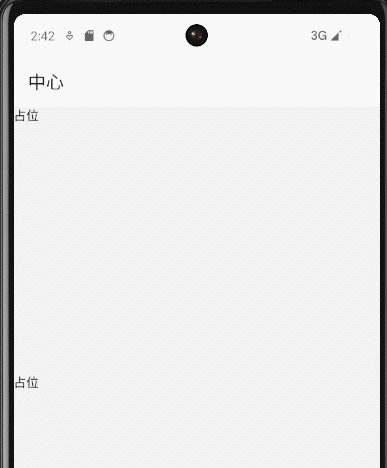
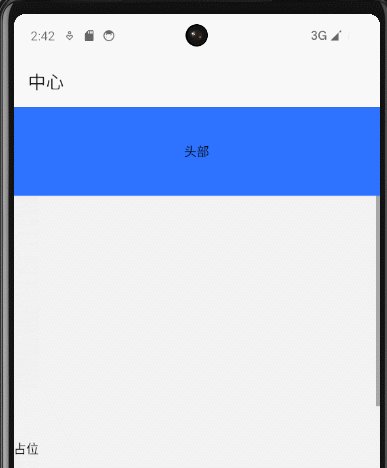
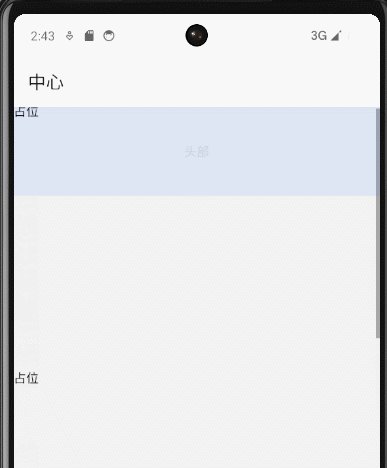
效果展示

页面结构组成
从页面上可以看到页面的结构比较简单,主要的元素如下:
- 背景图片
- 文字
- 带有清晰中心圆的毛玻璃
但是在怎么组织这几个元素的层次关系就需要需要考虑一下,并且中间的圆怎么实现也是需要考虑的。
CSS 知识点
- clip-path
- background-position 动态计算值
- 绝对定位使用
实现页面基础结构
我们知道页面的组成元素后,可以这样考虑页面的组成,背景图片位于最底层主要是负责展示非中心圆区域的内容展示,然后我们再创建一个悬浮于背景图片之上的毛玻璃层,最后我们再实现一层中心圆,它主要是负责展示图片中心位置的内容。
<section>
<!-- 底部背景和文字层 -->
<div class="img_box">
<p class="text">Parallax</p>
</div>
<!-- 毛玻璃层 -->
<div class="box box1"></div>
<!-- 中心圆 并且 带有毛玻璃 -->
<div class="box box2">
<p class="text">Parallax</p>
</div>
</section>
实现底部背景
section .img_box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
background: url(bg.jpg);
background-size: 110%;
/* 变量值通过JS设置 */
background-position: calc(var(--x) / -20) calc(var(--y) / -20);
}
section .text {
position: absolute;
color: #fff;
font-size: 15em;
font-weight: 900;
transform: translateX(calc(var(--x) / -5)) translateY(calc(var(--y) / -5));
}
实现第一层毛玻璃
section .box {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
backdrop-filter: blur(12px);
}
实现顶层中心圆
section .box2 {
background: url(bg.jpg);
background-size: 110%;
/* 图片位置与背景图片位置保持一致,变量值通过JS设置 */
background-position: calc(var(--x) / -20) calc(var(--y) / -20);
/* 借助 clip-path 属性实现中心圆*/
clip-path: circle(250px at center);
}
section .box2::before {
content: "";
display: block;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 500px;
height: 500px;
box-shadow: inset 0 0 20px rgba(0, 0, 0, 0.25);
z-index: 10;
border-radius: 50%;
}
实现图片和文字跟随鼠标移动事件
const pos = document.documentElement;
pos.addEventListener("mousemove", (e) => {
pos.style.setProperty("--x", e.clientX + "px");
pos.style.setProperty("--y", e.clientY + "px");
});
完整代码下载
完整代码下载