我们上一篇讲解了自定义方法以及生命周期函数的概念,本节我们讲解一下数据源操作的方法。
1 查询单条数据
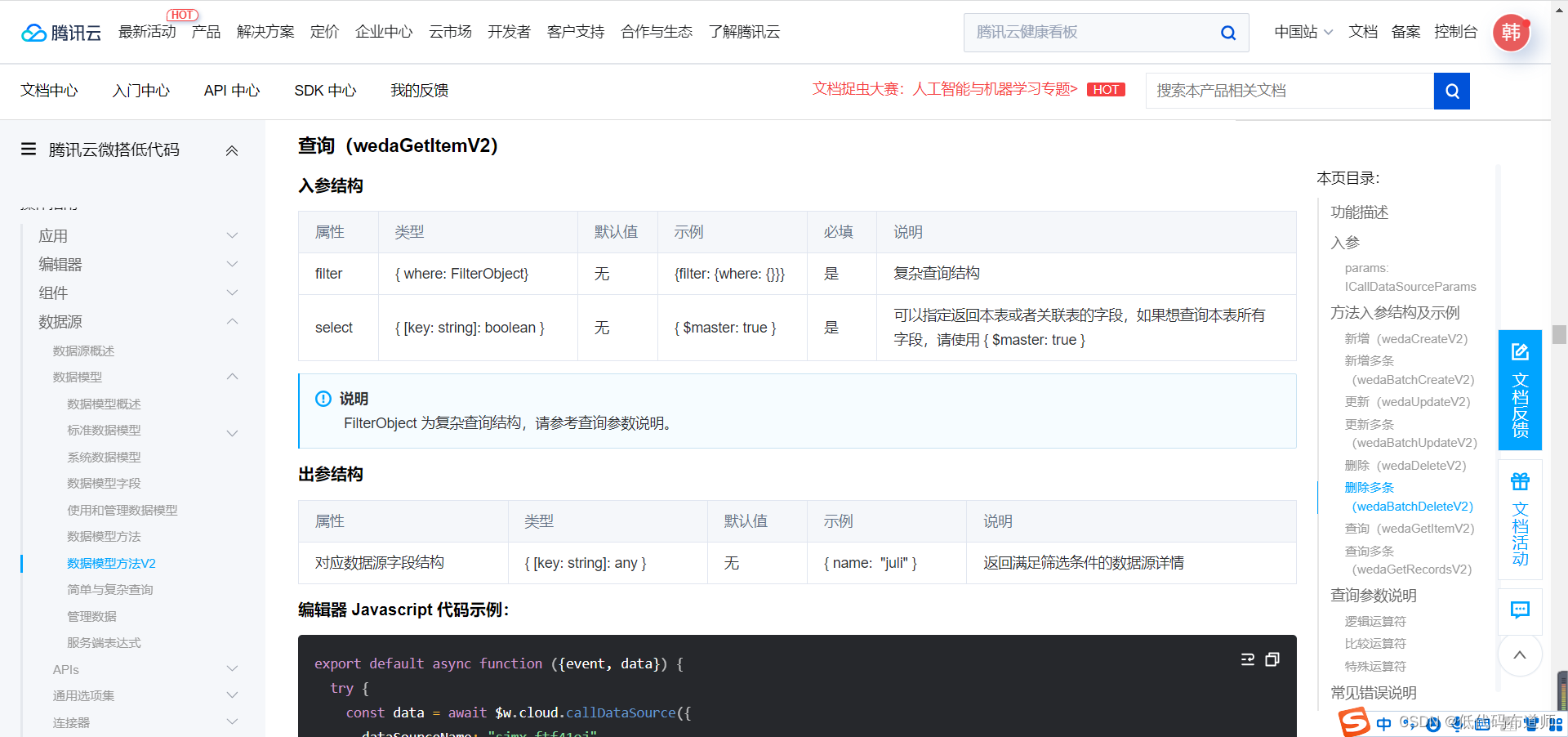
在我们的业务逻辑里,是要根据用户的登录信息来去数据源获取数据,根据返回结果来判断是否注册过。这里就涉及到要如何过滤数据的问题,微搭为数据过滤提供了标准的api,先打开api文档
https://cloud.tencent.com/document/product/1301/96166#.E6.9F.A5.E8.AF.A2.EF.BC.88wedagetitemv2.EF.BC.89

这里用到了查询单条的api,将示例代码贴入到我们的自定义代码中
export default async function ({ event, data }) {
const userInfo = await $w.auth.getUserInfo()
