1. 过场动画效果

2. 思路分析
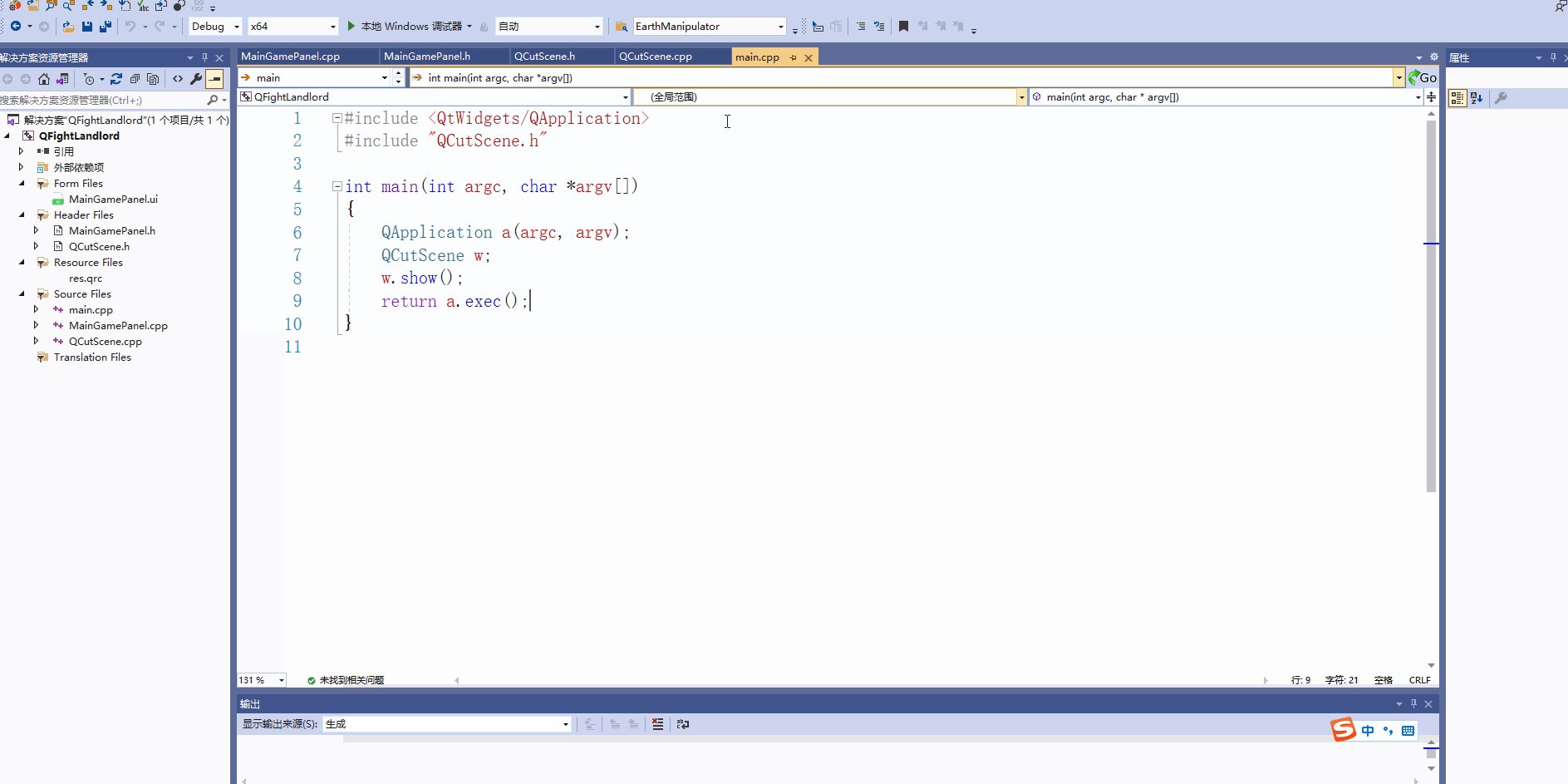
过场动画较为简单,只有一个进度条在进行滚动,因此实现起来不需要动画相关处理,仅需要图片和定时器设定,让进度条动起来即可。我们可以创建一个对话框,设定背景图片以及对话框透明无边框,然后想办法让进度条动起来。所需素材图片如下:

我们只需要按照定时器设定,定时截取第二张图片中的一部分,用来覆盖刷新第一张图片中进度条框的进度即可。
3. 代码分析
3.1 创建对话框
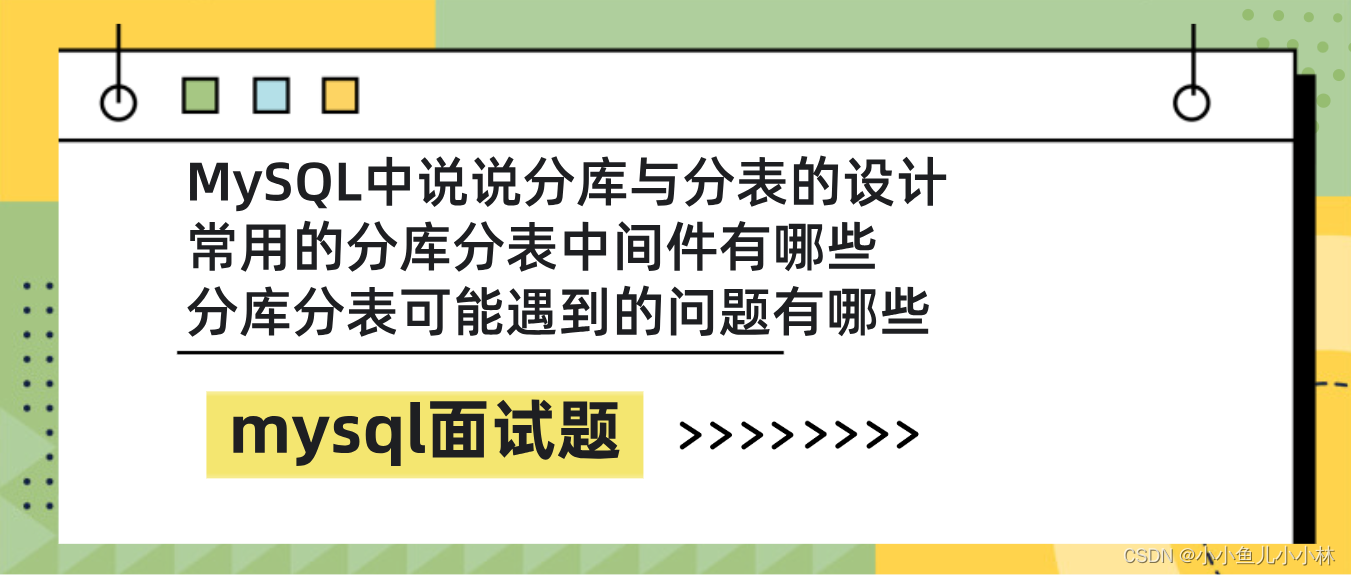
基于QWidget类新建QCutScene过场动画类。
//加载过场动画
class QCutScene : public QWidget
{
Q_OBJECT
public:
explicit QCutScene(QWidget* parent = nullptr);
~QCutScene();
signals:
protected:
void paintEvent(QPaintEvent* event);
private:
QPixmap m_background;
QPixmap m_progress;
int m_nStep = 15;
};
3.2 设定对话框属性
去除窗体边框–设置窗体背景透明–设置背景图片。
// 设置背景图片
m_background.load(":/images/cutscene.png");
// 设定窗体大小与图片相等
setFixedSize(m_background.size());
// 去除窗体边框
setWindowFlags(Qt::FramelessWindowHint | windowFlags());
// 设置窗体背景透明
setAttribute(Qt::WA_TranslucentBackground);
3.3 进度条滚动
首先我们新建一个定时器,用来定时更新重绘背景图片,其中update()更新函数会自动调用paintEvent()函数。此外我们需要保证progress.png图片的高度宽度与背景图片中进度条框的高度宽度相等,这样使用QPixmap 的copy()函数可以定时拷贝进度条图片的一部分进行图片叠加覆盖,实现动态滚动的效果。
QPixmap pixmap(":/images/progress.png");
QTimer* pTimer = new QTimer(this);
connect(pTimer, &QTimer::timeout, this, [=]() {
m_progress = pixmap.copy(0, 0, m_nStep, pixmap.height());
update();
if (m_nStep >= pixmap.width())
{
pTimer->stop();
pTimer->deleteLater();
MainGamePanel* pGamePanel = new MainGamePanel;
pGamePanel->show();
close();
}
m_nStep += 5;
});
pTimer->start(15);
void QCutScene::paintEvent(QPaintEvent* event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.drawPixmap(rect(), m_background);
// (62,417)是背景图片中进度条的左上角坐标
painter.drawPixmap(62, 417, m_progress.width(), m_progress.height(), m_progress);
}