SignalIR入门
- 简介
- 教程
- 1.创建项目
- 2.添加 SignalR 客户端库
- 3.创建 SignalR 中心
- 4.配置 SignalR
- 5.添加 SignalR 客户端代码
- 效果
简介
SignalR 是一个用于构建实时 Web 应用程序的开发工具和库,它可以让服务器端代码与客户端代码之间建立双向通信。SignalR 的中文解释可以理解为 “信号传输” 或 “信号通信”。
SignalR 提供了一种简单的方式,让服务器可以向客户端发送实时更新,而无需客户端不断地发出请求。这使得开发者可以创建具有实时特性的应用程序,如在线聊天、实时游戏、协作工具等。SignalR 可以在多种平台和编程语言中使用,包括 .NET、JavaScript、Java、Python 等,因此它在跨平台的实时通信方面非常有用。
SignalR 使用不同的传输协议,如 WebSockets、Server-Sent Events(SSE)、长轮询等,以确保在各种环境中都能提供实时性能。无论是在 Web 应用、移动应用还是桌面应用中,SignalR 都为开发者提供了强大的实时通信功能。这使得用户可以在应用程序中获得即时的更新,而不必等待页面刷新或手动触发操作。
教程文档
教程
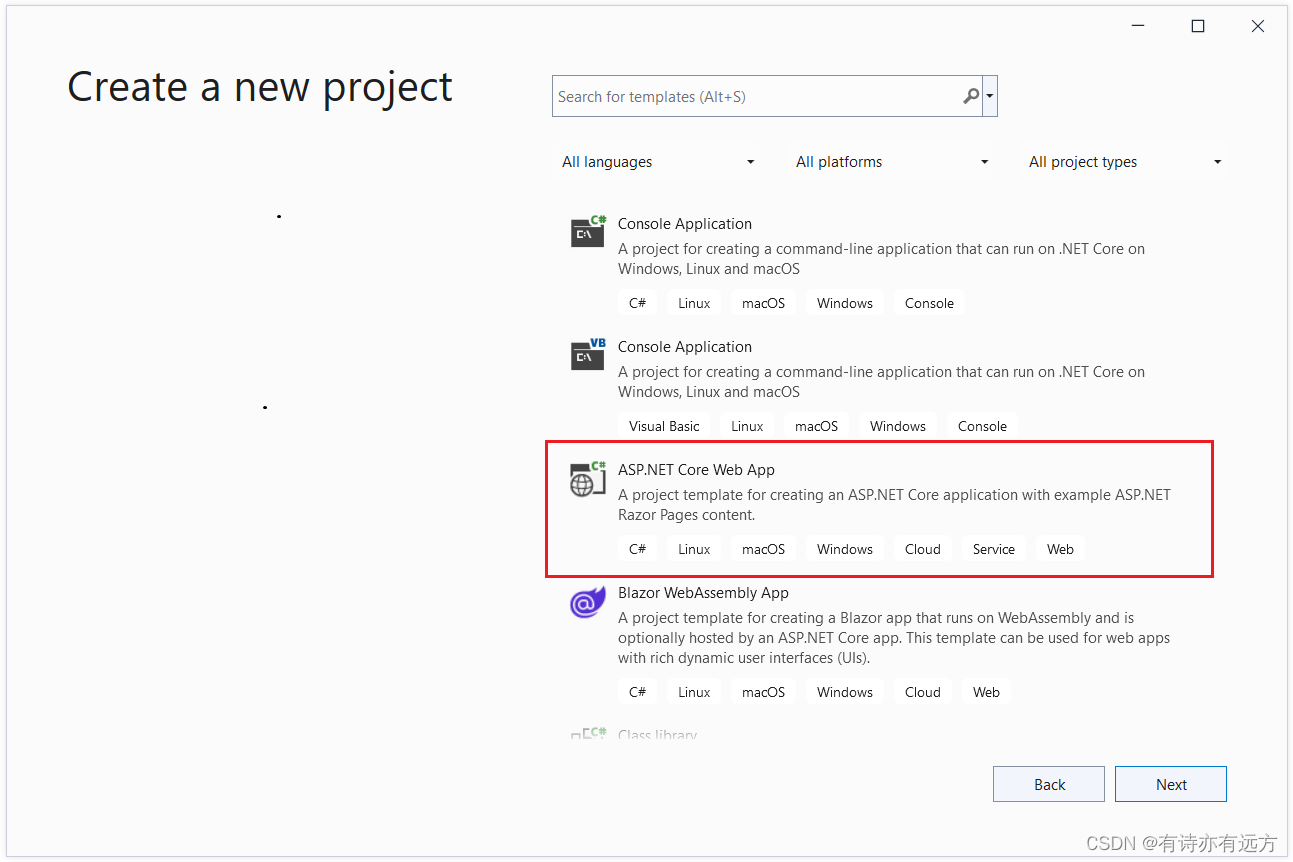
1.创建项目
在“配置新项目”对话框中,为“项目名称”输入 SignalRChat。 请务必将项目命名为 SignalRChat(包括匹配大写),以便命名空间与教程中的代码匹配。

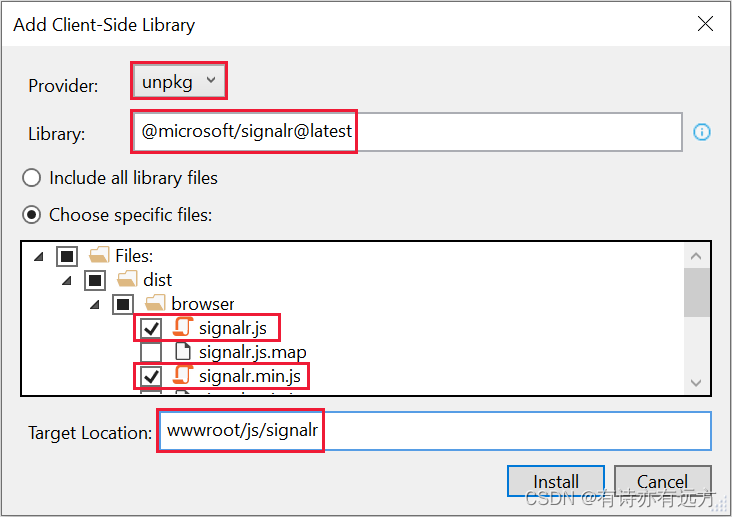
2.添加 SignalR 客户端库
- 为“提供程序”选择“unpkg”
- 对于“库”,请输入 @microsoft/signalr@latest。
- 选择“选择特定文件”,展开“dist/browser”文件夹,然后选择 signalr.js 和 signalr.min.js。
- 将“目标位置”设置为 wwwroot/js/signalr/。
选择“安装” 。

3.创建 SignalR 中心
在 SignalRChat 项目文件夹中,创建 Hubs 文件夹。
在 Hubs 文件夹中,使用以下代码创建 ChatHub 类:
using Microsoft.AspNetCore.SignalR;
namespace SignalRChat.Hubs
{
public class ChatHub : Hub
{
public async Task SendMessage(string user, string message)
{
await Clients.All.SendAsync("ReceiveMessage", user, message);
}
}
}
4.配置 SignalR
using SignalRChat.Hubs;
