作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、掘金特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、毕业设计、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-PT-071
一,项目简介
本项目基于Springboot+vue开发实现了一个电影点播和短视频分享平台,名为爱奇艺影视平台系统。系统开发采用前后端分离的模式开发实现,分为前端系统用户功能模块和后台系统用户功能模块。
前端用户的主要功能:
1.注册登陆
2.全文检索
3.视频播放
4.点赞收藏
5.弹幕播放
6.评论影视
7.关注作者
8.视频上传
9.个人中心管理等等
后台用户的主要功能:
1.用户管理
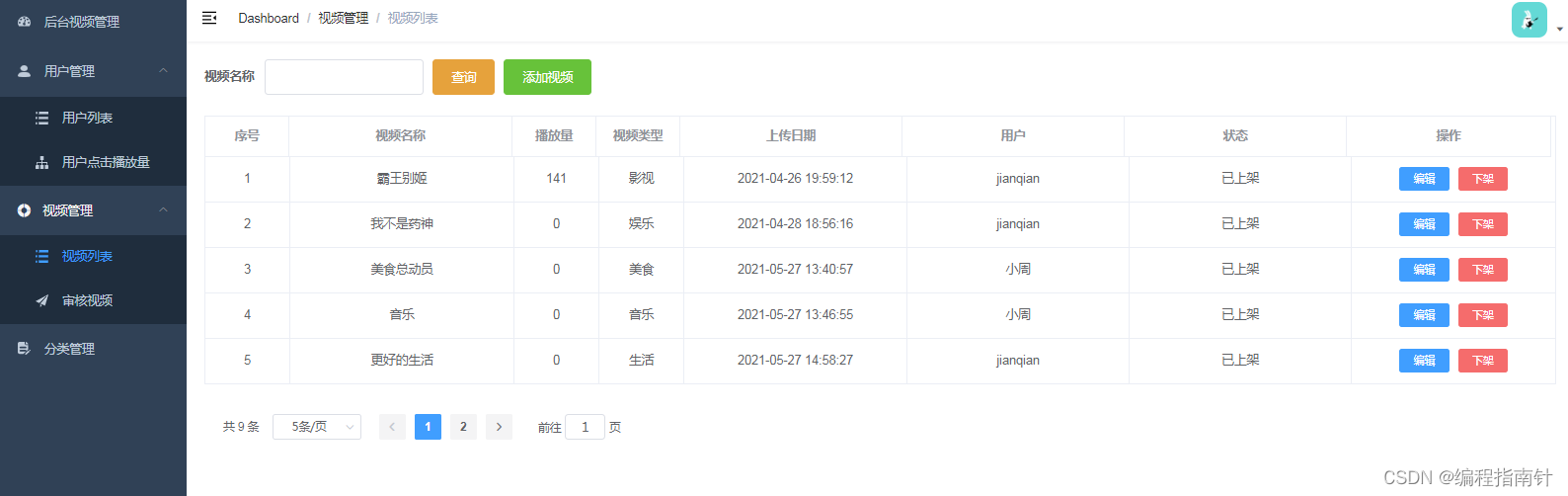
2.视频管理
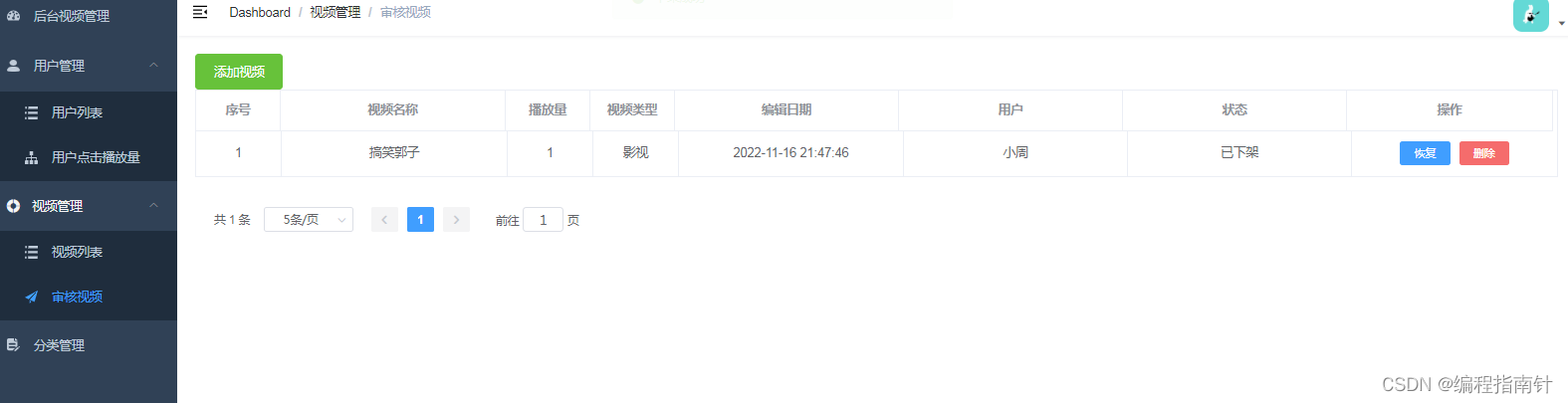
3.视频审核
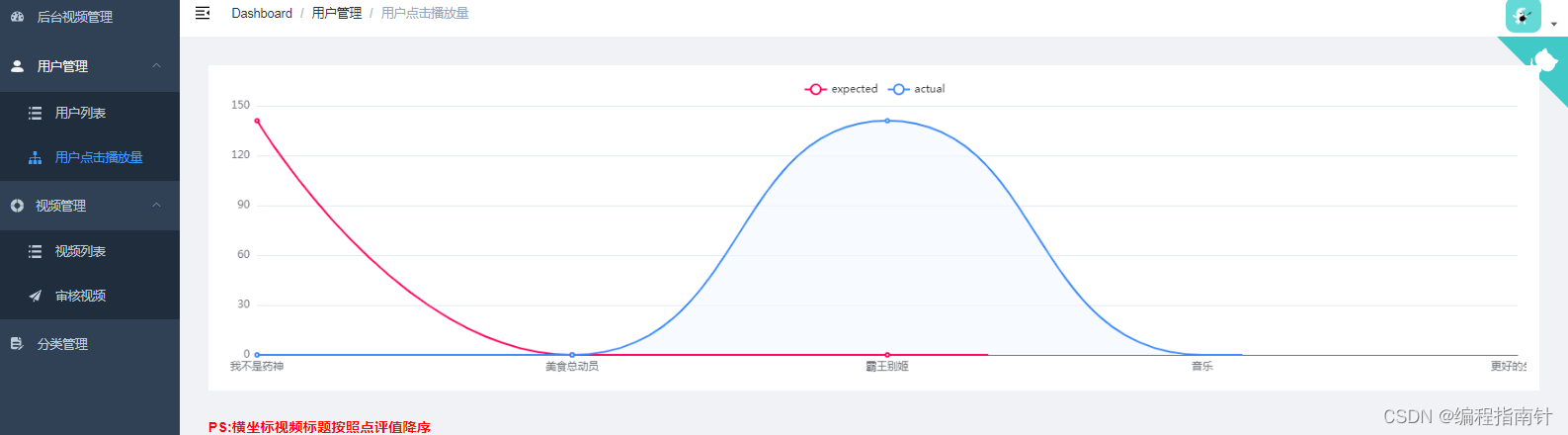
4.播放量统计图形报表
5.分类管理等等
二,环境介绍
语言环境:Java: jdk1.8
数据库:Mysql: mysql5.7
应用服务器:Tomcat: tomcat8.5.31
开发工具:IDEA或eclipse
后台开发技术:Springboot+Mybatis
前端开发技术:vue+ElementUI
三,系统展示
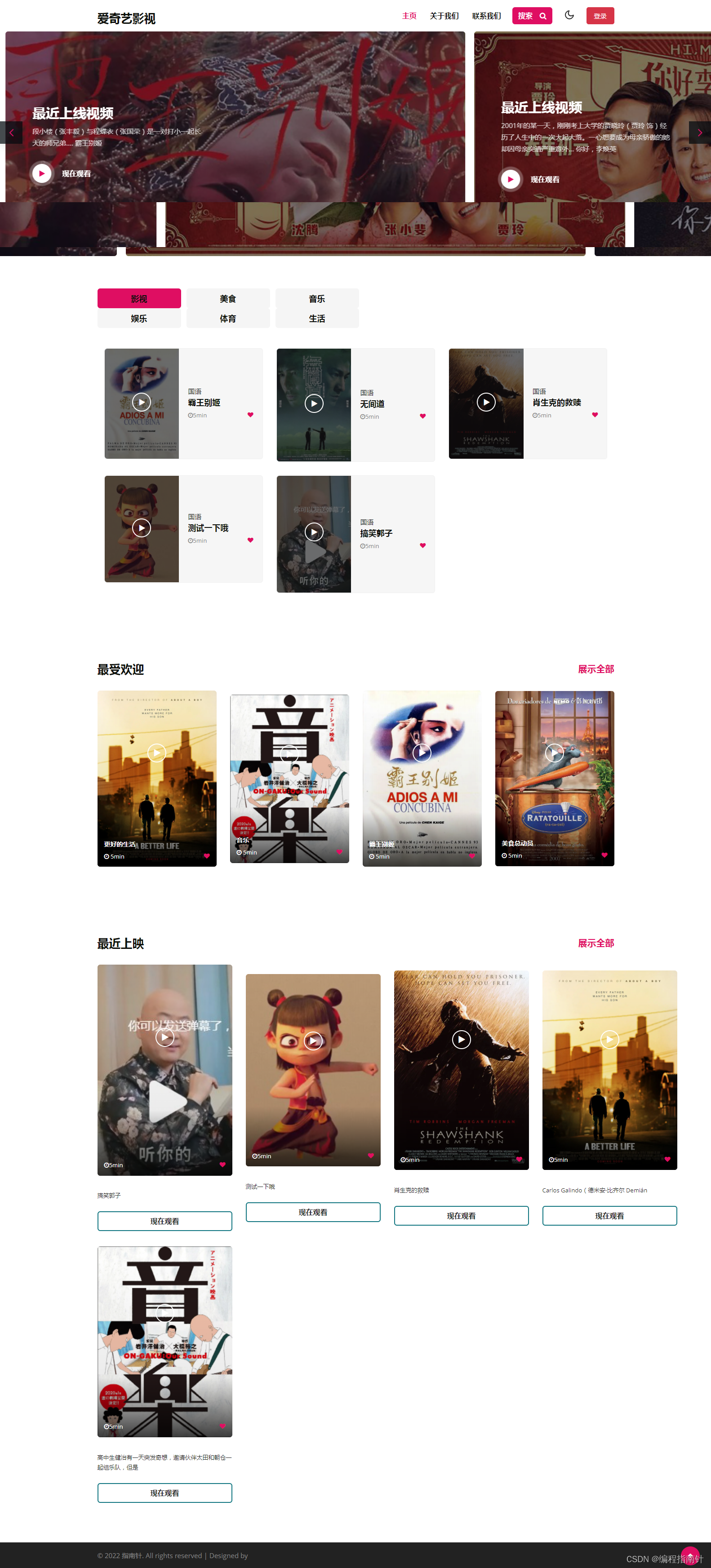
前端系统展示

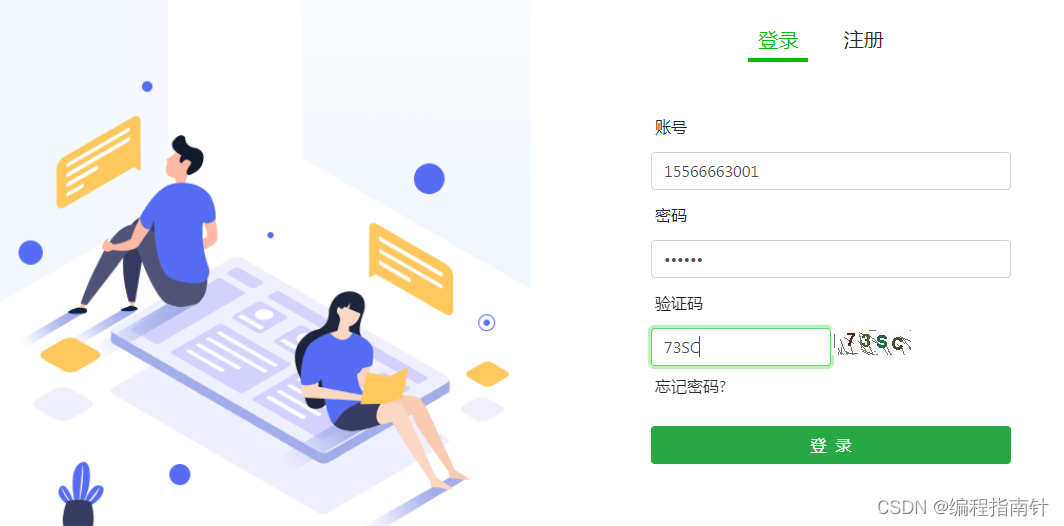
注册登陆

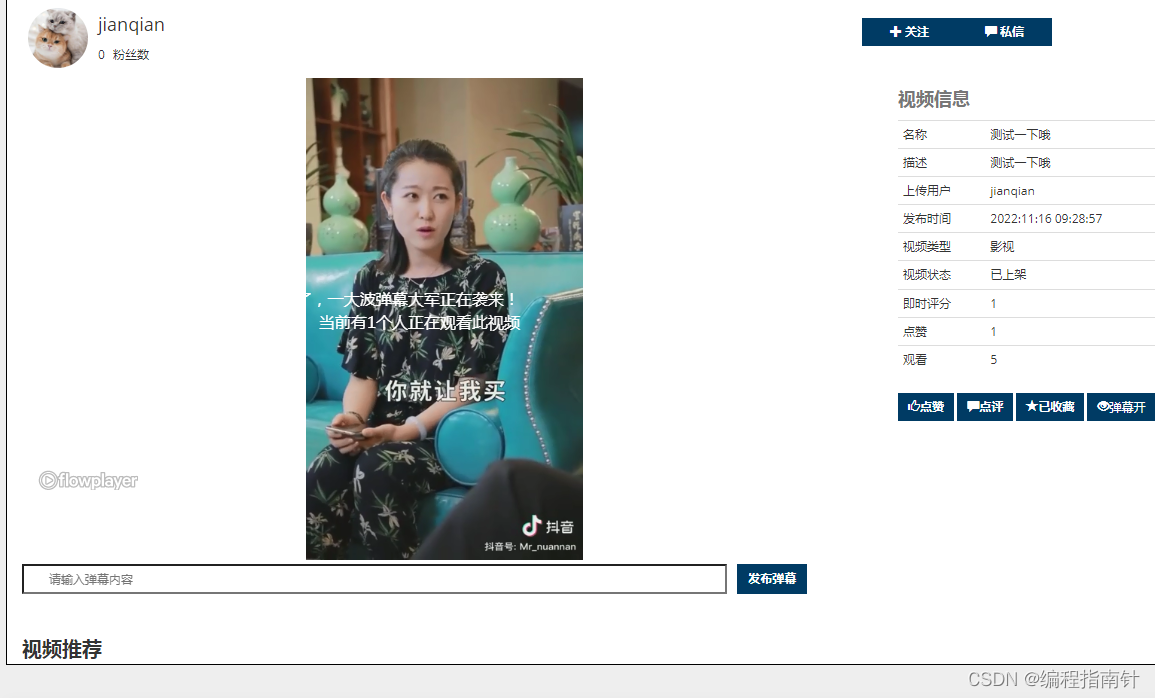
播放视频

个人中心

消息中心

视频中心

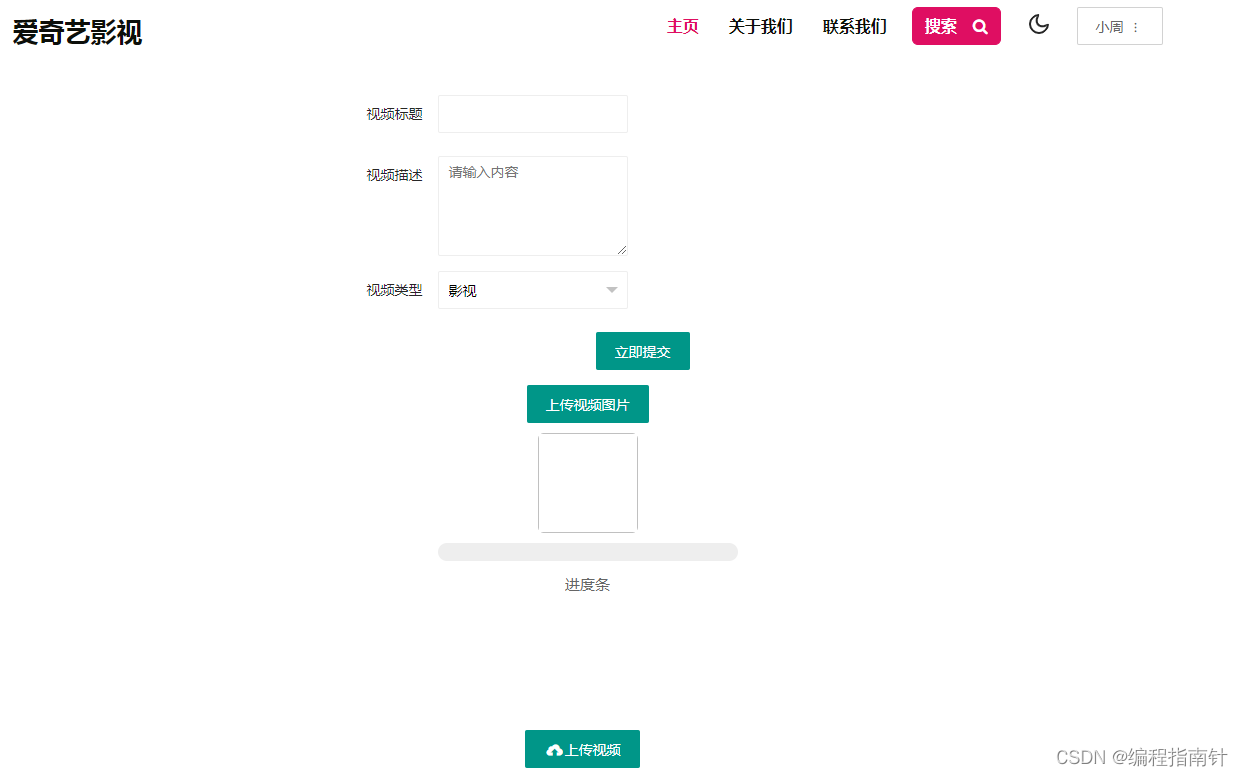
视频上传

后台管理模块

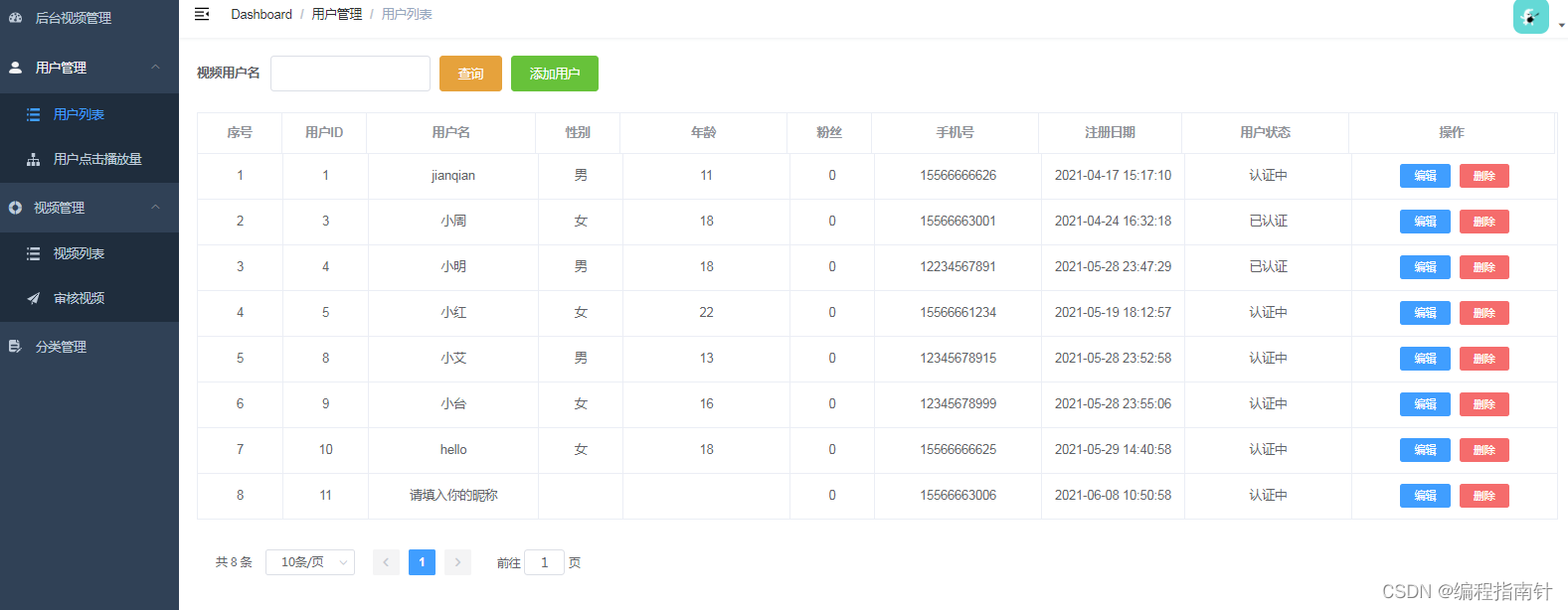
用户管理

播放量统计

视频管理

视频审核

视频分类管理

四,核心代码展示
package com.hu.video.controller;
import com.hu.video.service.IAdminEChartService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
/**
* @author znz
*/
@Controller
@RequestMapping("admin")
public class AdminEChartController {
@Autowired
private IAdminEChartService adminEChartService;
@RequestMapping("getFilmData")
@ResponseBody
public List<String> getFilmData() {
return adminEChartService.getFilmData();
}
@RequestMapping("getData")
@ResponseBody
public List<Integer> getData() {
return adminEChartService.getData();
}
}
package com.hu.video.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.hu.video.entity.Admin;
import com.hu.video.entity.TUser;
