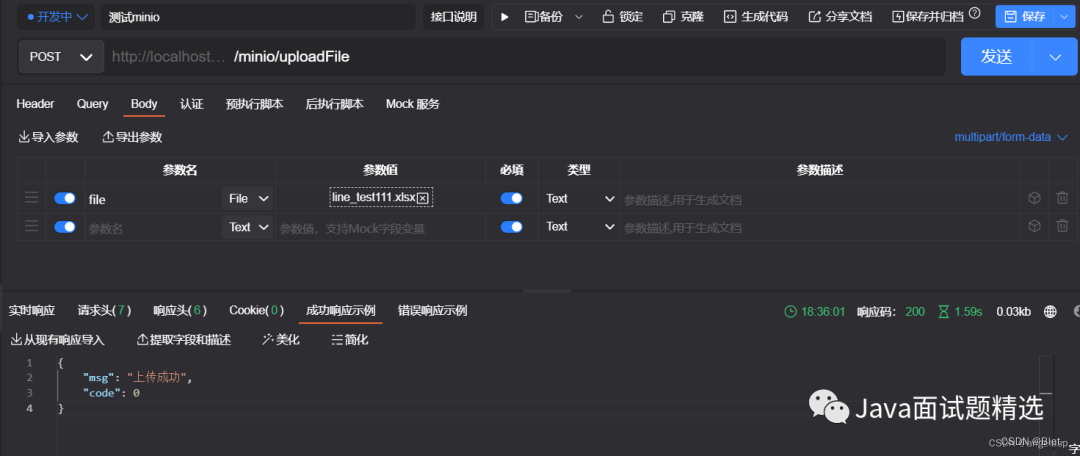
1、 文件上传

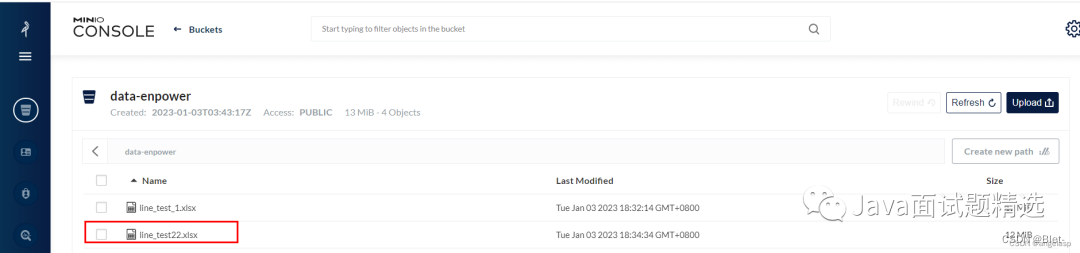
minio上的文件

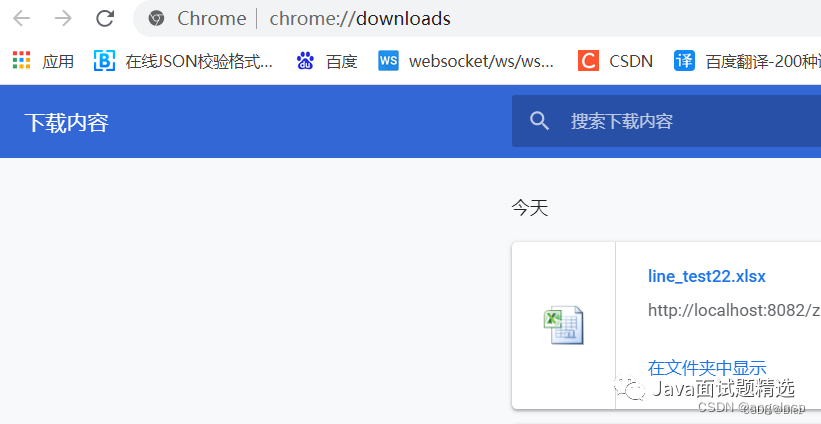
2、 文件下载

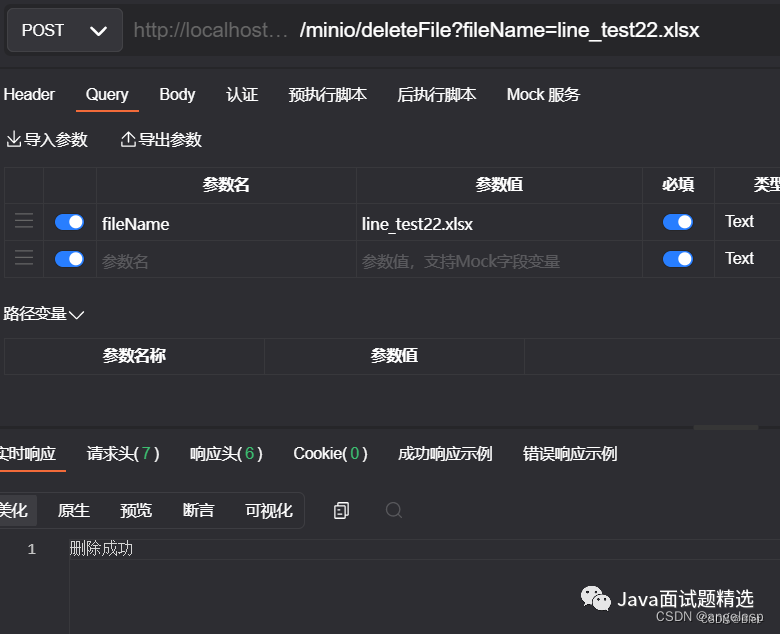
3、 文件删除

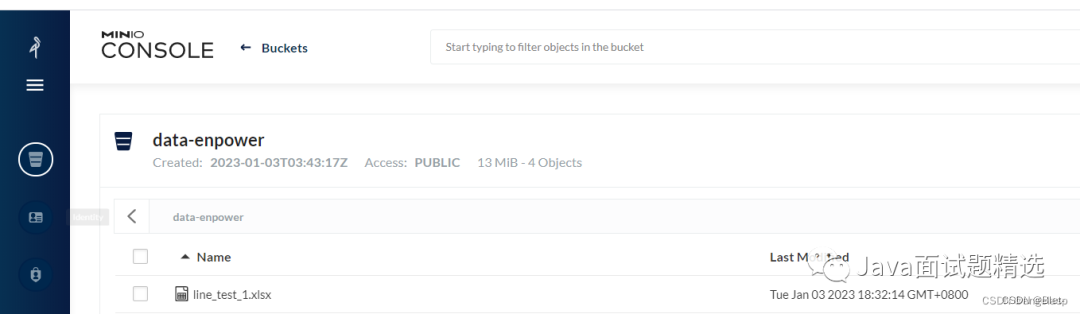
我们在minio上看看文件是否已删除


















![[python 刷题] 3 Longest Substring Without Repeating Characters](https://img-blog.csdnimg.cn/d487669bbe7144b2bfdd45034af7d8aa.jpeg#pic_center)