目录
选定元素
1. jquery基本选择器
2. 层级选择器
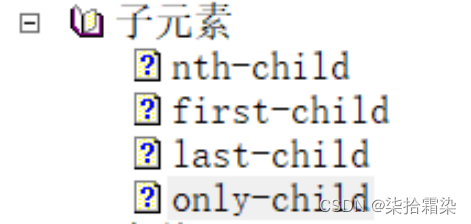
3. 元素精确定位
4. 内容选择器
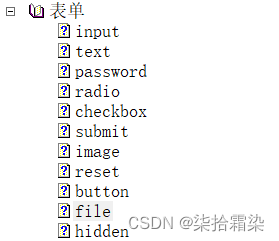
5. 属性选择器及其他
元素解析
操作元素内容与样式
操作文档的文本结构
jq事件
jq动画
JQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 库。
使用前要先导入jquery库,到jQuery官网下载,导入至html中的head标签即可
<script src="jquery-3.6.0.min.js" type="text/javascript" charset="UTF-8"></script>选定元素
1. jquery基本选择器
- *
- id
- class
- 标签
- 属性
- 多个选择器一起
<script>
function t2(){
var all=$('*'); // 通用选择器[包括]
console.log(all);
var ps=$('p');// 获取所有的p标签
console.log(ps); // p标签数组
console.log(ps[1]); // 获取第1个p标签对象
console.log(ps.eq(1).text()); //index=1的p标签值
// ps.hide(); // 隐藏所有对象
ps.eq(1).hide(); // 隐藏指定对象
console.log('获取指定id唯一:'+$('#p2').text());
console.log('获取指定class:'+$('.p2').html()); // 仅获取符合要求的第一条信息
// 属性选择器
console.log('获取指定属性:'+$('input[type=password]').val());
console.log('多个选择器:'+$('input,button').length);
}
</script>
<p id="p2">This is a paragraph.</p>
<p class="p2">This is another paragraph.</p>
<p class="p2">This is another paragraph2.</p>
<input type="text" name="" id="" value="1">
<input type="password" name="" id="" value="2">
<input type="text" name="" id="" value="3">
<button type="button" onclick="t2();">hide p</button>2. 层级选择器
后代,父子,兄弟
<!-- 3. 层级选择器 -->
<script>
function t3(){
var spans=$('.box1 span');
console.log(spans.length);
var son=$('.box1>span');
console.log(son.length);
var nt=$('.box1>p+span'); // p标签后的紧挨span的个数
console.log(nt.length);
var pre=$('.box1>span~p'); // span之前是p标签的个数
console.log(pre.length);
}
</script>
<div class="box1">
<p>p1</p>
<span>p2</span>
<p>p3<span>span</span></p>
<span>span2</span>
</div>3. 元素精确定位
first,last,even,odd,hearder【第一个,最后一个,偶数,奇数,h1这种】就不说了
not:除什么外,eq(n):第n的标号 ,gt(n):数组索引大于n的元素,lt(n):数组索引小于n的元素
<script>
function t1(){
var as=$('.box1>input:not(:button)'); // 非属性
console.log(as.length);
console.log(as.eq(2).val());
var as2=$('.box1>input:gt(1)'); // gt是大于,lt是小于
console.log(as2.length);
}
</script>
<div class="box1">
<input value="0" type="text">
<input value="1" type="button">
<input value="2" type="text">
<input value="3" type="text">
</div>
<button onclick="t1()">click</button>4. 内容选择器
:contains('文本')【匹配含有该文本的标签】
:empty【匹配所有不包含子元素或者文本的空元素】
:has(tag)【匹配含有选择器所匹配的元素的元素】
<!-- 文本,空匹配 -->
<script>
function t2(){
var spans=$('.box2>span:contains("john")');
console.log(spans.length);
var em=$('.box2>span:empty');
console.log(em.length);
var hass=$('div:has(span)');
console.log(hass.length);
}
</script>
<div class="box2">
<span>john</span>
<span>excel</span>
<span>john</span>
<span></span>
</div>
<button onclick="t2()">click</button>
空匹配有一个相反的函数,parent:匹配含有子元素或者文本的元素
5. 属性选择器及其他
$("div[属性]")
$("div[属性=value]")
$("div[属性!=value]")
$("div[属性^=value]")属性以某些值开始
$("div[属性$=value]")以某些值结束
$("div[属性*=value]")包含某些值


写法分别是:
$("div:nth-child(1-index)")[index=even...]
