一、Fiddler的下载安装
1.Fiddler的介绍
1.1 Fiddler的定义和功能
Fiddler是一款免费网络代理调试工具。
Fiddler是一个很好用的抓包工具,
可以将网络传输发送与接受的数据包进行截获、重发、编辑、转存等操作。
也可以用来检测网络安全。
1.2 Fiddler的工作原理
工作原理:
Fiddler是通过改写HTTP代理,让数据从它那通过,来监控并且截取到数据。
(在打开Fiddler的那一瞬间,它就已经设置好了浏览器的代理了。当你关闭的时候,它又帮你把代理还原了。)
2.Fiddler的下载及安装
2.1 Fiddler的下载
下载地址:https://www.telerik.com/download/fiddler

2.2 Fiddler的安装
下载好以后双击打开:

同意:


安装成功后页面会发生跳转;

点击Close

3.Fiddler乱码问题

3.1 字符集不匹配产生乱码
原因:
编码不相同导致。比如响应中"中文"二字编码是utf-8,fiddler如果使用gbk编码来展示就会是乱码(“%D6%D0%CE%C4”("中文"的GBK编码))
解决方法一:
点击Response – Raw上方的"Response is encoded any may need to be decoded before inspection. click here to transform"按钮,该响应的乱码问题解决。
解决方法二:
1.打开“注册表编辑器”(windows按钮+R --> 输入regedit --回车–是)
2.进入目录HKEY_CURRENT_USER\Software\Microsoft\Fiddler2
3.右键新建,选“字符串值”,命名为 HeaderEncoding 然后值输入 GBK
4.重启fidder即可生效

3.2 压缩编码产生乱码
原因:
文件经过了压缩编码。若客户端对数据进行了gzip压缩编码,fiddler展示数据没有解码,就会出现看起来像乱码的数据。
解决方法一:
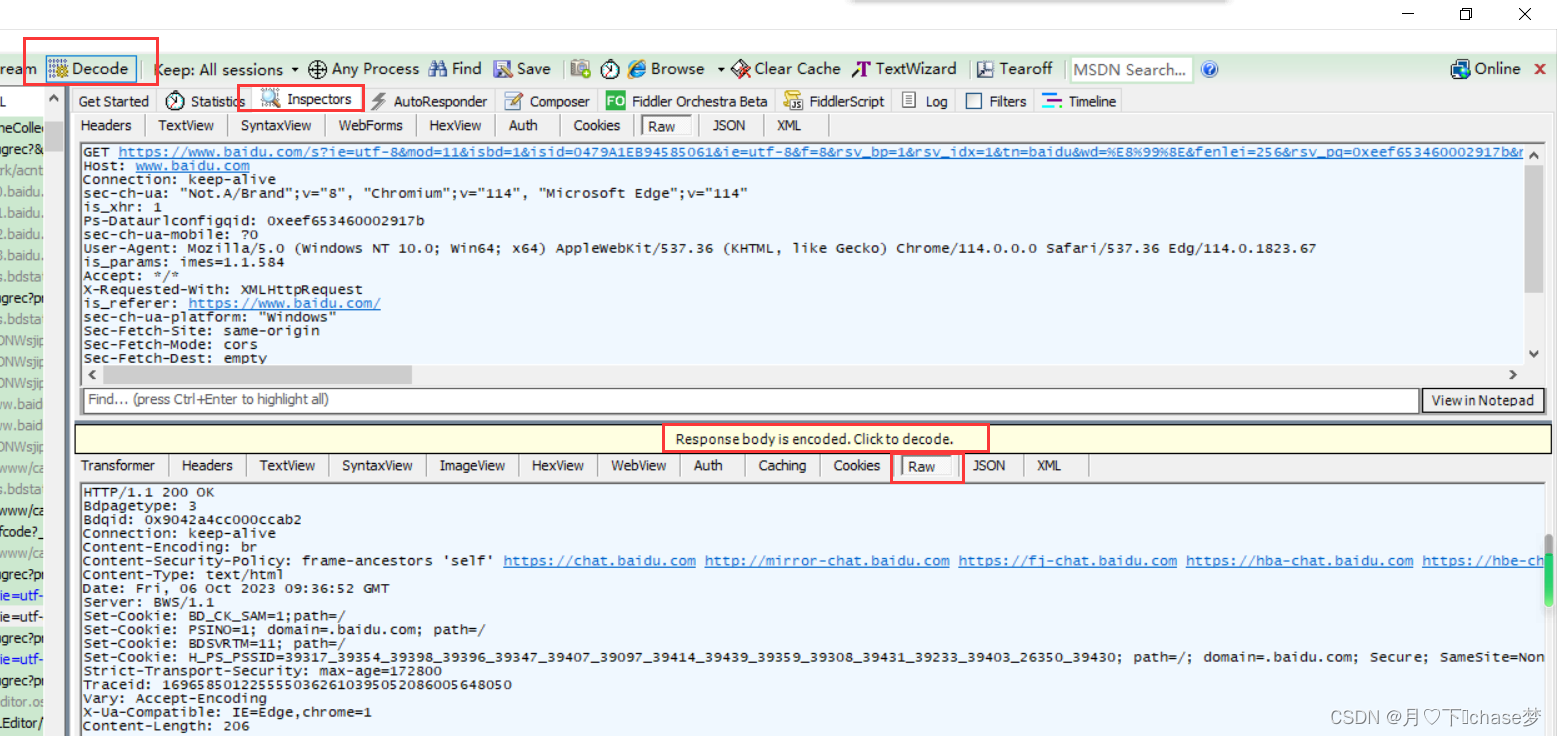
点击Response – Raw上方的"responsebody is encoded.click to decode"按钮,乱码问题解决
解决方法二:(这个方法比较快捷,推荐)
选中工具栏中的"Decode"(解码)。 这样会自动解压缩。Decode按钮为选中状态后,再次发送请求,响应会自动解压,若不想自动解压,可取消选中Decode按钮。

二、Fiddler的使用
2.1 Fiddler的打开

2.2 开启或关闭抓包功能
Fiddler想要抓到数据包,要确保Capture Traffic是开启,在“File –> Capture Traffic”。开启后再左下角会有显示,当然也可以直接点击左下角的图标来关闭/开启抓包功能。

2.3 字段说明
Fiddler开始工作了,抓到的数据包就会显示在列表里面,

字段含义如下:




