安装node到第4.1就行(安装npm的淘宝镜像)
Node.js安装与配置(详细步骤)_nodejs安装及环境配置_LI4836的博客-CSDN博客
安装vscode
下载组件:
点击第五个
![]()
Auto Close Tag:自动闭合标签
Chinese (Simplified):简体中文
open in browser:可以选择浏览器打开
Path Autocomplete: 提示路径
Vetur: 将vue高亮显示
wsl:应该是默认下载 可以使用linux环境

在 node 安装好后 cmd 输入 npm install -g @vue/cli
在cmd中:
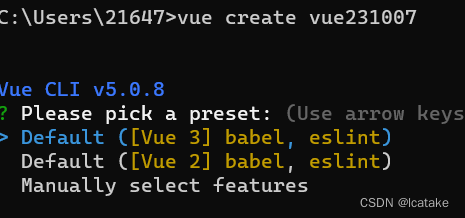
vue create vue_name 创建vue

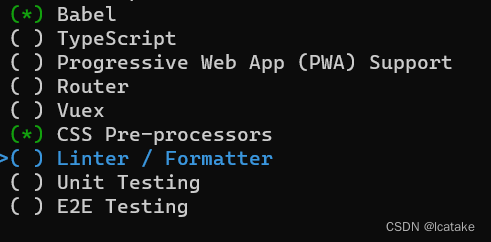
Manually select features : 使用向下箭头选中 回车
选择css 清除 Linter (空格 选中/取消)

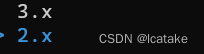
2.x

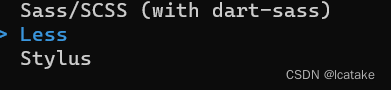
less

之后一直回车到该步,输入y
![]()
该输入的是你的vue的名字
![]()
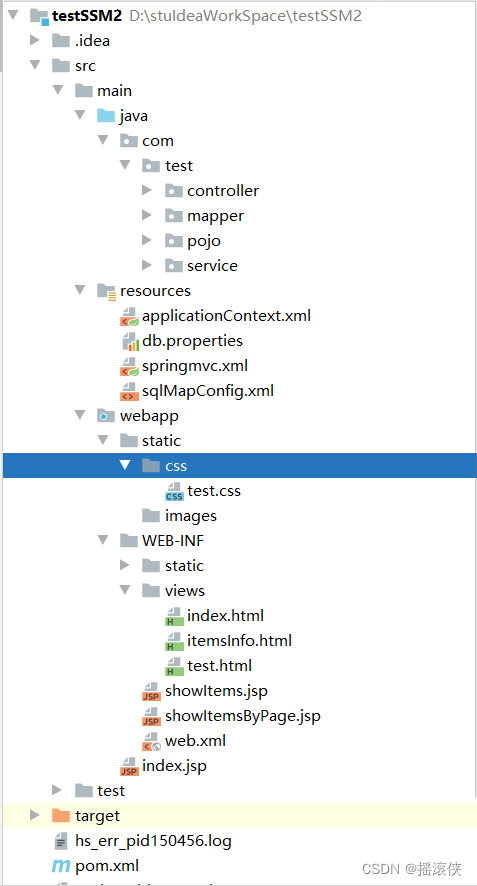
路径:

通过vscode 打开文件夹


总结:

----------------------------------------
vue正式官网(可能要翻墙):https://cn.vuejs.org/v2/guide/
vue菜鸟官网(可能要翻墙):Vue.js 教程 | 菜鸟教程
vue的特点:
1.数据驱动视图:单向数据绑定 页面数据-》vue监听-》页面结构
2.双向数据绑定
MVVM:实现 数据驱动视图 双向数据绑定的核心 model(js),View(dom结构 ),ViewModel是vue的实例
谷歌在扩展工具里添加:vue 插件 (需下载) 将该选项打开![]()

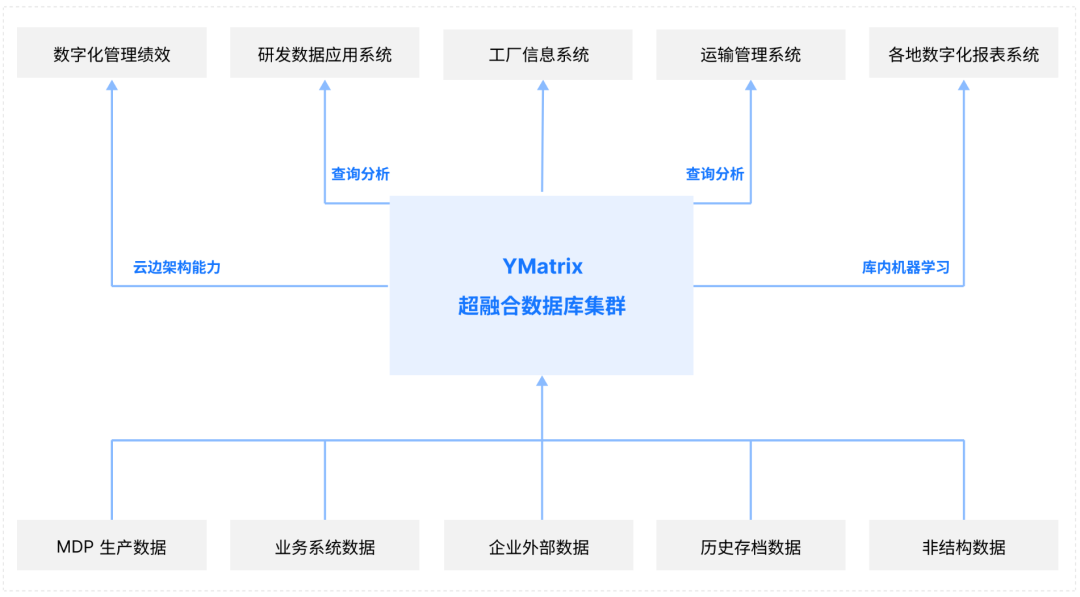
![2023年中国资产数字化监控运维管理系统行业分析:产品应用领域不断拓展[图]](https://img-blog.csdnimg.cn/img_convert/aa2f42e3284959588c941a252329acd8.png)

![练[WUSTCTF2020]朴实无华](https://img-blog.csdnimg.cn/img_convert/ea8396cd7dcfbbfef4b8f91abdedc8db.png)