$(":input")
$("input:enabled")
元素解析
- text
- html
- val
<style>
.box1{
border: 1px solid;
}
.crs{
display: block;
border: 1px solid black;
background-color: aqua;
width: 60px;
height: 60px;
}
.hide{
display: none;
}
</style>
<script>
function t5(){
var spans=$('.box5>span');
console.log('"html:"'+spans.html());//只获取第一个元素的内容
console.log('"text:"'+spans.text());// 将所有内容连在一起
// spans.html('<i>全都变</i>'); //会解析html标签
// spans.text('<i>全都变</i>'); //不会解析
var opt=$('.box5>select');
console.log(opt.val()); //有value获取value,没有value获取值 或者input框内的value
var opts=$('.box5>select>option');
opts.val('999'); // 更改所有的value值,没有则添加
}
</script>
<div class="box5">
<span value="span">1</span>
<span>2</span>
<span>3</span>
<select name="" id="">
<option>1</option>
<option>2</option>
<option>3</option>
<option></option>
</select>
</div>
<button onclick="t5()">click</button>
<hr>操作元素内容与样式
css与attr非常相似,但是获取的值并不是实时的,获取实时的值,使用的是val
使用css或attr更改元素的属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js" type="text/javascript" charset="UTF-8"></script>
<style>
.cls{
width: 300px;
height: 30px;
border: 1px solid;
}
</style>
</head>
<body>
<!-- 1、获取元素 -->
<script type="text/javascript">
function getext(){
var inp=$('#user');
console.log(inp.attr('type')); // 多个时,只获取第一个
console.log(inp.attr('value'));//相当于getAttribute拿不到实时信息
console.log(inp.val());
}
</script>
<button onclick="getext();">获取元素</button>
<input type="text" name="user" id="user" value="1">
<hr>
<!-- 2、修改对象属性 -->
<script>
function update(){
var inp=$('#inp');
inp.attr('type','button');
}
</script>
<button onclick="update();">update</button>
<input type="text" id="inp">
<hr>
<!-- 3、操作元素的内容 -->
<script>
function getcon(){
var con=$('#div01');
console.log(con.html());
con.html(con.html()+'<i>更改后</i>');
}
function testtext(){
var con=$('#div01');
console.log(con.text()); // 类似innerText
con.text('<i>更改后</i>');
}
</script>
<button onclick="getcon();">获取与修改内容</button>
<button onclick="testtext();">获取与修改内容</button>
<div id="div01">
<b>一段话</b>
</div>
<hr>
<!-- 4、 操作元素样式 -->
<script>
function testcss(){
var cls=$('.cls');
cls.css('background-color','orange'); //attr一致
console.log(cls.css('width')); // 拿到属性对应的值
}
function testCss2(){
console.log('inside');
var cls=$('.cls');
cls.css({'border':'1px solid','color':'#ff0000','background-color':'blue','width':'300px','height':'40px'});
}
</script>
<button onclick="testcss();">操作样式</button>
<button onclick="testCss2();">操作样式</button>
<div class="cls">
样式
</div>
<hr>
<!-- 5、为选择器添加写好的样式 -->
<script>
function addcss(){
var div=$('#div02');
div.addClass('cls');// 追加 要注意
div.removeClass('cls');
console.log('执行完成');
}
</script>
<button onclick="addcss();">addcss</button>
<div id="div02">
addcss
</div>
</body>
</html>操作文档的文本结构
div{
border: 1px dotted black;
}
span{
border: 1px solid green;
}
b{
/* display: block; */
border: 1px solid blue;
}
i{
border: 1px solid hotpink;
}1. 内部插入:append,appendTo,prepend,prependTo【注意To与非To的区别】
<!-- 1 内部插入 -->
<script>
function tin(){
var sn='<span>插入</span>';
var i=$('i');
var div=$('.box1');
div.append(sn); //尾插
div.prepend(sn); //头插
i.appendTo(div);
// i.prependTo(div);
}
</script>
<i>TO</i>
<div class="box1">
<span>span1</span>
<span>span2</span>
</div>
<button onclick="tin()">div内部插入</button>
<hr>2. 外部插入:after,before,inserAfter,inserBefore
<!-- 2 外部插入 -->
<script>
function tout(){
var div_b=$('.box2>b');
var b='<span>插入</span>'
div_b.after(b);
div_b.before(b);
var i=$('.box2 i');
// i.insertAfter(div_b);
i.insertBefore(div_b);
}
</script>
<div class="box2">
<b>span1<i>TO</i></b>
</div>
<button onclick="tout()">div中的b外部插入</button>
<hr>3. 包裹:wrap,unwrap,wrapAll,wrapInner
<!-- 3、 包裹 -->
<script>
function twrap(){
// $('.spa').wrap('<div></div>'); // 一个span一个盒子
// $('.box3>b').unwrap($('.box3'));// 移除box3盒子
// $('.spa').wrapAll('<div></div>'); //多个span放入一个盒子
$('.box3>b').wrapInner('<i></i>'); // box3中的所有b标签加斜体
}
</script>
<span class="spa">这是一个 span</span>
<span class="spa">这是一个 span</span>
<div class="box3">
这是box3
<b>b1</b>
<b>b2</b>
<span>span1</span>
</div>
<button onclick="twrap();">包裹</button>
<hr>4. 替换:replaceWith,replaceAll
<!-- 4、替换 -->
<script>
function treplace(){
var spans=$('.box4>span');
// spans.replaceWith('<i>替换</i>'); // 与All不能同时出现
$('.box4>i').replaceAll('.box4>b');
}
</script>
<div class="box4">
<i>in</i>
<span>span1</span>
<span>span2</span>
<b>b1</b>
<b>b2</b>
</div>
<button onclick="treplace()">替换</button>
<hr>5. 删除:empty,remove
<!-- 5、删除 -->
<script>
function tdel(){
var div=$('.box5');
// div.empty();
$('.box5>span').remove();
}
</script>
<div class="box5">
<span>span1</span>
<b>b1</b>
<i>i1</i>
</div>
<button onclick="tdel()">删除</button>
<hr>6. 克隆 :clone
<!-- 6、复制 -->
<script>
function tcopy(){
var span=$('.box6>b');
$('.box6').append(span.clone());
console.log('success');
}
</script>
<div class="box6">
<span>span1</span>
<b>b1</b>
</div>
<button onclick="tcopy()">复制b1</button>jq事件
1.页面载入ready
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
简单地说,这个方法纯粹是对向window.load事件注册事件的替代方法。通过使用这个方法,可以在DOM载入就绪能够读取并操纵时立即调用你所绑定的函数,而99.99%的JavaScript函数都需要在那一刻执行。
有一个参数--对jQuery函数的引用--会传递到这个ready事件处理函数中。可以给这个参数任意起一个名字,并因此可以不再担心命名冲突而放心地使用$别名。
请确保在 <body> 元素的onload事件中没有注册函数,否则不会触发$(document).ready()事件。
可以在同一个页面中无限次地使用$(document).ready()事件。其中注册的函数会按照(代码中的)先后顺序依次执行。
$(document).ready(function(){
// 在这里写你的代码...
