摘要:本文由葡萄城技术团队于CSDN原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
前言
在典型的系统部署架构中,应用服务器是一种软件或硬件系统,它承载着应用程序的核心逻辑。它接收客户端的请求并处理相应的业务逻辑、数据操作等任务。应用服务器通常被用于支持 Web 应用程序、移动应用程序和企业应用程序等。在应用服务器之上通常是网关服务器,在其下方是数据库服务。有趣的是,在低代码平台中,同样也存在应用服务器,今天小编将以葡萄城公司的企业级低代码开发平台——活字格为例给大家介绍网关服务器对于低代码平台的辅助作用。

使用Nginx实现的应用场景
在本文中,将以网关服务器Nginx为例,展示网关服务的四个场景:
- 跨域访问:让多个应用共享同一个服务器的端口。
- 静态资源:通过微信公众平台等验证。
- IP黑白名单:满足更高的安全防护要求。
- 访问日志:详细记录并分析系统响应能力。
1.跨域访问:让多个应用共享同一个服务器的同一个端口
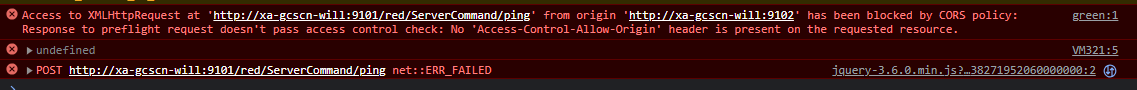
将同一个系统的多个模块拆分成若干个应用,不论是开发管理还是系统运维都是很值得推荐的实践模式。但如果一个应用的前端页面需要调用另一个应用的服务端命令时,会遇到跨域访问的问题。为了解决这个问题,我们需要将这些跨应用调用的功能全部挪到服务端命令中:A应用的前端页面调用A应用的服务端命令,在该服务端命令中调用B应用的WebAPI。这种做法平添了开发A应用服务端命令的工作量,后期维护时也会有额外的工作和风险。

