这里记录一下自己构建 Aseprite 流程。关于如何构建可能已经有很多文章写了,但是都没有提到一点:启动的时候需要点击可执行程序,这样是需要终端窗口一直开着的的(如下图),关闭终端就会退出程序,这哪叫应用啊。

所以我想将其变成一个像普通 macOS App 的东西,点击图标即可启动,也不会一直开着终端窗口。(仔细一想我还没有这样弄过一个应用呢,就想试试看,当作经验储备了)
准备工作
在 Mac 上,你需要安装:
- Xcode(用应用商店)
- CMake(用 Homebrew)
- Ninja(用 Homebrew)
- Skia
这里说一下 Skia 怎么安装:在https://github.com/aseprite/skia/releases下载 Skia 的源代码压缩包,解压放在$HOME/deps/skia,这是个推荐的位置,按理说任何位置都行,后面编译时自己修改一下参数即可。
准备源代码
准备源代码建议从https://github.com/aseprite/aseprite/releases下载.zip格式的发行版压缩包,这是一个安装好所有子模块的完全版源代码。解压放在任何你想的地方就行。
如果你下自己克隆仓库和子模块,那么使用下面的命令即可:
$ git clone --recursive https://github.com/aseprite/aseprite.git
$ cd aseprite
但是这种方法如果你的网络不太好,中间断过一两次,那么最后哪怕安装了所有子模块,也会导致编译无法成功,相当耗时。所以还是建议直接安装压缩包节省时间,下面就不提这种方法了,在INSTALL.md中会提及,可以自己看看。
在源代码中有一个名外
INSTALL.md的文件,讲述了如何在各个平台上构建 Aseprite,如果本文的方法不成功,建议看看官方有没有修改。
构建项目
下面是构建编译 Aseprite 的过程。当前目录应该是 Aseprite 的目录下。
首先作为 CMake 的惯例,新建一个build目录,然后进入其中:
$ mkdir build
$ cd build
如果你是 Intel 的 Mac,那么使用下面的命令进行准备:
需要注意下面的
DCMAKE_OSX_SYSROOT、DSKIA_DIR、DSKIA_LIBRARY_DIR、DSKIA_LIBRARY这四个变量的值需要根据你自己的情况设置,不一定是这个值。
cmake \
-DCMAKE_BUILD_TYPE=RelWithDebInfo \
-DCMAKE_OSX_ARCHITECTURES=x86_64 \
-DCMAKE_OSX_DEPLOYMENT_TARGET=10.9 \
-DCMAKE_OSX_SYSROOT=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk \
-DLAF_BACKEND=skia \
-DSKIA_DIR=$HOME/deps/skia \
-DSKIA_LIBRARY_DIR=$HOME/deps/skia/out/Release-x64 \
-DSKIA_LIBRARY=$HOME/deps/skia/out/Release-x64/libskia.a \
-G Ninja \
..
如果你是 Apple Silicon 的 Mac,那么使用下面的命令进行准备:
cmake \
-DCMAKE_BUILD_TYPE=RelWithDebInfo \
-DCMAKE_OSX_ARCHITECTURES=arm64 \
-DCMAKE_OSX_DEPLOYMENT_TARGET=11.0 \
-DCMAKE_OSX_SYSROOT=/Applications/Xcode.app/Contents/Developer/Platforms/MacOSX.platform/Developer/SDKs/MacOSX.sdk \
-DLAF_BACKEND=skia \
-DSKIA_DIR=$HOME/deps/skia \
-DSKIA_LIBRARY_DIR=$HOME/deps/skia/out/Release-arm64 \
-DSKIA_LIBRARY=$HOME/deps/skia/out/Release-arm64/libskia.a \
-DPNG_ARM_NEON:STRING=on \
-G Ninja \
..
