开始之前,默认你已经掌握了一定的前端知识,文章中用到的一些前端知识不再展开解释,如果你有不明白的地方,请自行学习。
另外,本篇文章及后续的文章首先会使用原生JS的方式 进行实例的开发,Vue版本会在后期文章中更新。
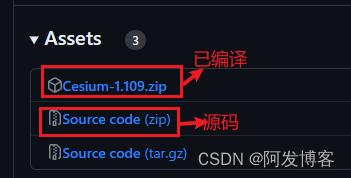
下载源码
下载地址 这个地址下载下来是个zip压缩包,这是已经编译好的包,zip包里面会有Build目录
在项目中直接引用Build/Cesium/Cesium.js即可。

Github地址
github上面既有上面的zip包,也可以下载未编译的源码包,如果想修改cesium的源码需要下载Code包

编译源码
具体的编译步骤和解释,本文不再详述,可以直接参考以下文章,非常详细,值得收藏
cesium源码编译调试及调用全过程
cesium打包命令总结
搭建环境
截至编辑本编文章时,cesium已经更新到1.109,这里我们以 Cesium-1.109.zip包作为示例讲解。
申请AccessToken
- 打开Cesium官网
- 选择登录,可以使用github帐号登录即可
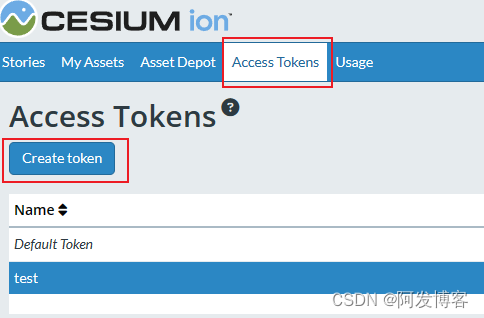
- 登录成功后,切换到AccessToken选项卡
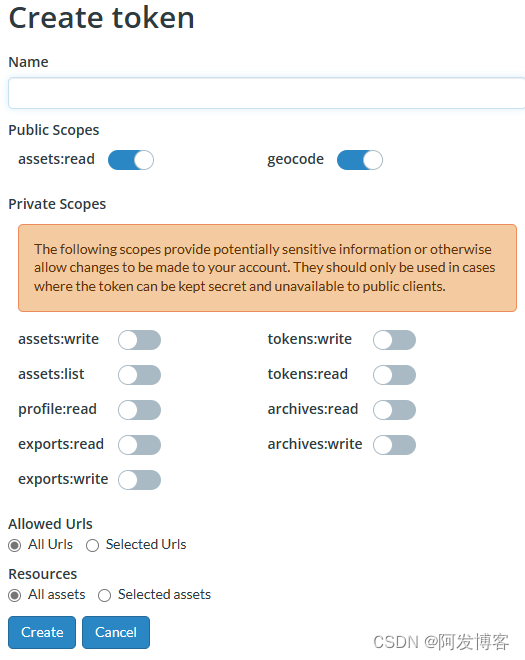
- 可以看到已经有一个默认的token了,可以直接使用,也可以点击Create token 按钮创建,填写名称,其他条件保持默认即可


第一个Cesium应用(JavaScript版本)
简要步骤如下:
- 在合适的存储位置创建一个文件夹(例如CesiumDemo),用于创建项目
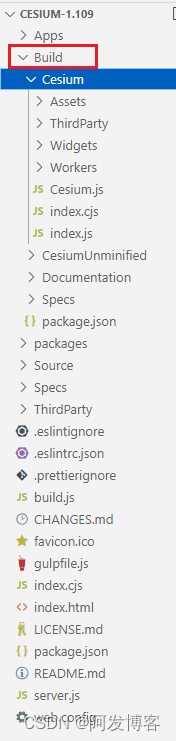
- 将上一步打包生成的Cesium(Build/Cesium)文件夹放到CesiumDemo下
- 使用VsCode打开CesiumDemo文件夹,并在CesiumDemo下创建文件夹Demo1
- 在文件夹Demo1中创建index.html文件,并引入Cesium的js和css文件
- 使用cesium的api方法完成三维场景的创建
文件结构
主要代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="/Cesium/Widgets/widgets.css">
<title>demo1</title>
<style>
*{
margin: 0px;
padding: 0px;
}
html,body,#cesiumCon{
height: 100vh;
width: 100vw;
}
</style>
</head>
<body>
<div id="cesiumCon"></div>
<script>
//cesium官网注册账号并申请accesstoken,此处的仅用于测试使用,切勿用于实际生产,随时可能失效
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhNmQ5NDYyNi1lZTdhLTRiYTItODFiZi1mYzNiYWNjNDFjMzgiLCJpZCI6NTk3MTIsImlhdCI6MTY2MDE4MDAyNX0.bDTaHEah0hRjUyJWz0hyxIL0Fg63awPXV26OmQ5MCdM'
//创建一个Viewer
let viewer = new Cesium.Viewer("cesiumCon");
</script>
</body>
</html>













![[补题记录] Atcoder Beginner Contest 297(F)](https://img-blog.csdnimg.cn/b1b85ba027524ec2a40a4e67a743166c.png)