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddRazorPages();
builder.Services.AddSignalR();//添加此服务
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.MapHub<ChatHub>("/chatHub");//添加此服务
app.Run();
5.添加 SignalR 客户端代码
使用以下代码替换 Pages/Index.cshtml 中的内容:
@page
<div class="container">
<div class="row p-1">
<div class="col-1">User</div>
<div class="col-5"><input type="text" id="userInput" /></div>
</div>
<div class="row p-1">
<div class="col-1">Message</div>
<div class="col-5"><input type="text" class="w-100" id="messageInput" /></div>
</div>
<div class="row p-1">
<div class="col-6 text-end">
<input type="button" id="sendButton" value="Send Message" />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<hr />
</div>
</div>
<div class="row p-1">
<div class="col-6">
<ul id="messagesList"></ul>
</div>
</div>
</div>
<script src="~/js/signalr/dist/browser/signalr.js"></script>
<script src="~/js/chat.js"></script>
在 wwwroot/js 文件夹中,使用以下代码创建 chat.js 文件:
//这是 JavaScript 严格模式的声明,它有助于捕获代码中的潜在错误,并提高代码质量。
"use strict";
//这是创建 SignalR 连接的关键部分。它使用 SignalR 客户端库中的 HubConnectionBuilder
//来创建连接对象。withUrl 方法指定了连接的目标 URL,这里是 "https://localhost:7124/chatHub",
//这应该是你的 SignalR 服务器上定义的 Hub 的地址。
var connection = new signalR.HubConnectionBuilder().withUrl("/chatHub").build();
//这一行代码将 HTML 页面中 id 为 "sendButton" 的按钮设置为禁用状态,
