文章目录
- 1. 写在前面
- 2. 抓包分析
- 3. 扣加密代码
- 4. 还原加密
1. 写在前面
今天是国庆节,首先祝福看到这篇文章的每一个人节日快乐!假期会老的这些天一直在忙事情跟日常带娃,抽不出一点时间来写东西。夜深了、娃也睡了。最近湖南开始降温了,吹着晚风掏出电脑更新一篇文章吧!
分析目标:
aHR0cHM6Ly9iZWlqaW5nLnR1aXR1aTk5LmNvbS9kZW5nbHUuaHRtbA==

2. 抓包分析
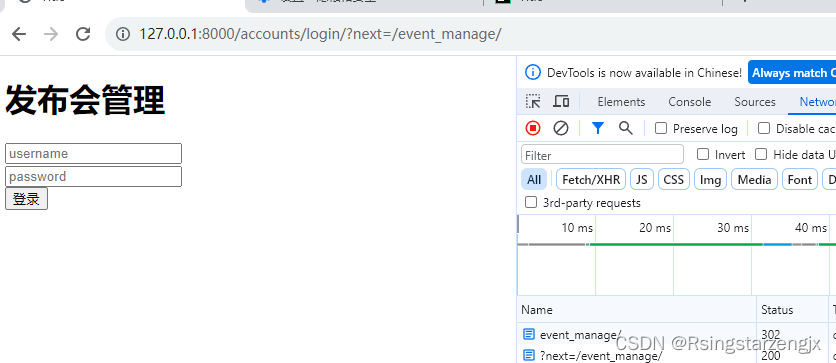
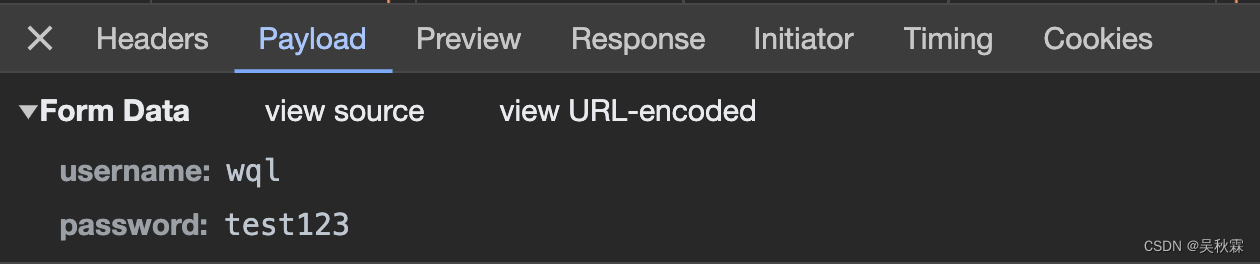
今天分析的是一个房产类网站,登录部分有加密。首先打开网站简单的随便填写一个用户名及密码(登录类型的案例目前涉及的也差不多了,很多套路都大差不差),点击登录抓包结果如下所示:

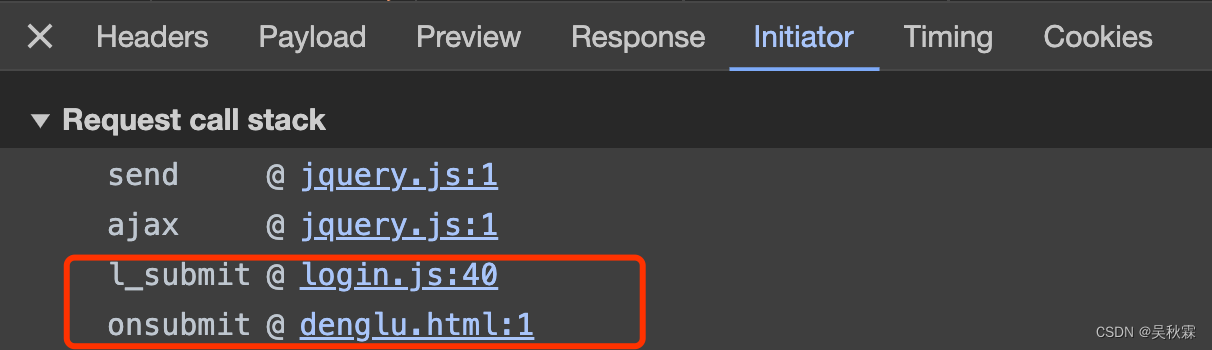
可以看到password居然是明文的方式呈现,这就非常有意思了!这个时候我们需要判断一下password是否存在加密,这里直接通过堆栈查找