在编码开发时,通常是通过网关将所有应用统一到同一个地址和端口中,来避免这种跨域访问的问题。而在低代码开发中,解决的方式也是一样的。

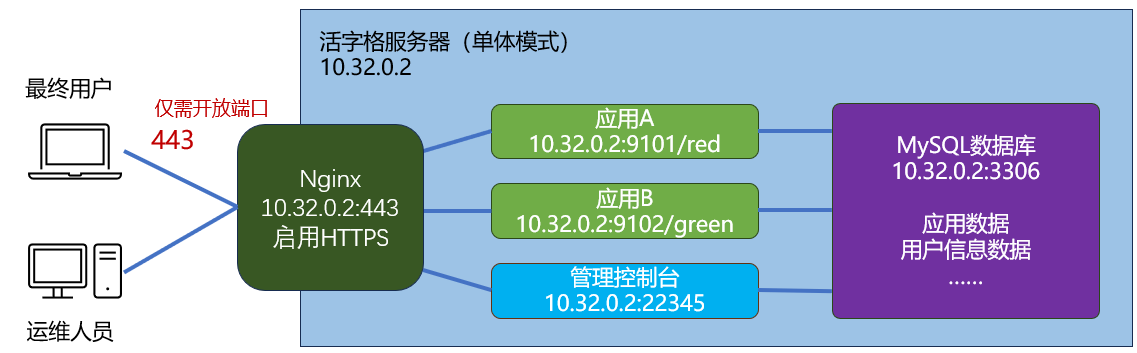
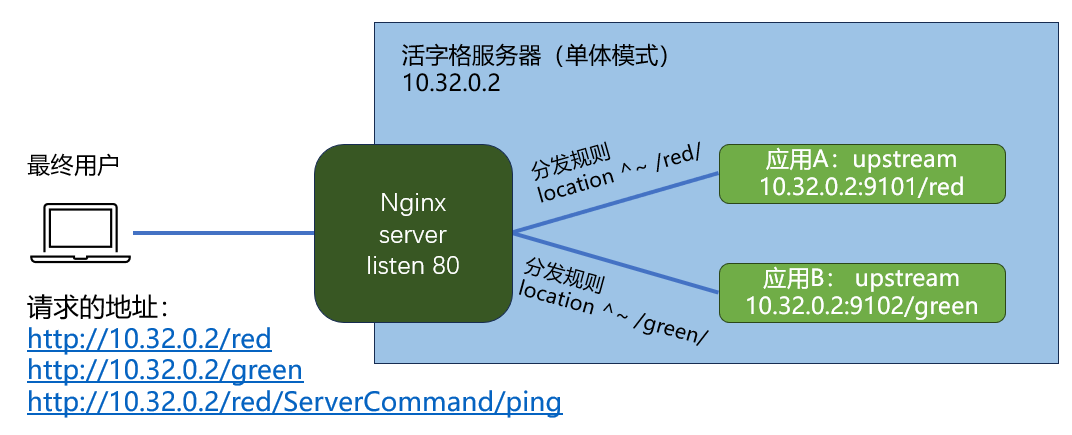
在服务器上架设一台Nginx服务器,将多个应用作为Nginx的upstream。具体的配置方法如下:
(1) 修改Nginx配置,在http节点下方为管理控制台和每个应用配置一个upstream节点,包含机器名和端口号。在测试环境中,Nginx安装在应用服务器上,所以这里可以直接用localhost。常规情况下,Nginx需要部署到和应用服务器在同一个局域网内的另外一台服务器上,此时,需要将localhost替换为该服务器的内网IP。
提示:为应用服务器添加upstream而不是直接在location中跳转,可以提升配置文件的可读性。
upstream us-server{
server localhost:22345;
}
upstream red-server{
server localhost:9101;
}
upstream green-server{
server localhost:9102;
}
(2)在http→server节点中监听80端口或其他指定的端口号。
listen 80;
(3)在http→server节点中,为管理控制台和每个应用分别配置一个location节点,包含URL的匹配规则和对应的upstream。最常用的规则是从头开始匹配,即^~意味着以后面的字符串开头,如location ^~ /red/匹配到的是所有以/red/开头的location(URL中端口号后面的部分)。
location ^~ /UserService/ {
proxy_pass http://us-server/UserService/;
proxy_redirect default;
}
location ^~ /red/ {
proxy_pass http://red-server/red/;
proxy_redirect default;
}
location ^~ /green/ {
proxy_pass http://green-server/green/;
proxy_redirect default;
}
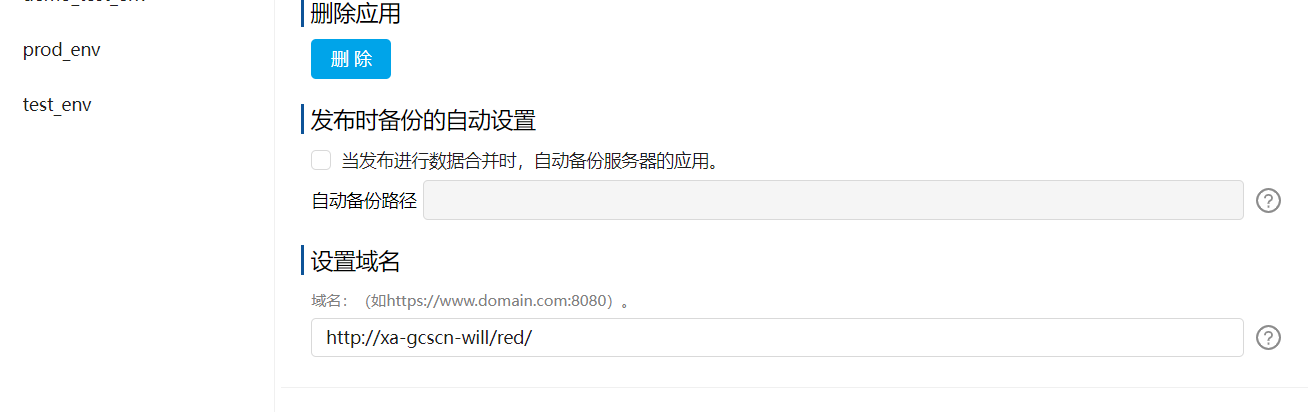
(4)在活字格管理控制台上,将应用的“域名”(应用管理→应用→常规设置→设置域名)修改为Nginx监听的端口,确保页面的外部导航正常运行。应用的配置中,需要包含应用名。