const openid = userInfo.openId
console.log("openid", openid)
const result = await $w.cloud.callDataSource({
dataSourceName: "sjmx_ftf41oj",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
_id: {
$eq: "f8f6930864c11fee007010104a2589c4", // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
}
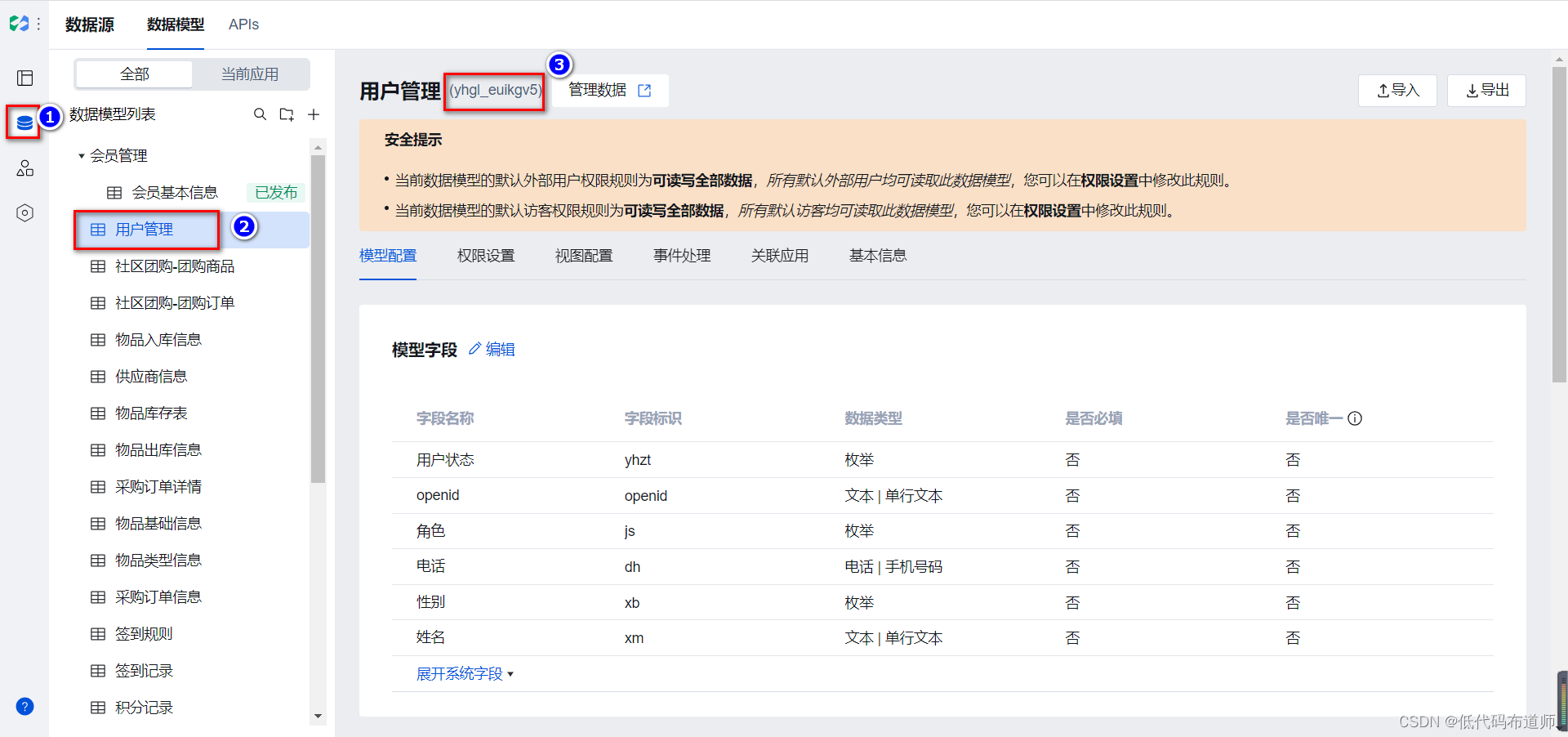
需要修改的是dataSourceName,在编辑器的左侧菜单点击数据源的图标

