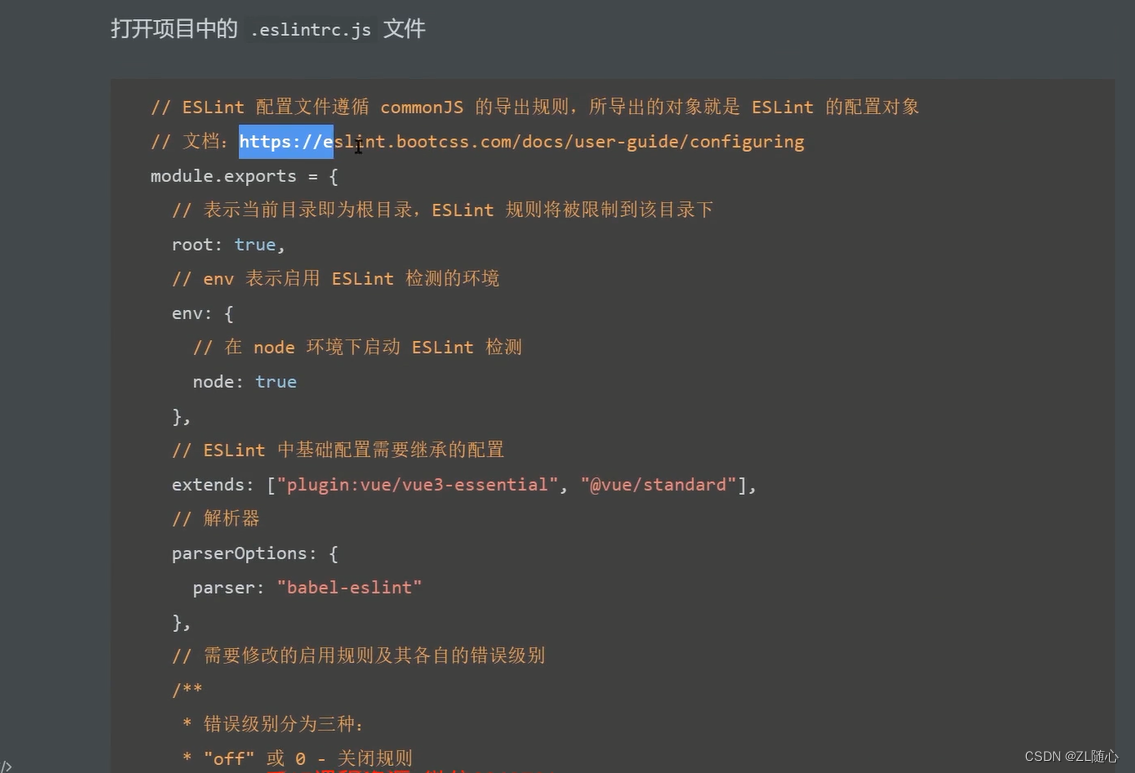
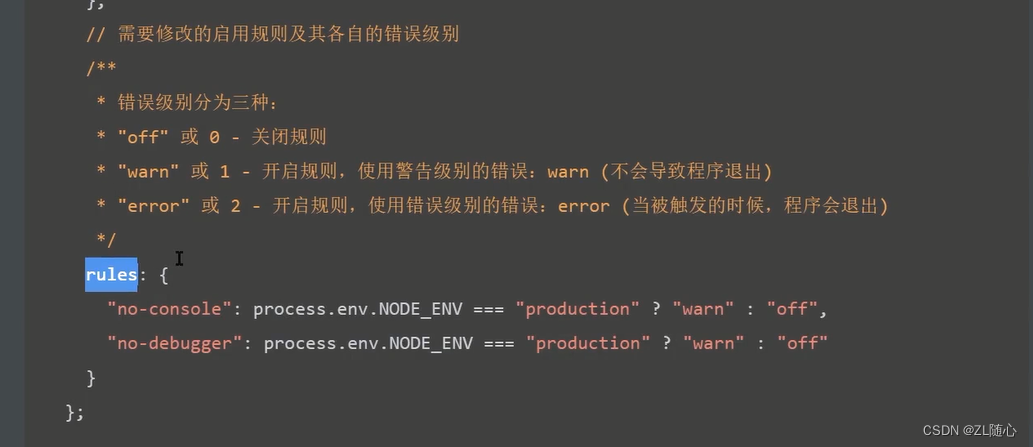
1、eslint配置,让代码变得更加规范,就是定义一些规则,开发人员要去遵守
该文件也是推荐在根目录下使用