});
等价于
$(function(){
// 在这里写你的代码...
})2. 事件处理【bind,unbind,one】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="jquery-3.6.0.min.js" type="text/javascript" charset="UTF-8"></script>
</head>
<body>
<!-- 1. 添加事件 -->
<script>
function thingjs(){
var btn=document.getElementById('btn');
btn.onclick=function(){
alert('js方式');
}
}
function thing(){
$('#btn2').bind('click',function(){alert('jquery')});
$('#btn2').bind('click',function(){alert('jquery2')});
}
// $(document).ready(alert('loading'));
// $(document).ready(alert('loading...'));
</script>
<button onclick="thingjs();">测试js</button>
<button onclick="thing();">测试jq</button>
<button onclick="ubind();">unbind</button>
<button onclick="tone();">一次性事件</button>
<!-- <button> </button> -->
<hr>
<button id="btn">js</button>
<button id="btn2">jqbind</button>
<!-- 2、解绑事件 -->
<script>
function ubind(){
$('#btn2').unbind('click');
}
</script>
<!-- 3、一次性事件 -->
<script>
function tone(){
$('#btn3').one('click',function(){
alert('一次性事件');
})
}
</script>
<button id="btn3">one</button>
</body>
</html>3. 事件切换【hover,toggle】
<script>
$(function(){
console.log('load');
$('.div01').hover(
function(){
$(this).css('background-color','pink');
console.log('inside');
},
function(){
$(this).css('background-color','gray');
console.log('outside');
});
})
</script>
<!-- 为div设置宽高与边框 -->
<div class="div01">
div
</div>toggle(元素的隐藏与展示动画那里说)
4. 事件【click,mouseover,focus,blur等】
<script>
$(function(){
// blur 失去焦点事件 // focus 获取焦点事件
$('.div02>input').bind({
'blur':function(){
$(this).css('color','pink');
},
'focus':function(){
$(this).css('color','gray');
}
});
//change 值改变事件
$('.div02>select').change(function(){
$(this).css('color','pink');
});
// click,dblclick单双击事件
$('.div02>#btn1').click(function(){
alert('单击事件');
});
$('.div02>#btn2').dblclick(function(){
alert('双击事件');
});
})
</script>
<div class="div02">
<input type="text" value="000">
<select name="" id="">
<option value="">2</option>
<option value="">1</option>
<option value="">3</option>
</select>
<button id="btn1">click</button>
<button id="btn2">dbclick</button>
</div>jq动画
show+hide【等比放大,等比缩小】 等价于toggle【切换元素展示与隐藏的状态】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="jquery-3.6.0.min.js" type="text/javascript" charset="UTF-8"></script>
<title>Document</title>
<style>
*{
padding: 0;
margin: 0;
}
div{
border: 1px solid;
width: 100%;
height: 300px;
}
.div1{
background-color: orange;
display: none;
}
.div2{
background-color: blueviolet;
}
</style>
</head>
<body>
<script>
$(function(){
// 隐藏与显示
// $('.div1').show(3000);
// $('.div2').hide(3000);
// $('.div1').hide(3000);
// $('.div2').show(3000);
// $('div').toggle(10000);
// 滑动消失或展示
// $('.div1').slideDown(3000); //向下滑出显示【div1已经隐藏】
// $('.div2').slideUp(2000); // 向上滑动隐藏
// 淡入淡出[位置在未显示之前预留]
$('.div2').fadeOut(3000); //div2渐渐消失
$('.div1').fadeIn(6000); //div1渐渐显示
})
</script>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>下节为jq案例


















![[架构之路-225]:计算机硬件与体系结构 - 分类方法大汇总: RISC, CISC](https://img-blog.csdnimg.cn/00bf032590184d90aa72c9abf47b592b.png)