Vue3 模糊搜索筛选
环境: vue3+ ts+element plus
目标: 输入框输入内容,对展示的列表进行模糊搜索筛选匹配的内容。

代码如下:
<div style="margin-top: 50px">
<el-input v-model="valueInput" size="large" style="width: 200px" placeholder="请输入" @keyup="searchFn"></el-input>
<ul>
<li v-for="item in valList">{{item}}</li>
</ul>
</div>
<script lang="ts" setup>
import {computed, ref} from 'vue'
const list=['adfn','acddfN','23DNF','n3BF7','3bedf']
const valList = ref([])
const valueInput=ref('')
const searchFn =computed(() => {
valList.value = []
list.forEach((item: any) => {
if (item.search(new RegExp(valueInput.value, 'i'))!== -1) {
valList.value.push(item)
}
})
})
</script>
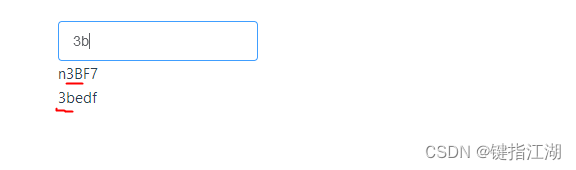
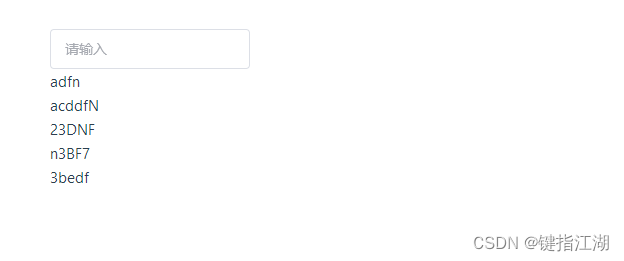
输入内容:

注意:此时搜索是区分大小写的,接下来改造一下,让输入框搜索可以不区分大小写进行筛选
改造代码如下:
const searchFn =computed(() => {
valList.value = []
list.forEach((item: any) => {
/* RegExp对文本进行模式匹配的“搜索和替换”功能 i就是执行不区分大小写的匹配 */
if (item.search(new RegExp(valueInput.value, 'i'))!== -1) {
valList.value.push(item)
}
})
})
效果: