el-tabs(标签栏)的入门学习
适用场景
与导航栏相似,项目中常见的是点击某个导航栏,主页面(el-main)模块的最上方会显示我们的标签栏集合,点击不同的导航栏,标签栏会在不断追加,若点击到标签集合中已存在,就进入选中指定的标签栏,显示页面
知识点
- el-tabs嵌套el-tab-pane使用
- el-tabs的v-model对应el-tab-pane的name
- el-tabs的type可以指定为card,border-card
- el-tab-pane的label为显示的标签内容,标签的内容在首尾标签内部
- el-tabs可以设置closable,editable,addable,分别设置tab-remove,edit,tab-add动态修改标签集合
- 还有tab-click钩子
- el-tabs中设置tab-position,修改标签位置,可以为top,bottom,left,right
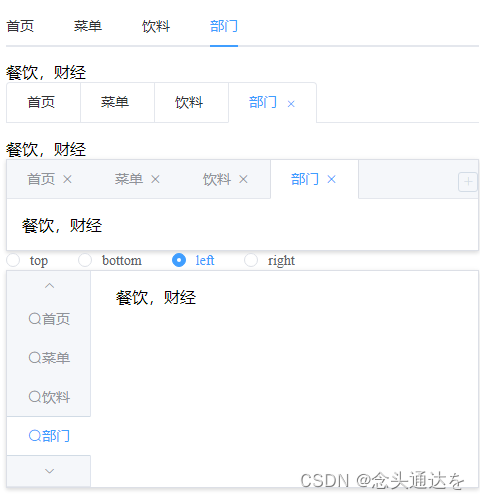
效果图
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-tabs v-model='tabPaneName' @tab-click='handleClick'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"1"' :name='tab.name' :label='tab.label'>{{tab.content}}
</el-tab-pane>
</el-tabs>
<el-tabs v-model='tabPaneName' type='card' closable @tab-remove='handleRemove'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"2"' :name='tab.name' :label='tab.label'>{{tab.content}}
</el-tab-pane>
</el-tabs>
<el-tabs v-model='tabPaneName' type='border-card' editable @edit='handleEdit'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"3"' :name='tab.name' :label='tab.label'>{{tab.content}}
</el-tab-pane>
</el-tabs>
<el-radio-group v-model='position'>
<el-radio label='top'>top</el-radio>
<el-radio label='bottom'>bottom</el-radio>
<el-radio label='left'>left</el-radio>
<el-radio label='right'>right</el-radio>
</el-radio-group>
<el-tabs v-model='tabPaneName' type='border-card' :tab-position='position'>
<el-tab-pane v-for='tab in tabs' :key='tab.name+"3"' :name='tab.name' >
<template slot='label'>
<i class='el-icon-search'></i>{{tab.label}}
</template>
{{tab.content}}
</el-tab-pane>
</el-tabs>
</div>
</body>
</html>
<script>
new Vue({
el: "#app",
data() {
return {
position: '',
tabPaneName: 'first',
tabs: [{ name: 'first', label: '首页', content: '欢迎光临' },
{ name: 'second', label: '菜单', content: '有小炒,火锅,烧烤' },
{ name: 'third', label: '饮料', content: '杨枝甘露,冰糖雪梨' },
{ name: 'fouth', label: '部门', content: '餐饮,财经' }]
}
},
methods: {
//点击钩子
handleClick(target, action) {
console.log(target.name, action)
},
//删除钩子
handleRemove(targetName) {
this.tabs.forEach((item, index) => {
if (item.name === targetName) {
this.tabs.splice(index, 1)
}
});
},
//编辑钩子
handleEdit(targetName, action) {
if (action === 'remove') {
this.tabs.forEach((item, index) => {
if (item.name === targetName) {
this.tabs.splice(index, 1)
}
})
} else if (action === 'add') {
let addItem = {
name: "newName" + this.tabs.length,
label: "newLabel" + this.tabs.length,
content: "newContent" + this.tabs.length
}
this.tabs.push(addItem)
}
}
}
})
</script>
官网
el-tabs的入门学习