TouchGFX可将动态值作为文本的一部分来使用。 这可以通过在文本中使用通配符来实现。 按给定格式<*>指定通配符,其中的*表示不会包含在结果文本中的可选辅助文本。 一个文本中可以有至多2个通配符。
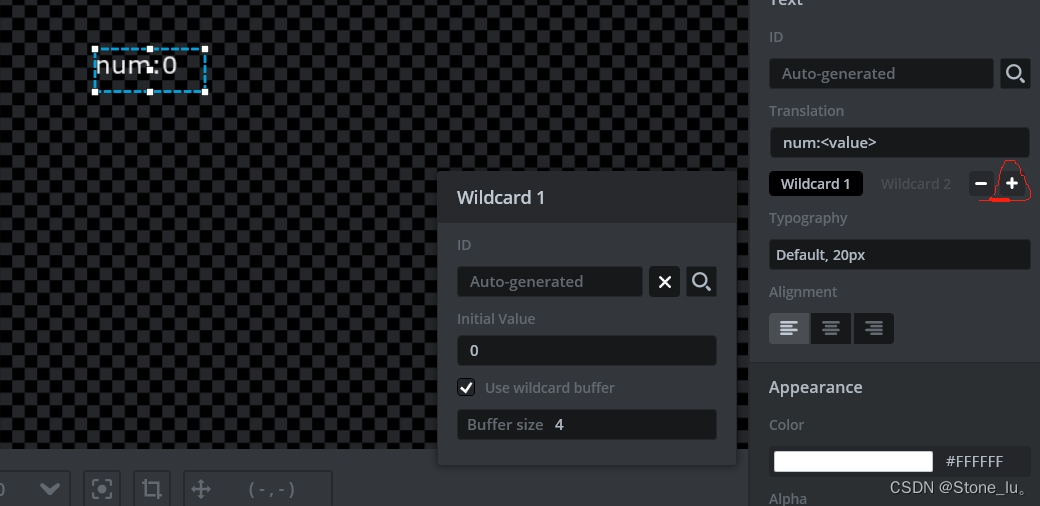
在TouchGFX 设计器中,只需单击“+”按钮为所选文本区域的属性添加通配符,即可将通配符添加到文本区域。 点击相应的“-”按钮以删除通配符。
为了设置特定的通配符,您可以点击相应的“通配符”按钮(本例中为通配符1),就可以编辑刚才添加的通配符。
在这里,您可以选择如何更新通配符。 要么通过预定义资源文本,要么通过动态运行时间创建的文本。 在两种情况下,都可以在运行时间更新文本。 要使用自动生成的文本,请点击“+”创建自动生成文本或选择现有文本。 如需要动态文本,请使用通配符缓冲区。 这样的缓冲区可通过选中通配符缓冲区复选框来创建。 在这种情况下,还需要指定缓冲区大小(字符数)。 如果想要高效地利用存储空间,需使指定大小尽可能接近实际需要的文本大小。 记住,为字符串结束符(“\0”)增加一个额外空格。

#include <gui/screen_screen/screenView.hpp>
screenView::screenView()
{
}
void screenView::setupScreen()
{
screenViewBase::setupScreen();
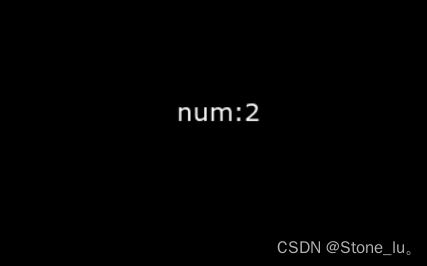
Unicode::snprintf(textArea1Buffer, 10, "%d", 2);
textArea1.invalidate();
}
void screenView::tearDownScreen()
{
screenViewBase::tearDownScreen();
}
运行模拟器

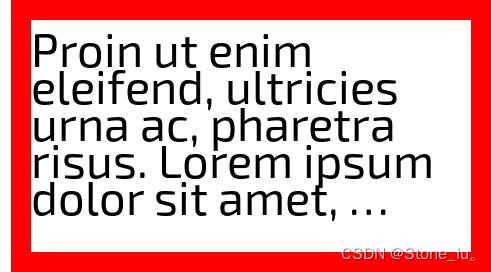
默认情况下,当文本超出TextArea一行长度时,直接将超出TextArea的所有文本剪切掉。
如果想换行,则需要设置TextArea的宽文本操作。当没有足够的空间打印整个字符串时,TouchGFX还可以添加一个特殊字符(例如…),这称为省略号字符。
WIDE_TEXT_NONE: 不自动换行WIDE_TEXT_WORDWRAP: 单词之间换行
WIDE_TEXT_WORDWRAP_ELLIPSIS: 单词之间换行,高度不够时用省略符号
WIDE_TEXT_WORDWRAP_ELLIPSIS_AFTER_SPACE: 单词之间换行,高度不够时用省略符号(不会拆单词,仅在空格后面)
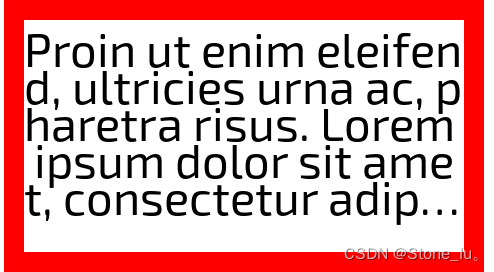
WIDE_TEXT_CHARWRAP: 字符之间换行
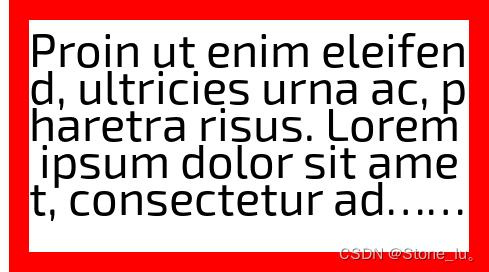
WIDE_TEXT_CHARWRAP_ELLIPSIS: 字符之间换行,高度不够时用省略符号
WIDE_TEXT_CHARWRAP_DOUBLE_ELLIPSIS:字符之间换行,高度不够时用双省略符号
设置省略号
如果选择不同于WIDE_TEXT_NONE的宽文本操作,且希望看到省略号字符,则必须在字体中包含省略号字符,方法是在Designer中指定所选字符或Unicode数字:


![[Spring] Spring5——AOP 简介](https://img-blog.csdnimg.cn/5fcf29ba568c4a058c40b578c69257ea.png)








![【Linux】[gdb]Linux环境下如何调试代码](https://img-blog.csdnimg.cn/b77a5f0808d048cb9fedb0e0c65ae8ae.png)


![[BJDCTF2020]Mark loves cat](https://img-blog.csdnimg.cn/f4b47489add44a5f8ee18e4e027976e5.png)