章节三:抖音小程序页面开发
- 第1章:概述与基础知识
- 1.1 uniapp简介
- 1.1.1 什么是uniapp?
- 1.1.2 为什么选择uniapp?
- 1.1.3 uniapp与微信小程序的关系
- 1.2 HBuilderX介绍与安装
- 1.2.1 什么是HBuilderX?
- 1.2.2 HBuilderX的安装
- 1.2.2.1 Windows系统
- 1.2.2.2 macOS系统
- 1.3 uniapp项目创建与配置
- 1.3.1 创建uniapp项目
- 1.3.2 uniapp项目配置
- 1.3.2.1 配置AppID
- 1.3.2.2 配置基础库和运行环境
- 1.4 uniapp目录结构解析
- 1.5 uniapp生命周期
- 1.6 uniapp语法与基本组件介绍
- 1.6.1 uniapp语法
- 1.6.2 uniapp基本组件介绍
- 1.7 Hello World
第1章:概述与基础知识
1.1 uniapp简介
1.1.1 什么是uniapp?
uniapp是一款基于Vue.js框架的跨平台应用开发框架,它可以让开发者使用一套代码,同时构建多个平台(包括但不限于微信小程序、支付宝小程序、抖音小程序等)的应用程序。
在过去,我们可能需要分别使用不同的技术和工具来开发不同平台的应用,但是uniapp的出现,让开发者可以更加高效地进行跨平台开发。
在本系列专栏中,我们主要以微信小程序作为示范平台,所以相关的例证一般是以微信小程序为主。
1.1.2 为什么选择uniapp?
- 跨平台:使用uniapp可以同时开发多个平台的应用,避免重新学习和适应不同平台的开发技术。
- 简单易用:uniapp的语法和组件与Vue.js非常相似,如果你已经熟悉Vue.js,那么上手uniapp会非常容易。
- 性能优秀:uniapp使用了高性能的渲染引擎,同时也进行了多种优化策略,以保证应用的运行效率和流畅度。
1.1.3 uniapp与微信小程序的关系
uniapp支持开发微信小程序,并且提供了丰富的API和组件,确保uniapp开发的应用能够在微信小程序上运行。
通过uniapp,我们可以充分利用Vue.js的特性和优势,快速开发出功能丰富、用户体验良好的微信小程序。
1.2 HBuilderX介绍与安装

1.2.1 什么是HBuilderX?
HBuilderX是一款集成开发环境(IDE),专为uniapp开发者而设计。它提供了丰富的开发工具和功能,包括代码编辑、调试、编译、打包等,极大地提高了开发效率。
1.2.2 HBuilderX的安装
1.2.2.1 Windows系统
在Windows系统上,我们可以通过以下步骤进行HBuilderX的安装:
- 访问DCloud官网(https://www.dcloud.io/hbuilderx.html)。
- 在官网上下载HBuilderX的安装包(exe格式)。
- 双击安装包,按照安装向导操作,完成安装过程。
1.2.2.2 macOS系统
在macOS系统上,我们可以通过以下步骤进行HBuilderX的安装:
- 访问DCloud官网(https://www.dcloud.io/hbuilderx.html)。
- 在官网上下载HBuilderX的安装包(dmg格式)。
- 双击安装包,在弹出的窗口中将HBuilderX拖拽到“应用程序”文件夹中,完成安装过程。
1.3 uniapp项目创建与配置