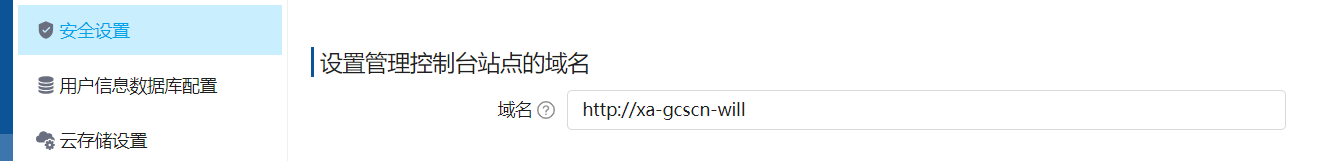
管理控制台的“域名”也需要设置(设置→安全设置→设置管理控制台站点的域名),控制台的配置不包含应用名。

扩展场景:
如果您的IT安全策略要求只能开放80/443端口,但需要访问到多个应用时,也可以用这个方案,实现端口统一化。
2.静态资源:通过微信公众平台等验证
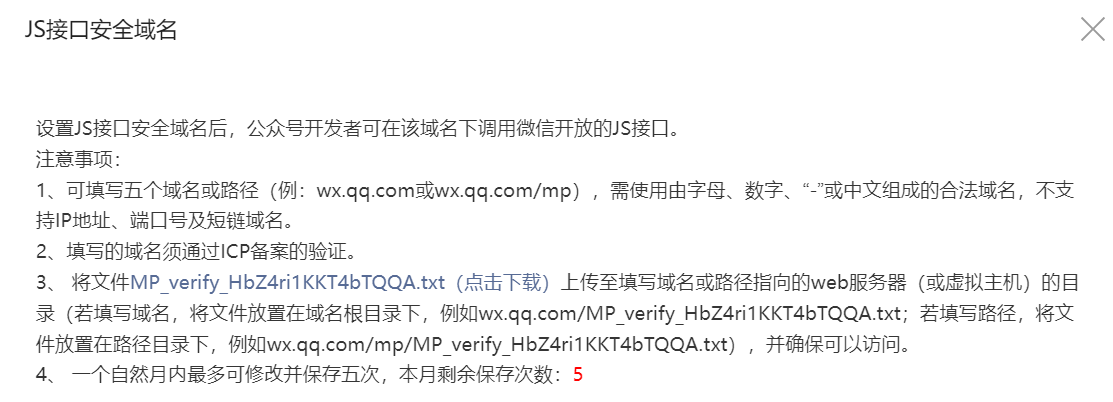
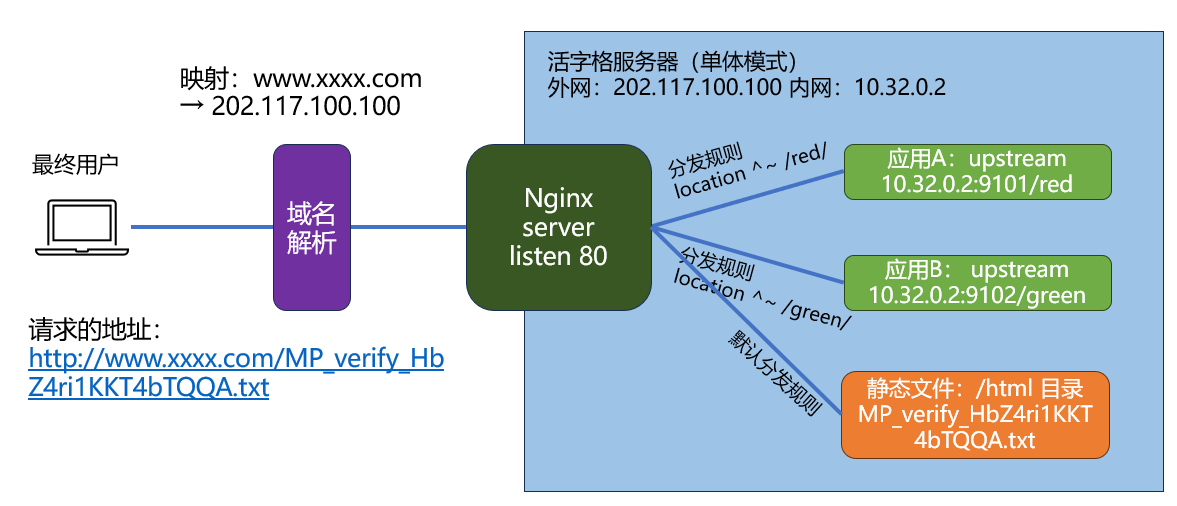
在对接微信公众平台等第三方系统时,对方通常会提出基于文件的域名验证机制,如微信公众平台的JS接口域名验证需要将特定文件放到域名的根目录。

