Vue学习之页面上中下三层布局
页面布局:头部,内容区,尾部,其中头部和尾部几乎所有页面都有,可抽成公共组件,内容区是可变的,由路由组件展示
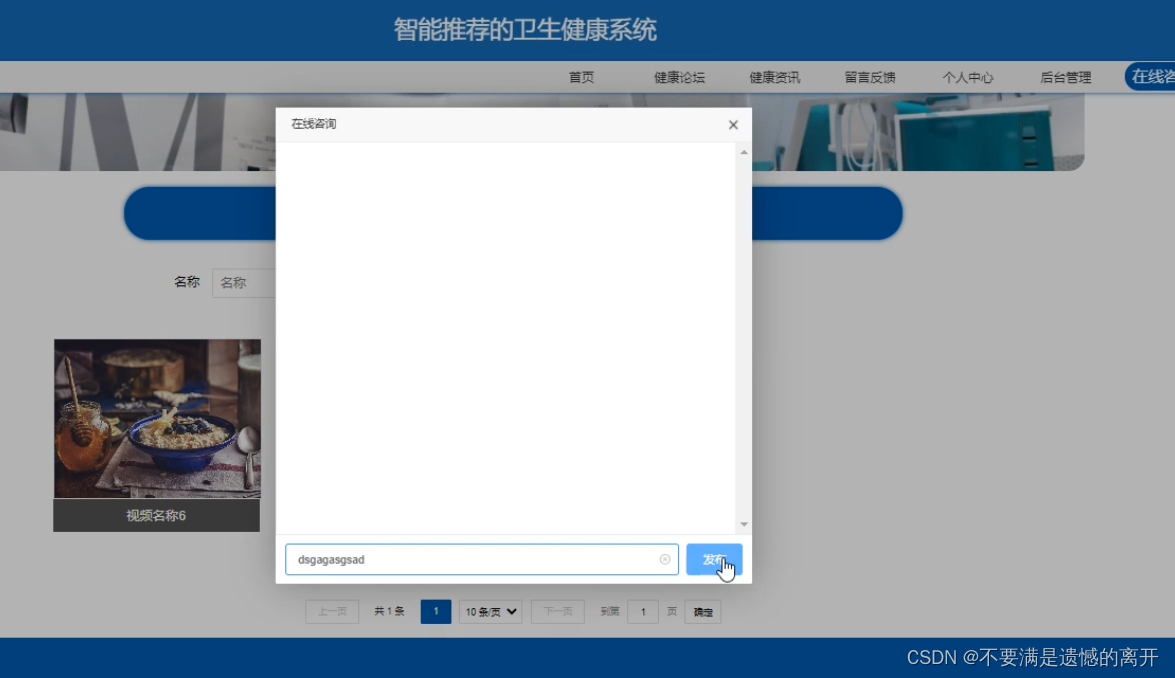
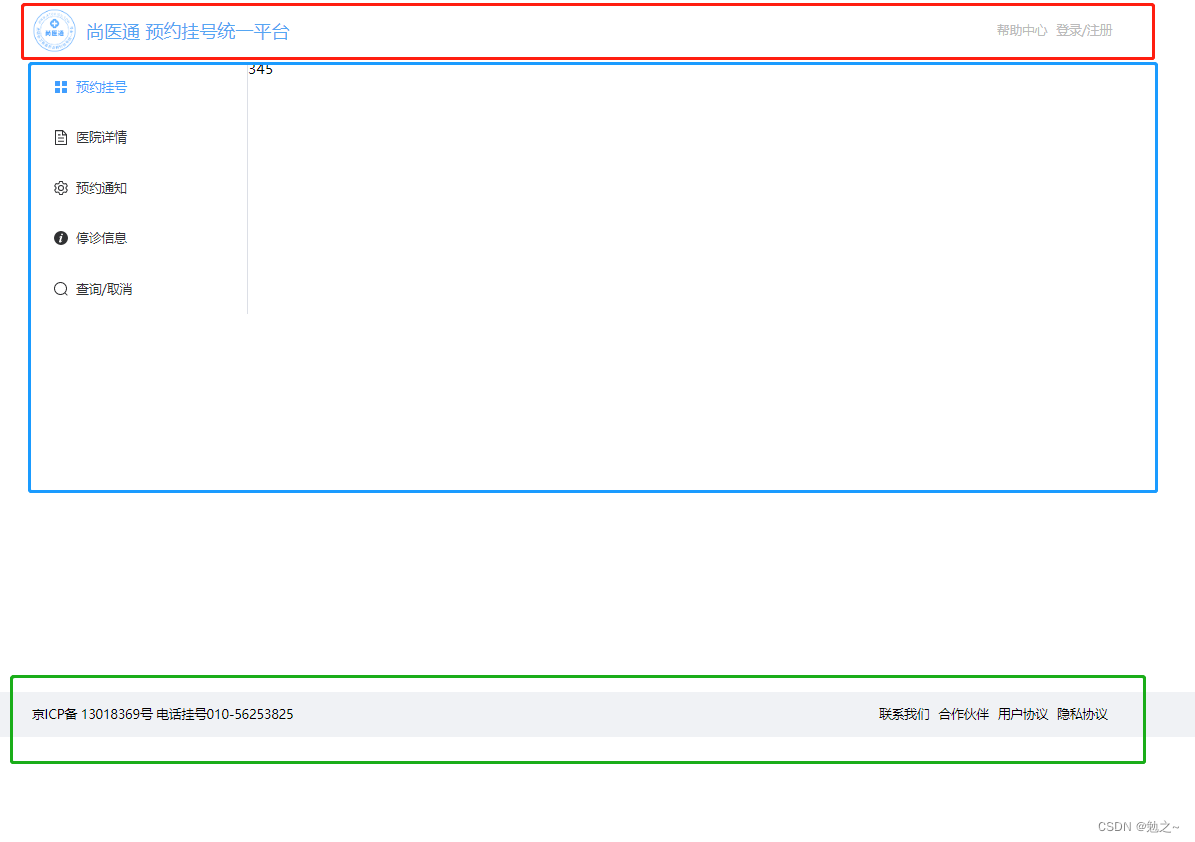
- 页面效果

- 实现
(1)app.vue
<template>
<div class="container">
<!-- 顶部全局组件 -->
<HospitalTop/>
<!-- 路由组件区域 -->
<div class="content">
<!-- 展示路由组件的区域 -->
<router-view></router-view>
</div>
<HospitalBottom/>
</div>
</template>
<script setup lan="ts">
import request from '@/utils/request';
import {onMounted} from 'vue';
onMounted(() => {
// request.get('/hosp/hospital/1/10').then((res)=>{
// console.log("app组件展示获取的数据",res);
// });
});
</script>
<style scoped lang="scss">
.container{
display: flex;
flex-direction: column;
align-items: center;
.content{
margin-top: 70px;
width: 1200px;
min-height: 700px;
}
}
</style>
(2)头部组件
<template>
<div class="top">
<div class="content">
<div class="left" @click="goHome">
<img src="../../assets/images/logo.png" alt="尚医通">
<p>尚医通 预约挂号统一平台</p>
</div>
<div class="right">
<p class="help">帮助中心</p>
<p class="login">登录/注册</p>
</div>
</div>
</div>
</template>
<script setup lan="ts">
import {useRouter} from 'vue-router';
let $router = useRouter();
const goHome = ()=>{
$router.push({path:'/home'});
}
</script>
<style scoped lang="scss">
.top{
// 固定
position:fixed;
z-index: 999;
width: 100%;
height: 70px;
background-color: #fff;
display: flex;
justify-content: center;
.content{
width: 1200px;
height: 70px;
background: white;
display: flex;
justify-content: space-between;
.left{
display: flex;
justify-content: center;
align-items: center;
img{
width: 50px;
heigth: 50px;
margin-right: 10px;
}
p{
font-size: 20px;
color: #55a6f3;
}
}
