Vue组件化编程
- 1 对组件的理解
- 2 非单文件组件
- 2.1 基本使用
- 2.2 几个注意点
- 2.3 组件的嵌套
- 2.4 VueComponent构造函数
- 2.5 一个重要的内置关系
- 3 单文件组件
1 对组件的理解



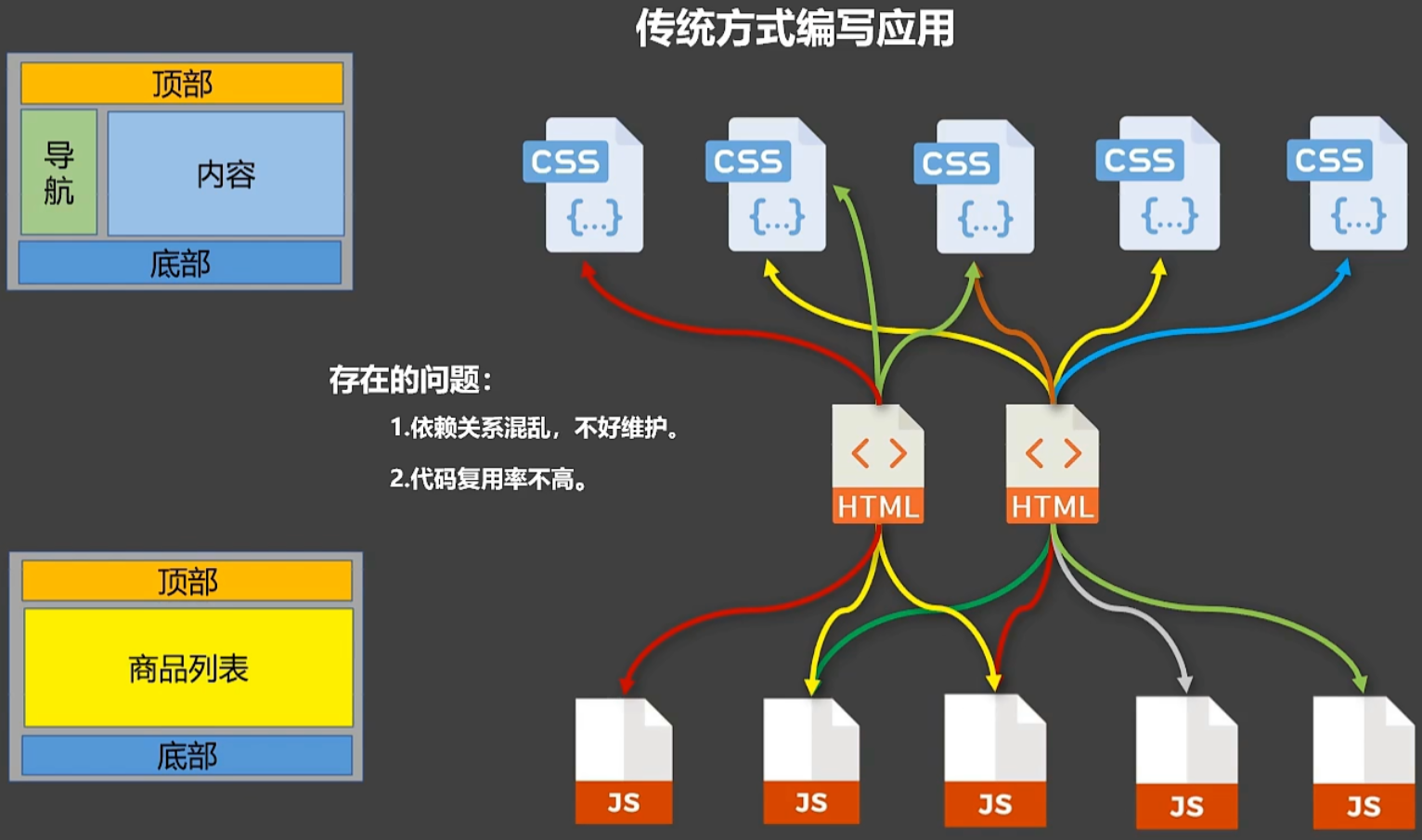
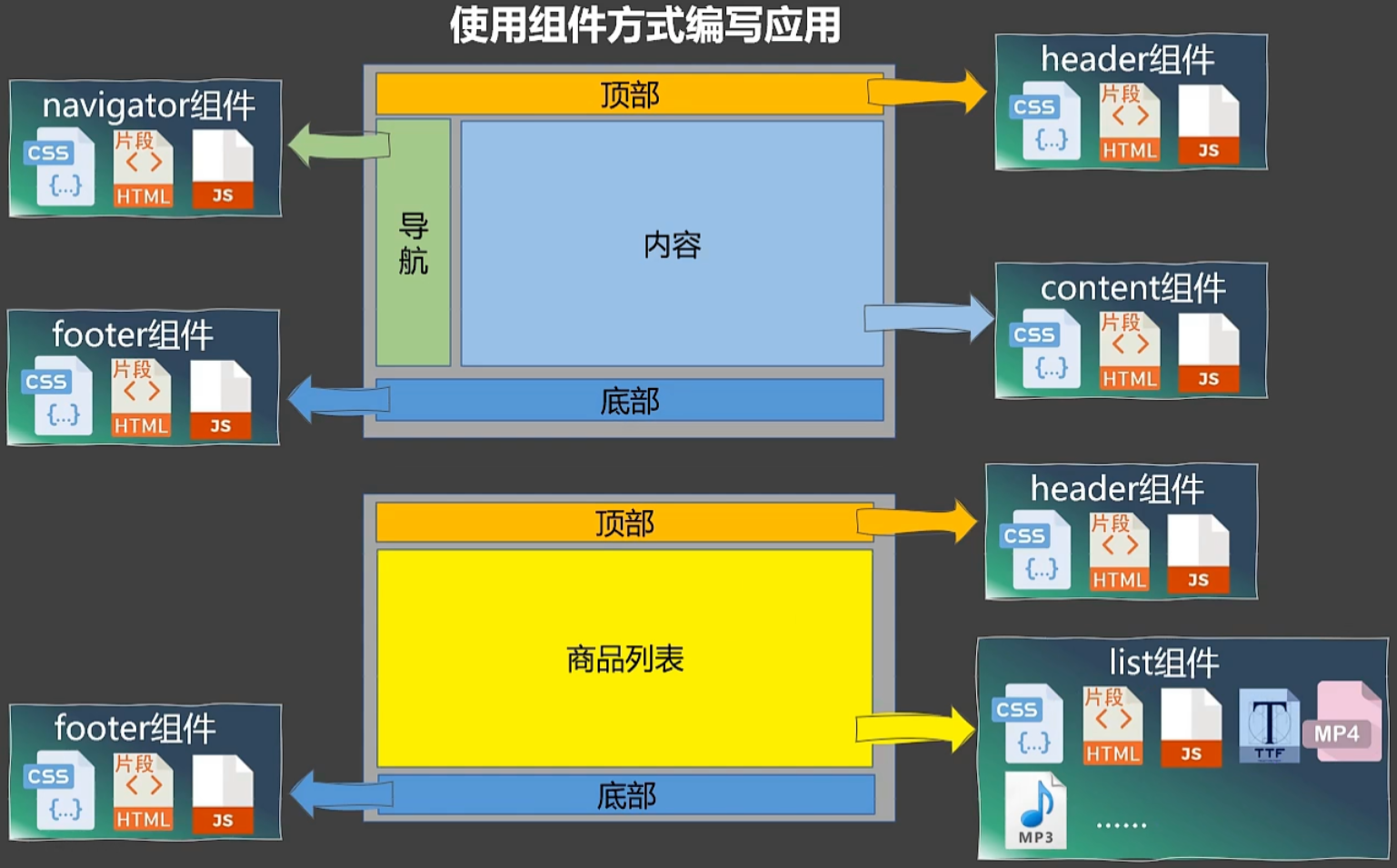
- 组件:实现应用中局部功能代码和资源的集合。
- 优点:文件好维护;依赖关系不混乱;复用率高。
- 模块与组件:
(1.1)模块理解:向外提供特定功能的 js 程序, 一般就是一个 js 文件
(1.2)使用模块原因:js 文件很多很复杂
(1.3)模块作用:复用 js, 简化 js 的编写, 提高 js 运行效率
(2.1)组件理解:用来实现局部(特定)功能效果的代码集合(html/css/js/image……)
(2.2)使用组件原因:一个界面的功能很复杂
(2.3)组件作用:复用编码, 简化项目编码, 提高运行效率 - 模块化与组件化:
(1)当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
(2)当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用。
2 非单文件组件
- 定义:一个文件中包含有n个组件

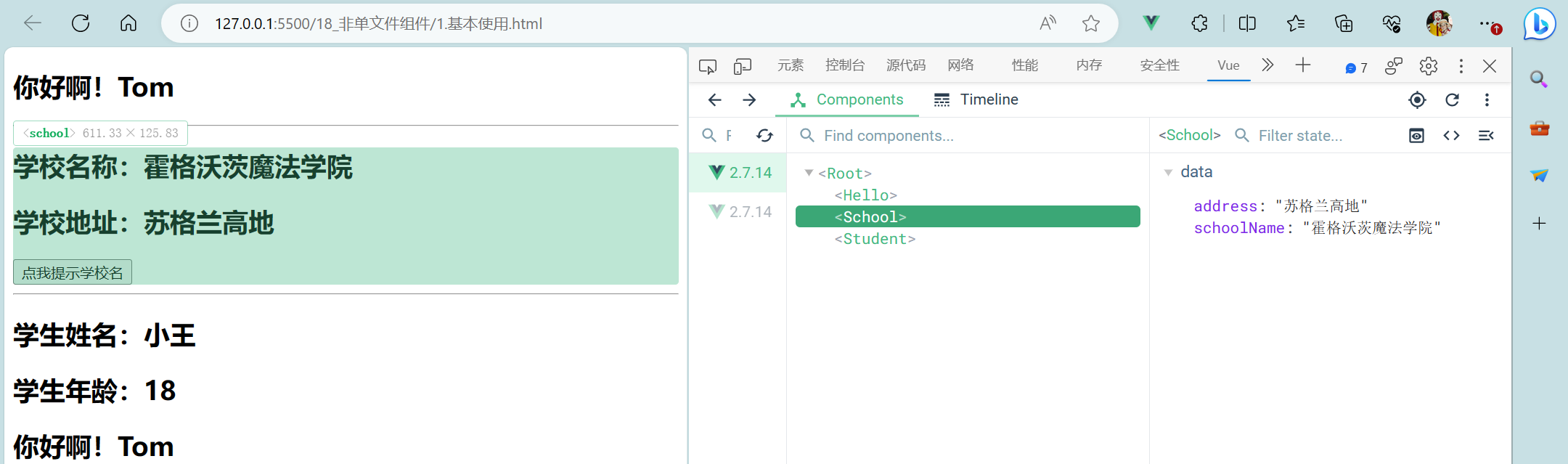
2.1 基本使用
- Vue中使用组件的三大步骤:
1> 定义组件(创建组件)
2> 注册组件
3> 使用组件(写组件标签) - 如何定义一个组件?
1> 使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
2>区别如下:
① el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
② data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
3> 备注:使用template可以配置组件结构。 - 如何注册组件?
1> 局部注册:靠new Vue的时候传入components选项
2> 全局注册:靠Vue.component('组件名',组件) - 编写组件标签:
