能力有限,别人可能都是通过其他方式实现的,我这里简单粗暴一些,直接通过点击按钮后弹出个新窗体来实现。
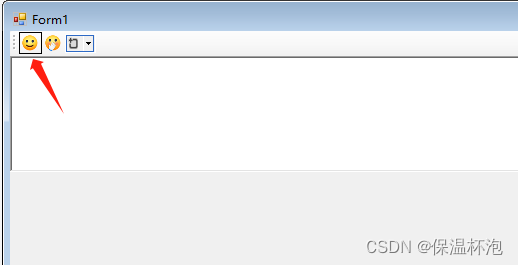
1、先在form1上增加一个toolstrip控件,再增加个toolstripbutton按钮,用来点击后弹出新窗体,如图,并把返回的表情编码插入到文本框的光标位置处。

private void toolStripButton1_Click(object sender, EventArgs e)
{
int index = textBox1.SelectionStart;
string str;
string BQ;
user_bq = "";
Form2.msg = "表情选择";
Form2 frm = new Form2();
frm.ShowDialog();
str=textBox1.Text.Insert(index, user_bq);
textBox1.Text = str;
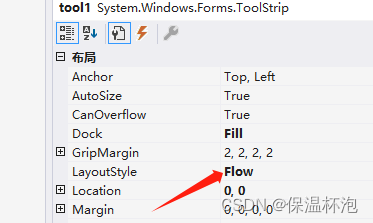
}2、在form2中增加一个toolstrip,并设置dock为fill,设置layoutstyle为flow,这样子所增加的按钮就是水平排列了。

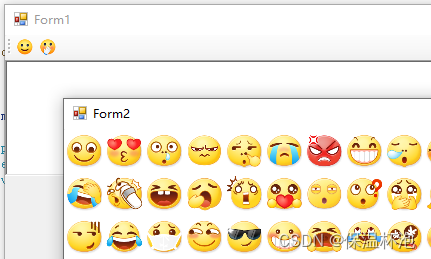
在窗体加载时,通过控件数组来加载需要显示的表情,这里的表情来自于你收集的png文件,并给表情配上文字说明,这里设置的是一次可以点击多个多情,等关闭窗体时返回表情代码,也可以设置成每次只能点击一个表情,点击后就关闭窗体。
private void Form2_Load(object sender, EventArgs e)
{
//获取所有文件","并读入菜单中
string path = Application.StartupPath+@"/ico";
string[] filename = Directory.GetFiles(path,"*.png");
string[] EmojiName = { "微笑","爱慕","惊呆","酷拽","抠鼻","流泪","发怒","呲牙","鼾睡","害羞","可爱"};
int btnCount = filename.Length;
int num = 0;
ToolStripButton[] tsb=new ToolStripButton[btnCount];
foreach (string fname in filename)
{
string str = "ico/emoji_"+ (num+1).ToString() + ".png";
if (File.Exists(str))
{
Image img = Image.FromFile(str);
tsb[num] = new ToolStripButton(img);
tsb[num].Text = EmojiName[num];
tsb[num].DisplayStyle = ToolStripItemDisplayStyle.Image;
tsb[num].Click += new EventHandler(tsb_Click);
tsb[num].MouseMove += new MouseEventHandler(tsb_move);
tool1.Items.Add(tsb[num]);
}
num += 1;
}
Form1.user_bq = "";
} private void tsb_Click(object sender, EventArgs e)
{
string msg;
msg = ((ToolStripButton)sender).Text.ToString();
Form1.user_bq += "["+ msg + "]";
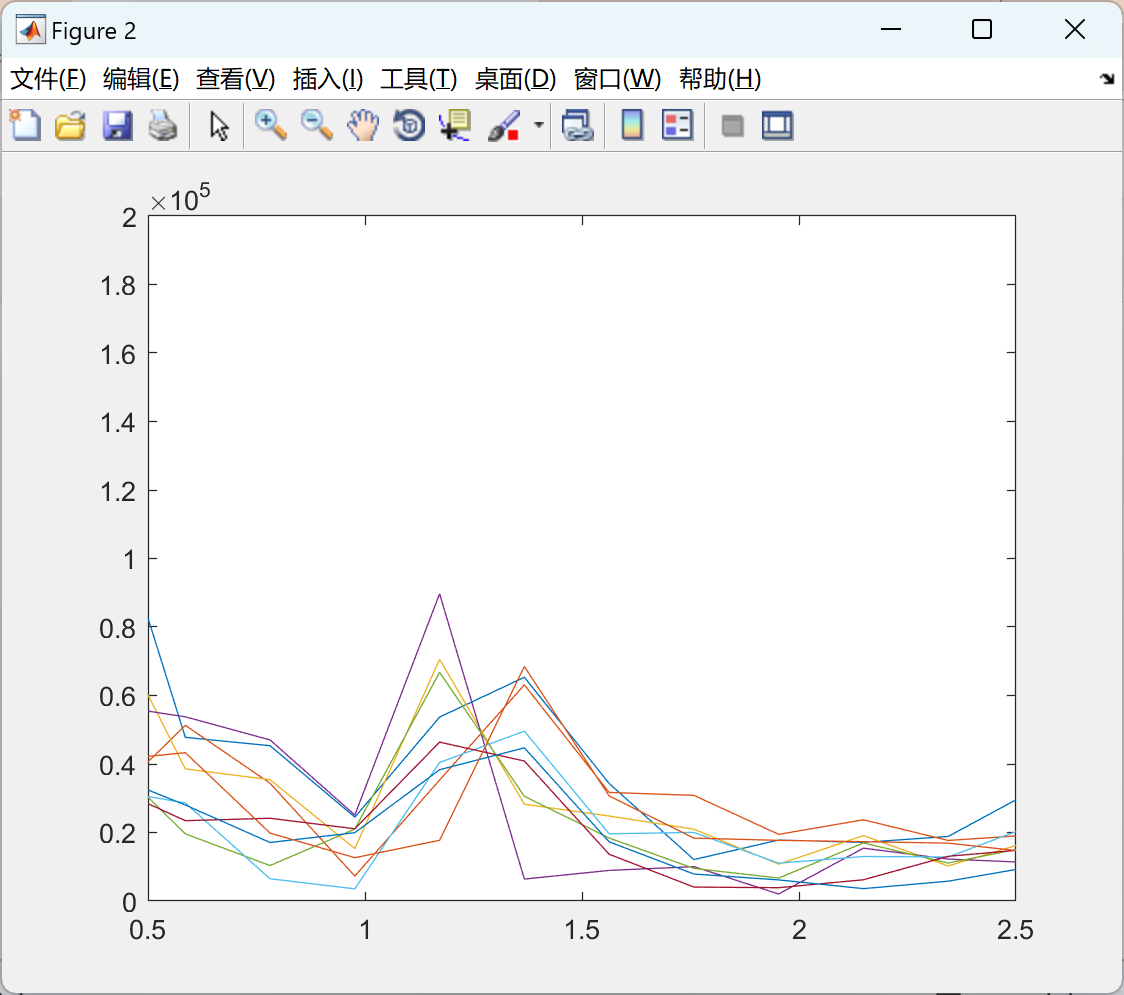
}3、运行的效果如图,那怎么把表情编码显示成表情了,这个在文本框中无法实现,在richtextbox中倒是可以显示,但做为IM消息发给对方不合适,因为图片做了编码了。
简单一些的方法的就是在文本框的位置放一个同样大小的webBrowser控件,默认是隐藏的,当收到对方带有表情的消息时显示出来,或者在本地点了预览按钮后显示出来,再点一下隐藏就行了。