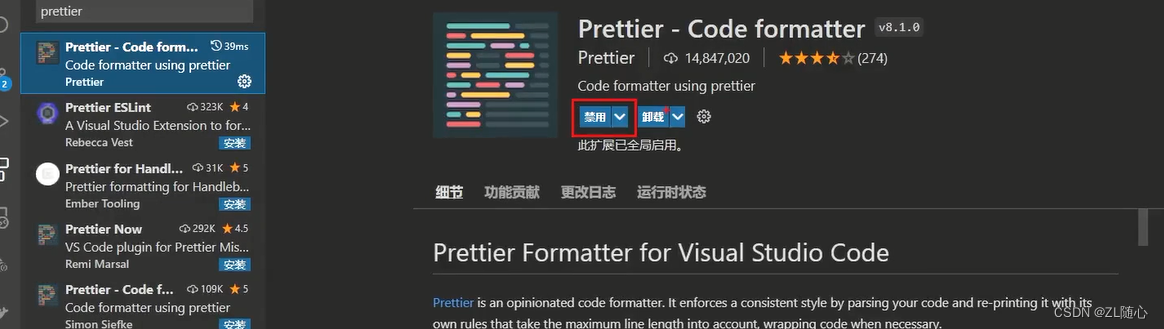
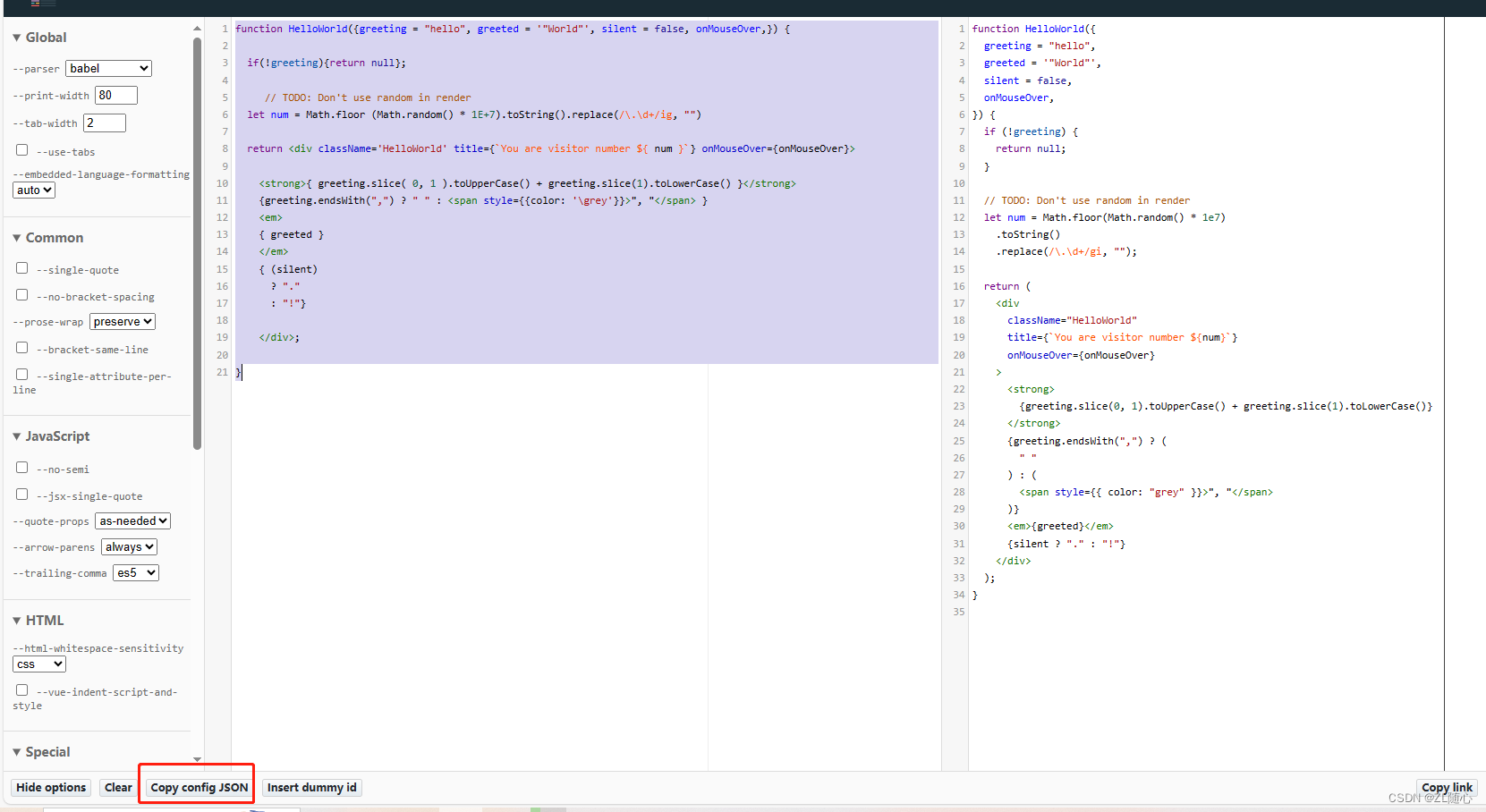
2、prettier 就是格式化开发人员的代码
1、vscode 安装 prettier 插件

在项目根目录下创建一个 .prettierrc文件

然后去prettier 官网复制,然后黏贴到 .prettier文件即可
这两配置要求,就是要让 .prettier 根据eslint 规范去配置,这样才可以避免冲突,配置的时候,也要注意,vscode 自己本身的配置, setting.json配置
还有去setting.json 中配置 save format prettier 等等,还有很多东西要处理,后续补充吧