文章目录
- 一、JSX 语法简介
- 二、和 HTML 标签的几点不同
- 三、JSX 属性
- 四、JSX 事件
- 4.1 简单点击事件
- 4.2 类型限制
- 4.3 带参数,箭头函数
- 五、插入 JS 变量
- 六、JSX 中使用条件判断
- 七、循环
一、JSX 语法简介
- JSX - 是 JS 的扩展,写在 JS 代码里面,组件的 UI 结构
- 语法和 HTML 相似,有 HTML 相关基础,学起来很容易
- JSX 已成 ES 规范(不是React独有),可用于其他的框架,如 Vue3
注:需要用 Js 语法写的时候,文件后缀名就是 .jsx ;需要用 Ts 语法写的时候,文件后缀名就是 .tsx
示例代码:
// App.tsx 代码
import React from 'react'
import logo from './logo.svg'
import './App.css'
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.tsx</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
)
}
export default App
二、和 HTML 标签的几点不同
- 首字母大小写的区别,首字母大写是自定义组件
- 标签必须闭合,如 在 HTML 中合法,但在 JSX 中是非法的
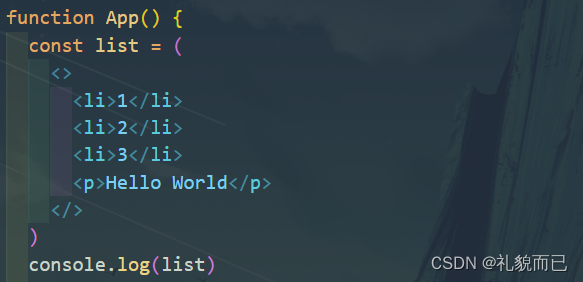
- 每段 JSX 代码片段都必须要有一个
根节点,根节点可以是空标签<> </>。如下图所示:

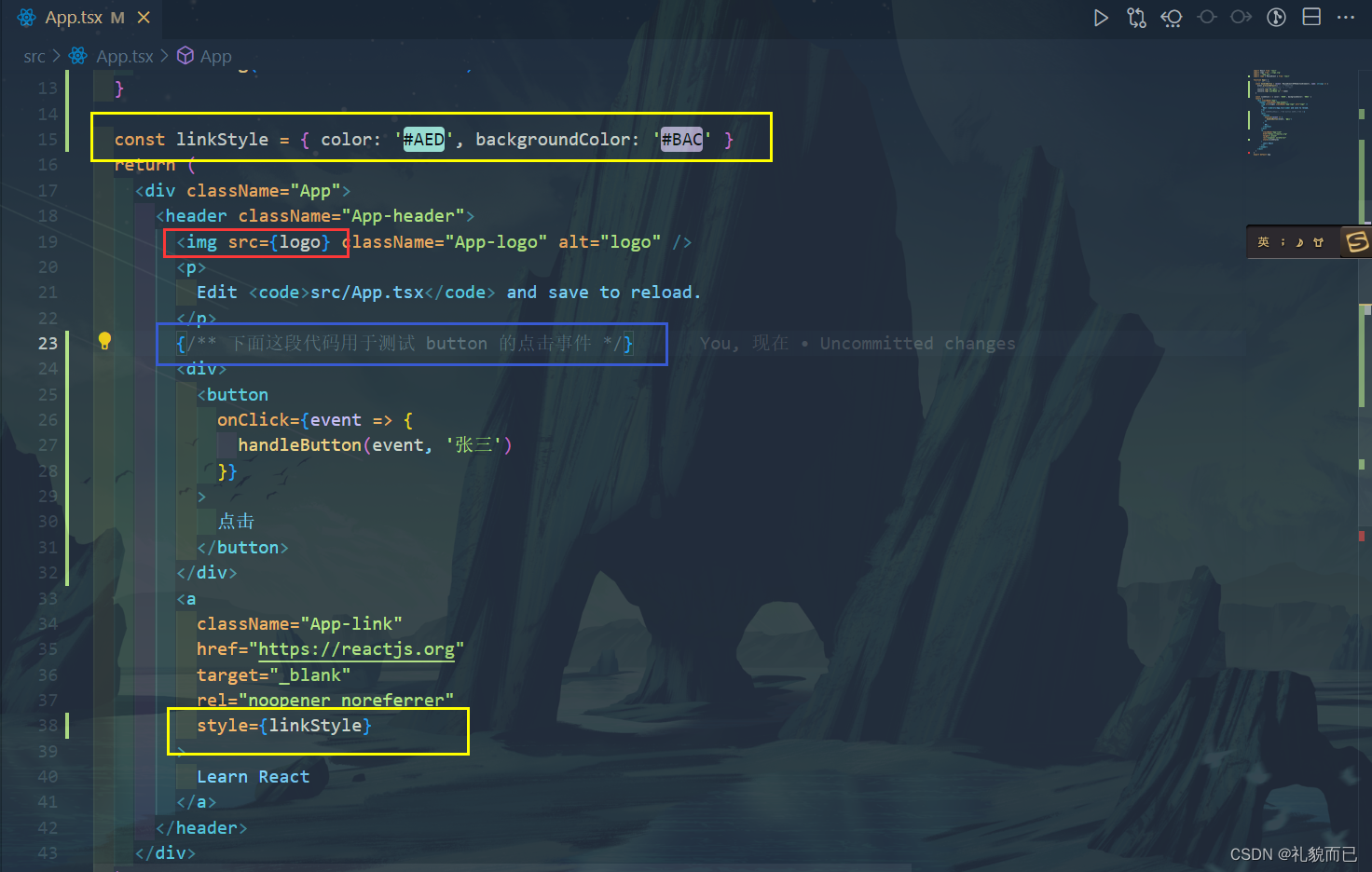
三、JSX 属性
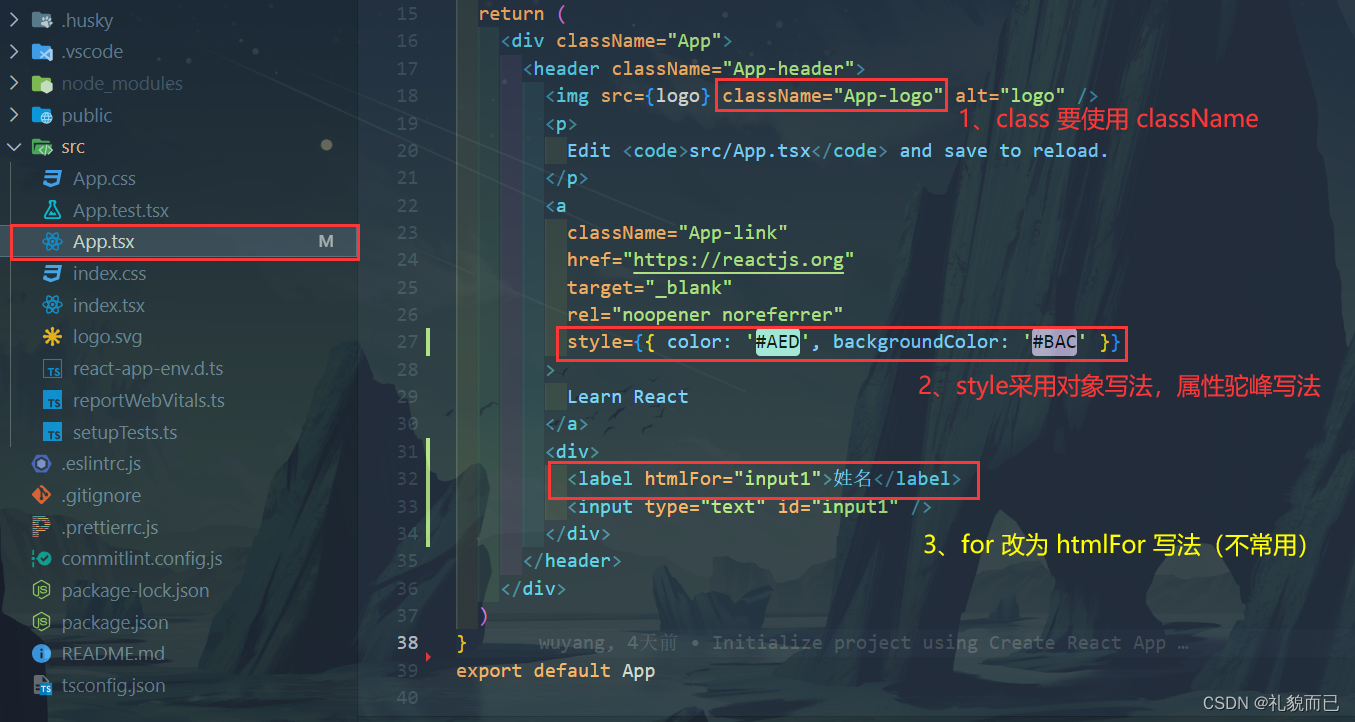
- class 要改成 className
- style 要使用 JS 对象(不能是 string )而且 key 用
驼峰写法 - for 要改为 htmlFor