<school></school>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本使用</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 第三步:编写组件标签 -->
<!-- <xuexiao></xuexiao> -->
<hello></hello>
<hr/>
<school></school>
<hr/>
<!-- <xuesheng></xuesheng> -->
<student></student>
</div>
<!-- 仅仅为了全局注册组件而写 可忽略 -->
<div id="root2">
<hello></hello>
</div>
</body>
<script>
Vue.config.productionTip = false
// 第一步:创建组件
// 创建school组件
const school = Vue.extend({
// el:'#root', // 组件定义时,一定不要写el配置项,因为最终所有的组件都要被一个vm管理,由vm决定服务于哪个容器
template:`
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data(){ // 创建组件时,data必须使用函数式,否则会报错
return {
schoolName:'霍格沃茨魔法学院',
address:'苏格兰高地'
}
},
methods:{
showName(){
alert(this.schoolName)
}
}
})
// 创建student组件
const student = Vue.extend({
template:`
<div>
<h2>学生姓名:{{studentName}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
studentName:'小王',
age:18
}
}
})
// 创建hello组件 仅仅为了全局注册组件而写 可忽略
const hello = Vue.extend({
template:`
<div>
<h2>你好啊!{{name}}</h2>
</div>
`,
data(){
return {
name:'Tom'
}
}
})
// 注册组件(全局注册)
Vue.component('hello',hello)
// 创建vm
new Vue({
el: '#root',
// 第二步:注册组件(局部注册)