接下来用ninja编译即可:
$ ninja aseprite
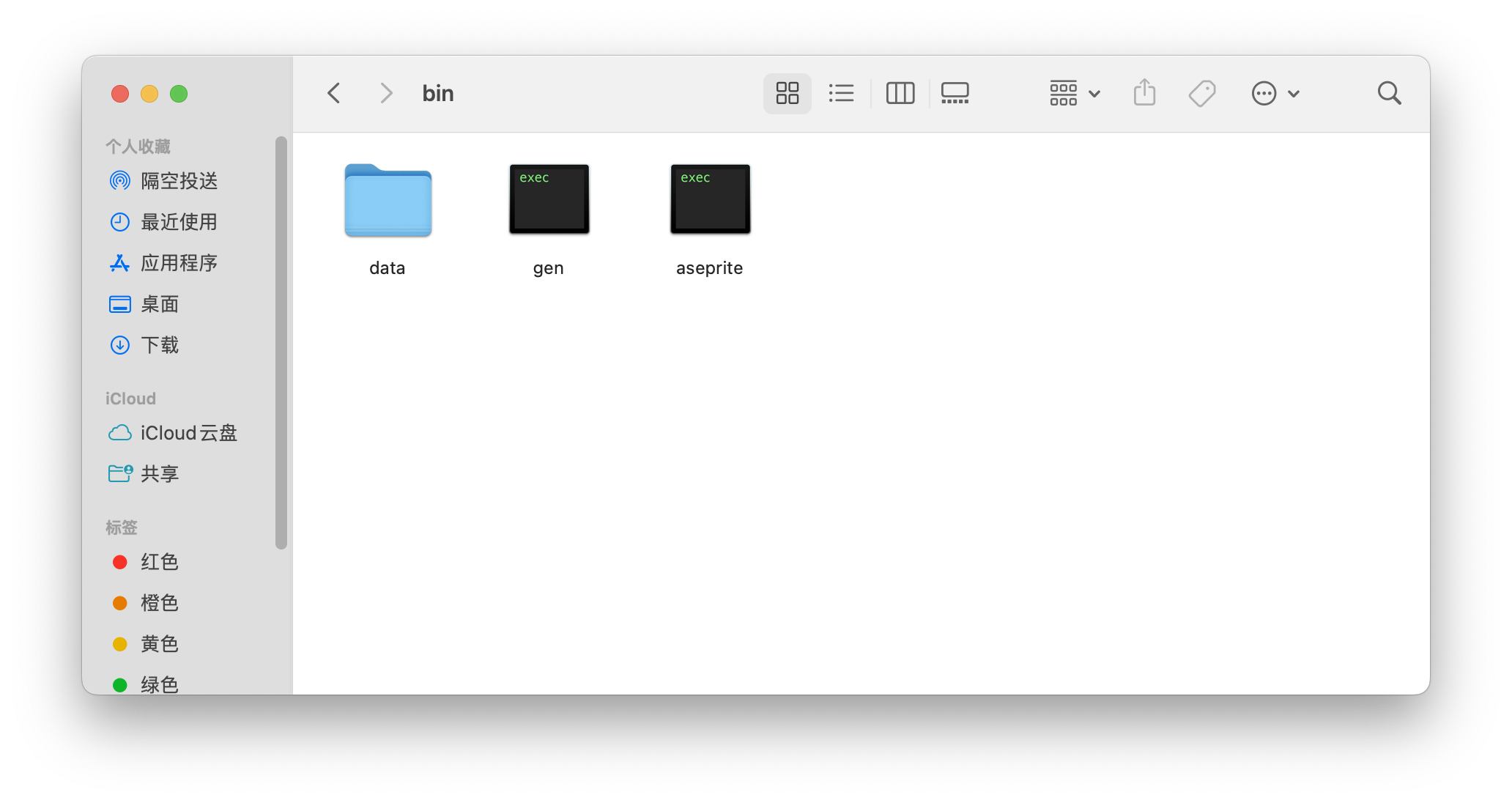
然后你就可以在build/bin/中看到编译好的aseprite,如下:

组装成App应用
这里用“访达”进行演示。