四、JSX 事件
事件就是那些什么 点击事件、监听事件等
- 使用 onXxx 的格式
- 必须传入一个函数(是 fn 而非 fn() )
- 注意 TypeScript 类型(初学着不着急深究,会用,不报错即可 )
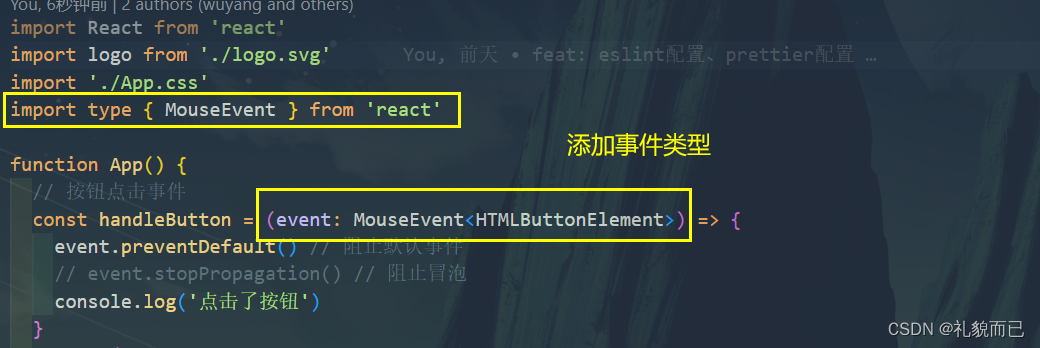
4.1 简单点击事件