import com.hu.video.entity.dto.UserStateDTO;
import com.hu.video.service.IAdminUserService;
import com.hu.video.service.IUserService;
import com.hu.video.util.MsgResponse;
import com.hu.video.util.VueUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.IOException;
import java.util.List;
@RequestMapping("admin")
@RestController
public class AdminUserController {
@Autowired
private IAdminUserService adminUserService;
@Autowired
private IUserService userService;
@RequestMapping("login")
public MsgResponse login(@RequestBody Admin admin, HttpSession session) {
Admin admin1 = adminUserService.login(admin);
if (admin1 == null) {
return MsgResponse.fail("密码错误");
}
session.setAttribute("admin", admin);
return MsgResponse.success("登录成功", null);
}
@RequestMapping("list")
public List<UserStateDTO> userList() {
return adminUserService.userList();
}
@RequestMapping("getUserById")
public UserStateDTO getUserById(Long id) {
return adminUserService.getUserById(id);
}
@RequestMapping(value = "editUser", method = RequestMethod.POST)
public void editUser(@RequestBody TUser tUser) {
adminUserService.editUser(tUser);
}
@RequestMapping("deleteUser/{id}")
public String deleteUser(@PathVariable Long id) {
adminUserService.deleteUser(id);
return "success";
}
@RequestMapping(value = "addUser", method = RequestMethod.POST)
public String addUser(@RequestBody TUser tUser) {
adminUserService.addUser(tUser);
return "success";
}
/*---------上传头像--------*/
@ResponseBody
@RequestMapping("upload")
public VueUtil upload(@RequestParam MultipartFile avatar, Long userId) {
String workplace = System.getProperty("user.dir");
//获取上传时候的文件名
String suffix = avatar.getOriginalFilename().substring(avatar.getOriginalFilename().indexOf("."));
String fileName = "icon" + String.valueOf(userId) + suffix;
File newFile = new File(workplace + "/src/main/resources/static/uimages/" + fileName);
userService.updateUserIcon("/user/getIcon/" + fileName,userId);
try {
avatar.transferTo(newFile);
System.out.println("success");
Object res = "http://localhost:8081/user/getIcon/icon" + userId + suffix;
System.out.println(res);
return VueUtil.success("上传成功",res);
} catch (IOException e) {
e.printStackTrace();
return VueUtil.fail("上传失败");
}
}
@RequestMapping(value = "searchUser", method = RequestMethod.GET)
public PageInfo<UserStateDTO> searchUser(int pageNum, int pageSize,String username) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//用户记录
List<UserStateDTO> userStateDTOS = adminUserService.getUserByName(username);
//获得 用户分页
PageInfo<UserStateDTO> pageInfo = new PageInfo<UserStateDTO>(userStateDTOS);
return pageInfo;
}
/**
* 获得分页对象, pageNum是当前页数, pageSize是分页大小
* @param pageNum
* @param pageSize
* @return
*/
@RequestMapping(value = "pageInfo", method = RequestMethod.GET)
public PageInfo<UserStateDTO> getPageInfo(int pageNum, int pageSize) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//用户记录
List<UserStateDTO> userStateDTOS = adminUserService.userList();
//获得 用户分页
PageInfo<UserStateDTO> pageInfo = new PageInfo<UserStateDTO>(userStateDTOS);
return pageInfo;
}
}
package com.hu.video.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.hu.video.entity.TState;
import com.hu.video.entity.TUser;
import com.hu.video.entity.TVideo;
import com.hu.video.entity.TVideotype;
import com.hu.video.entity.dto.VideoInfoDTO;
import com.hu.video.service.IAdminVideoService;
import com.hu.video.service.IStateService;
import com.hu.video.service.IVideoService;
import com.hu.video.service.IVideoTypeService;
import com.hu.video.util.DateUtil;
import com.hu.video.util.MsgResponse;
import com.hu.video.util.VueUtil;
import com.mysql.jdbc.log.Log;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.List;
@RestController
@RequestMapping("admin")
public class AdminVideoController {
@Autowired
private IAdminVideoService adminVideoService;
@Autowired
private IStateService stateService;
@Autowired
private IVideoService videoService;
@Autowired
private IVideoTypeService videoTypeService;
private static String aVideoTitle;
@RequestMapping("deleteVideo/{id}")
public String deleteVideo(@PathVariable Long id) {
adminVideoService.deleteVideo(id);
return "success";
}
@RequestMapping("editVideo")
public String editVideo(@RequestBody TVideo video) {
adminVideoService.editVideo(video);
return "success";
}
@RequestMapping("getVideoById")
public VideoInfoDTO getVideoById(Long id) {
return adminVideoService.getVideoById(id);
}
@RequestMapping("getStateList")
public List<TState> getStateList() {
return adminVideoService.getStateList();
}
@RequestMapping("getVideoTypeList")
public List<TVideotype> getVideoTypeList() {
return adminVideoService.getVideoTypeList();
}
@RequestMapping("restoreVideo/{id}")
public String restoreVideo(@PathVariable Long id) {
adminVideoService.restoreVideo(id);
return "success";
}
@RequestMapping("rdeleteVideo/{id}")
public String rdeleteVideo(@PathVariable Long id) {
adminVideoService.rdeleteVideo(id);
return "success";
}
@RequestMapping("addVideo")
public String addVideo(@RequestParam String videoTitle,@RequestParam Long videoStateId,
@RequestParam String videoInfo, @RequestParam Long videoTypeId) {
TUser user = new TUser();
user.setUserId(1L);
TVideo video = new TVideo();
video.setUser(user);
TState state = stateService.getStateByStateId(videoStateId);
video.setVideoState(state);
video.setVideoType(videoTypeService.getVideoTypeByVideoTypeId(videoTypeId));
video.setVideoInfo(videoInfo);
video.setVideoTitle(videoTitle);
aVideoTitle = videoTitle;
videoService.addVideo(video);
return "200";
}
@RequestMapping(value = "searchVideo", method = RequestMethod.GET)
public PageInfo<VideoInfoDTO> searchVideo(int pageNum, int pageSize, String videoName) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//视频记录
List<VideoInfoDTO> videoInfoDTOs = adminVideoService.getiVideoByTitle(videoName);
//获得 视频分页
PageInfo<VideoInfoDTO> vidoePageInfo = new PageInfo<VideoInfoDTO>(videoInfoDTOs);
return vidoePageInfo;
}
/**
* 获得分页对象, pageNum是当前页数, pageSize是分页大小
*
* @param pageNum
* @param pageSize
* @return
*/
@RequestMapping(value = "videoPageInfo", method = RequestMethod.GET)
public PageInfo<VideoInfoDTO> getPageInfo(int pageNum, int pageSize) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//视频记录
List<VideoInfoDTO> videoInfoDTOs = adminVideoService.videoList();
//获得 视频分页
PageInfo<VideoInfoDTO> vidoePageInfo = new PageInfo<VideoInfoDTO>(videoInfoDTOs);
return vidoePageInfo;
}
@RequestMapping(value = "underVideoPageInfo", method = RequestMethod.GET)
public PageInfo<VideoInfoDTO> underVideoPageInfo(int pageNum, int pageSize) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//视频记录
List<VideoInfoDTO> videoInfoDTOs = adminVideoService.underVideoList();
//获得 视频分页
PageInfo<VideoInfoDTO> vidoePageInfo = new PageInfo<VideoInfoDTO>(videoInfoDTOs);
return vidoePageInfo;
}
@RequestMapping("adminVideoUpload")
public MsgResponse adminVideoUpload(@RequestParam MultipartFile file) {
String workplace = System.getProperty("user.dir");
String suffix = file.getOriginalFilename().substring(file.getOriginalFilename().indexOf("."));
String path = "/static/video/" + DateUtil.currentDateFormatString() + suffix;
File newFile = new File(workplace + "/src/main/resources" + path);
Long videoId = videoService.getVideoLastId(aVideoTitle);
videoService.updateVideoPath(path, videoId);
try {
file.transferTo(newFile);
return MsgResponse.success("上传成功", "http://localhost:8081" + path);
} catch (IOException e) {
e.printStackTrace();
return MsgResponse.fail("上传失败");
}
}
@RequestMapping("editThumbnailImageUpload")
public VueUtil editThumbnailImageUpload(@RequestParam MultipartFile avatar, Long videoId) {
String workplace = System.getProperty("user.dir");
String suffix = avatar.getOriginalFilename().substring(avatar.getOriginalFilename().indexOf("."));
String fileName = "video" + String.valueOf(videoId) + suffix;
File newFile = new File(workplace + "/src/main/resources/static/vimages/" + fileName);
videoService.adminUpdateVideoImage("/video/getVideoImage/" + fileName, videoId);
try {
avatar.transferTo(newFile);
System.out.println("success");
Object res = "http://localhost:8081/video/getVideoImage/video" + videoId + suffix;
return VueUtil.success("上传成功", res);
} catch (IOException e) {
e.printStackTrace();
return VueUtil.fail("上传失败");
}
}
@RequestMapping("thumbnailImageupload")
public VueUtil thumbnailImageupload(@RequestParam MultipartFile avatar) {
String workplace = System.getProperty("user.dir");
Long videoId = videoService.getVideoLastId(aVideoTitle);
String suffix = avatar.getOriginalFilename().substring(avatar.getOriginalFilename().indexOf("."));
String fileName = "video" + String.valueOf(videoId) + suffix;
File newFile = new File(workplace + "/src/main/resources/static/vimages/" + fileName);
videoService.adminUpdateVideoImage("/video/getVideoImage/" + fileName, videoId);
try {
avatar.transferTo(newFile);
System.out.println("success");
Object res = "http://localhost:8081/video/getVideoImage/video" + videoId + suffix;
return VueUtil.success("上传成功", res);
} catch (IOException e) {
e.printStackTrace();
return VueUtil.fail("上传失败");
}
}
}
package com.hu.video.controller;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.hu.video.entity.TVideotype;
import com.hu.video.service.IAdminVideoTypeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
@RestController
@RequestMapping("admin")
public class AdminVideoTypeController {
@Autowired
private IAdminVideoTypeService adminVideoTypeService;
@RequestMapping(value = "searchVideoType", method = RequestMethod.GET)
public PageInfo<TVideotype> searchVideoType(int pageNum, int pageSize, String typeName) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//视频记录
List<TVideotype> videoTypes = adminVideoTypeService.getVideoTypeByName(typeName);
//获得 视频分页
PageInfo<TVideotype> vidoeTypeInfo = new PageInfo<TVideotype>(videoTypes);
return vidoeTypeInfo;
}
@RequestMapping(value = "categoryPageInfo", method = RequestMethod.GET)
public PageInfo<TVideotype> categoryPageInfo(int pageNum, int pageSize) {
//调用一个pageHelper的一个静态方法
PageHelper.startPage(pageNum, pageSize);
//视频记录
List<TVideotype> videoTypes = adminVideoTypeService.categoryList();
//获得 视频分页
PageInfo<TVideotype> vidoeTypeInfo = new PageInfo<TVideotype>(videoTypes);
return vidoeTypeInfo;
}
@RequestMapping("addcategory")
public String addVideoType(@RequestBody TVideotype videotype) {
boolean flag = adminVideoTypeService.addVideoType(videotype);
return flag ? "200" : "404";
}
@RequestMapping("getCategory")
public TVideotype getCategory(Long id) {
return adminVideoTypeService.getCategoryById(id);
}
@RequestMapping("deleteCategory/{id}")
public String deleteCategory(@PathVariable("id") Long id) {
boolean flag = adminVideoTypeService.deleteCategoryById(id);
return flag ? "success" : "fail";
}
}
五,项目总结
视频播放为人们提供了丰富的信息来源,并在一定程度上丰富了人们的精神文明。而传统的视频播放手段如电视播放、影院播放,都存在一定的局限性。人们亟需一种能够实时播放网络视频资源的产品,在线视频播放系统的出现大放异彩,它汇聚了众多网络视频资源,以方便、快捷的使用方式深深的吸引着广大使用者。网络视频系统出现的初期动机是人们对广播电视观看需求的增加,而广播电视又不能随人们心意进行推送播放视频。同时随着网络信息技术的不断更新迭代,网络在线视频播放系统更是层出不穷
与此同时人们逐渐发现现有的收看电视对自身来说是被动的,任何通过广播电台和电视台播放的节目都不能再满足一般观众的要求,所以在播放视频的需求上一般观看用户掌握了更多的选择权和主动权。有了广大用户的需求支持,越来越多的在线视频播放系统如雨后春笋一般争相推出。为了进一步解决所有人对电视节目的需求,为广大观众提供更多的选择。本课题旨在设计一个能够满足广大观众多元化需求的在线视频播放系统,在该系统中,用户可以根据自身需求搜素想看的视频,满足用户自身需求的同时赢得口碑,积累用户基数,从而开拓市场。














![[附源码]java毕业设计家政管理系统](https://img-blog.csdnimg.cn/7974e7b386484953a749d1f17e36afcb.png)