上一篇,我们介绍了动画编辑器相关功能面板说明,感兴趣的朋友可以前往阅读: CocosCreator3.8研究笔记(二十三)CocosCreator 动画系统-动画编辑器相关功能面板说明。
熟悉了动画编辑器的基础操作,那么再使用动画编辑器制作动画就比较简单了。
今天,我们来介绍动画编辑器实操案例,以关键帧动画实现动态水印效果。
在进行实操之前,我们需要知道什么是关键帧?如何使用关键帧?
一、关键帧的概念
在了解关键帧之前,我们需要先了解一个概念-什么是帧?
1、什么是帧?
帧就是动画中最小单位的单幅画面,相当于电影胶片上的每一格镜头,在动画编辑器的时间轴上,帧表现为一格或一个标记。
如下图所示:
时间控制线处为第10帧,往前面数,有10个格子,每一个为1帧。

2、什么是关键帧?
关键帧-顾名思义,指物体变化或者运动过程中,关键动作所处的那一帧,它对制作更加精细的动画效果起到非常关键的作用,是动画或者视频制作中经常用到的一个功能。
例如:下图 第 1 ,4,9 帧均为关键帧。

二、关键帧的使用
1、添加关键帧
添加关键帧的方法有很多种:
-
选中动画属性,使用快捷键 K,将会在在时间控制线所在位置添加关键帧。
例如下图:
我们选择 Label-001节点 的属性 postion ,然后在时间控制线 第10帧的位置,按下快捷键k ,即添加了关键帧。

- 移动时间控制线到需要添加关键帧的位置,点击动画属性右侧关键帧按钮,即可在当前动画属性轨道上添加关键帧。
如下图,我们将时间控制线移动到第8帧的位置,然后按下属性 postion 右侧的 菱形按钮:

也添加了关键帧:

-
在动画属性的属性轨道中,右键点击需要添加关键帧的位置,在弹出的菜单中选择 添加关键帧
如图:
在第7帧的位置,右键弹出菜单,选择添加关键帧。

2、选中关键帧
选中的关键帧会由白色变成蓝色,有以下几种方法可以选中关键帧:
- 单击动画属性轨道上的关键帧即可选中

- 双击关键帧,则会在选中关键帧的同时,将时间控制线移动到当前关键帧所在位置

- 支持多选关键帧,按住ctrl 再选择多个关键帧、框选多个关键帧

选择动画属性后,按住ctrl+a 可全选关键帧:

3、移动关键帧
在选中关键帧的同时拖动,即可将关键帧移动到想要的位置。
- 当拖动单个关键帧时,关键帧下方会出现一个白色小方框,显示移动过程中的帧数以及移动的距离。
如下图,选中第4帧这个关键帧,拖动到第 14帧的位置:

- 当拖动多个关键帧时,方框左右两侧会分别显示移动过程中首尾关键帧在动画时间轴中的帧数。

4、缩放关键帧
选中多个关键帧时,首尾关键帧会显示两条控制辅助杆,拖动任意一个控制杆移动即可对选中的关键帧进行整体缩放。

如图,往后拉控制辅助杆,将其放大到第17帧。

5、间隔排列关键帧
选中多个关键帧后,点击上方菜单栏中的间隔排列关键帧按钮,选中的关键帧便会以第一个关键帧为基准,以间隔数输入框中设置的数值为间隔帧数依次排列。

6、复制粘贴关键帧
关键帧数据的复制和粘贴方法:
- 选中关键帧后(可多选),使用快捷键 Ctrl + C 和 Ctrl + V 即可进行复制粘贴。需要注意的是快捷键粘贴的位置将会以当前时间控制线所在的位置为起点。
如图,选择了第9 、10 、11关键帧,按下 Ctrl + C ,然后在 第15帧控制线处,再按下 Ctrl + V,实现的效果:

- 选中关键帧后(可多选),右键点击(任一)关键帧,在弹出的菜单中选择 复制关键帧,然后在目标动画属性轨道上点击右键,选择 粘贴关键帧 即可在当前动画属性轨道上粘贴关键帧。


7、删除关键帧
- 选中需要删除的关键帧(可多选),按下 Delete 键(Windows)或者 Cmd + Backspace(macOS)即可
- 选中需要删除的关键帧(可多选),然后点击右键,在弹出的菜单中选择 移除关键帧 即可。

拖动时间控制线到需要移除的关键帧的位置或者直接 双击 关键帧,然后在动画属性列表中点击对应的动画属性右侧的菱形按钮即可。

三、实操案例
我们以制作 Label 移动动画,实现动态水印 效果为例进行讲解。
假如我们想实现下面这个动画效果:
文字, 从左上角移动到右上角,然后从右上角移动到右下角,再从右下角移动到左下角,最后再从左下架回到右上角。
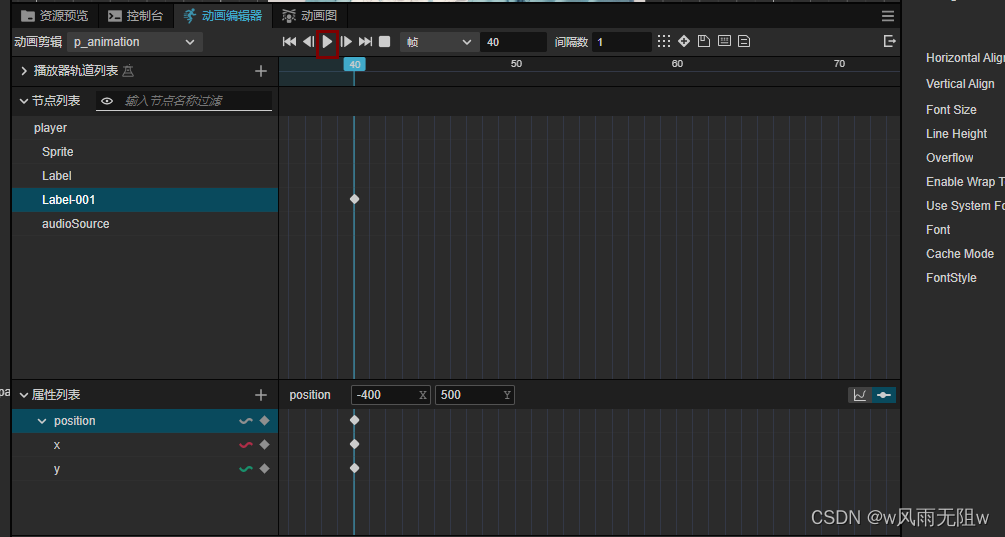
第一步,选择Label-001节点,在属性列表中,添加位置属性。

第二步,在属性事件轴上第0帧处添加关键帧,并在属性检查器中设置位置:(-400,-500)

第三步,在属性事件轴上第10帧处添加关键帧,并在属性检查器中设置位置:(400,500)

第四步,在属性事件轴上第20帧处添加关键帧,并在属性检查器中设置位置:(400,-500)

第五步,在属性事件轴上第30帧处添加关键帧,并在属性检查器中设置位置:(-400,-500)

第六步,在属性事件轴上第40帧处添加关键帧,并在属性检查器中设置位置:(-400,500)

好,至此,关键帧动态水印效果就制作完成,点击播放按钮,预览效果。
当然,演示的效果比较快,可调整关键帧的位置,以达到更好的效果。










![环形链表[简单]](https://img-blog.csdnimg.cn/8fefde881d7b4d3aa6fe912986cc6990.png)