4.2 类型限制

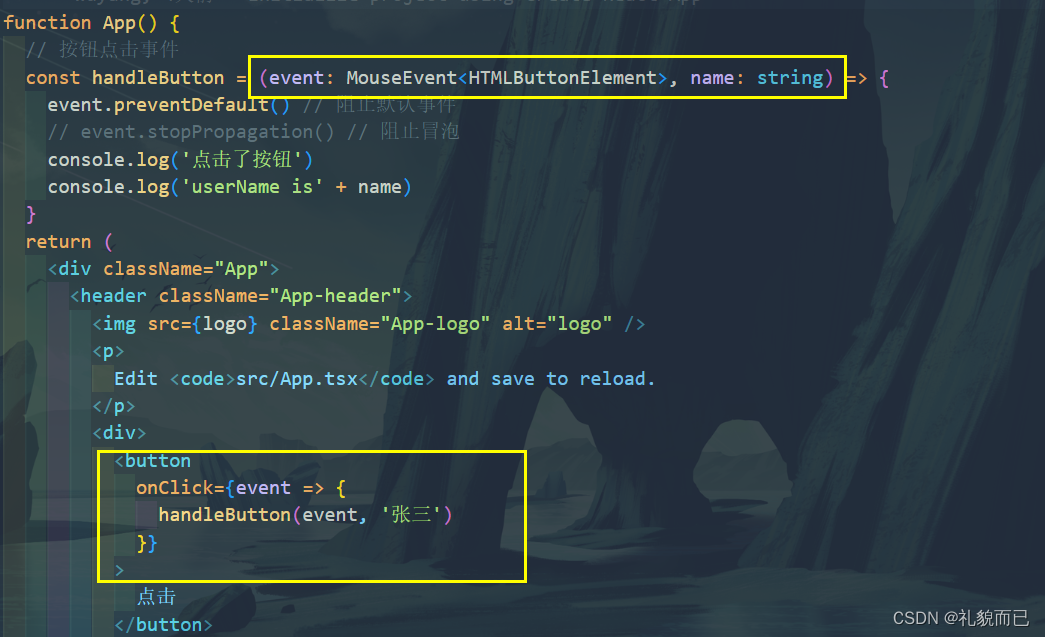
4.3 带参数,箭头函数

五、插入 JS 变量
- 使用 { XXX } 可以插入 JS 变量、函数、表达式
- 可插入普通文本、属性
- 可用于注释

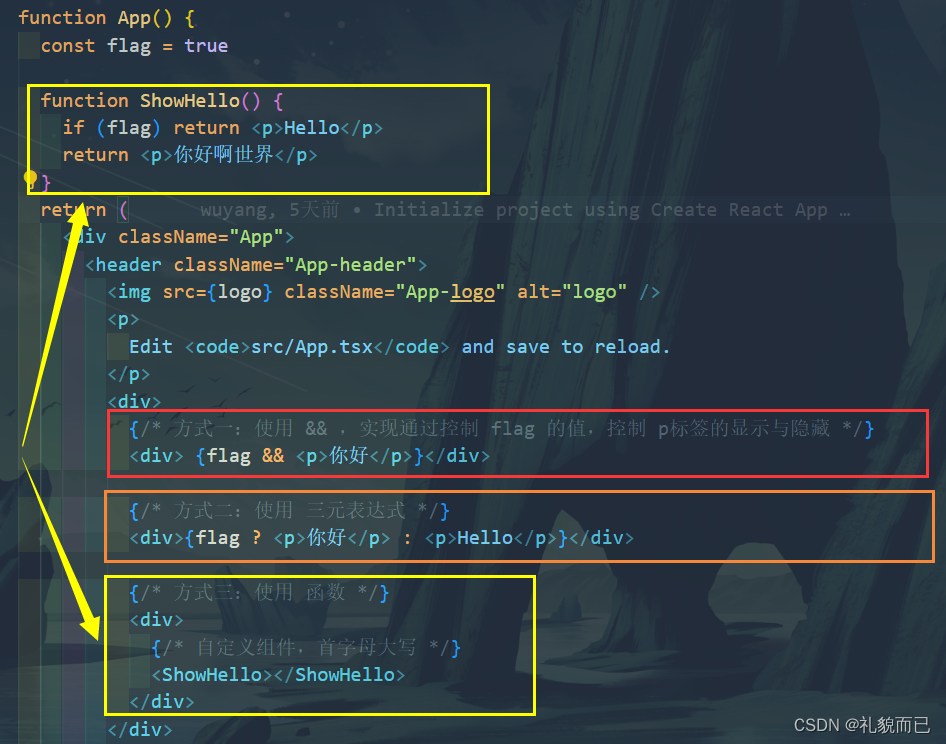
六、JSX 中使用条件判断
- 使用 &&
- 使用 三元表达式
- 使用 函数

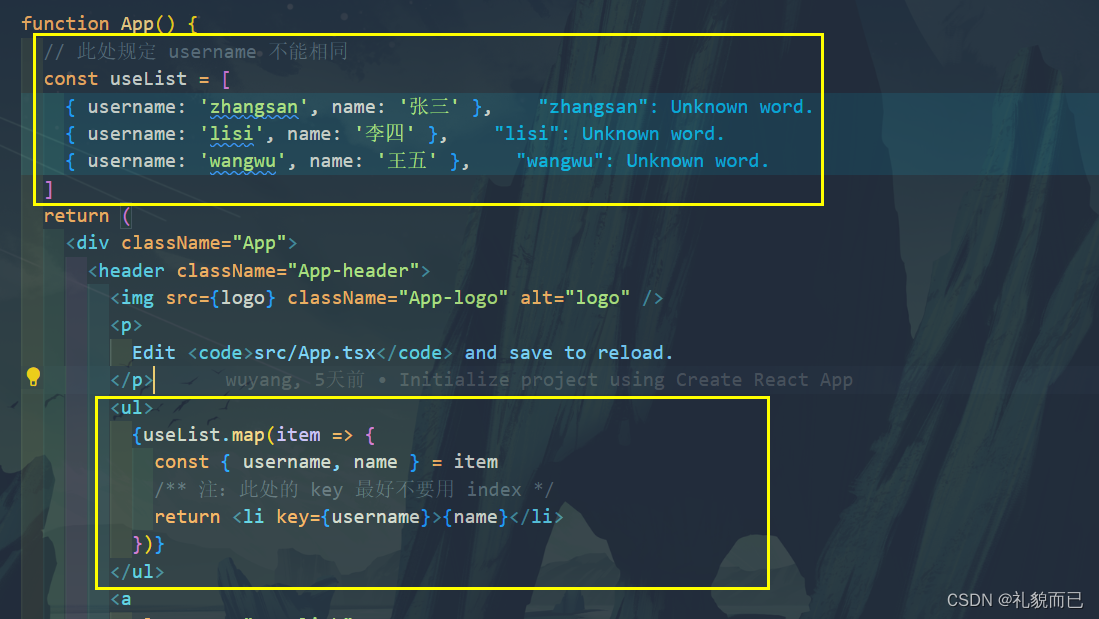
七、循环
- 使用数组 map
- 每个 item 元素需要 key 属性
- key 在同级别唯一