components:{
// xuexiao:school,
// school:school,
// 可简写为:
school,
// xuesheng:student
student
}
})
// 仅仅为了全局注册组件而写 可忽略
new Vue({
el: '#root2',
})
</script>
</html>

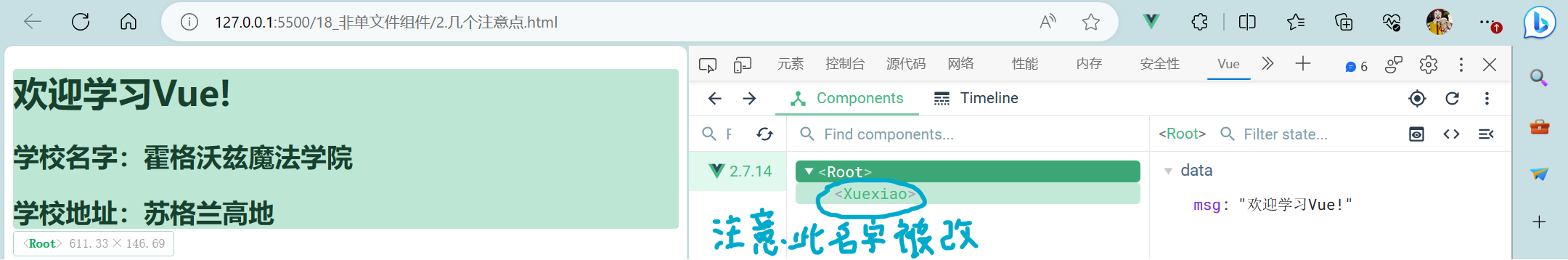
2.2 几个注意点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>几个注意点</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<!--总结
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
-->
<div id="root">
<h1>{{msg}}</h1>
<!-- 使用组件 -->
<school></school>
<!-- <school/> 此写法得确保在脚手架情况下使用 -->
</div>
</body>
<script>
Vue.config.productionTip = false
// 定义组件
const school = Vue.extend({
name:'xuexiao', // 可以使用name配置项指定组件在开发者工具中呈现的名字
template:`
<div>
<h2>学校名字:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
schoolName:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
}
})
// 可简写为:
/* const school = {
name:'xuexiao', // 可以使用name配置项指定组件在开发者工具中呈现的名字
template:`
<div>
<h2>学校名字:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
`,
data() {
return {
schoolName:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
}
} */
new Vue({
el:'#root',
data:{
msg:'欢迎学习Vue!'