4、制做一个可以显示表情的webBrowser,需要在本地做一个最简单的网页user1.html,如下
<!DOCTYPE html>
<html>
<head>
<style>
img {
vertical-align: middle;
}
</style>
</head>
<body style="font-size:16px;">
<div id="show_msg"></div>
</body>
</html>点击预览按钮时,把文本框中的文字和表情代码在webBrowser中显示出来,注释掉的部分是用来把一个图片显示到richtextbox文本框中的。
private void toolStripButton2_Click(object sender, EventArgs e)
{
//string path = @"emoji/1.png";
//Image img = Image.FromFile(path);
//Clipboard.Clear();
//Clipboard.SetDataObject(img);
//txt_msg.Paste();
//Clipboard.Clear();
//textBox1.Text = txt_msg.Rtf;
string fname;
string message = textBox1.Text.ToString();
int num = 1;
string[] EmojiName = { "[微笑]", "[爱慕]", "[惊呆]", "[酷拽]", "[抠鼻]", "[流泪]", "[发怒]", "[呲牙]", "[鼾睡]", "[害羞]", "[可爱]"};
//从本地文夹中读取
foreach (string name in EmojiName)
{
fname = "ico/emoji_" + (num).ToString() + ".png";
message = message.Replace(name, "<img src='" + fname + "' width='36' height='36' />");
num += 1;
}
web1.Document.GetElementById("show_msg").InnerHtml = message;
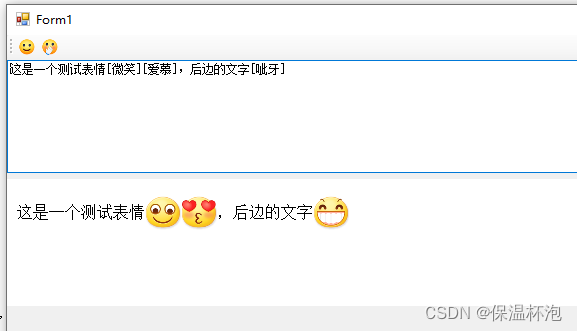
}效果如下图

好了,到此一个基本上能用的、简洁的表情选择框就做好了,使用起来也没啥大问题,后续你可以把表情图片打包到dll文件中,然后在软件中直接引用,但是dll中的图片怎么在webBrowser中显示了?反正我没有找到简单的方法,最后直接把dll中的图片转成base64编码了,然后就能在网页中显示了。