找到我们的数据源,在名称旁边就是数据源的标识,替换到dataSourceName里

然后构造查询条件,查询条件需要写在where里,$ and表示且的关系,如果需要多个条件就在$ and里继续扩充,我们这里需要根据openid来查,将代码改为如下

这个条件的意思是根据当前登录用户的openid进行过滤,条件是相等$ eq表示相等的意思
2 全局变量
微搭中的变量按照作用域分为页面变量和全局变量,页面变量只能在本页面中使用,全局变量可以在整个应用生命周期内使用。
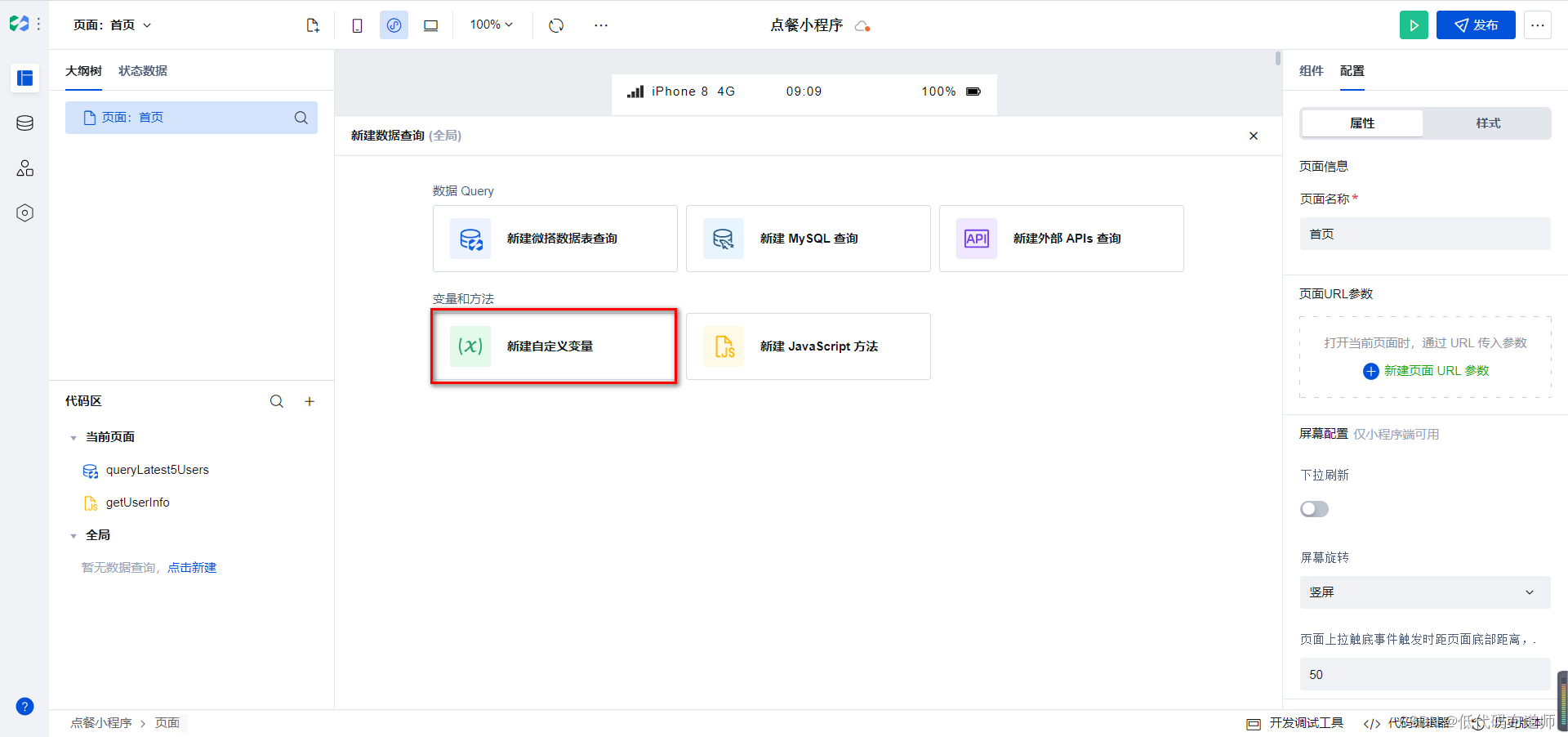
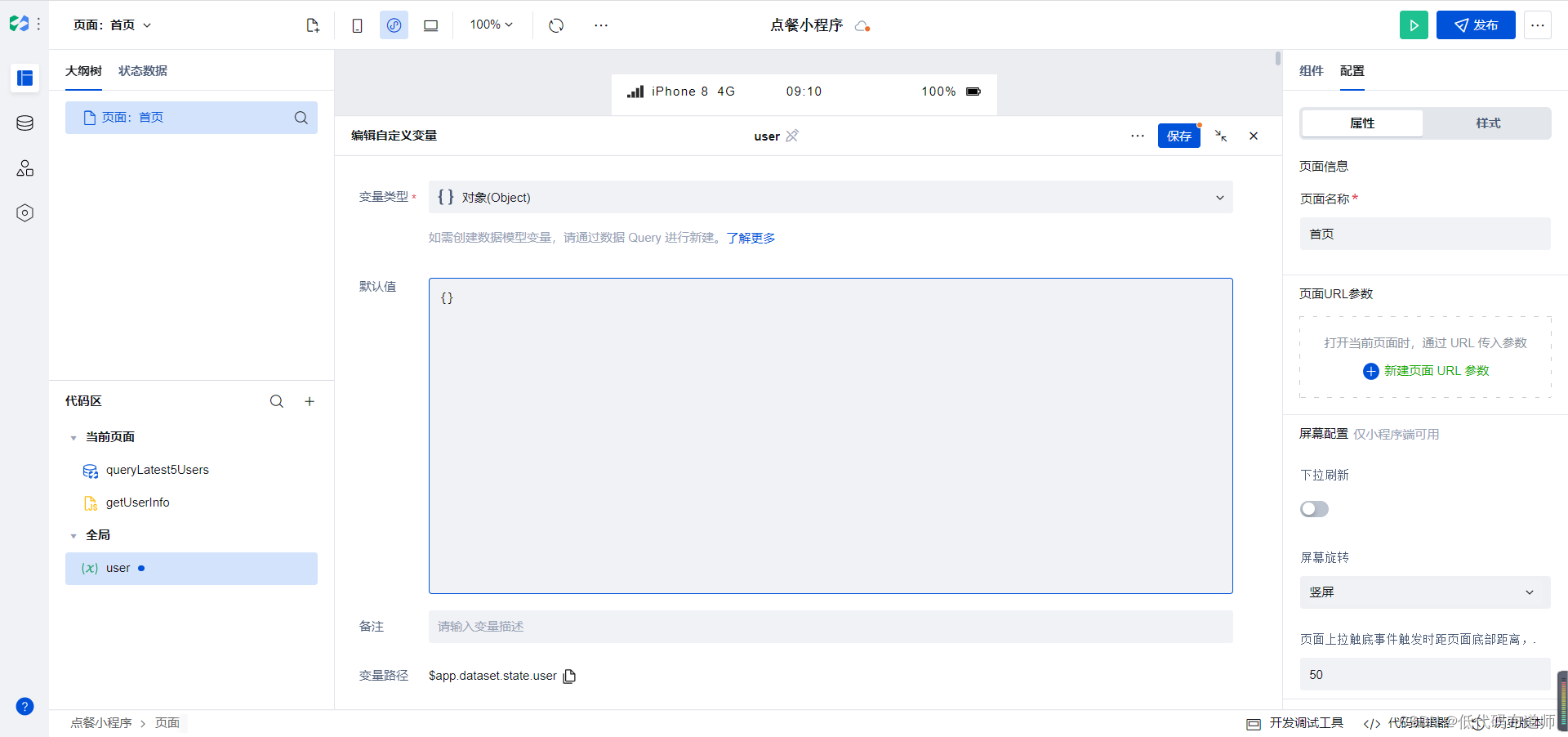
在代码区的全局点击新建,创建一个全局变量user



2 判断用户是否存在
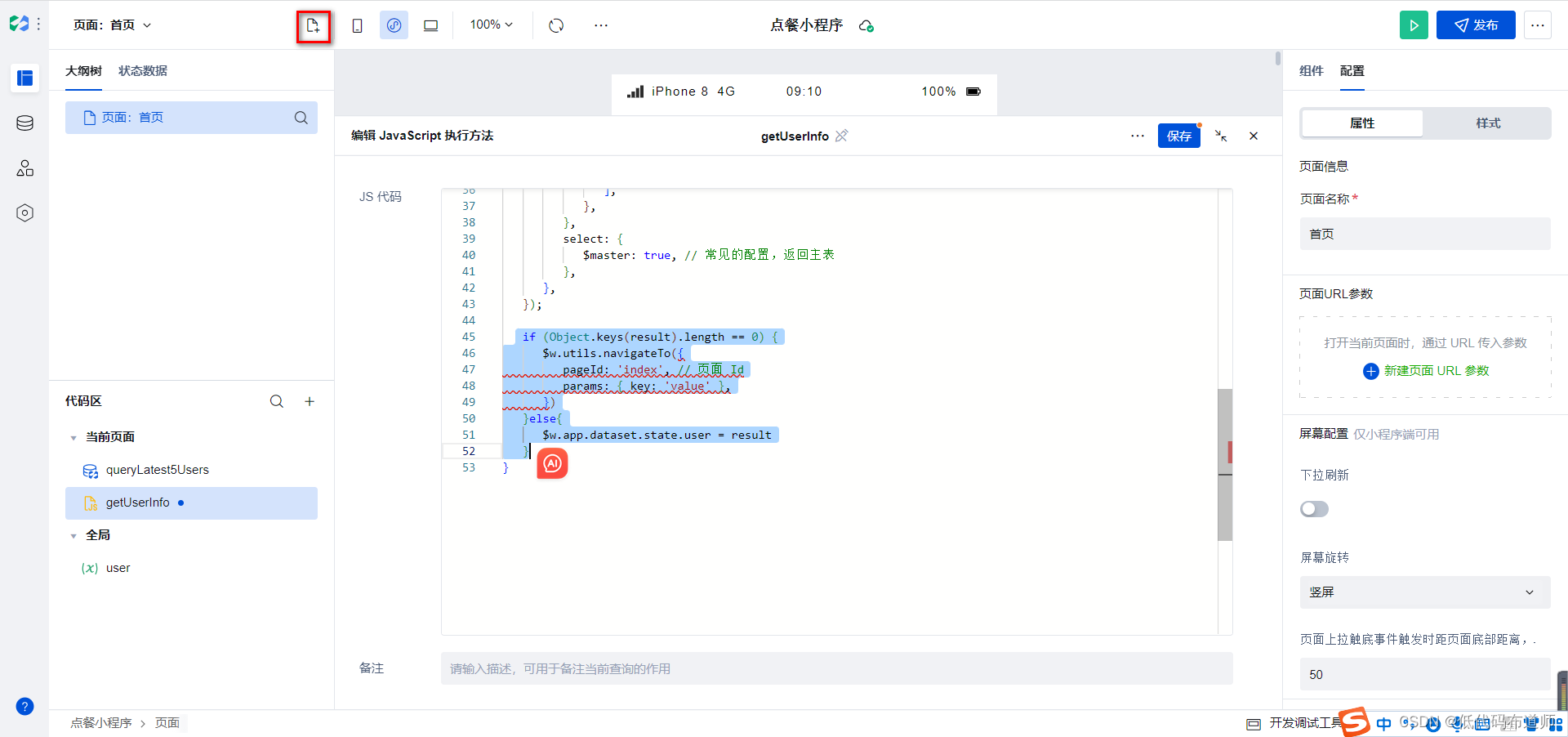