此时,可以使用网关的静态资源服务器能力,完成验证工作。

在【1.跨域访问】的基础上继续配置Nginx文件,具体的操作方法如下:
(1):在域名管理的界面上,通过ICP备案的域名指向Nginx服务器的外网地址。
(2):将需要对外提供访问的静态文件存放到Nginx服务器上Nginx静态资源根目录中,如/etc/Nginx/html(安装方式和版本不同,根目录还可能是/usr/share/Nginx/html或/var/www/html,默认情况下,Nginx根目录中有index.html和50x.html两个文件)。Nginx将根目录中的文件以Web静态资源的形式提供给外部使用。具体而言就是接收到URL为 /xxx.yyy 的请求时,将根目录中的xxx.yyy文件内容作为响应来返回。

3.IP黑白名单:满足更高的安全防护要求
对于一些高安全要求的应用场景,通常会要求做黑白名单,如仅允许特定的IP访问、或不允许某个特定的IP访问。这些工作推荐在网关上执行,将风险拦截在应用服务器之外。
因为活字格内置的管理控制台中包含了应用管理、用户角色管理等敏感操作,很多企业要求为该应用启用白名单控制,仅允许公司IT运维团队专用的IP地址访问。接下来,我们在【二、跨域访问】的基础上继续完善Nginx配置来实现白名单。具体的操作方法如下:
修改Nginx配置中http→server节点中找到管理控制台对应的location,在下面追加以下内容,将内网的10.32.209.252和外网的113.132.178.118添加到白名单。
location ^~ /UserService/ {
proxy_pass http://us-server/UserService/;
proxy_redirect default;
allow 10.32.209.252;
allow 113.132.178.118;
