好 文章 前端3D Three.js 在本地搭建一个官方网站 中我们 搭建了一个Three的官网
现在呢 我们就来创建第一个ThreeJs的资源
这里呢 我们还是选择一个脚手架的开发模式 因为现在基本所有的前端都在使用这样的开发方式
这里 我们创建一个文件夹目录 作为我们项目的存放目录

我们在这个目录下打开终端 输入
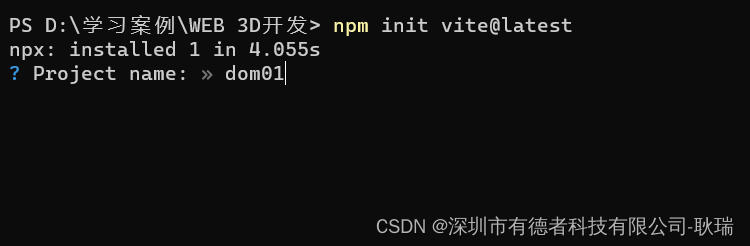
npm init vite@latest
然后就会开始对话 项目名字 我这里叫 dom01吧 其实命名用什么 1 什么 2的这种数字其实是很捞的 但我们学习就没什么了

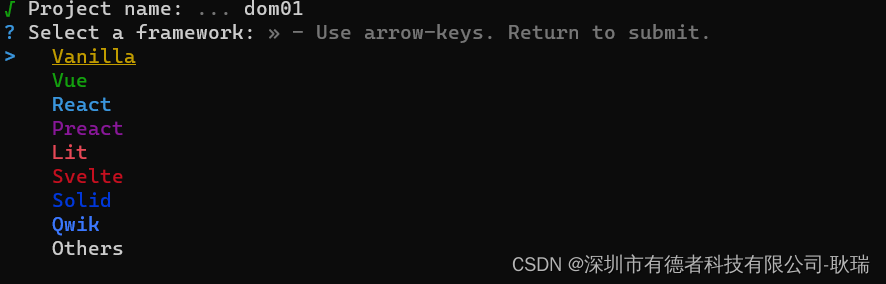
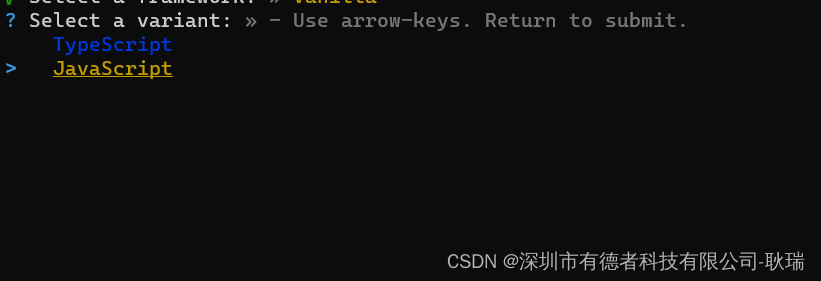
按下回车后 第二个问题 问我们要用什么框架 第一个是不用任何框架
然后 vue和react应都是老朋友了
这里 我们先选择第一个 后面 vue和react的我也都会说
已经 Three 也是可以ts改造的
这里 我们先选择第一个按回车 暂时不需要任何框架

然后 这里他会问你要 ts还是js 这里我们js先吧 开始就不要搞的很复杂了

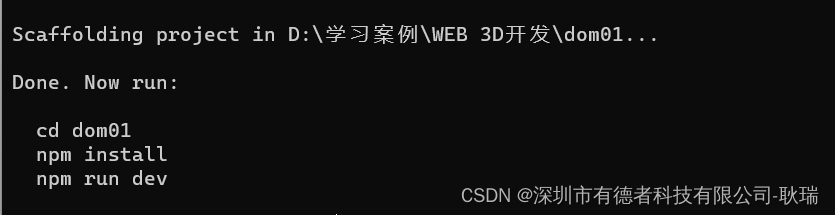
然后回车确定 我们的项目就创建好啦
 然后用编辑器打开我们的项目
然后用编辑器打开我们的项目