查询单条的返回值是一个对象,我们可以判断对象是否为空来验证用户是否注册过,代码如下
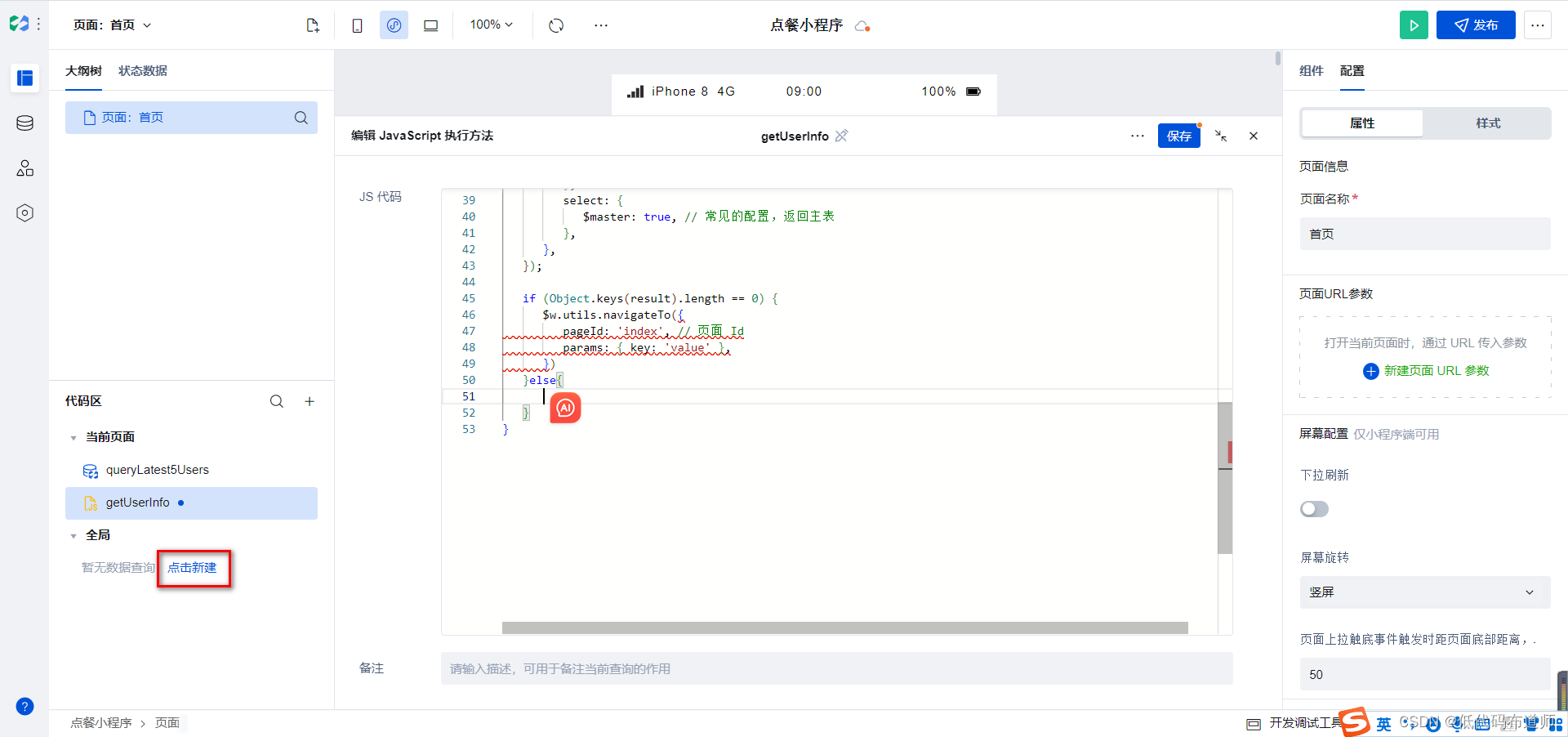
if (Object.keys(result).length === 0) {
$w.utils.navigateTo({
pageId: 'index', // 页面 Id
params: { key: 'value' },
})
}else{
$w.app.dataset.state.user = result
}
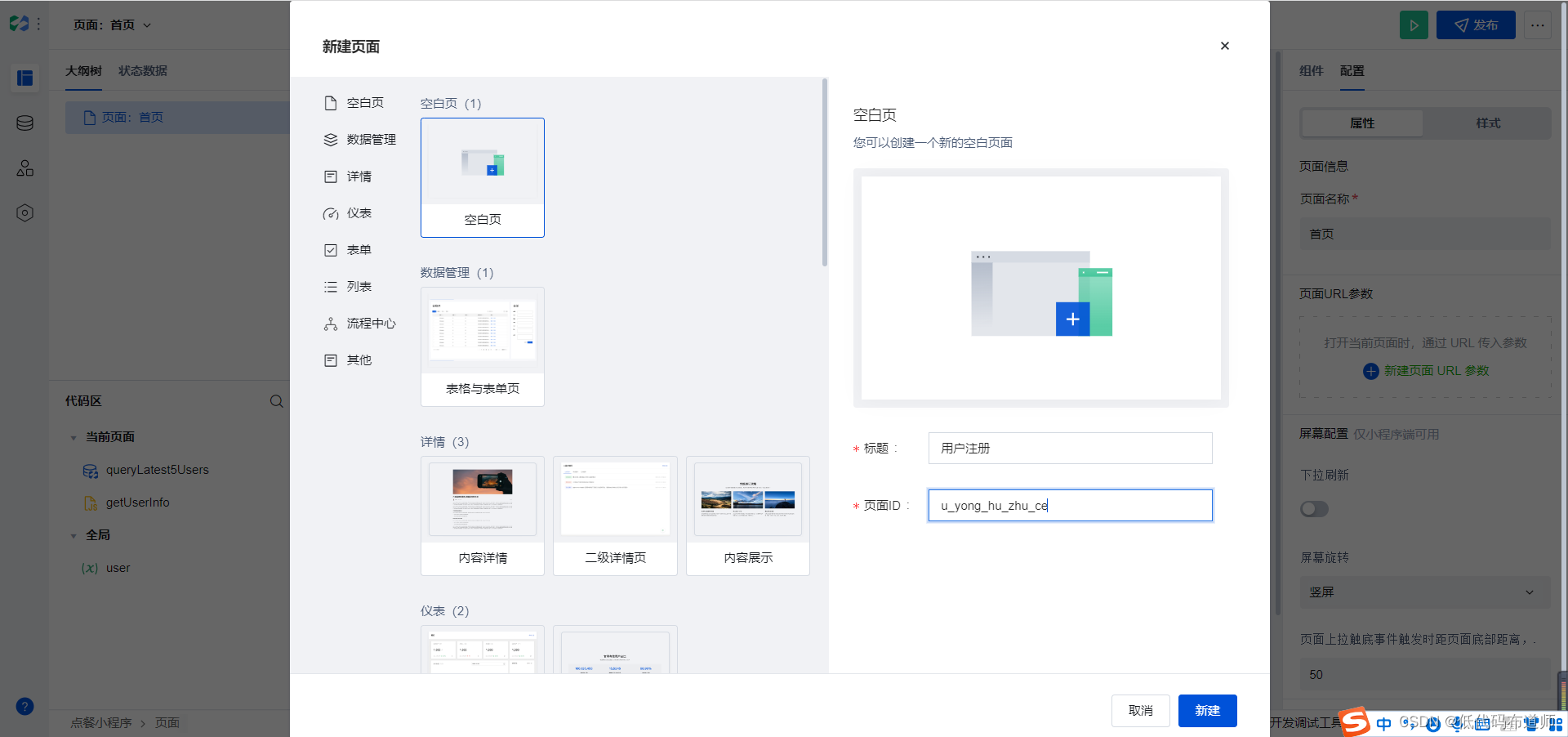
我们通过对象的原型方法来判断对象是否为空,如果一个对象没有键那么就表示空对象。如果是空对象我们就跳转到用户注册页面,在左上角点击页面创建的图标创建一个用户注册页面