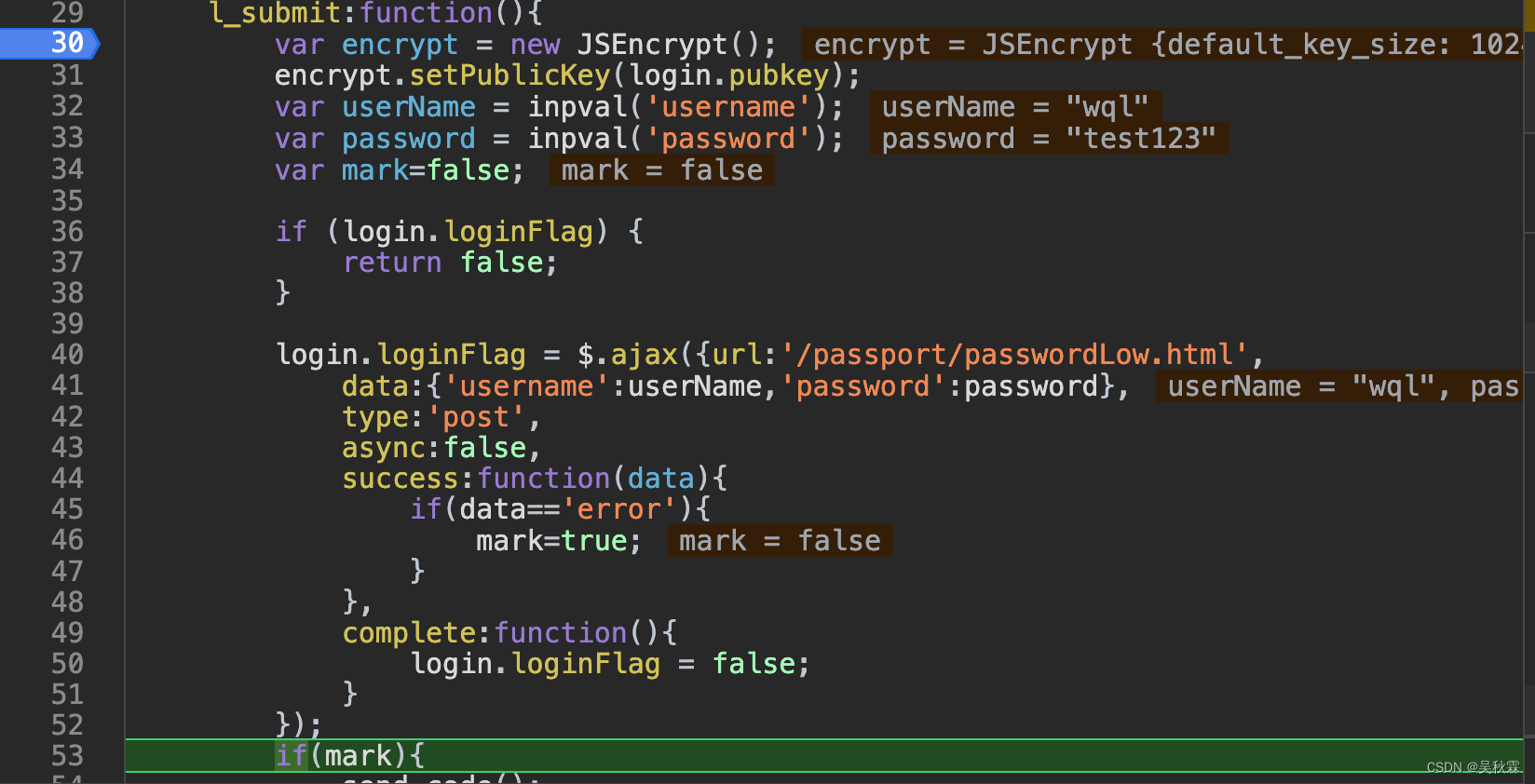
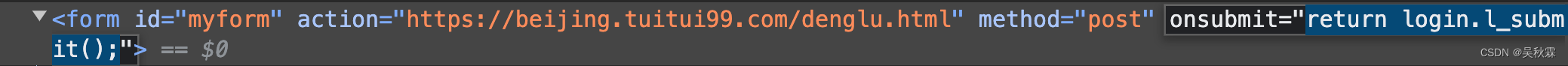
点击login.js进去后直接可以看到如下代码,这里贴出来方便分析:

注意看到上图中的如下几行代码,算是比较重要的一个信息:
var encrypt = new JSEncrypt();
encrypt.setPublicKey(login.pubkey);
var encrypted = encrypt.encrypt(password);
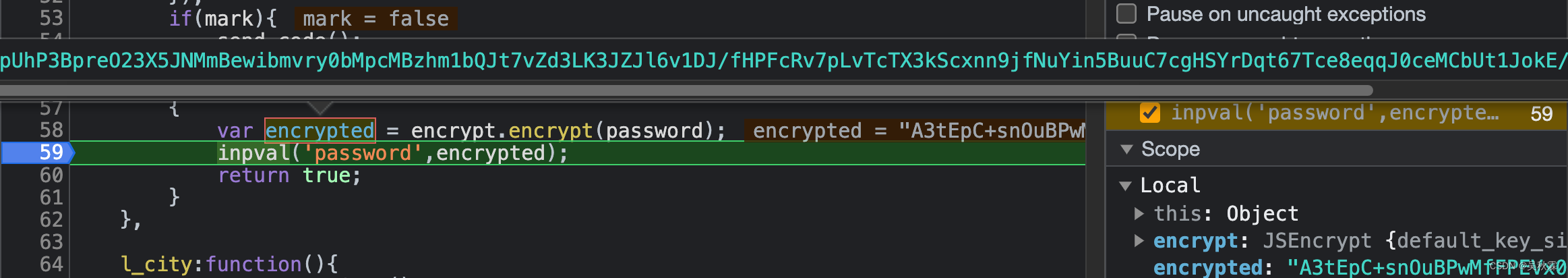
通过上面的代码段分析如果password有加密的话,大概率使用的是RSA的加密方式,l_submit即加密函数,接下来我们打上断点重新提交登录信息分析一下,如下所示:

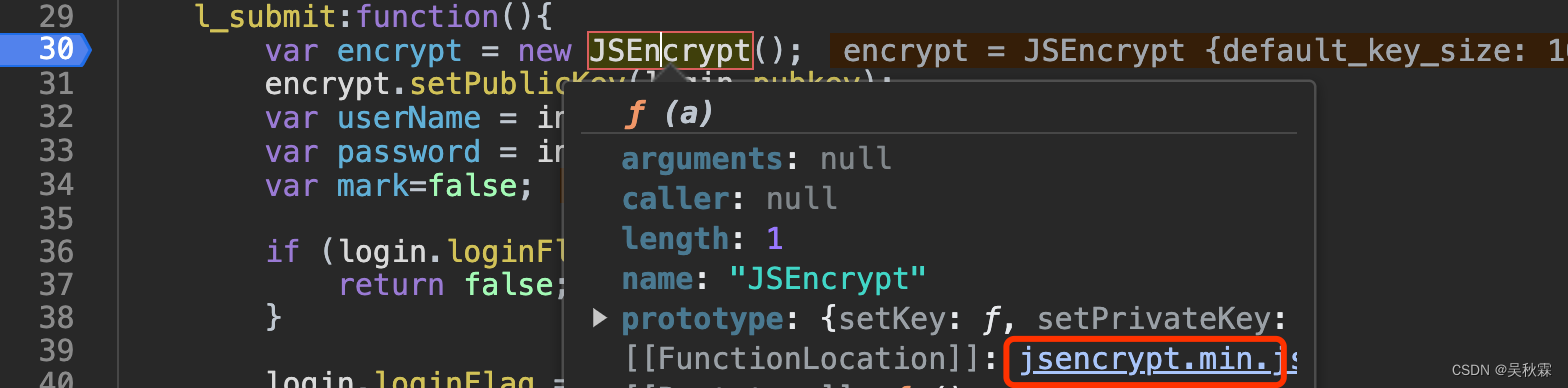
通过上图断点处给到的信息可以发现password是被加密了,我们可以在源代码中看看登录那部分的代码是如何写的(l_submit)