然后 这里我们安装一下依赖 终端输入
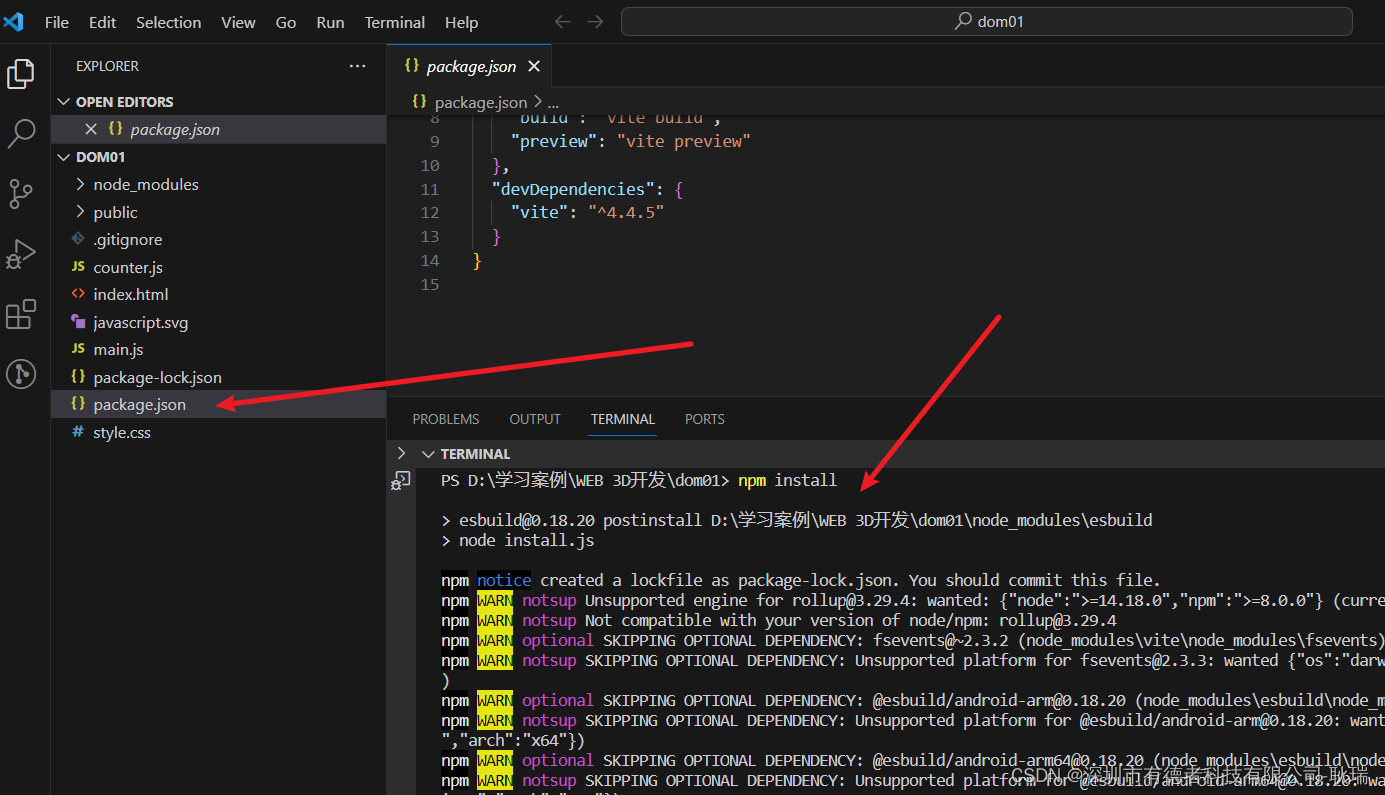
npm install
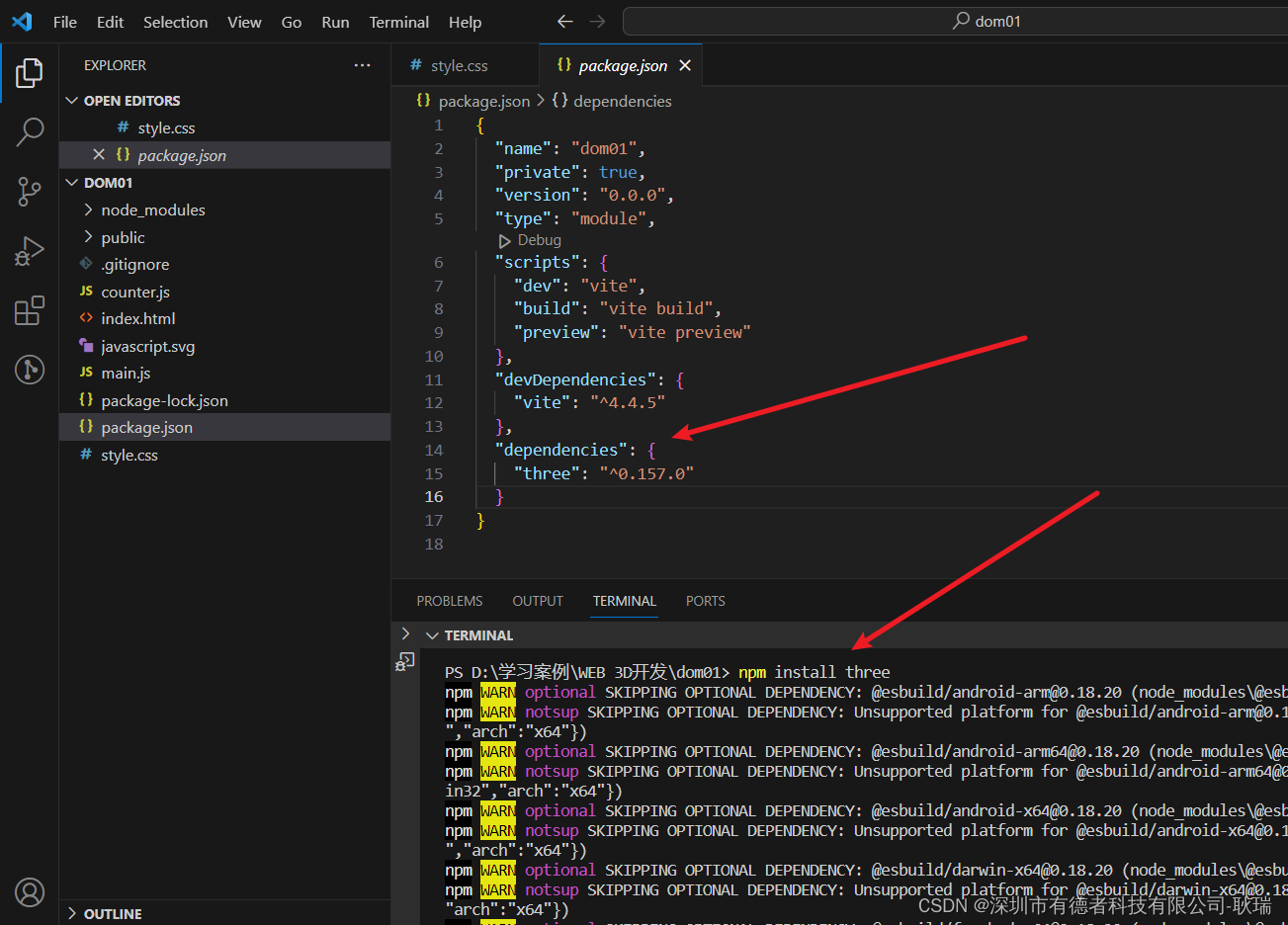
运行结束后 我们项目的 依赖就都安装好啦