//以防止在连接建立之前点击按钮。
document.getElementById("sendButton").disabled = true;
//这是一个事件处理程序,用于处理从服务器端接收到的消息。
//当服务器端使用 SendMessge 方法发送消息时,这个事件处理程序会被触发,
//然后在页面上创建一个新的列表项(li),显示接收到的消息。
connection.on("ReceiveMessage", function (user, message) {
var li = document.createElement("li");
document.getElementById("messagesList").appendChild(li);
li.textContent = `${user} says ${message}`;
});
//这是用于建立连接的代码。connection.start() 方法尝试连接到服务器,
//如果连接成功,则启用 "sendButton" 按钮,并在连接失败时处理错误。
connection.start().then(function () {
document.getElementById("sendButton").disabled = false;
}).catch(function (err) {
return console.error(err.toString());
});
//这段代码为 "sendButton" 按钮添加了一个点击事件监听器,
//当用户点击按钮时,它会从页面上获取用户输入的用户名和消息文本,然后使用
//connection.invoke("SendMessage", user, message)
//来调用服务器上的 SendMessage 方法,将消息发送给服务器。
document.getElementById("sendButton").addEventListener("click", function (event) {
var user = document.getElementById("userInput").value;
var message = document.getElementById("messageInput").value;
connection.invoke("SendMessage", user, message).catch(function (err) {
return console.error(err.toString());
});
event.preventDefault();
});
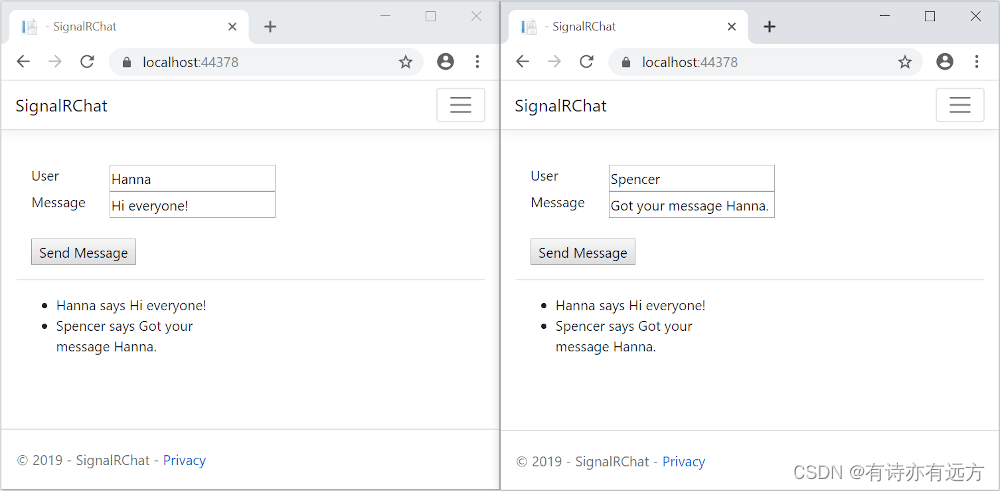
效果
从地址栏复制 URL,打开另一个浏览器实例或选项卡,并在地址栏中粘贴该 URL。
选择任一浏览器,输入名称和消息,然后选择“发送消息”按钮。
两个页面上立即显示名称和消息。