本帖开始,我们来介绍CSS——即,层叠样式表~

层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
CSS的存在意义是:贯彻结构样式行为相分离的思想~即,不同模块采用不同的技术,降低项目整体的耦合度。在代码上的具体体现是,将全部的样式属性均写在head内部的style标签中~
总体来说,CSS具有以下特点:
- 丰富的样式定义
CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
- 易于使用和修改
CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,只需要在样式列表中找到相应的样式声明进行修改。
- 多页面应用
CSS样式表可以单独存放在一个CSS文件中,这样就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
- 层叠
简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
- 页面压缩
在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。
一.基本结构
在合法的开发中,所有的样式均应该写在style标签中,而style又包含在head内部~如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS初体验</title>
<style>
p
/* 采用标签选择器选用全部的p标签 */
{
color: red;
/* 设置字体颜色为红色 */
font-size: 80px;
/* 设置字体大小为80像素 */
font-style: inherit;
/* 属性后面最好补充一个空格 */
}
</style>
</head>
<body>
<p>有点意思!</p>
</body>
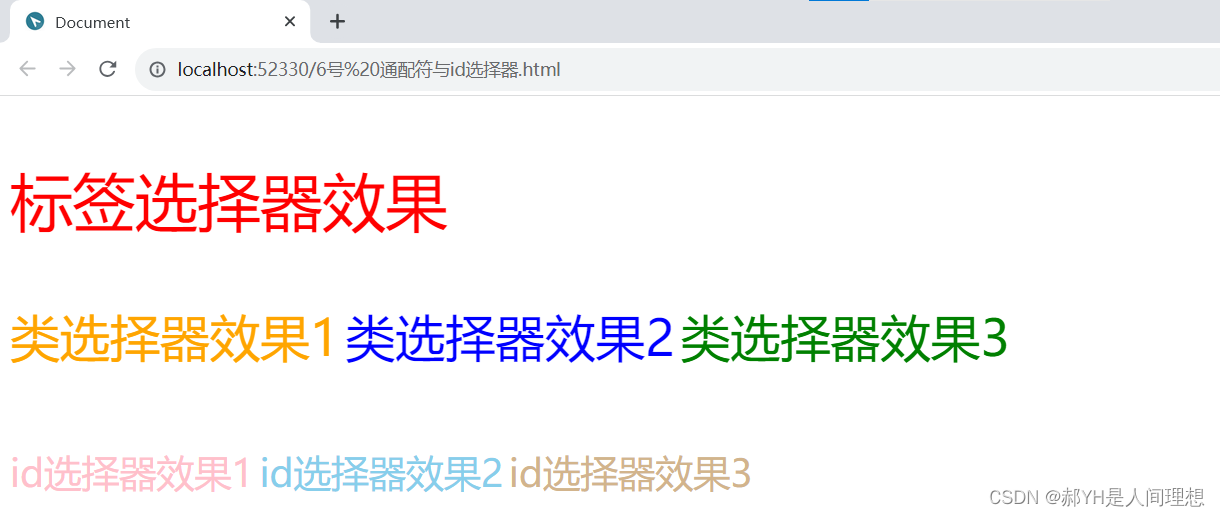
</html>如下是对p内部文本修改后的效果:

二.标签选择器
标签选择器等四大选择器均为基础选择器。
所谓标签选择器,即以标签为单位构建样式——这样一来的话,页面内所有同类标签的样式均保持一致~
<style>
p
{
color:gold ;
}
div
{
color: pink;
}
/* 使用两个标签选择器 */
/* 注意,标签选择器等四大选择器均为基础选择器。 */
</style>
三.类选择器
类选择器用于选中一类标签,在Html中具体体现为class属性一致的标签。通常情况下,绝大多数标签均可以设置class属性~
如下是多类标签:
<body>
<ul>
<!-- 使用无序标签 -->
<li class="red big pink">红色</li>
<!-- 虽然class可以由多个值同时赋予,但是相同属性的值仍然遵守就近原则。 -->
<li class="yellow">黄色</li>
<li class="blue">蓝色</li>
<li class="green">绿色</li>
<li class="pink">粉色</li>
</ul>
</body>如下是类选择器的语法——以.类名来命名~
<style>
.red
{
color: red;
}
.yellow
{
color: yellow;
}
.blue
{
color: blue;
}
.green
{
color: green;
}
.pink
{
color: pink;
}
.big
{
font-size: x-large;
}
/* 以上六个均采用类选择器 */
</style> 
给大家展示一个div标签+类选择器做盒子的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.royalblue
{
width: 100px;
height: 100px;
background-color:rgb(14, 48, 148);
}
.orange
{
width: 100px;
height: 100px;
background-color: orange;
}
div
{
text-align: center;
/* 光是文本对齐法无法让盒子实现居中 */
}
/* 用类选择器画出两种风格的盒子 */
</style>
</head>
<body>
<div class="royalblue"></div>
<div class="orange"></div>
<div class="royalblue"></div>
<div class="orange"></div>
<div class="royalblue"></div>
<div class="orange"></div>
<div class="royalblue"></div>
</body>
</html> 
四.通配符与ID选择器
通配符选择器的效果是对全页面的元素均产生效果~
语法格式为:
* {
属性1: 属性值1;
属性2: 属性值2;
}而标签选择器,用法上和类选择器高度一致,只不过ID是唯一的,每个标签不能相同~
<div>
<span id="one">id选择器效果1</span>
<span id="two">id选择器效果2</span>
<span id="three">id选择器效果3</span>
</div>语法上以#号开头~
#one
{
color: pink;
font-size: 30px;
}
/* 注意id选择器和类选择的语法区别 */
#two
{
color: skyblue;
font-size: 30px;
}
#three
{
color: tan;
font-size:30px;
}






![[Linux] 5.Linux虚拟机和Windows文件共享](https://img-blog.csdnimg.cn/b59254ec5b954d6e9a775f0e5a6fde28.png)





![三等分功分器[波导]设计详细教程](https://img-blog.csdnimg.cn/45939dc43b2d4e4f9eaa614e685c914a.png)