.right{
display: flex;
align-items: center;
font-size: 14px;
color: #bbb;
.help{
margin-right: 10px;
}
}
}
}
</style>
(3)尾部组件
<template>
<div class="bottom">
<div class="content">
<div class="left">京ICP备 13018369号 电话挂号010-56253825</div>
<div class="right">
<span>联系我们</span>
<span>合作伙伴</span>
<span>用户协议</span>
<span>隐私协议</span>
</div>
</div>
</div>
</template>
<script setup lan="ts">
</script>
<style scoped lang="scss">
.bottom{
width: 100%;
height: 50px;
background-color: #f0f2f5;
display: flex;
justify-content: center;
.content{
width: 1200px;
height: 100%;
// 左右铺开并居中
display: flex;
justify-content: space-between;
align-items: center;
font-size: 14px;
.right{
span{
margin: 0px 5px;
}
}
}
}
</style>
(4)main.js
创建应用实例并挂载到挂载点上,使用组件
// vue3 提供的createApp方法,创建应用实例方法
import { createApp } from 'vue';
import '@/style/reset.scss';
// 引入根组件App
import App from '@/App.vue';
import HospitalTop from '@/components/hospital_top/index.vue';
import HospitalBottom from '@/components/hospital_bottom/index.vue';
// 引入vue-router插件
import router from '@/router/index.ts';
// 引入element-plus插件
import ElemnetPlus from 'element-plus';
import 'element-plus/dist/index.css';
// 引入国际化
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
// 创建应用实例并挂载到挂载点上
const app = createApp(App);
app.component('HospitalTop',HospitalTop);
app.component('HospitalBottom',HospitalBottom);
// 安装vue-router
app.use(router);
//安装element-plus
app.use(ElemnetPlus, {
locale: zhCn,
});
app.mount('#app');
(5)index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>尚医通</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.ts"></script>
</body>
</html>