},
// 局部注册组件
components: {
// 若组件名是多个单词写法一:
// 'my-school':school // 加引号、单词之间用短横杠
// 若组件名是多个单词写法二:
// MySchool:school // 每个单词首字母大写 但前提是在脚手架环境中写
// school:school
school
}
})
</script>
</html>

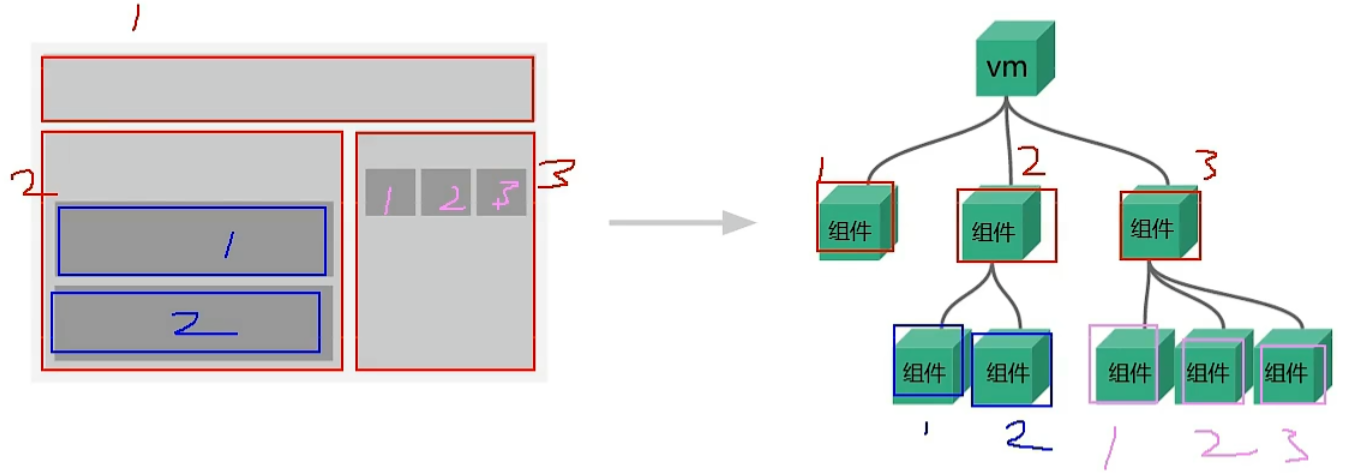
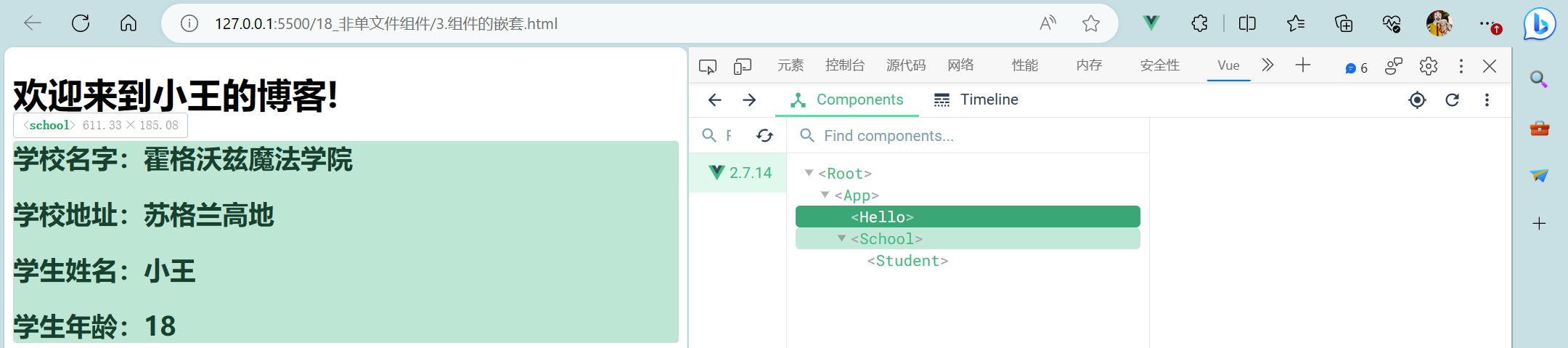
2.3 组件的嵌套
- app为一人(vm)之下,万人(所有其他组件)之上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>组件的嵌套</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 使用组件一 -->
<!-- <app></app> -->
</div>
</body>
<script>
Vue.config.productionTip = false
// 定义student组件(子)
const student = Vue.extend ({
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data() {
return {
name:'小王',
age:18
}
}
})
// 定义school组件(父)
const school = Vue.extend ({
template:`
<div>
<h2>学校名字:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
// 要实现嵌套
// 注册组件(局部)
components: {
student
}
})
// 定义hello组件(与school组件平级)
const hello = Vue.extend({
template:`
<h1>{{msg}}</h1>
`,
data() {
return {
msg:'欢迎来到小王的博客!'