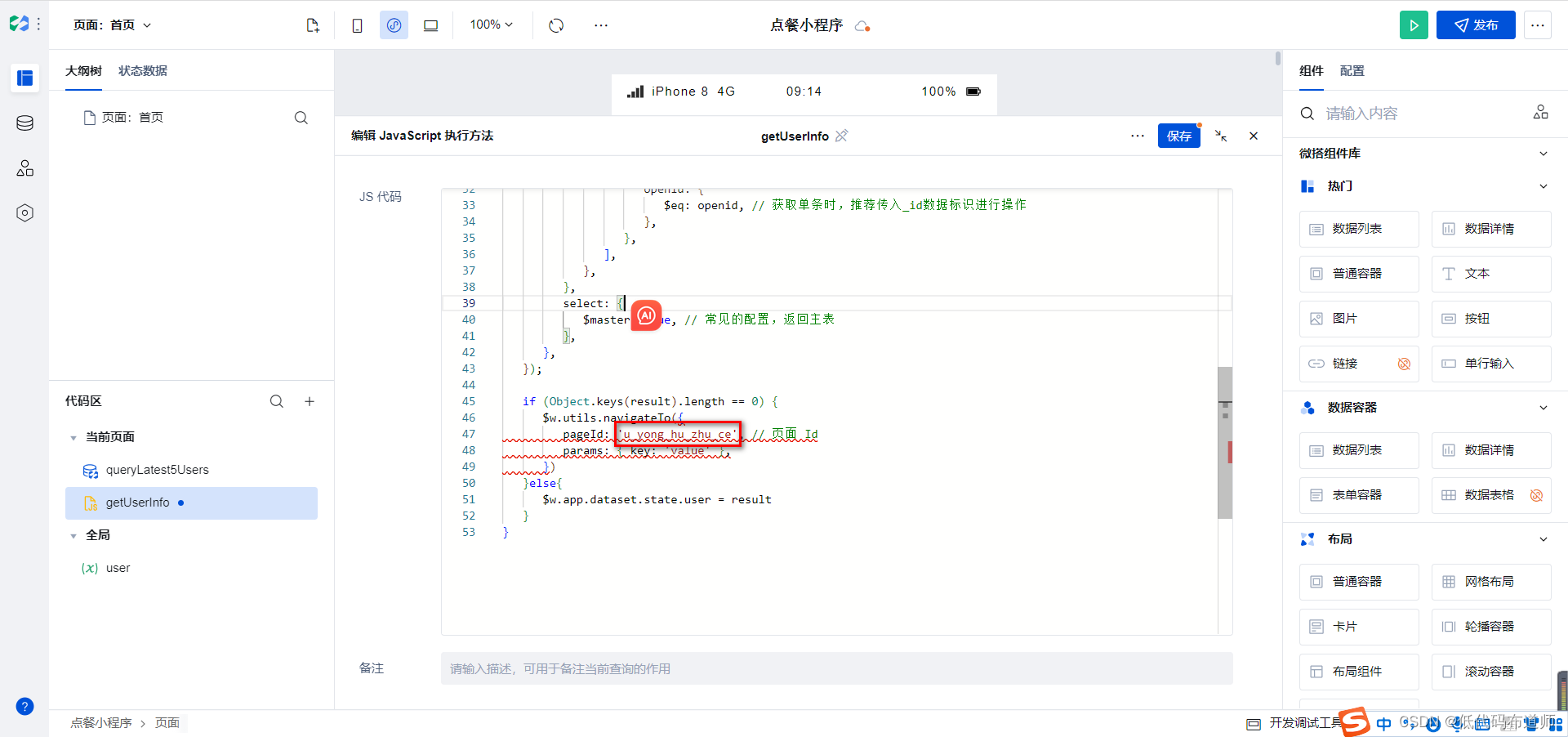
然后复制一下页面ID

替换到我们的pageId里

这样首页加载完成后就会做页面的跳转,跳转到注册页面
可以看到代码还有一个分支,如果对象不为空,说明已经注册过了,那我们就将查询的结果赋值给我们的全局变量
在javascript中使用if/else来表示分支结构,通常If语句的小括号里表示条件,这个条件通常是一个表达式,比如我们这里的判断对象是否为空。表达式通常返回结果是true或者false,如果条件为真我们就执行if里的逻辑,如果条件为假,我们就执行else里的逻辑
如果需要多分支的结构我们还可以使用if/else if/else的结构,我们这里只有两个分支上述代码就可以了
完整的代码
/**
*
* 可通过 $page 获取或修改当前页面的 变量 状态 handler lifecycle 等信息