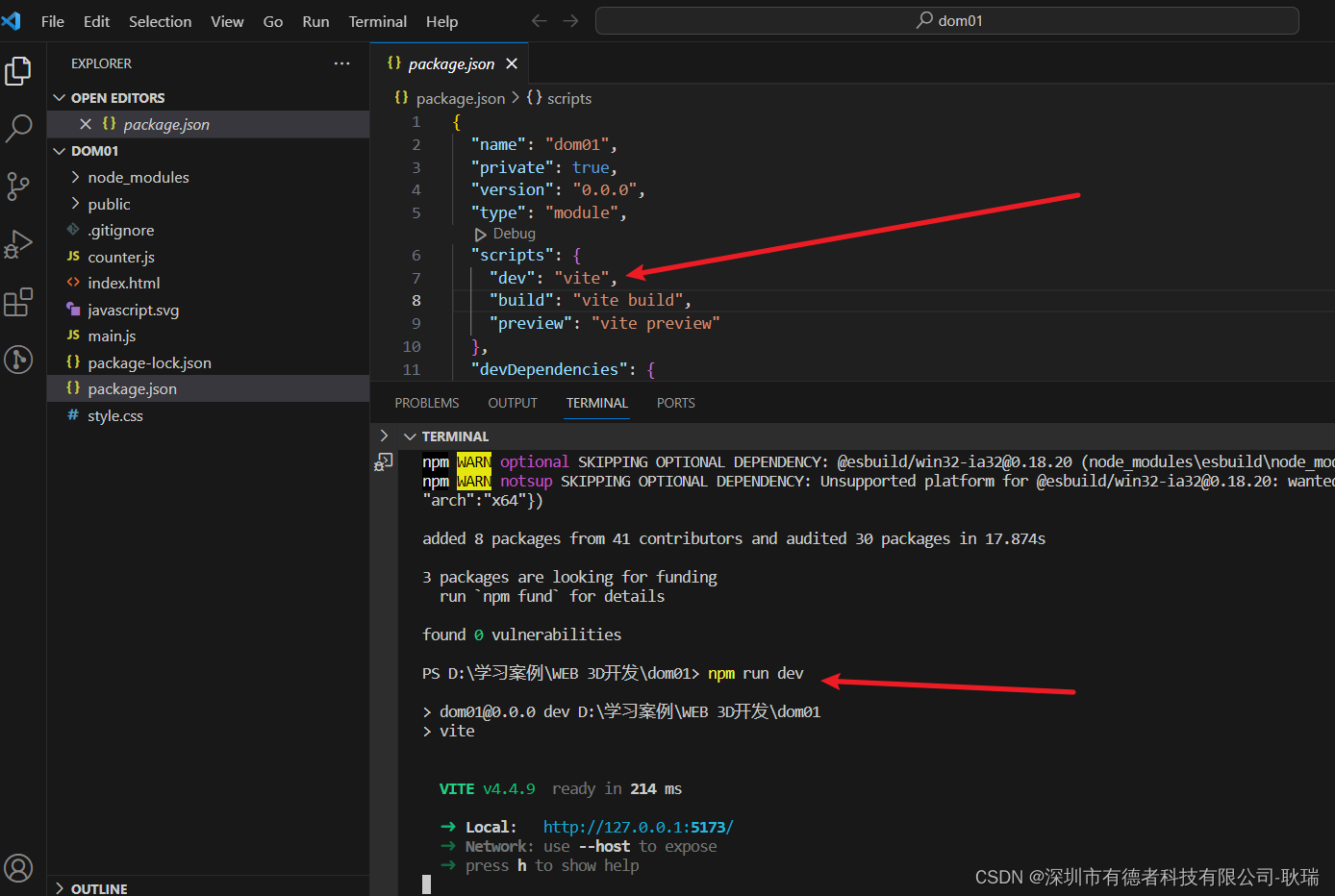
通过 package.json 我们可以看到 启动命令是 dev
我们终端执行
npm run dev