deny all;
}
重要提示:
网关层面的白名单层次高于系统防火墙,两者不是取代关系。您依然需要使用防火墙的策略来避免暴露不必要的端口,以降低安全风险。
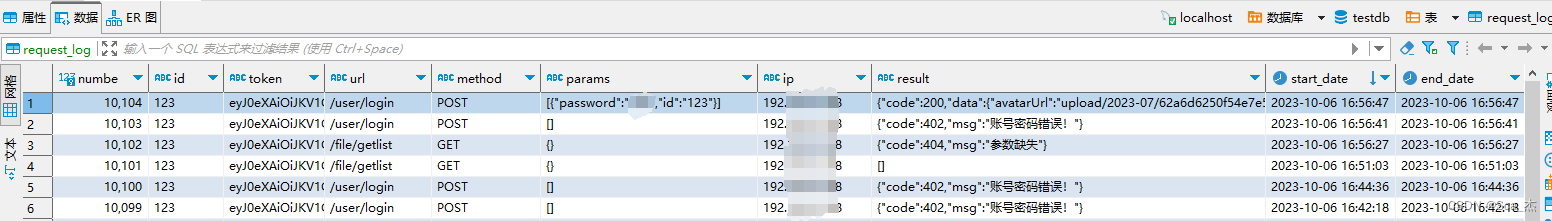
4.访问日志:详细记录并分析系统响应能力
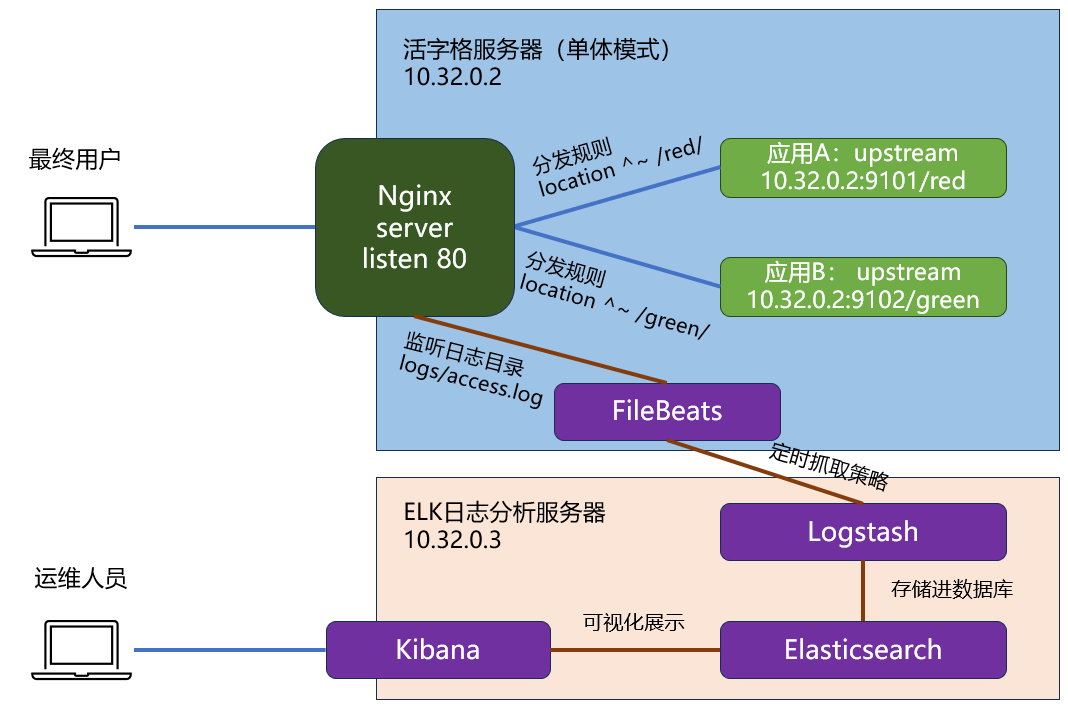
当需要评估系统的响应性能、可用性等参数,寻找改进方向时,您需要通过第三方来记录应用的访问日志,然后将其接入主流的日志处理和分析工具链(日志分析是一个“高技术含量”的领域,已经有成熟的方案,如ELK)进行后续处理。

好消息是,Nginx内置了日志机制,只需要做非常简单的配置,就可以得到想要的日志,然后再按照ELK的帮助文档,就能搞定自己的日志分析平台了。继续在【3.IP黑白名单】的基础上继续完善Nginx配置和日志配置。具体的操作方法如下:
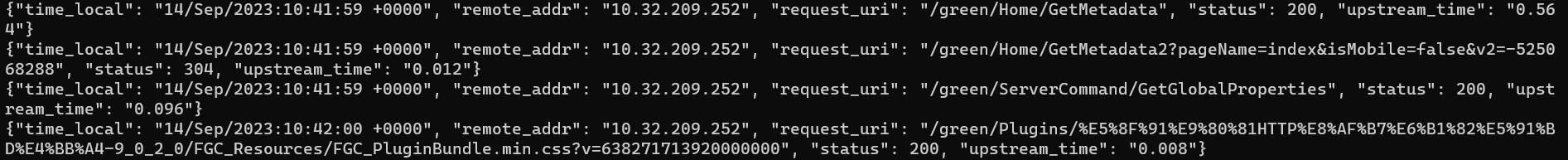
(1):修改Nginx配置中http节点,添加一个名为json的日志模板,便于filebeats抓取。
log_format json escape=json '{"time_local": "$time_local", '
'"remote_addr": "$remote_addr", '
'"request_uri": "$request_uri", '
'"status": $status, '
'"upstream_time": "$upstream_response_time"}';
(2):修改http→server节点,追加访问日志的配置,指定文件路径和刚才定义的名为json的模板access_log /var/log/Nginx/access.log json;