* 可通过 app 获取或修改全局应用的 变量 状态 等信息
* 具体可以console.info 在编辑器Console面板查看更多信息
* 注意:该方法仅在所属的页面有效
* 如果需要 async-await,请修改成 export default async function() {}
* 帮助文档 https://cloud.tencent.com/document/product/1301/57912
**/
/**
* @param {Object} event - 事件对象
* @param {string} event.type - 事件名
* @param {any} event.detail - 事件携带自定义数据
*
* @param {Object} data
* @param {any} data.target - 获取事件传参的数据
**/
export default async function ({ event, data }) {
const userInfo = await $w.auth.getUserInfo()
const openid = userInfo.openId
console.log("openid", openid)
const result = await $w.cloud.callDataSource({
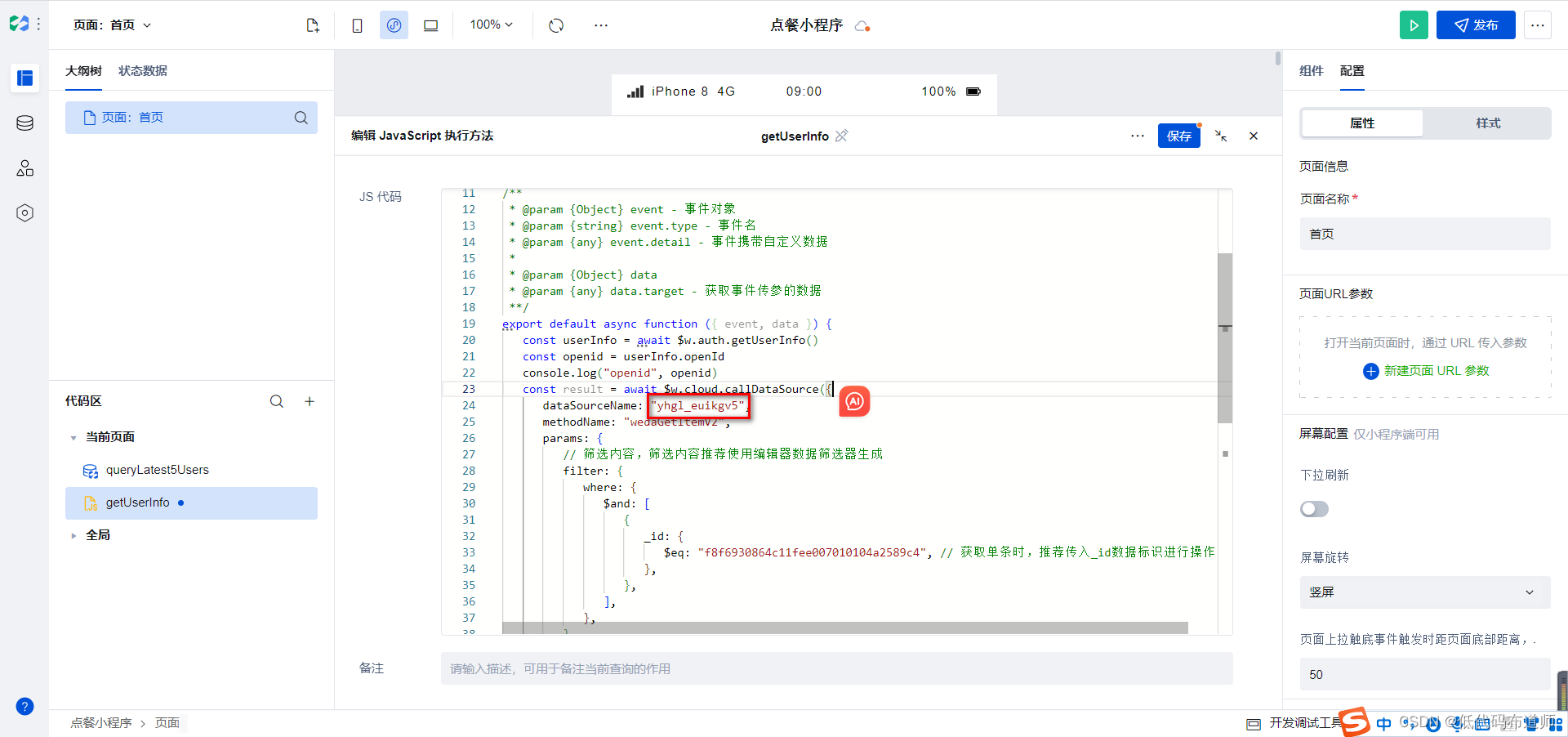
dataSourceName: "yhgl_euikgv5",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
openid: {
$eq: openid, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
if (Object.keys(result).length === 0) {
$w.utils.navigateTo({
pageId: 'u_yong_hu_zhu_ce', // 页面 Id
params: { key: 'value' },
})
}else{
$w.app.dataset.state.user = result
}
}
总结
本节我们主要讲解了数据源方法的使用以及条件语句的使用,在编程中熟练掌握语法是你实现功能的前提条件,如果基础比较薄弱的同学还是要先学习一下基本的javascript语法,正所谓磨刀不误砍柴工,该投入的还是要投入的。







![[Spring] Spring5——事务简介](https://img-blog.csdnimg.cn/a7c9834ee0a34d20995692a62af61fd6.png)