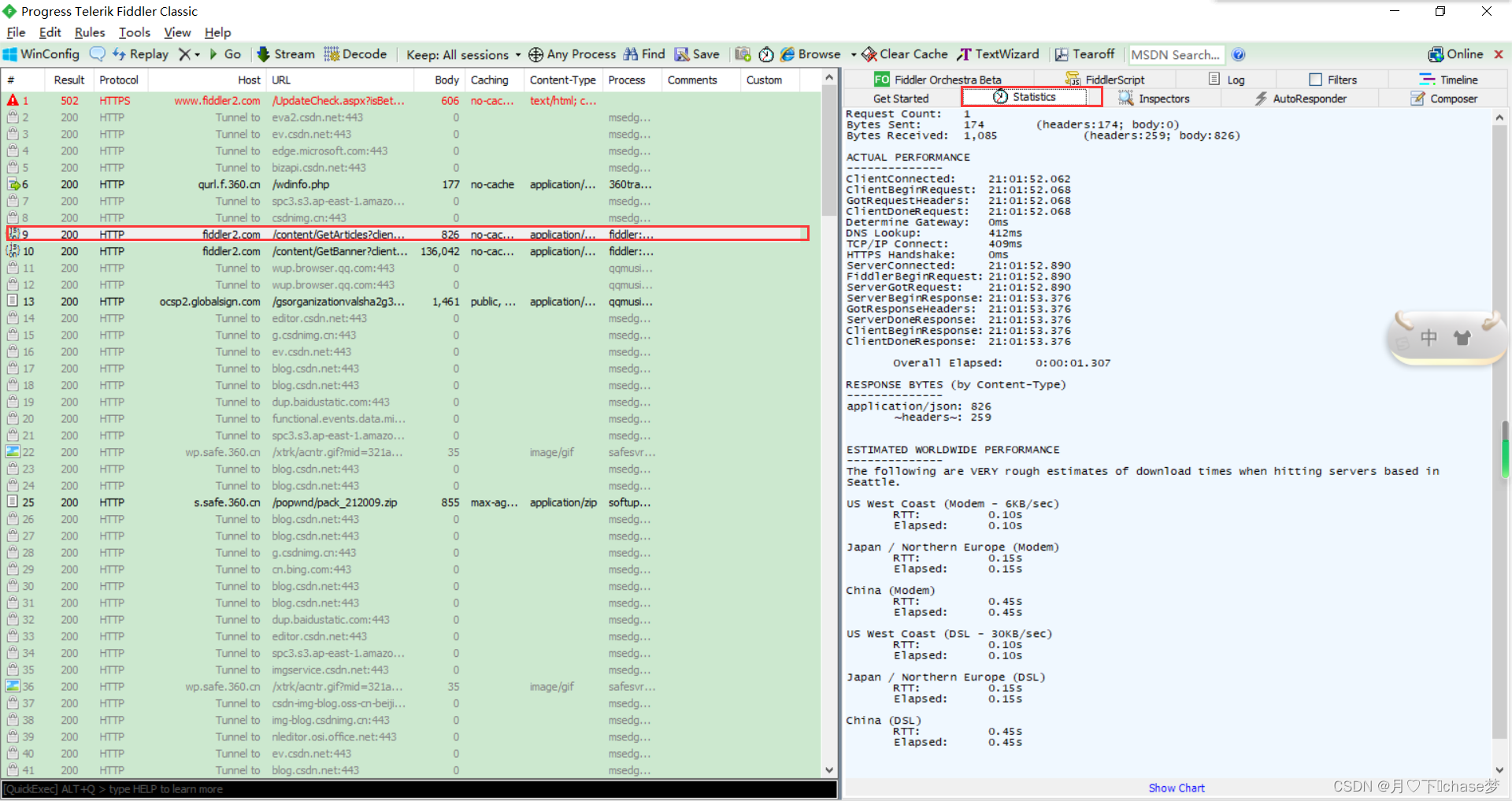
2.4 Statistics 请求的性能数据分析
随意点击一个请求,就可以看到Statistics关于HTTP请求的性能以及数据分析了。

2.5 Inspectors 查看数据内容
Inspectors是用于查看会话的内容,上半部分是请求的内容,下半部分是响应的内容。

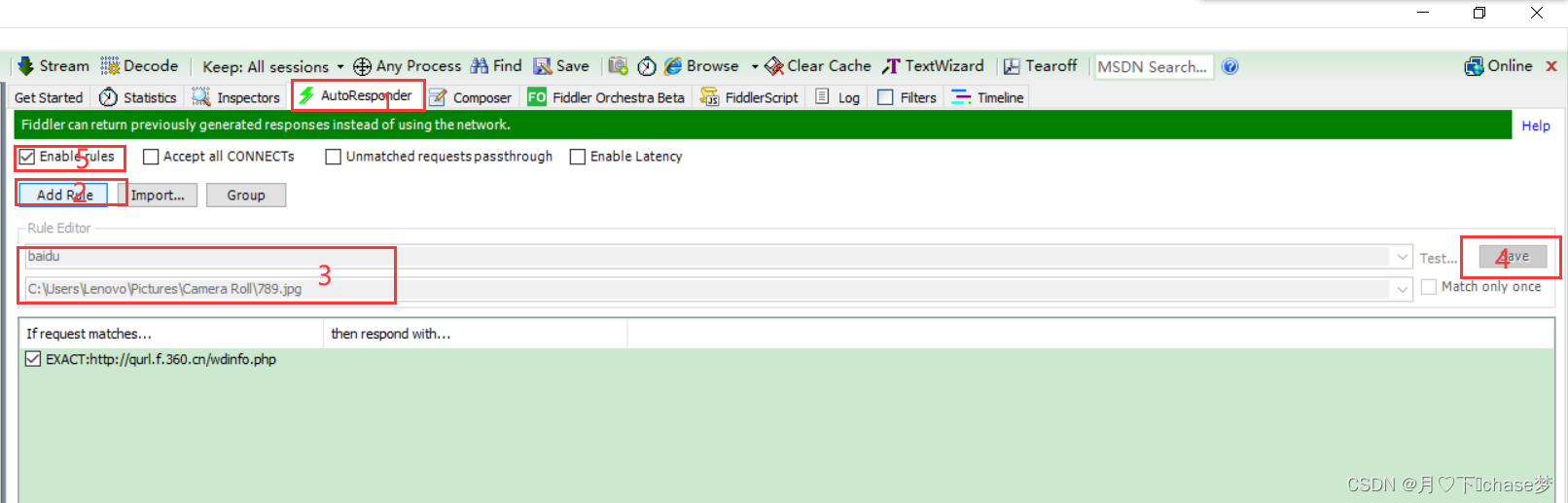
2.6 AutoResponder 允许拦截指定规则的请求
AutoResponder允许你拦截指定规则的求情,并返回本地资源或Fiddler资源,从而代替服务器响应。
看下图5步,我将“baidu”这个关键字与我电脑“C:\Users\Lenovo\Pictures\Camera Roll\789.jpeg”这张图片绑定了,点击“Save”保存后勾选“Enable rules”,再访问baidu,就会被劫持。