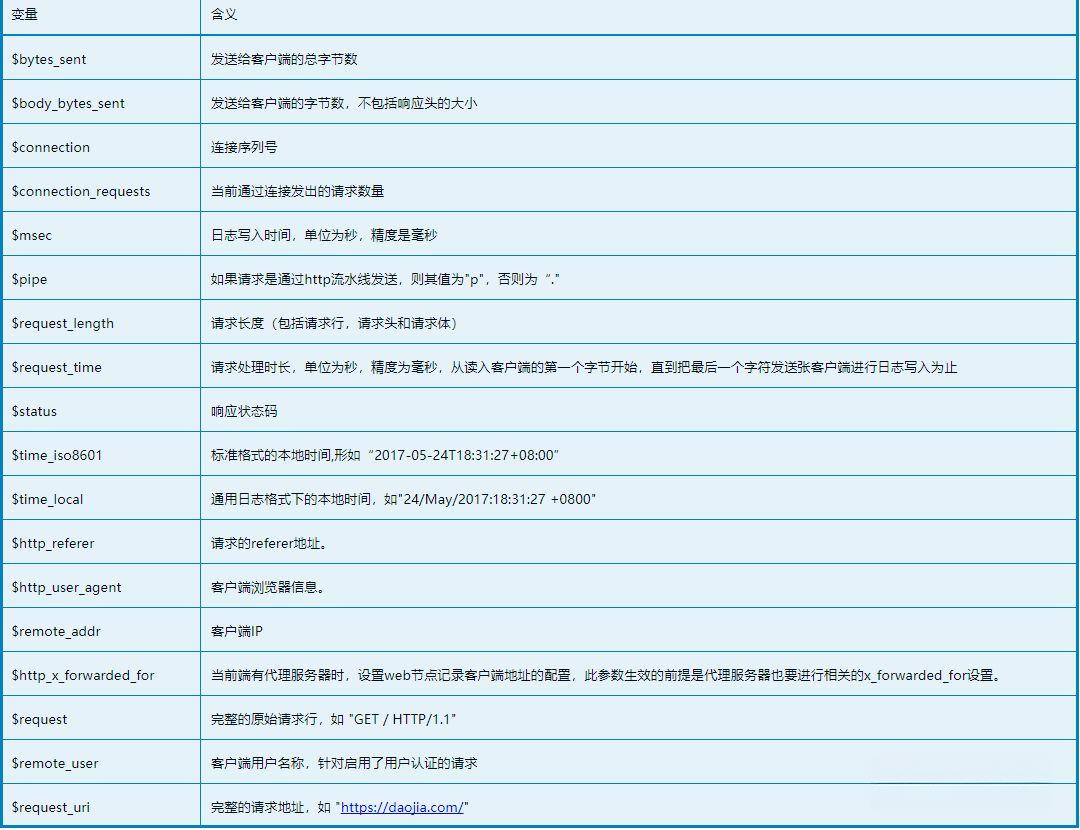
常用的日志项目和参数如下所示:

总结
本文中用到的配置文件如附件链接,采用了最简单的配置方式。其中,worker_processes 和 worker_connections 与资源占用和性能相关。请根据机器配置情况进行适当调整。
附件链接(Nginx.conf):https://gcdn.grapecity.com.cn/forum.phpmod=attachment&aid=MjkzOTY0fGEwYWYyMWE4fDE2OTUxODg0NjZ8ODE2MDZ8MTg2NjYy
扩展链接:
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发






![MySQL57部署与配置[Windows10]](https://img-blog.csdnimg.cn/92842bd9e6de4da99acbe8ec7104bda8.png#pic_center)