设置App Icon
进入“应用程序”目录(/Applications),新建一个文件夹Aseprite.app:

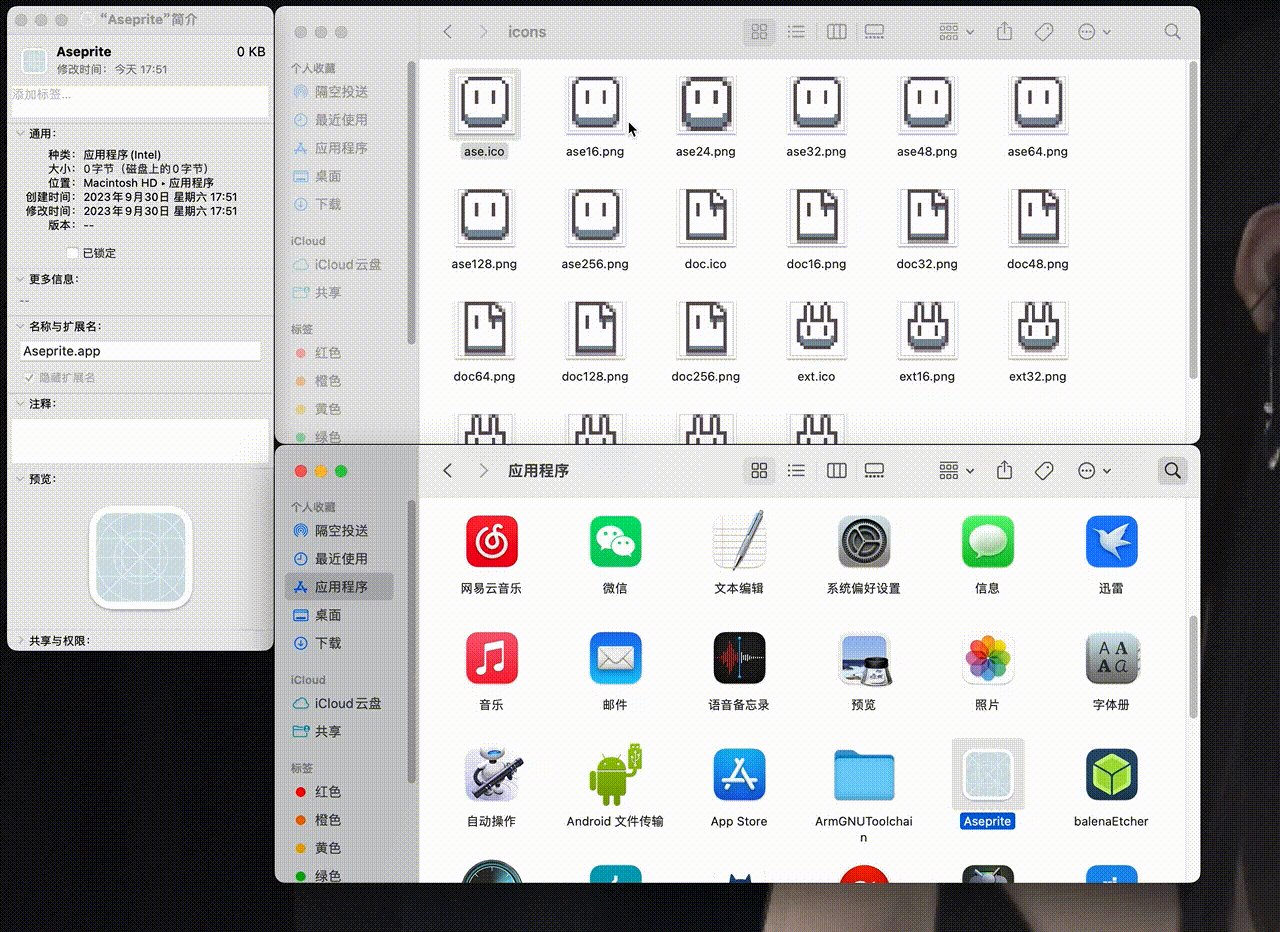
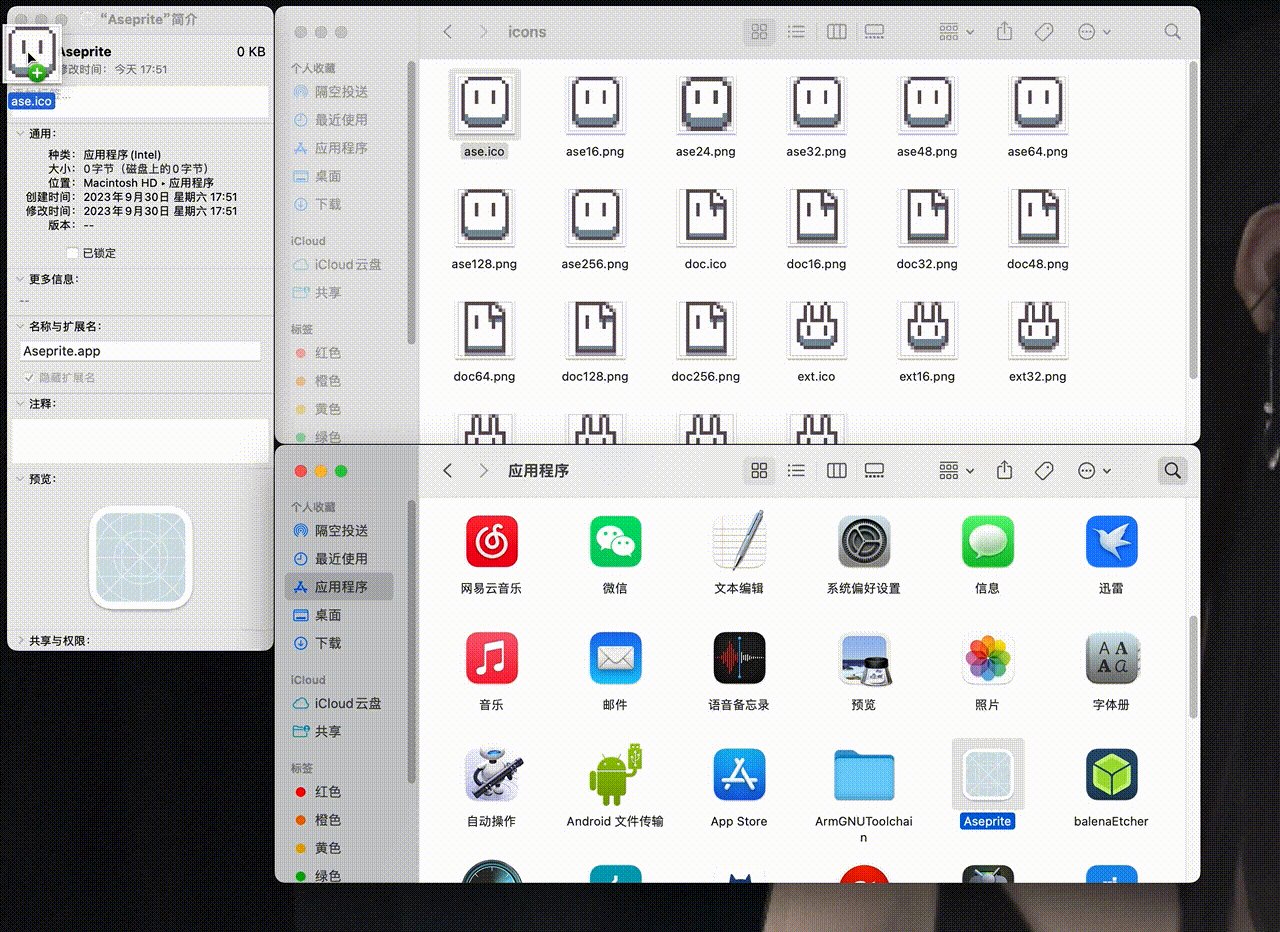