}
}
})
// 定义app组件
const app = Vue.extend ({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
// 创建vm
new Vue({
// 使用组件二
template:`
<app></app>
`,
el:'#root',
// 注册组件(局部)
components:{
app
}
})
</script>
</html>

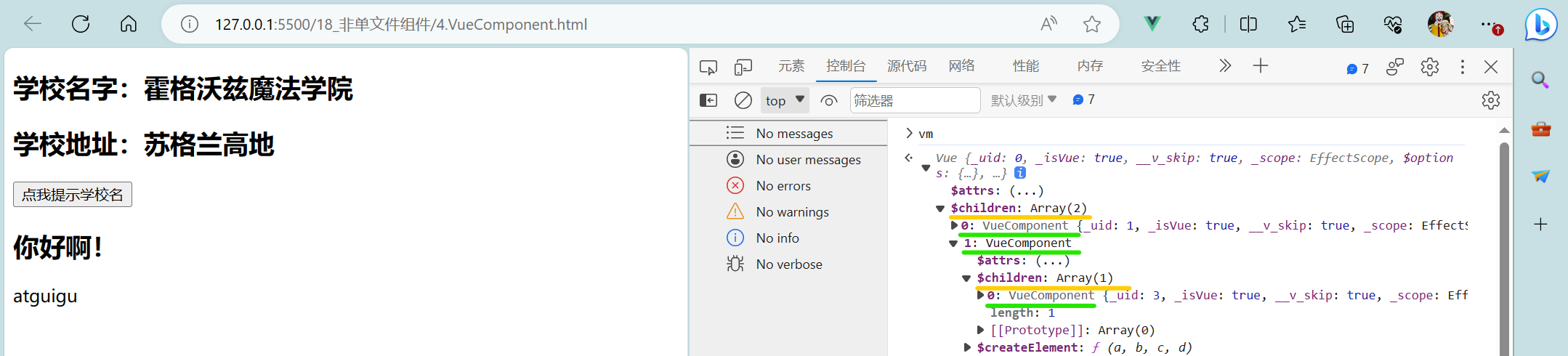
2.4 VueComponent构造函数
- school组件本质是一个名为
VueComponent的构造函数,且不是程序员定义的,是Vue.extend生成的。 - 我们只需要写
<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。 - 特别注意:每次调用
Vue.extend,返回的都是一个全新的VueComponent! - 关于this指向:
1> 组件配置中:data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是VueComponent实例对象(vc)。
2>new Vue(options)配置中:data函数、methods中的函数、watch中的函数、computed中的函数,它们的this均是Vue实例对象(vm)。 VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VueComponent</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<div id="root">
<!-- 使用组件 -->
<school></school>
<hello></hello>
</div>
</body>
<script>
Vue.config.productionTip = false
// 定义school组件
const school = Vue.extend({
template:`
<div>
<h2>学校名字:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
`,
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
methods: {
showName(){
console.log('showName',this) // 此时的this是VueComponent实例对象(vc)
}
}
})
// 定义test组件
const test = Vue.extend({
template:`<span>atguigu</span>`
})
//定义hello组件
const hello = Vue.extend({
template:`
<div>
<h2>{{msg}}</h2>
<test></test>
</div>
`,
data(){
return {
msg:'你好啊!'