注意:记得改回去,不然容易出问题。
这个匹配有很多匹配规则,如:
①字符串匹配(默认):
只要包含指定字符串(不区分大小写),全部认为是匹配
字符串匹配(baidu) 是否匹配:
http://www.baidu.com 匹配
http://pan.baidu.com 匹配
http://tieba.baidu.com 匹配
②正则表达式匹配:以“regex:”开头,使用正则表达式来匹配,这个是区分大小写的。
字符串匹配(regex:.+.(jpg | gif | bmp ) $) 是否匹配
http://bbs.fishc.com/Path1/query=foo.bmp&bar 不匹配
http://bbs.fishc.com/Path1/query=example.gif 匹配
http://bbs.fishc.com/Path1/query=example.bmp 匹配
http://bbs.fishc.com/Path1/query=example.Gif 不匹配
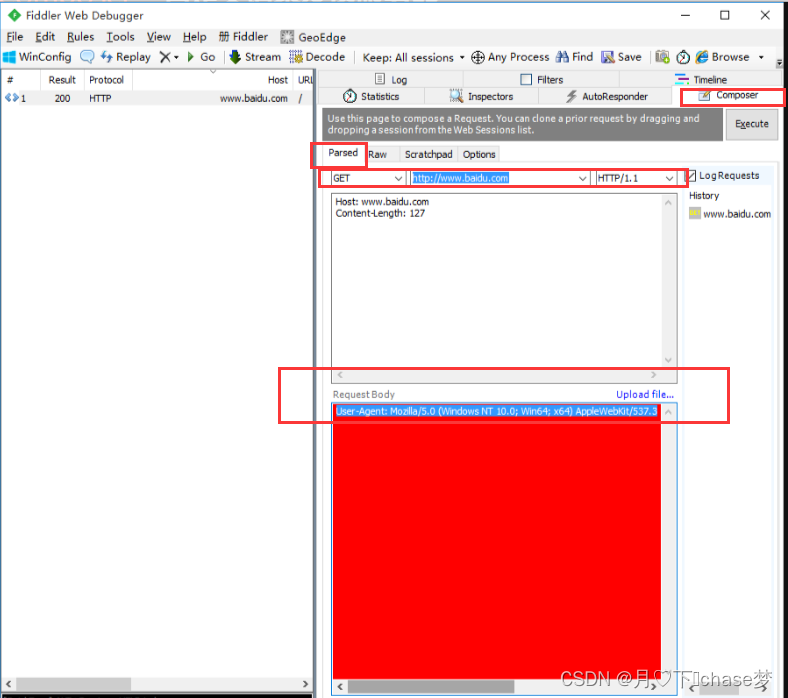
2.7 Composer 自定义请求发送服务器
Composer允许自定义请求发送到服务器,可以手动创建一个新的请求,也可以在会话表中,拖拽一个现有的请求
Parsed模式下你只需要提供简单的URLS地址即可(如下图,也可以在RequestBody定制一些属性,如模拟浏览器User-Agent)

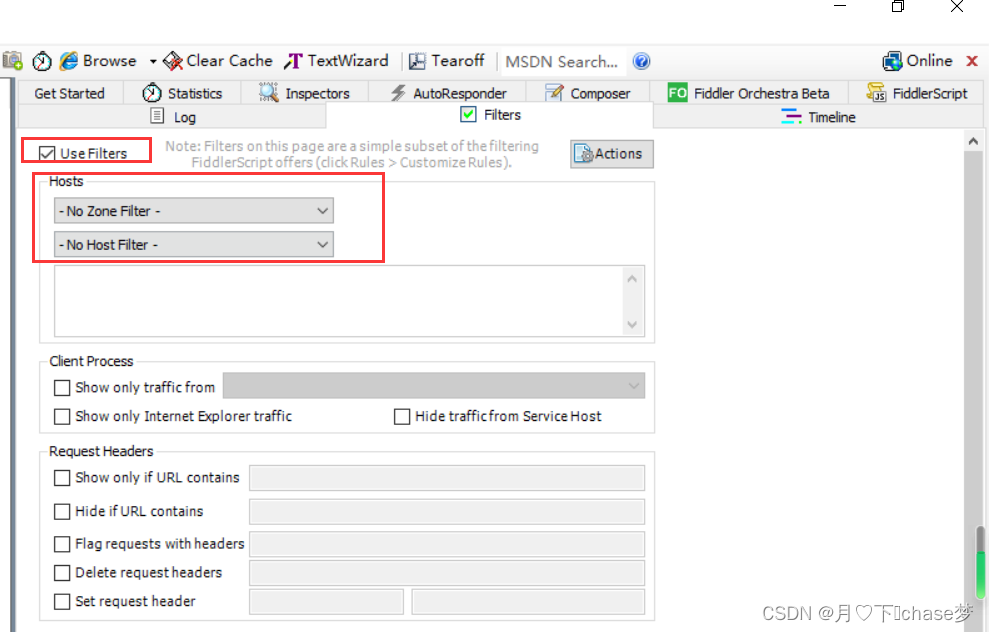
2.8 Filters 请求过滤规则
Fiters 是过滤请求用的,左边的窗口不断的更新,当你想看你系统的请求的时候,你刷新一下浏览器,一大片不知道哪来请求,看着碍眼,它还一直刷新你的屏幕。这个时候通过过滤规则来过滤掉那些不想看到的请求。
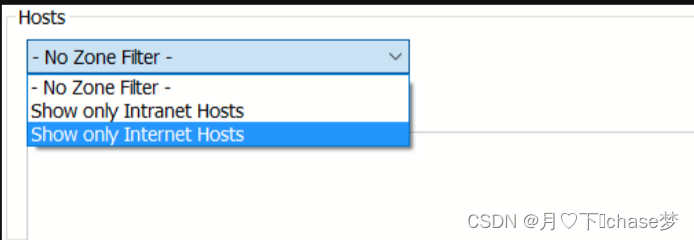
勾选左上角的Use Filters开启过滤器,这里有两个最常用的过滤条件:Zone和Host