如上图在提交到服务器之前是先调用了l_submit这个函数来处理的,做了什么我们需要分析,但是肯定是跟加密有较大的关系
3. 扣加密代码
首先我们根据上面分析发现的信息进行深入的挖掘,我们就先从l_submit这一块来,先进到JSEncrypt函数里面看看:

点击跳转后直接可以得到如下代码:
var JSEncrypt = function(a) {
a = a || {},
this.default_key_size = parseInt(a.default_key_size) || 1024,
this.default_public_exponent = a.default_public_exponent || "010001",
this.log = a.log || !1,
this.key = null
};
这个函数只做了一些初始化的设置,看起来并不是加密代码。所以需要往上继续追溯拿到JSEncrypt的上级函数,如下所示:

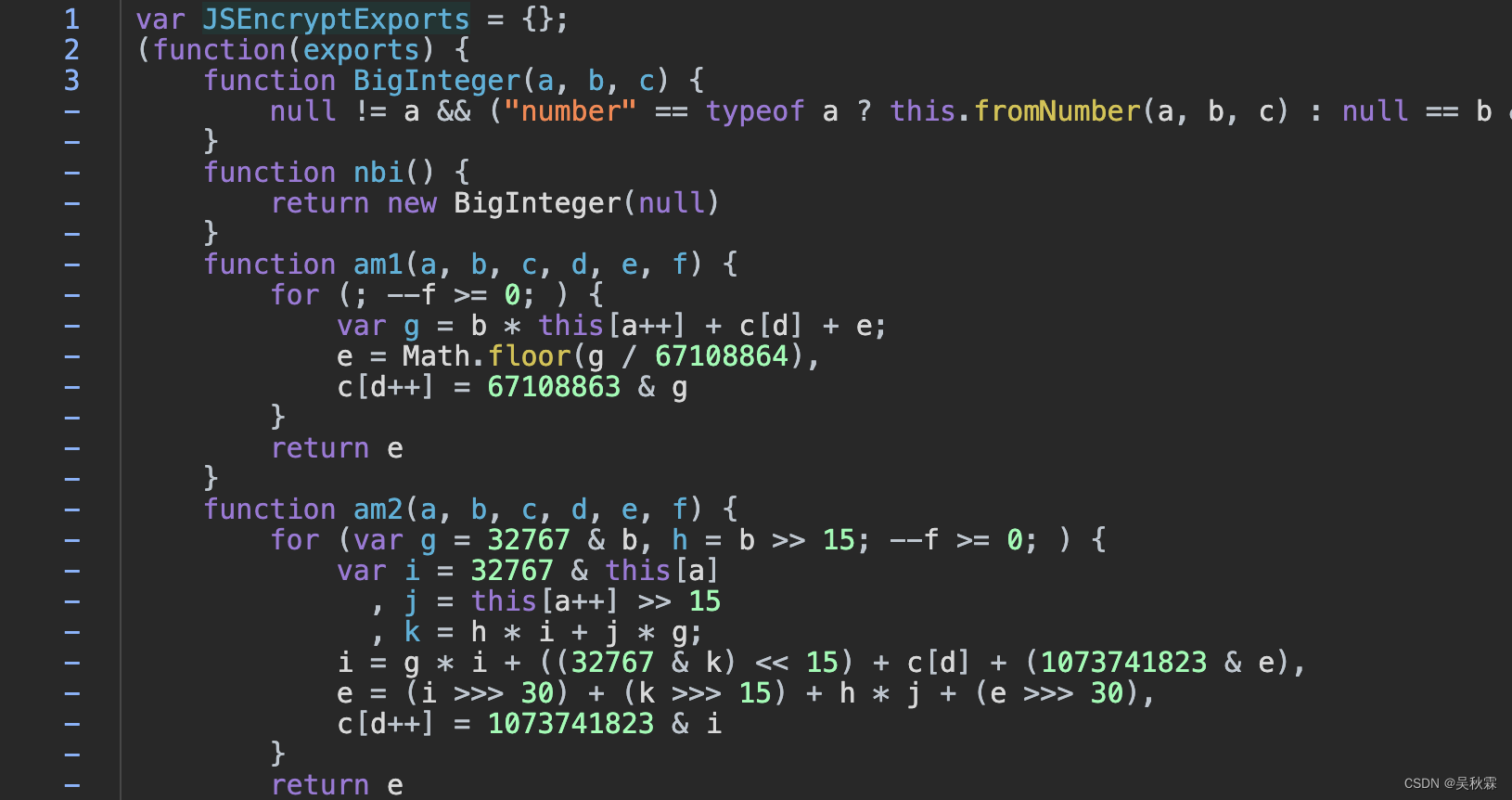
它的结构很熟悉,可以看到这个JS的文件就是一个自执行的函数!往后翻翻它的代码整个框架结构就是这样子的:
var JSEncryptExports = {};
(function(exports) {