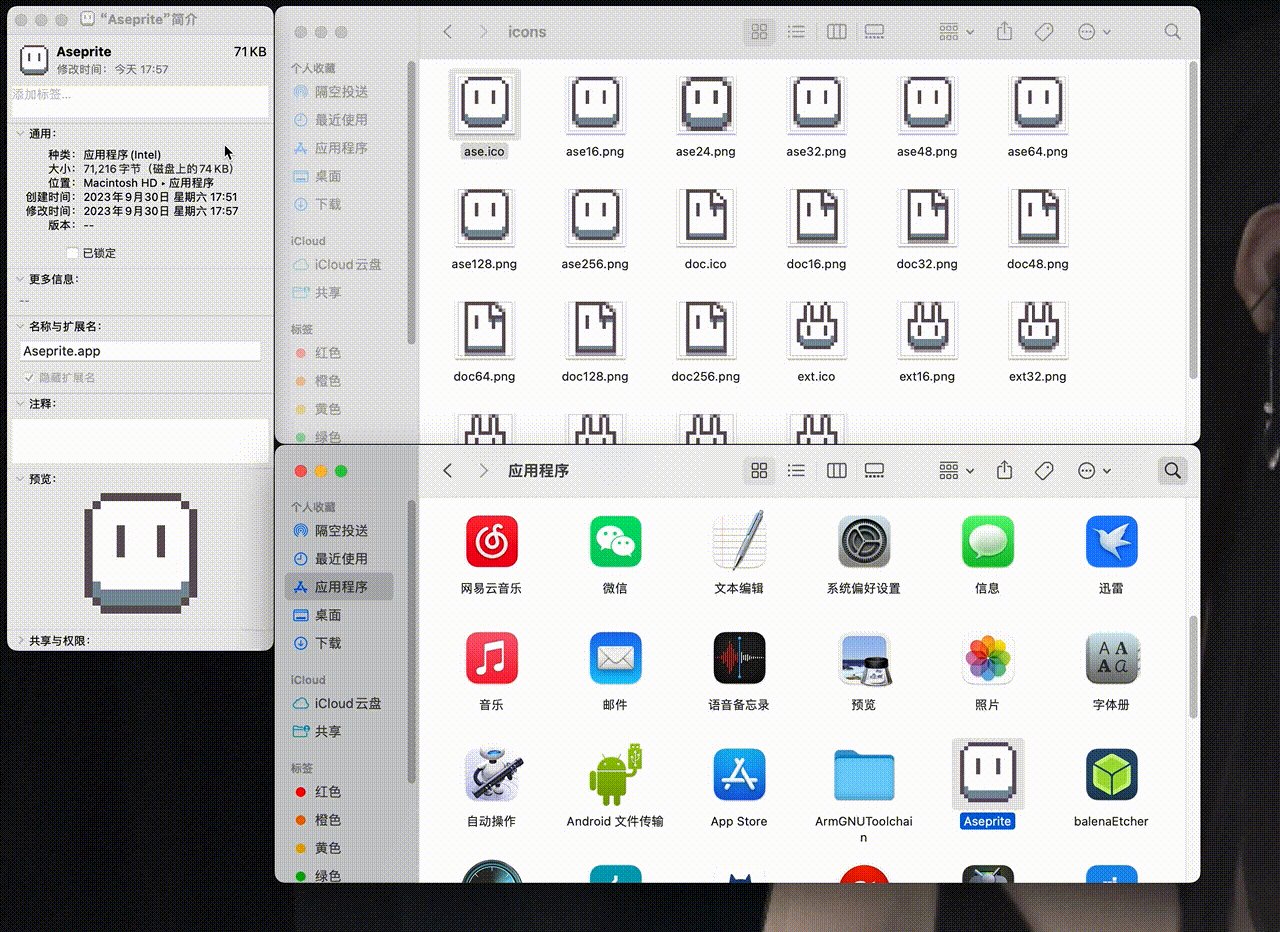
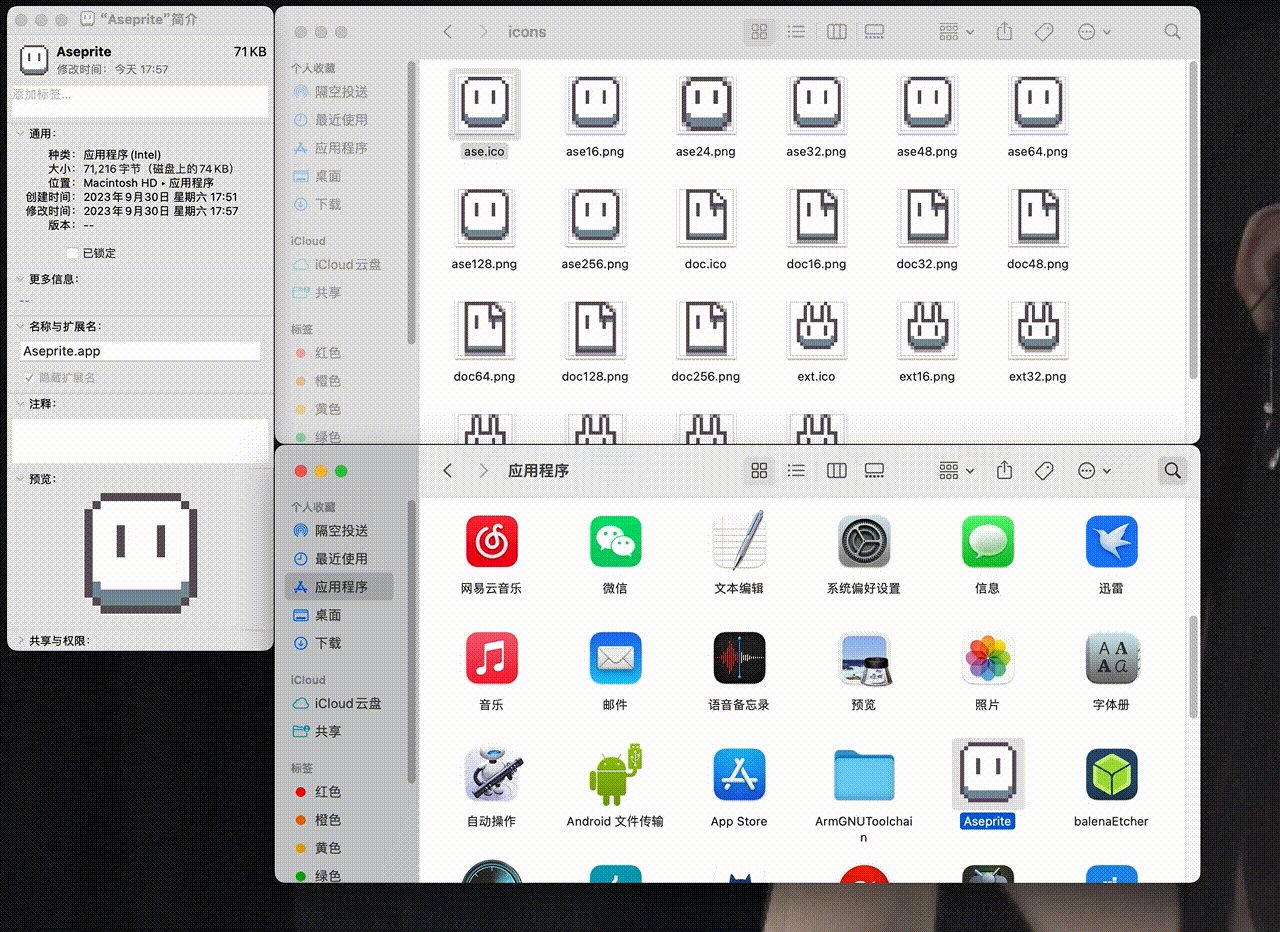
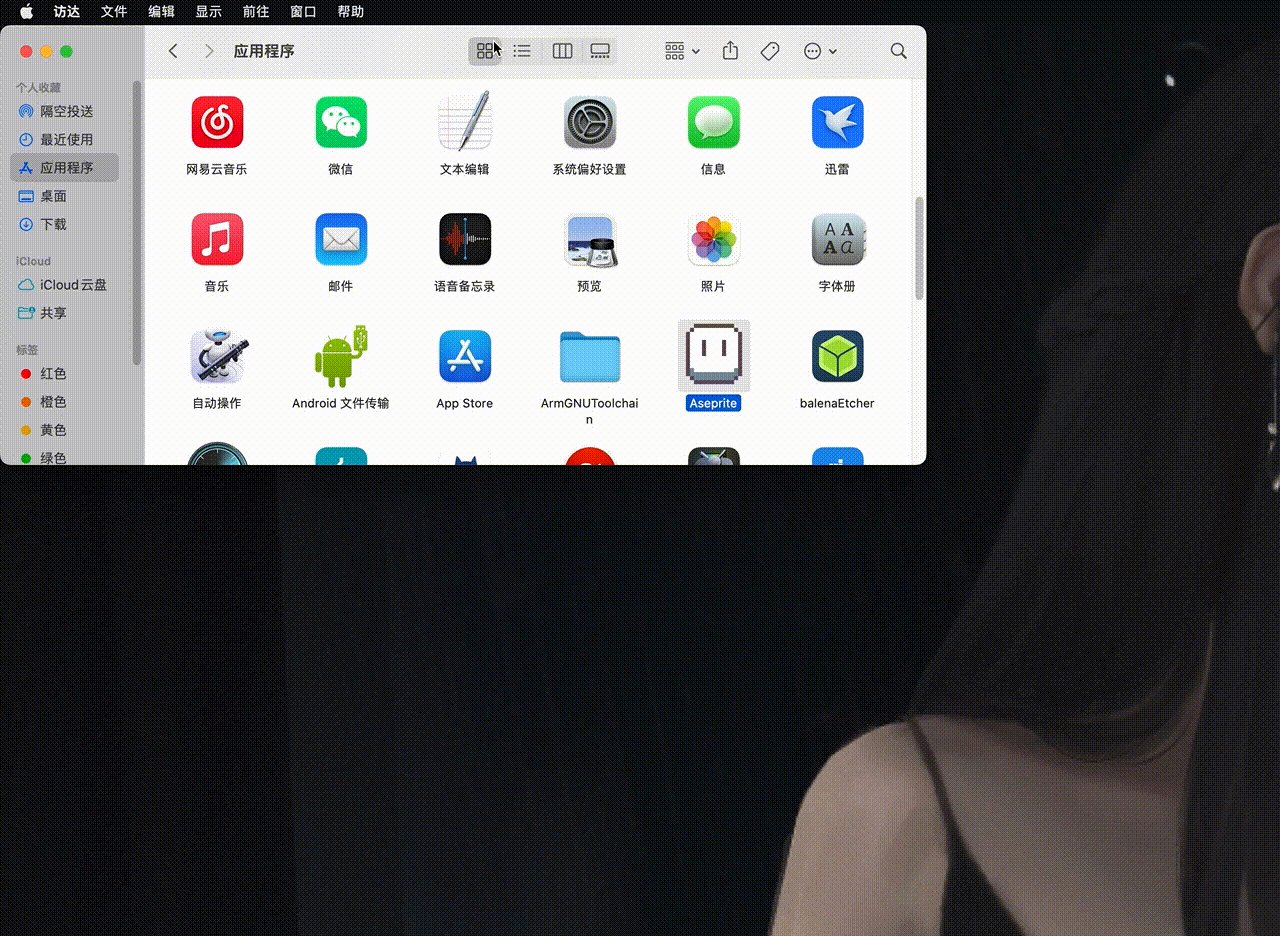