Zone 指定只显示内网(Intranet)或互联网(Internet)的内容:

Host 指定显示某个域名下的会话:

如果框框为黄色(如图),表示修改未生效,点击红圈里的文字即可!
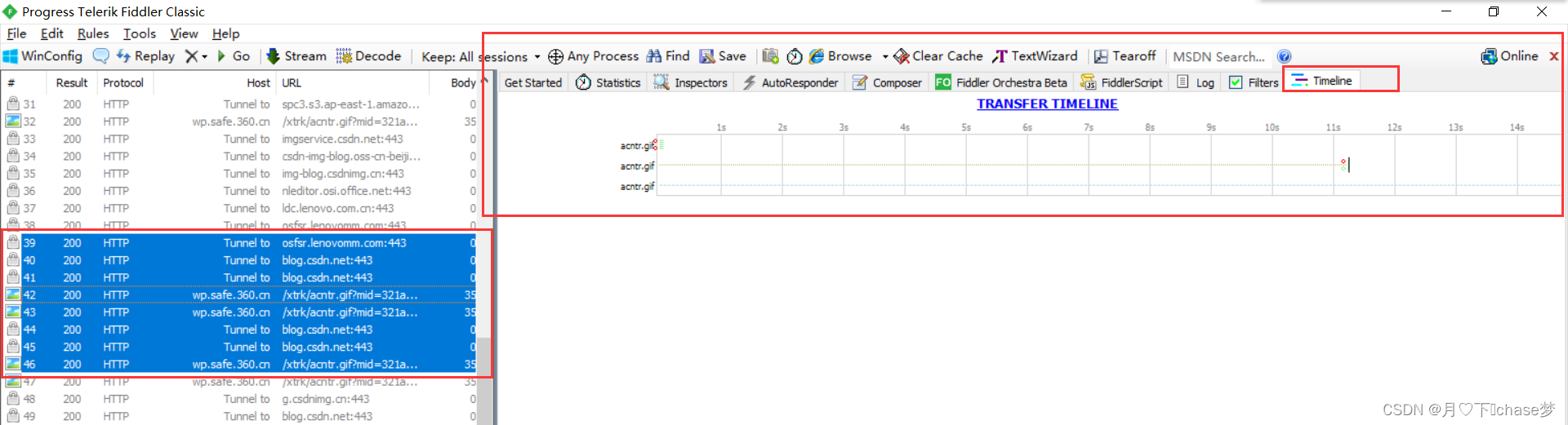
2.9 Timeline 请求响应时间
在左侧会话窗口点击一个或多个(同时按下 Ctrl 键),Timeline 便会显示指定内容从服务端传输到客户端的时间:

2.10 Fiddler 设置解密HTTPS的网络数据
Fiddler可以通过伪造CA证书来欺骗浏览器和服务器。
原理:
在浏览器面前Fiddler会伪装成一个HTTPS服务器,而在真正的HTTPS服务器面前Fiddler又装成浏览器,从而实现解密HTTPS数据包的目的。
解密HTTPS需要手动开启,依次点击:
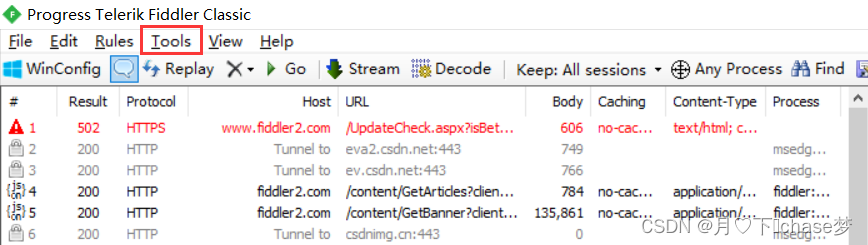
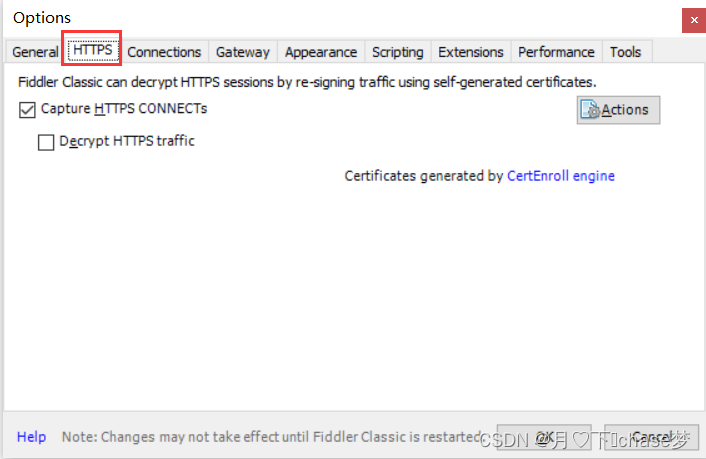
(1)Tools –> Fiddler Options –> HTTPS:


(2)勾选Decrypt HTTPS TrafficDecrypt


(3)点击OK

2.11 Fiddler 内置命令与断点

FIddler断点功能就是将请求截获下来,但是不发送,这个时候你可以干很多事情,比如说,把包改了,再发送给服务器等。
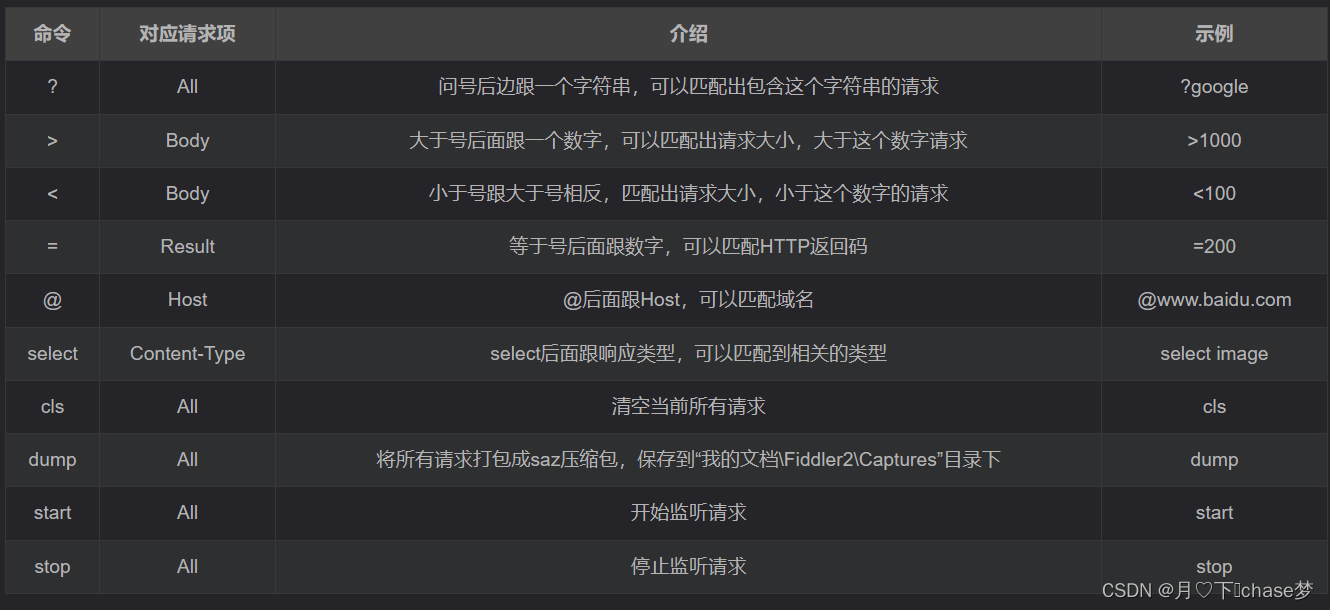
(1)具体命令如何写及含义如下:



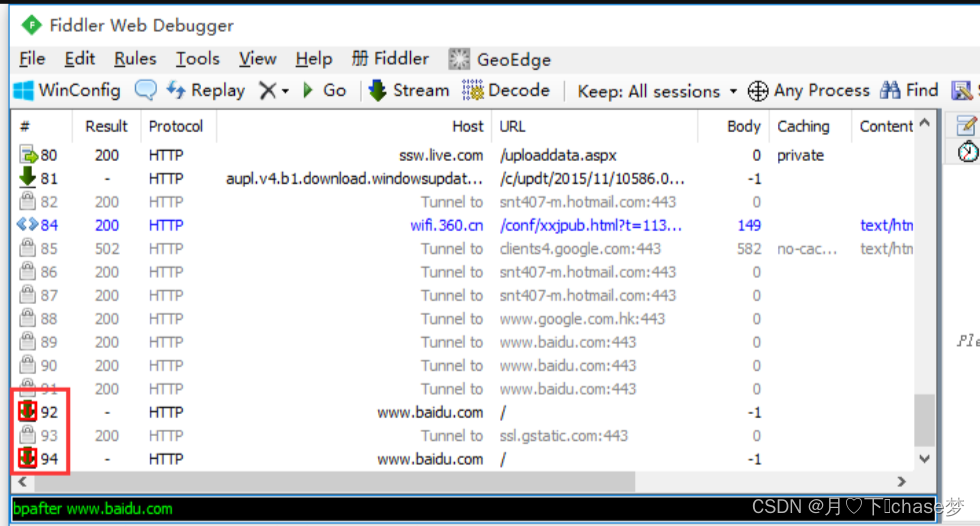
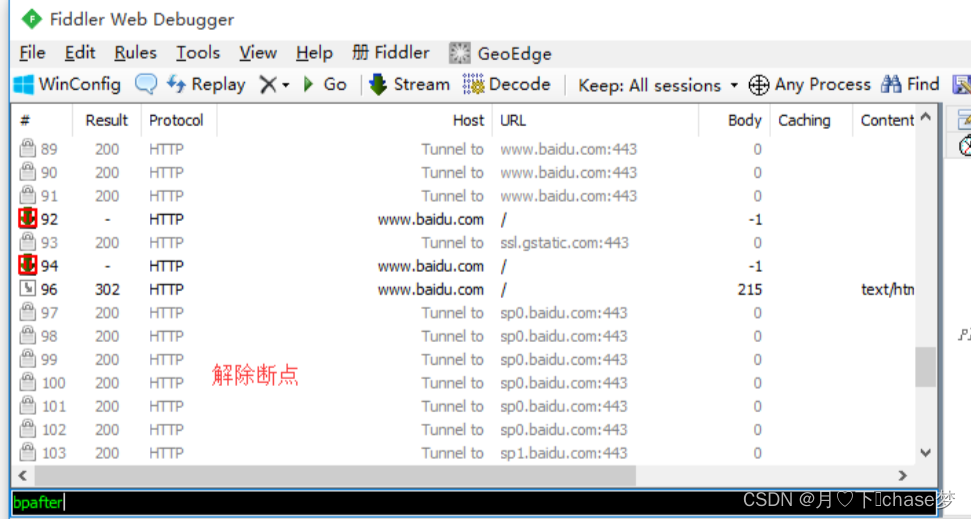
(2)bpafter 命令示例:


(3)断点方法
Fiddler 里面的断点调试主要有2种方式。
①工具栏进行断点调试,特点是会拦截所有的请求。

Before Requests : 在请求前断点(快捷键F11)
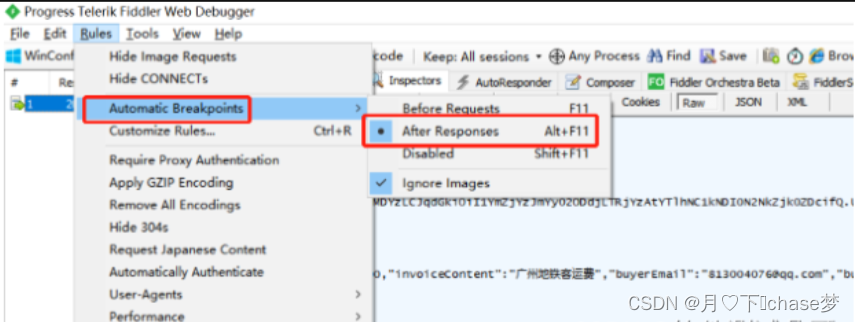
After Responses : 在服务器响应之后断点(快捷键alt+f11)
Disabled : 禁止断点(快捷键shift+f11)
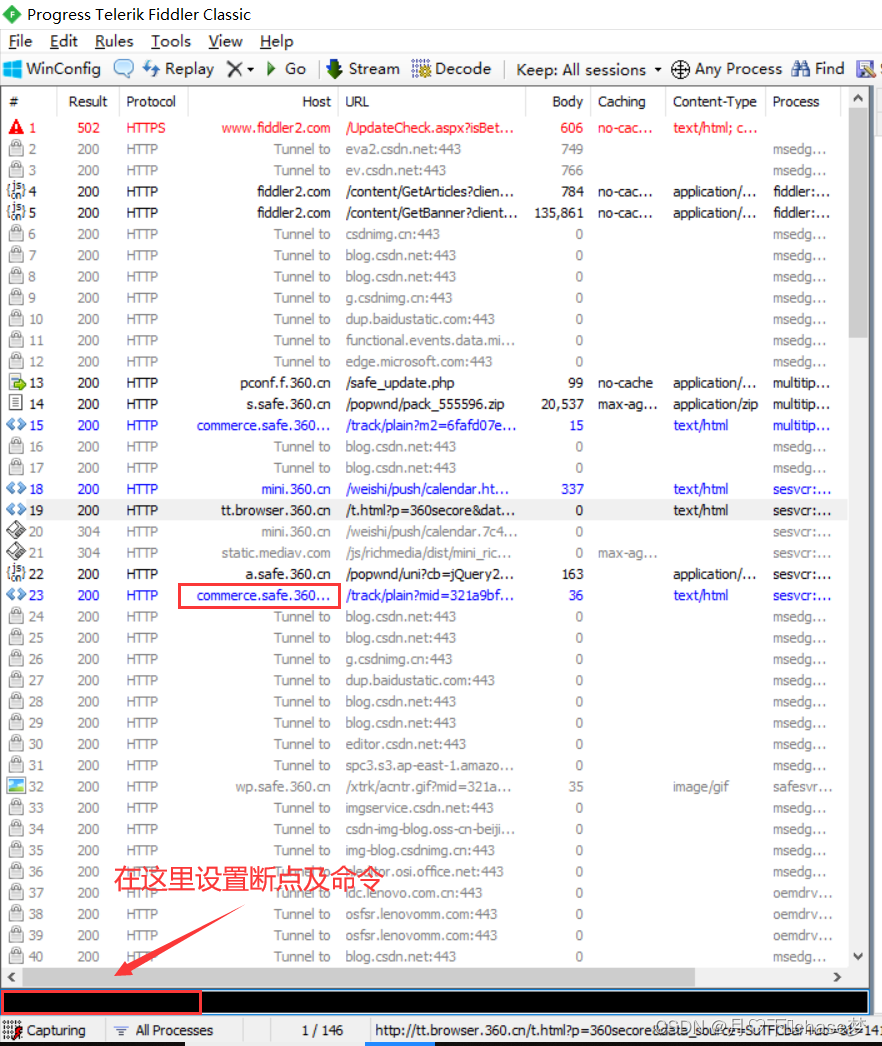
②用命令行的形式来设置断点 , 特点是拦截某个请求。


点击一下截获全部请求
点击两下截获全部请求响应
点击三下解除断点设置
bpu url : 在请求之前断点
bpu: 取消所有的请求断点
bpafter url :在响应到达时中断
bpafter:取消所有的响应断点
断点之后,可以点击go按键或者,点击右侧Run按键进行发送
三、Fiddler在测试中的使用
1.抓包,辅助定位bug
(web中类似谷歌浏览器F12开发调试工具)
合格的软件测试工程师,不仅仅需要能够发现bug,还需要能透过bug表象,分析出问题根本原因,从而提升bug的解决效率,通过fiddler可以抓取接口请求的request和response,通过对参数进行分析,可以定位是前端问题还是后台问题,直接找到对应的开发人员,可以快速解决问题。
例如:在APP界面输入数据,点击下一步时,提示错误;这时候不能判断问题的根本原因在哪里,是前端页面作限制导致?还是前端request的参数问题,又或者是后台程序挂了?这个时候就可以通过fiddler抓包,分析request、response来判断问题根本原因所在。
1.1 APP抓包分析
配置前提:手机与电脑在同一局域网
配置步骤:
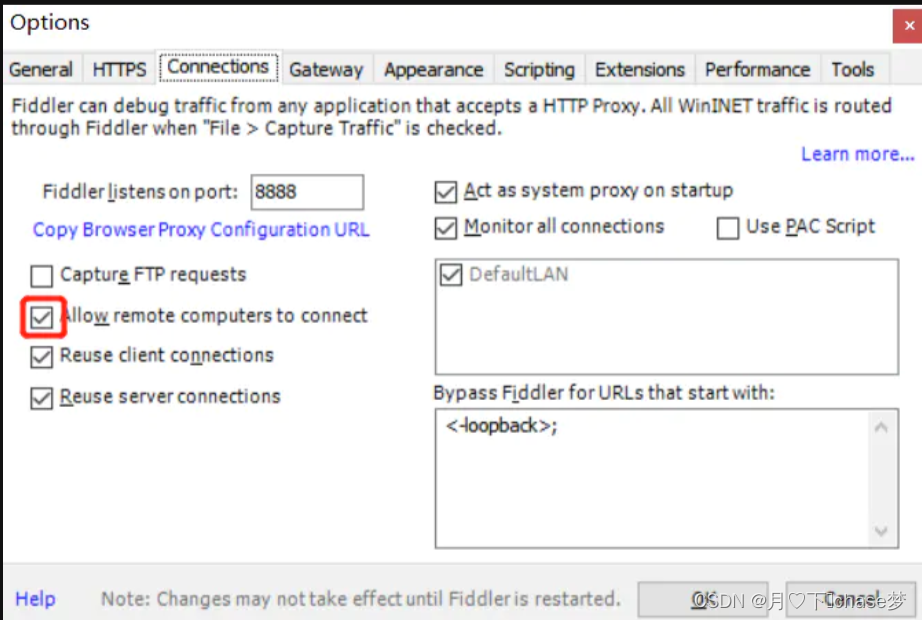
(1)Fiddler设置打开Fiddler, Tools-> Options。选中"Allow remote computers to connect". 是允许别的机器把HTTP/HTTPS请求发送到Fiddler上来(配置完后记得要重启Fiddler)。