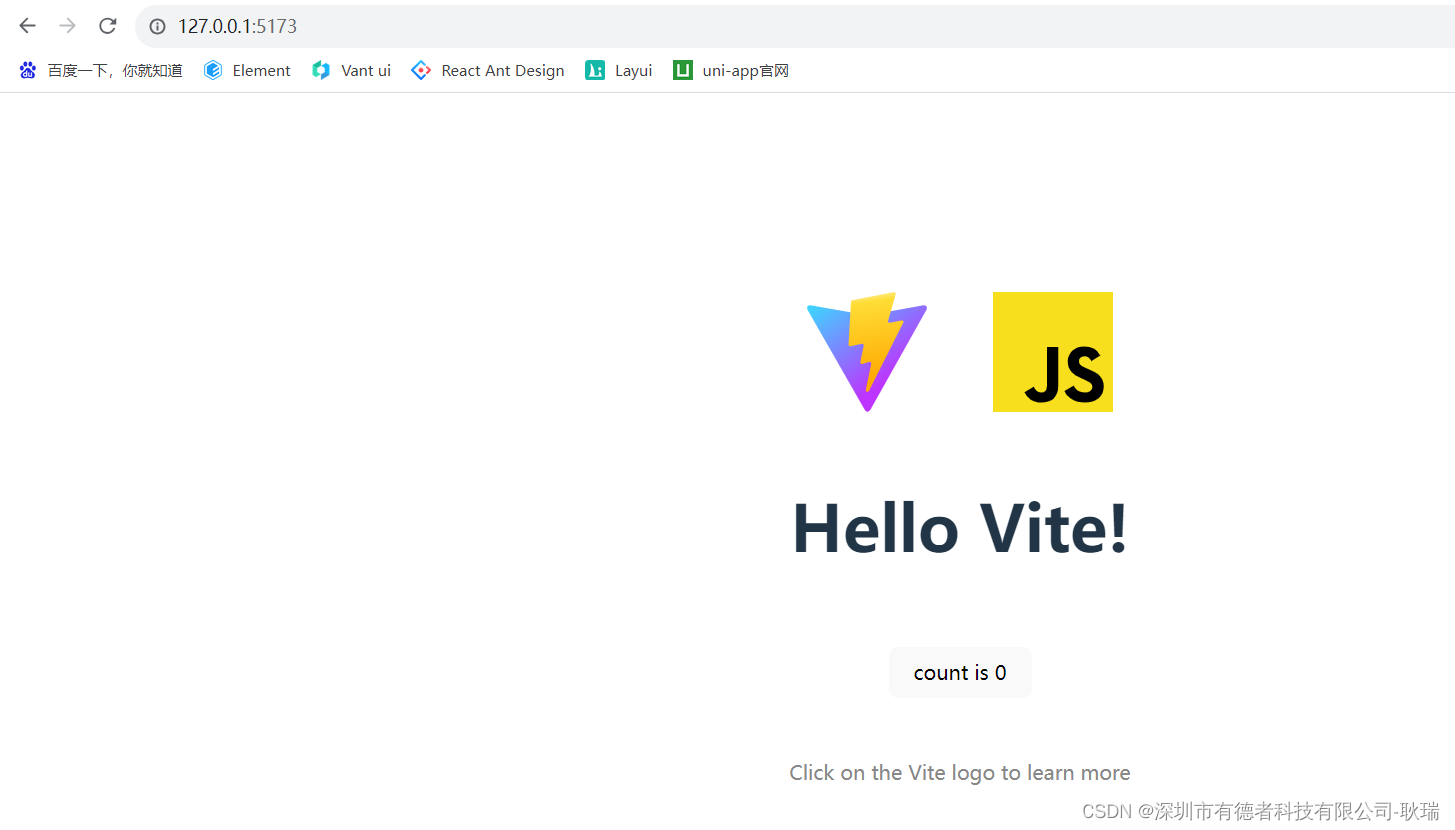
然后 我们浏览器访问终端提供给我们的项目运行地址
这就是 我们最基本的一个项目运行环境

