一、前言
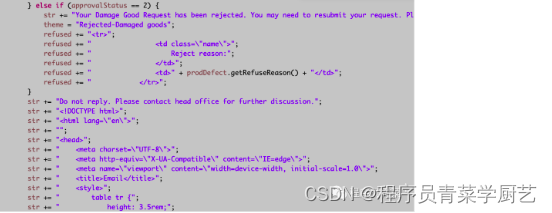
下图所示这一坨代码是为了生成HTML格式邮件正文内容,如果邮件内容要稍微调整一下,这种代码怎么维护?

好吧,其实这是一篇与邮件有关的文章,SMTP发送邮件 介绍了邮件发送各种方式及SMTP各种端口,从半张残缺的图片说起 讲了邮件发送图片用base64编码避免远程图片地址因安全问题被邮件服务器限制,今天我们来讲一下怎么使用模板引擎构建邮件正文内容。
二、模板引擎概念
1、模板引擎目的是为了将显示和数据分离,其本质是将模板文件和数据通过模板引擎生成HTML代码,主要就是将指定的标签转换为业务数据,另外还要能将指定的语句按照某种流程转换输出,比如循环判断标签等。
2、模板引擎是各平台前后端都有的概念,项目中接触过的有JavaScript的EasyTemplate、后端Java在做没有前后端分离的项目时用到Freemarker、Velocity,另外在SpringBoot开始流行时考虑到SEO优化我们用ThymeLeaf来搭建窗帘定制网站。
3、简单的模板引擎我们自己也可以写,其本质对特殊标签进行替换。
三、ThymeLeaf构建邮件内容
ThymeLeaf是SpringBoot官方推荐的模板引擎,它提供了SpringMVC完美的支持,可以做为Web应用的View层,我们这里仅将其做为邮件模板,最简单使用方法如下所示
1、依赖引入
-
spring-boot-starter-thymeleaf
-
ognl 这个一定要加上,表达式语言,可以方便地遍历JavaBean对象。
2、模板文件
模板文件默认放在resources/templates/下就可以,动态数据使用ThymeLeaf标签。

3、代码

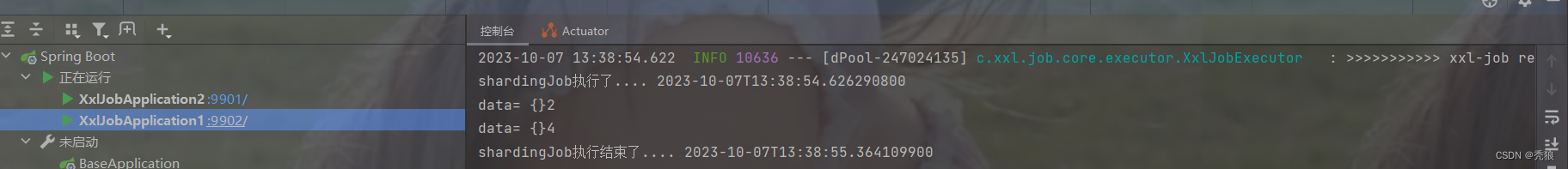
4、执行结果

注:ThymeLeaf标签很丰富,这里不展开讲。
四、ThymeLeaf模板引擎源码解读

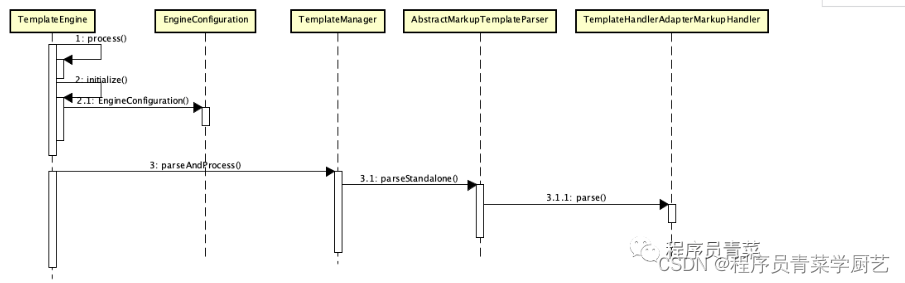
1、TemplateEngine.initialize
引擎初始化方法,判断是否已经执行过初始化,如未初始化则执行初始化方法,设置模板解析器,如果外部没有设置,默认用StringTemplateResolver。
2、TemplateManager.parseAndProcess
解析模板,如果模板已经加载到缓存直接使用,否则读取模板文件,最终会调用TemplateHandlerAdapterMarkupHandler去解析HTML文档,并且将数据渲染到HTML文档上,这个解析器和以前用的DOM4J什么看起来很像,也是以事件的方法触发,比如handleOpenElementStart、 handleOpenElementEnd这种方法。
3、输出渲染后的HTML文档










![2023年中国非晶纳米晶竞争格局、产业链及行业产量分析[图]](https://img-blog.csdnimg.cn/img_convert/ce927b5f5f9ba27a2a1e2e80aa609951.png)