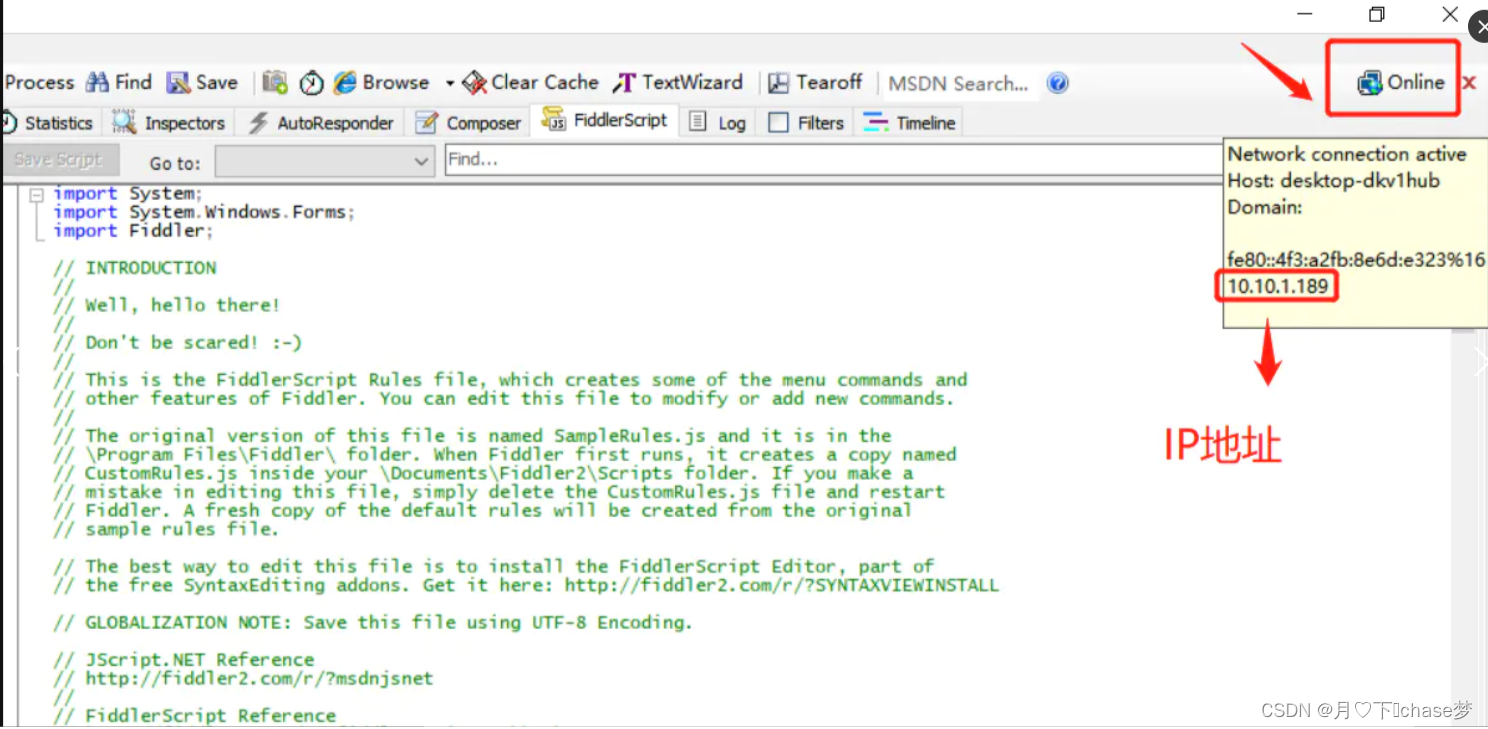
(2)获取电脑ip地址:cmd输入ipconfig,或者直接通过fiddler查看,鼠标放在fiddler界面右上角网络连接图标处,即可展示本机ip(如图)。

(3)打开手机, 找到你的无线网络连接, 打开HTTP代理,选择"手动", 输入Fiddler所在机器的IP地址(比如:192.168.1.104) 以及Fiddler的端口号8888

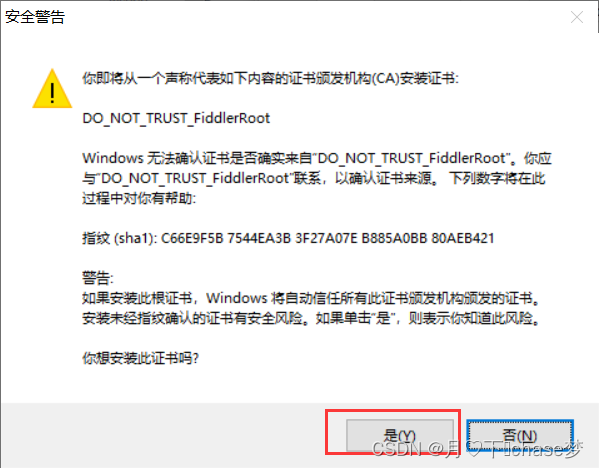
(4)手机安装证书:首先要知道Fiddler所在的机器的IP地址,手机浏览器访问“ip地址:8888”,FiddlerRoot certificate" 然后安装证书并设置信任。

2.构建模拟测试场景(mock)
(通过拦截篡改接口的请求或返回)
在测试过程中,为了测试覆盖率,往往需要执行很多场景的用例来验证某一功能在各种场景下的业务处理能力,包括正常、异常的场景;而仅仅通过页面端来发起校验,往往是不能够模拟所有场景的。另外,如果系统调用的有外部接口,根据外部接口的不同返回结果进行不同的逻辑处理,那么就需要外部接口的提供方配合我们进行测试,而在实际操作中这是很难做到的,这个时候我们就可以使用fiddler来篡改接口返回的数据,构造我们需要的测试场景,可以大大提高我们的测试效率。
例如:常见的登录功能,输入超出长度的的账号、密码,一般都是在前端就提示错误了,这样就不能够测试服务端接收到超出长度的请求时的处理场景了。
又例如:天气预报,测试时只能根据当前的城市、天气情况来测试,如何快速的将全部天气信息匹配的icon和出行提示验证完毕,这就可以通过修改response数据来实现测试场景。
利用fiddler的Breakpoints、AutoResponsder等功能,可以通过修改request或者response的参数,来实现构建模拟测试场景。
实例:
(实例看个流程就行了,没放高清图,更具体的看2.1,2.2,2.3)
例如我们登录某网站:

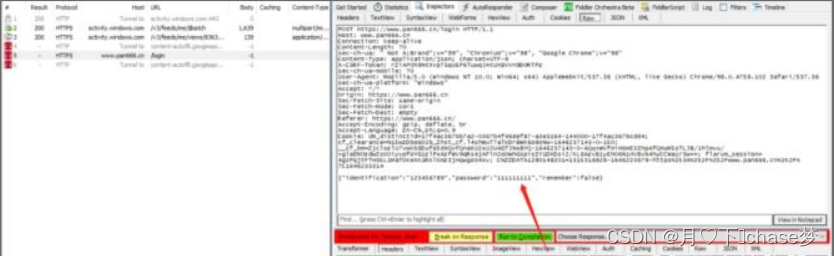
打开fiddler请求断点,点击登录之后,fiddler代理会拦截请求信息:

然后我们可以修改内容,将密码11111111修改为222222,点击run:

然后我们会看到响应401等信息:

2.1 断点篡改请求参数
2.1.1 如果需要篡改请求参数,则需要在请求前设置断点
举例:boss后台模拟充值
输入充值金额,提交前,进行断点设置,fiddler中选中Rules->Automatic Breakpoints->Before Requests;页面进行业务操作,此时在fiddler页面可以看见对应的请求图标会有个红色通行标示,表示请求过程中设置了断点,客户端发出的请求被fiddler拦截了。

在左侧点击这个请求,在右侧Inspectors->TextView或WebForms等界面下会看到请求发送的具体内容,直接修改需要模拟的测试场景数据,再点击右下页面的run to complete按钮即可。

此时再看接口,会发现接口向服务器发送的请求是我们篡改过的。此方法在充值,购物支付等重要场景可以对服务端的安全性进行校验。本质是绕过前端的限制直接向服务端发起请求,有多种应用场景。
2.1.2 如果需要篡改响应数据,则需要在请求后设置断点
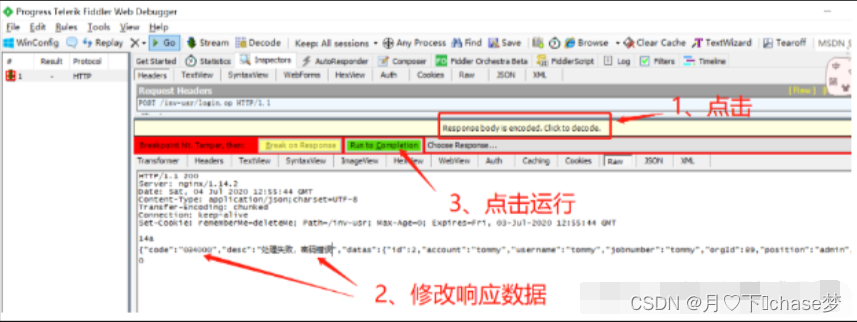
场景:响应后设置断点,篡改响应参数
步骤1:在浏览器打开目标网址:xx.xx.xx.xx:xxxx/eticket-web/index.html#/login
步骤2:在fiddler中设置断点

步骤3:在目标网页上进行正常操作
先打开目标网址进行登录,然后将fiddler拦截的登录成功的响应信息进行修改

fiddler拦截的响应信息:

将拦截的响应信息进行修改:

查看目标网址返回的信息:

2.2.接口指向本地资源。
在本地文件中配置你想要的的返回结果,请求特定接口时返回你自己配置的资源。
举例:将“baidu”这个关键字跟本地电脑的一张图片绑定,再访问带有“baidu”关键字的地址,就会被劫持,具体步骤如图所示:

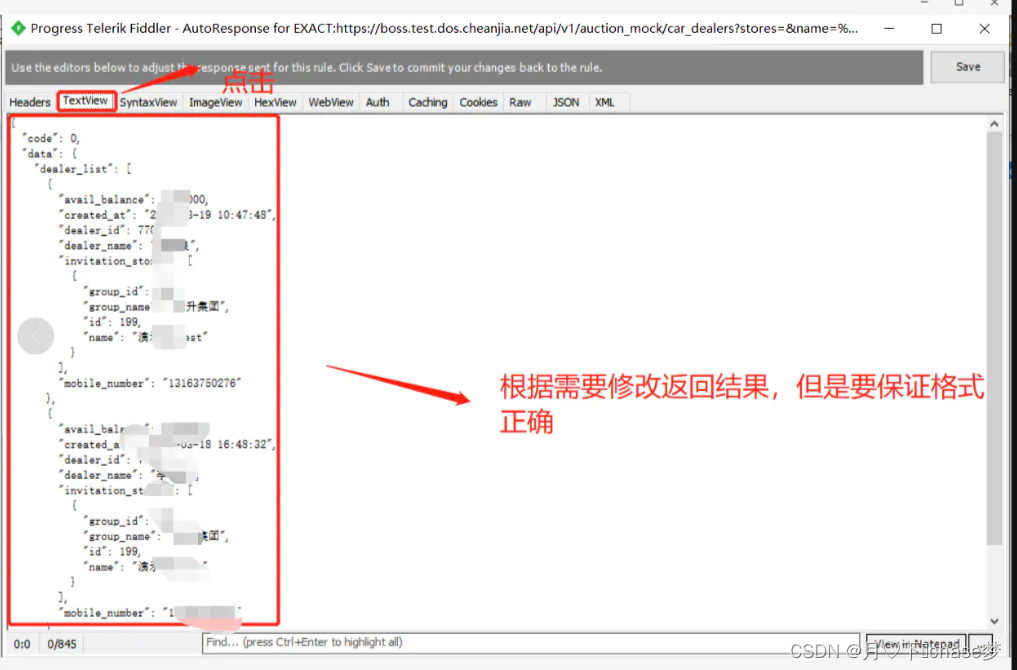
2.3.直接修改指定接口的返回结果,构造所需要的测试场景