接下来添加 Icon,右键菜单选择“显示简介”,然后打开之前编译好的文件,在build/bin/data中有个icons目录,这里有各种样式的 Icon,选择ase.ico,将其拖到简介的左上角,就可以修改好图标了。如下:

可以看到“应用程序”里显示的图标也显示修改了。
创建App结构
接下来是修改内部结构,这样就可以点击图标打开应用程序了。
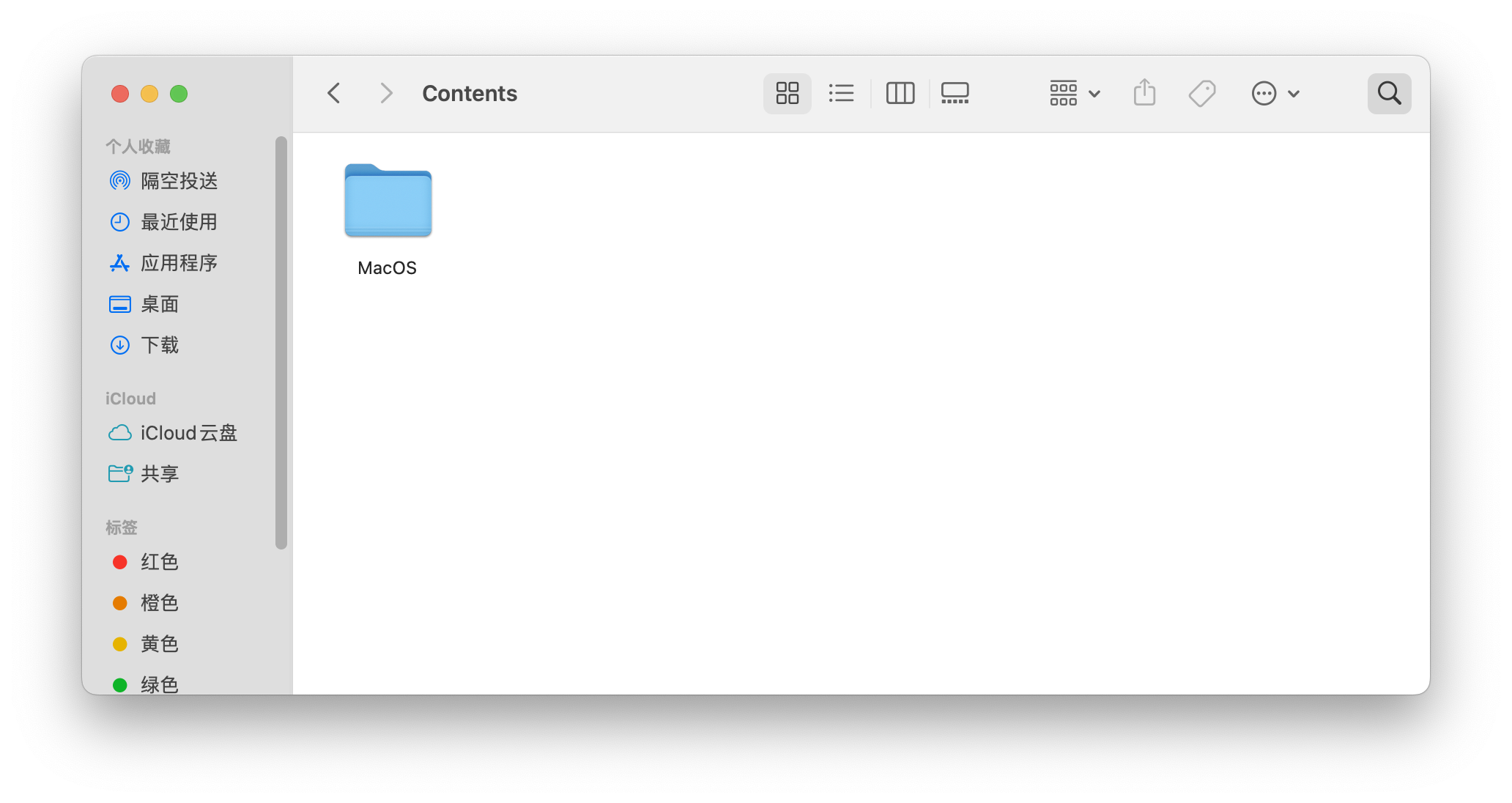
右键应用程序里的Aseprite,点击“显示包内容”,然后新建一