}
},
components:{test}
})
// console.log('@',school)
// console.log('#',hello)
// 创建vm
const vm = new Vue({
el:'#root',
// 注册组件
components: {
school,
hello
}
})
</script>
</html>

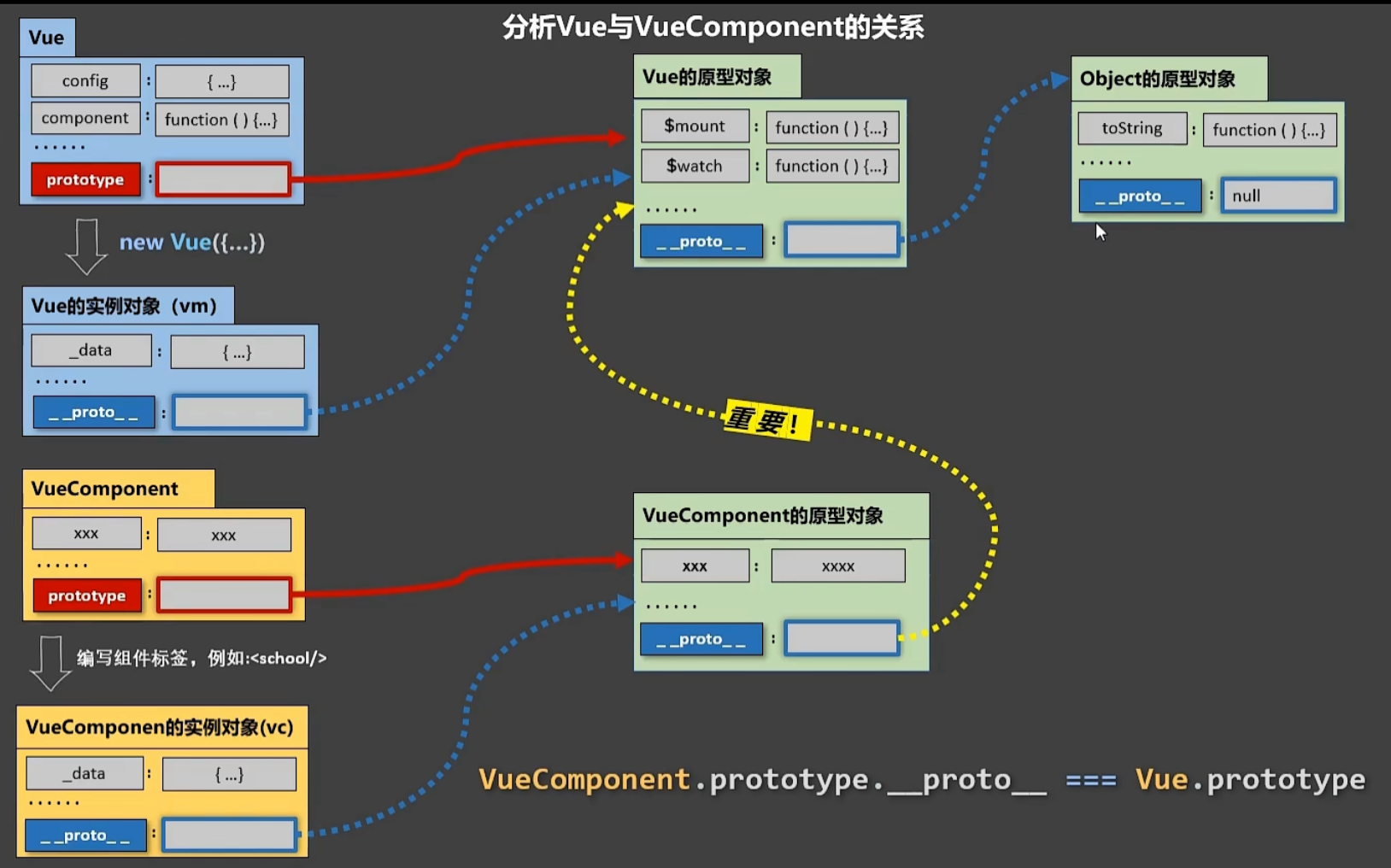
2.5 一个重要的内置关系
- 一个重要的内置关系:
VueComponent.prototype.__proto__ === Vue.prototype - 为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>一个重要的内置关系</title>
<script src="../JS/vue.js"></script>
</head>
<body>
<div id="root">
<school></school>
</div>
</body>
<script>
Vue.config.productionTip = false
Vue.prototype.x = 99 // 此时vm.x = 99
// 定义school组件
const school = Vue.extend ({
template:`
<div>
<h2>学校名字:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showX">点我输出x</button>
</div>
`,
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
methods:{
showX(){
console.log(this.x); // this指向vc 输出值为99 也就是vc.x = 99
}
}
})
// 创建vm
const vm = new Vue({
el: '#root',
data: {
msg:'你好'
},
components: {
school
}
})
// 验证VueComponent.prototype.__proto__ === Vue.prototype
// console.log(school.prototype.__proto__ === Vue.prototype); // true
// 定义一个构造函数
/* function Demo(){
this.a = 1
this.b = 2
}
// 创建一个Demo的实例对象
const d = new Demo()
console.log(Demo.prototype); // 显示原型属性
console.log(d.__proto__); // 隐式原型属性
console.log(Demo.prototype === d.__proto__); // true
// 程序员通过显示原型属性操作原型对象,追加一个x属性,值为99
Demo.prototype.x = 99
console.log('@',d.x); // 99 */
</script>
</html>
3 单文件组件
- 定义:一个文件中只包含有一个组件。

- 快捷键:输入
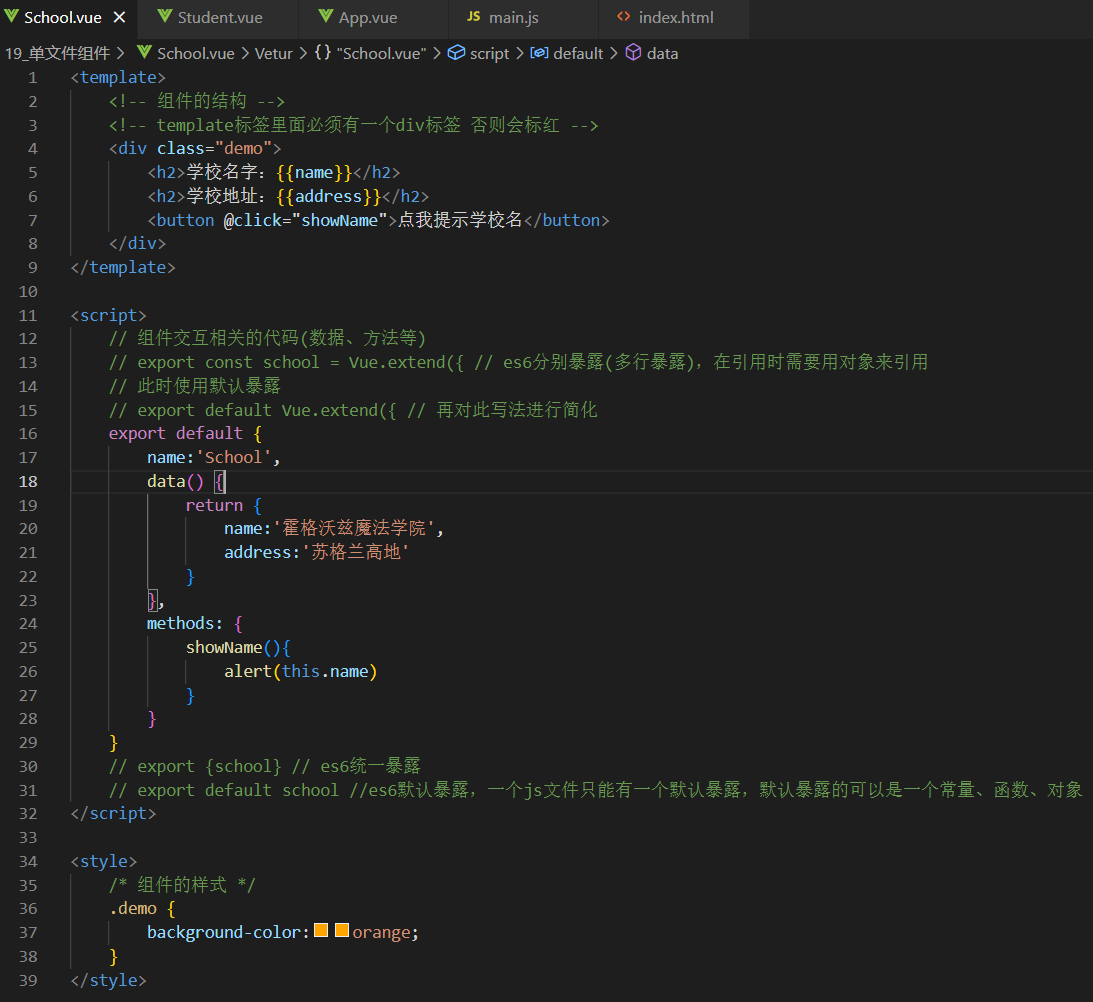
< + v再按Enter - School.vue:
<template>
<!-- 组件的结构 -->
<!-- template标签里面必须有一个div标签 否则会标红 -->
<div class="demo">
<h2>学校名字:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
// 组件交互相关的代码(数据、方法等)
// export const school = Vue.extend({ // es6分别暴露(多行暴露),在引用时需要用对象来引用
// 此时使用默认暴露
// export default Vue.extend({ // 再对此写法进行简化
export default {
name:'School',
data() {
return {
name:'霍格沃兹魔法学院',
address:'苏格兰高地'
}
},
methods: {
showName(){
alert(this.name)
}
}
}
// export {school} // es6统一暴露
// export default school //es6默认暴露,一个js文件只能有一个默认暴露,默认暴露的可以是一个常量、函数、对象
</script>
<style>
/* 组件的样式 */
.demo {
background-color:orange;
}
</style>

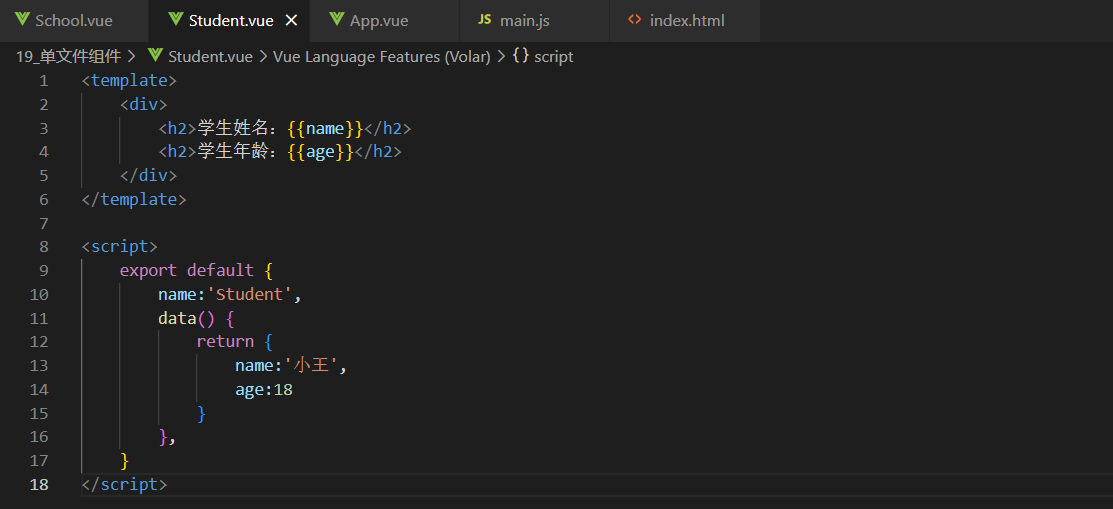
- Student.vue:
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
</template>
<script>
export default {
name:'Student',
data() {
return {
name:'小王',
age:18
}
},
}
</script>

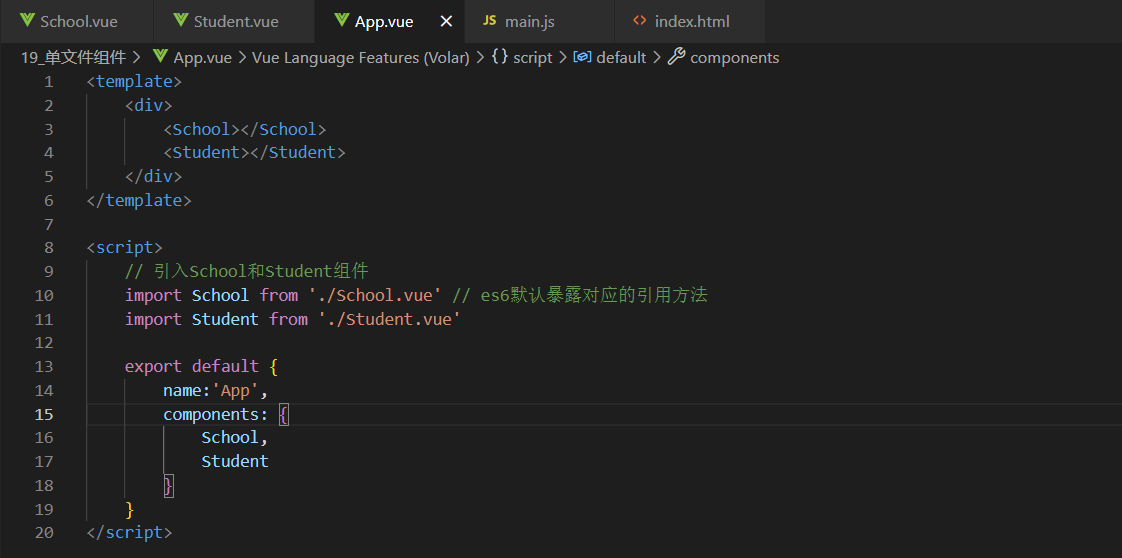
- App.vue:
<template>
<div>
<School></School>
<Student></Student>
</div>
</template>
<script>
// 引入School和Student组件
import School from './School.vue' // es6默认暴露对应的引用方法
import Student from './Student.vue'
export default {
name:'App',
components: {
School,
Student
}
}
</script>

- main.js:
import App from './App.vue' // 引入App.vue
// 创建vm
new Vue ({
el:'#root',
template:`<App></App>`, // 此处写了 index.html容器中就不需要再写
components:{
App
}
})

- index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>练习一下单文件组件的语法</title>
</head>
<body>
<!-- 准备一个容器 -->
<div id="root">
<!-- <App></App> -->
</div>
<!-- 在main.js之前引入vue -->
<script src="../JS/vue.js"></script>
<!-- 在body标签最下面引入main.js文件 -->
<script src="./main.js"></script>
</body>
</html>