// 中间一堆函数...
exports.JSEncrypt = JSEncrypt;
})(JSEncryptExports);
var JSEncrypt = JSEncryptExports.JSEncrypt;
上面的加密函数框架已经将函数JSEncrypt导出
4. 还原加密
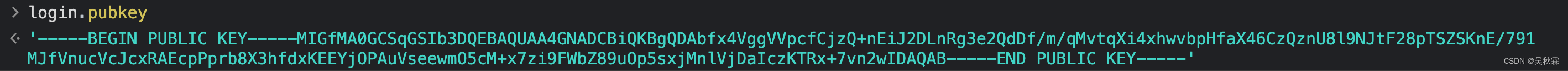
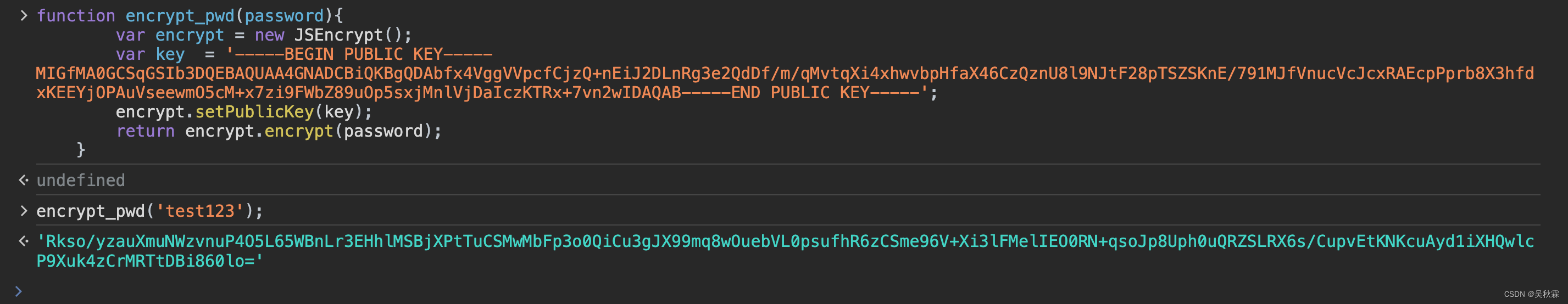
我们知道这个网站的公钥匙固定的,这里大家可以按照下面的方式直接通过浏览器的控制台拿到公钥(不仅仅可以用来调试还原混淆后的代码):

有的网站公钥并不是固定的,可能需要通过请求获取。也是比较简单的!
接下来,我们简单的在控制台写一个测试的代码验证一下:

如果你需要将整个JS加密代码拿到本地环境运行的话,需要将环境补一下,就两个变量:navigator、window
好了,到这里又到了跟大家说再见的时候了。创作不易,帮忙点个赞再走吧。你的支持是我创作的动力,希望能带给大家更多优质的文章
















![[Linux] 6.VMware虚拟机网络配置](https://img-blog.csdnimg.cn/071fe76fdb9b42309ac0794c657573e0.png)