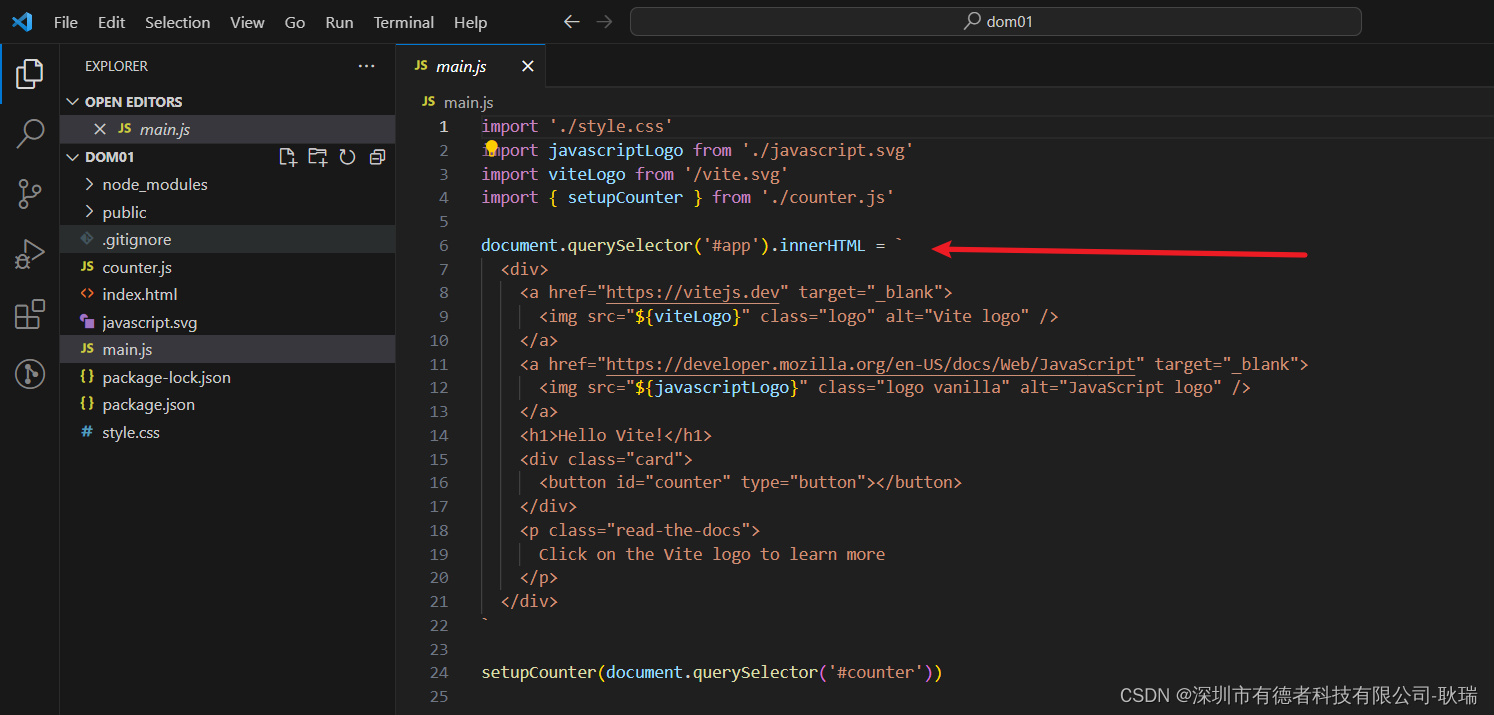
好 然后 我们打开项目 看到入口文件 main.js 才会发现 内容其实都是innerHTML写进来的

这里 我们除了引入style.css之外的代码 全部不需要直接干掉

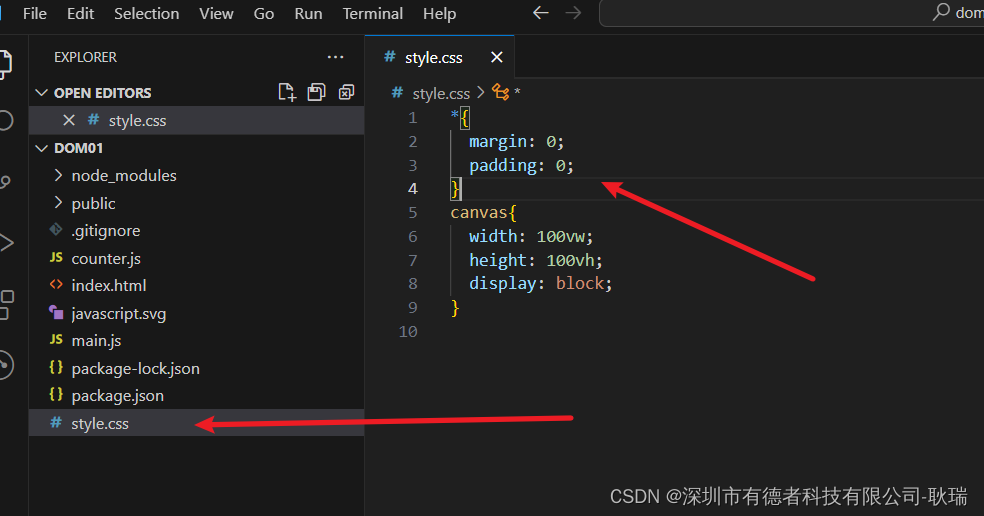
然后 我们来改一下这个 style.css
参考代码如下
*{
margin: 0;
padding: 0;
}
canvas{
width: 100vw;
height: 100vh;
display: block;
}
首先 我们设置全局样式 不要内外边距 然后 canvas 是我们一个画布的名称元素
我们先写他全屏大小

好 那么 现在 我们就需要安装 three.js了
我们终端 先终止项目运行 然后输入
npm install three

然后 我们直接在入口文件 main.js
编写代码如下
import './style.css'
import * as THREE from "three";
//创建场景
const scene = new THREE.Scene();
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//创建一个几何体
const geometry = new THREE.BoxGeometry(1, 1, 1);
//创建材质
const material = new THREE.MeshBasicMaterial({ color:0x08ffe });
//创建网格
const cube = new THREE.Mesh(geometry, material);
//将网格添加到场景中
scene.add(cube);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
这里 我觉得自己注释写的还是比较清晰的 就不多解释了
然后 相机这个概念就是 相当于 我们是通过一个相机去看这个图像的
看完注释 你在看这句话就完全明白了
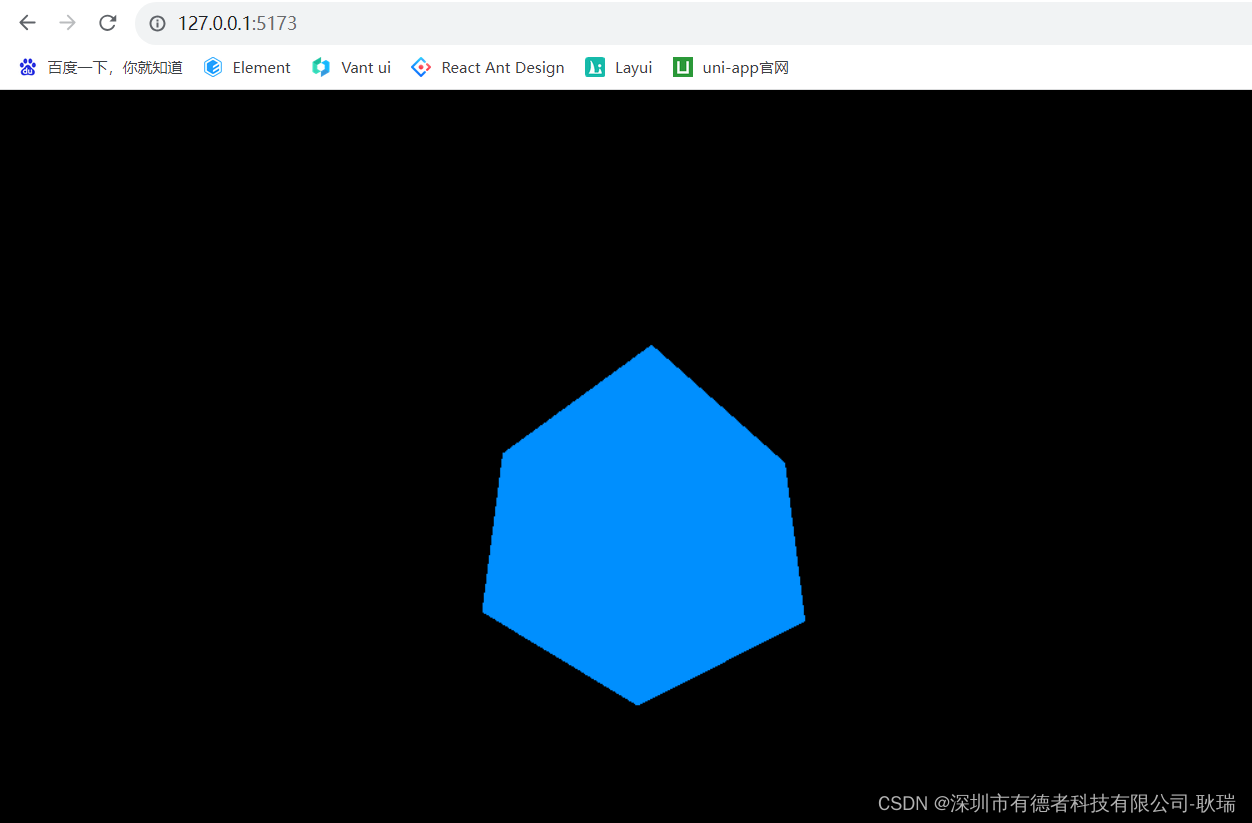
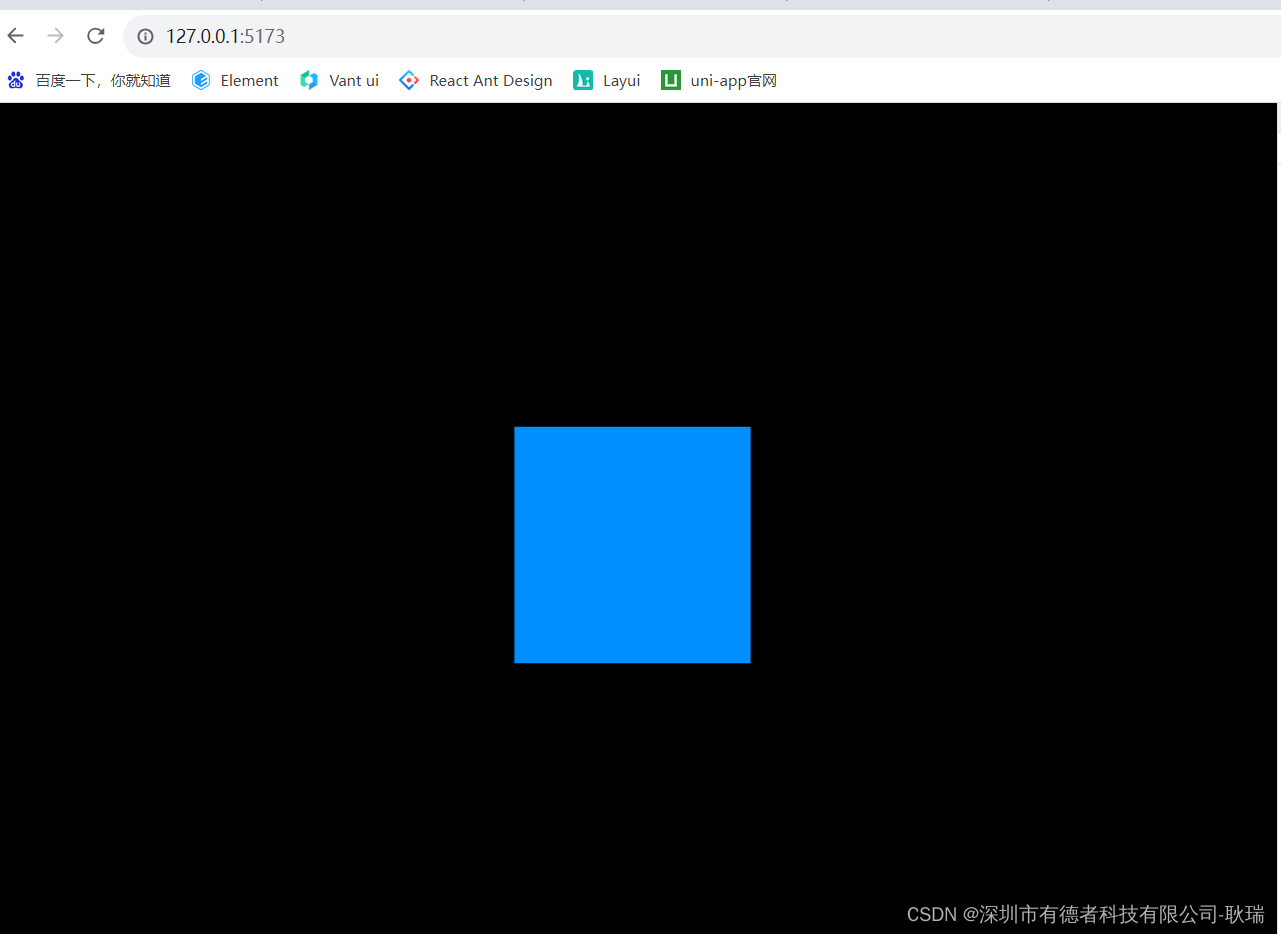
然后我们界面效果就是这样的