个名为Contents的文件夹,再在Contents里面新建一个名为MacOS的文件夹。这时候内容如下:

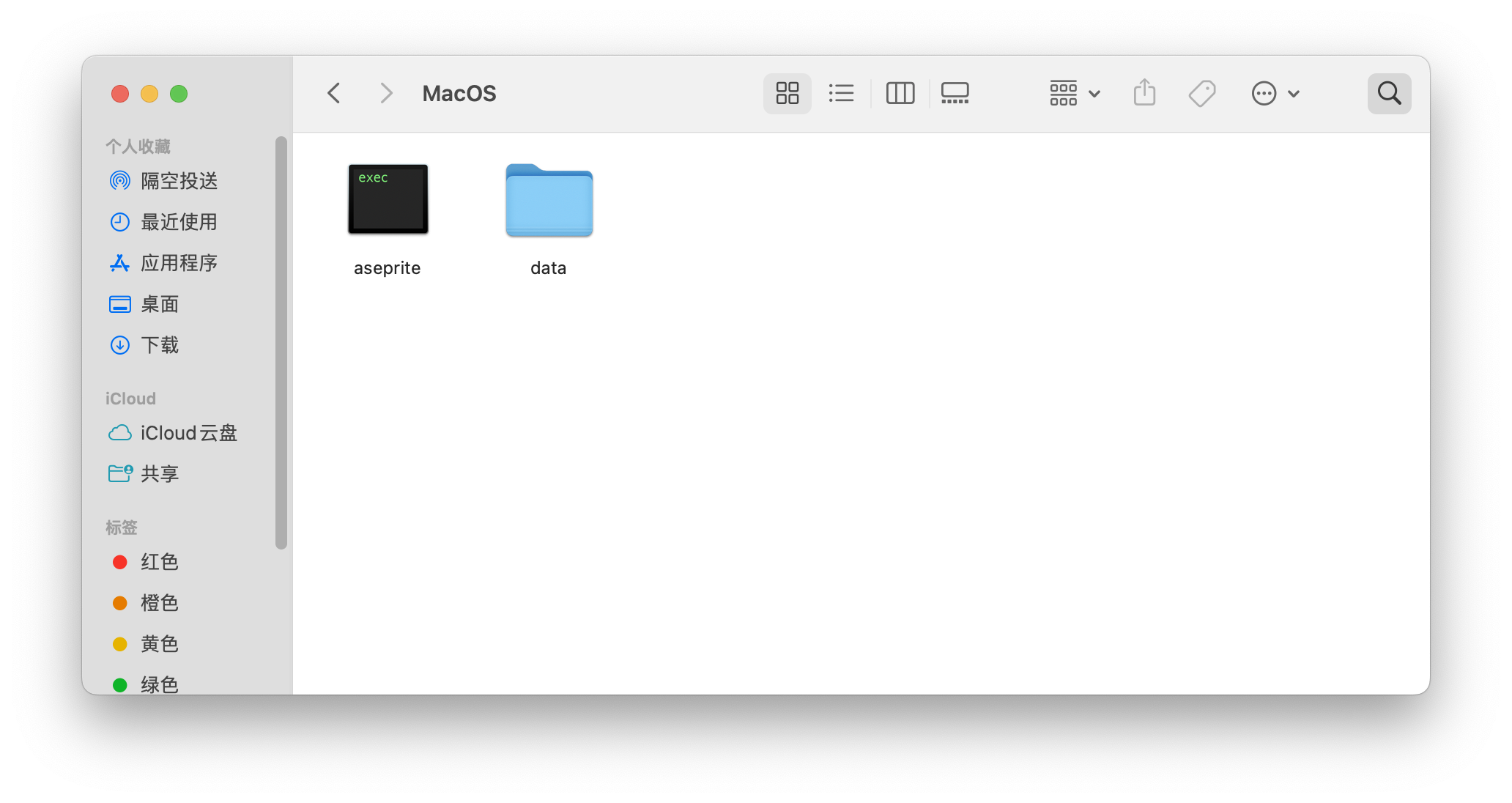
然后将之前build/bin中的data目录和aseprite可执行文件拷贝过来:

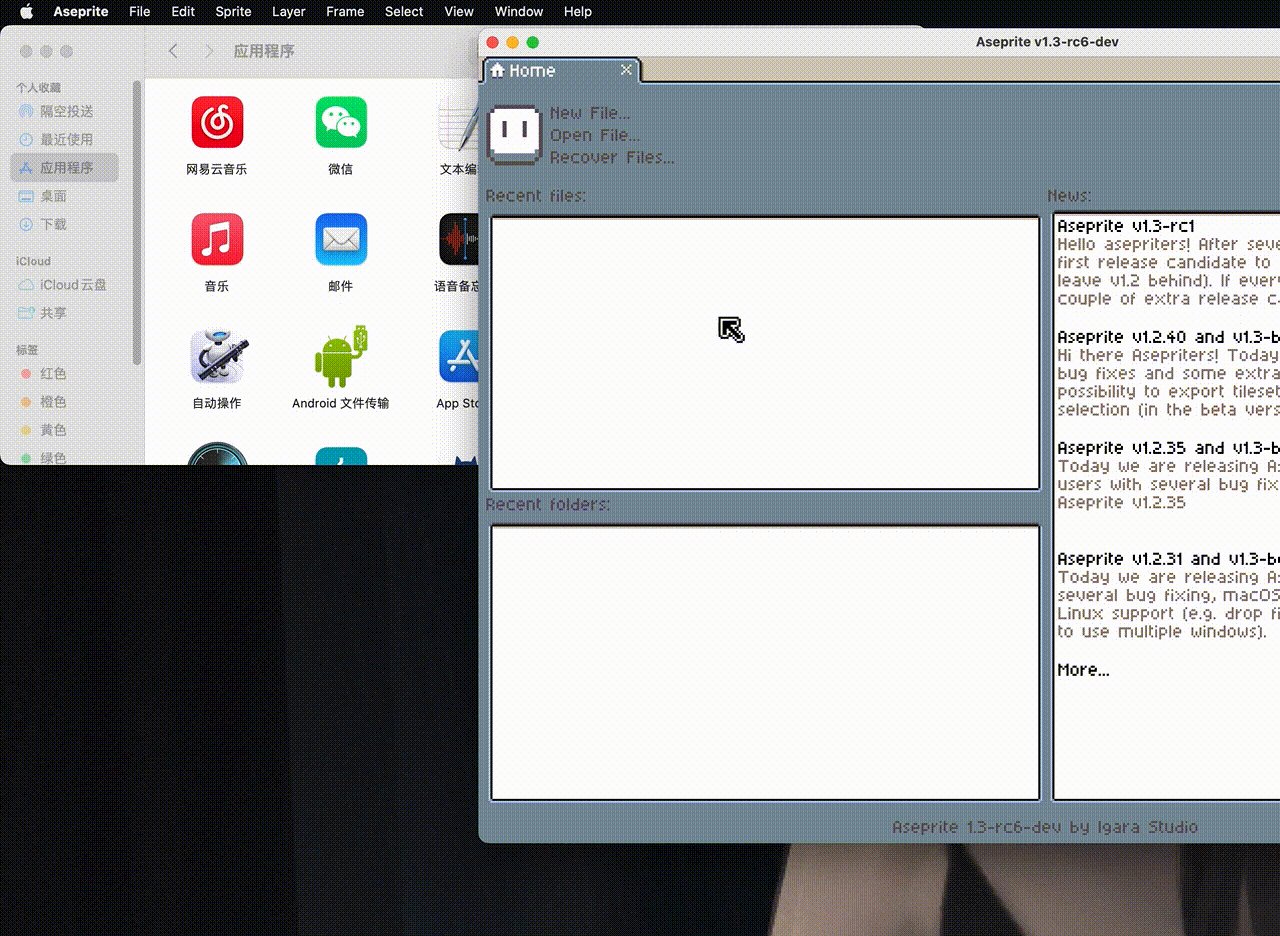
这时候你点击应用程序里的Aseprite,便会像正常程序一样运行:

现在你可以将其拖到 Dock 中,这样每次使用都可以很方便啦!

希望能帮到有需要的人~