实例:鼠标滚轮水平滚动
技术栈:HTML+CSS+JS
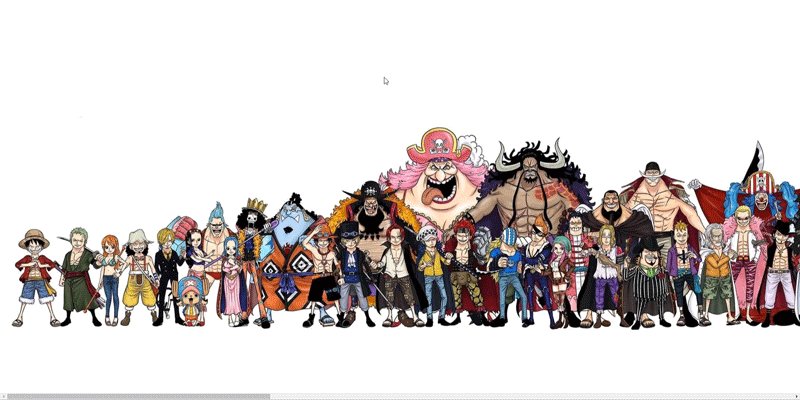
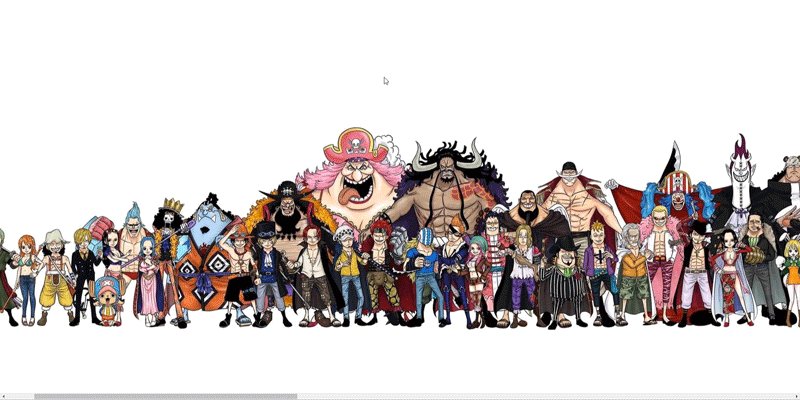
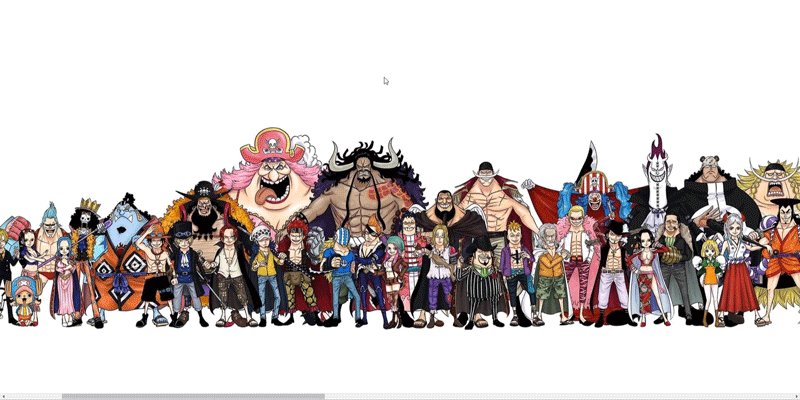
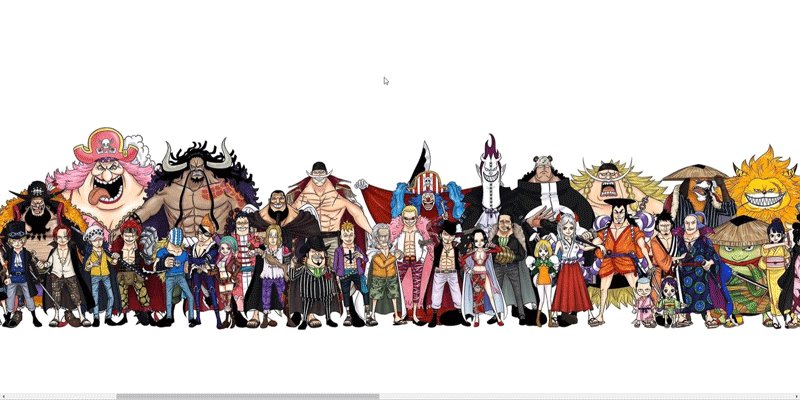
效果:

源码:
【html】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>鼠标滚轮水平滚动</title>
<link rel="stylesheet" href="167.css">
</head>
<body>
<div class="container">
<div class="content">
<img src="/images/2.jpg" alt="">
</div>
</div>
</body>
</html>
<!-- 引入横向滚动插件 -->
<script src