这的确是个立方体 但是 我们知道 很多 3D图像界面 是可以拖动的 可以从不同角度去看的 但 我们这个好像是个死啊
完全动不了
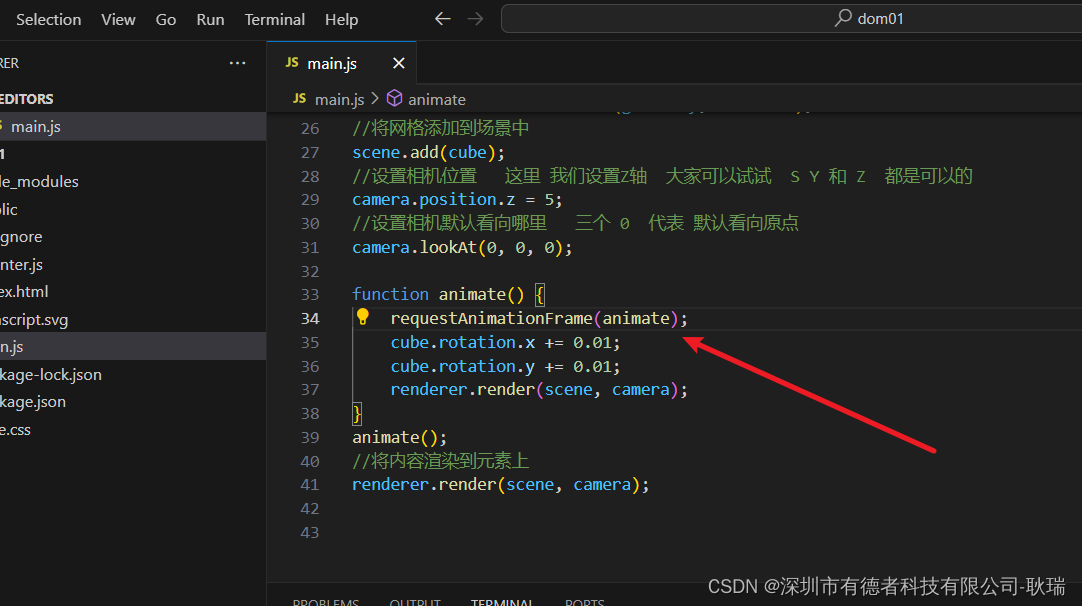
这里 我们可以写一个转动函数
我这里直接叫 animate 吧
参考代码如下
function animate() {
requestAnimationFrame(animate);
cube.rotation.x += 0.01;
cube.rotation.y += 0.01;
renderer.render(scene, camera);
}
animate();

这里 我们的逻辑就是 它会一直调用自己 保证一直不会停止转动
每次调用 将 x y 两个方向轴都加一
让元素一直动画

这样 我们这个立方体就活动起来了