1.3.1 创建uniapp项目

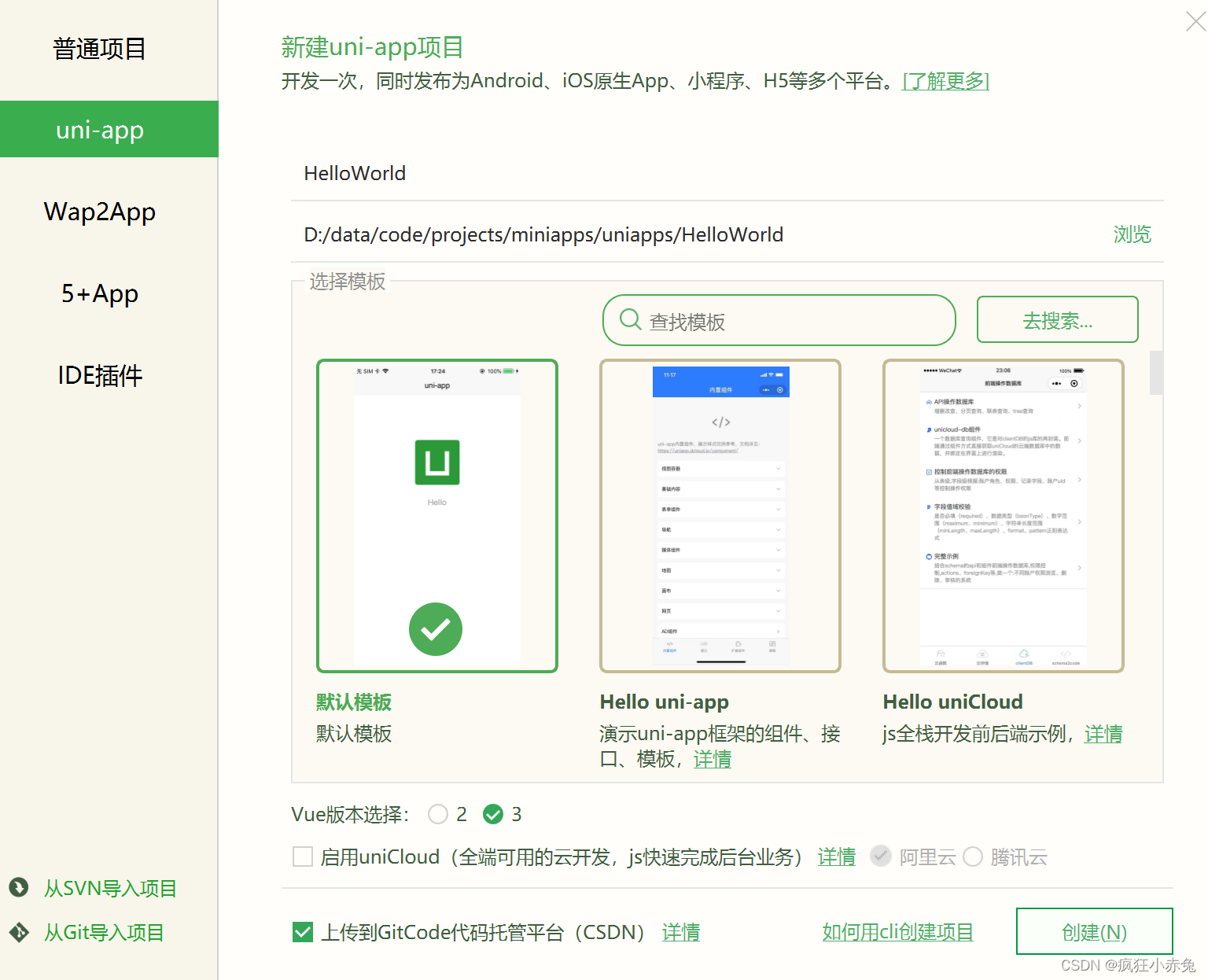
在HBuilderX中,我们可以使用以下步骤创建一个uniapp项目:
- 打开HBuilderX。
- 点击菜单栏的“文件”-“新建”-“项目”。
- 在新建项目的窗口中,选择“uni-app”类型,填写项目的名称和路径,点击“创建”按钮。
- 我在上方创建测试项目的时候勾选了一个上传到GitCode,这个功能需要安装小乌龟支持,有需要可以通过前面的蓝字跳转链接下载。
1.3.2 uniapp项目配置
创建uniapp项目后,我们需要进行一些项目的配置,以确保项目可以正常运行。
1.3.2.1 配置AppID
在uniapp中,每个小程序都需要拥有独立的AppID,用于在各个平台上标识应用。
在HBuilderX中,我们可以通过以下步骤配置AppID:
- 在项目的根目录下,找到并打开
manifest.json文件。 - 在
manifest.json文件中,找到mp-weixin节点下的appid字段。 - 将
appid字段的值修改为你的微信小程序的AppID。
1.3.2.2 配置基础库和运行环境
每个小程序平台都有自己的基础库版本要求和运行环境要求,我们需要将这些要求配置到uniapp项目中。
在HBuilderX中,我们可以通过以下步骤进行配置:
- 在项目的根目录下,找到并打开
manifest.json文件。 - 在
manifest.json文件中,找到各个平台节点下的minPlatformVersion字段和app-plus节点下的appid字段。 - 根据使用的平台和运行环境要求,修改相应的字段值。
1.4 uniapp目录结构解析
uniapp项目的目录结构非常清晰,每个文件夹都有特定的用途。
以下是一个典型的uniapp项目的目录结构:
├── components // 组件目录
├── pages // 页面目录
├── static // 静态资源目录
├── uview-ui // uView UI组件库目录(可选,根据需要自行添加)
├── App.vue // 应用根组件
├── main.js // 应用入口文件
└── manifest.json // 项目配置文件
components文件夹用于存放uniapp项目的组件。pages文件夹用于存放uniapp项目的页面。static文件夹用于存放uniapp项目的静态资源,例如图片、字体等。uview-ui文件夹是uView UI组件库的目录,可以根据自己的需要添加或删除。App.vue是应用的根组件,整个应用的布局和逻辑都在这个组件中定义。main.js是应用的入口文件,主要用于初始化vue实例和配置全局设置。manifest.json是uniapp的配置文件,用于配置项目的基本信息和各个平台的特定配置。
1.5 uniapp生命周期
uniapp的生命周期和Vue.js的生命周期非常相似,在不同的阶段会触发不同的生命周期回调函数。
以下是uniapp常用的生命周期回调函数:
onLaunch:小程序初始化完成时触发,全局只触发一次。onShow:小程序启动或从后台进入前台显示时触发。onHide:小程序从前台进入后台时触发。onError:小程序发生错误时触发。onPageNotFound:小程序页面不存在时触发。onUniNViewMessage:uniapp页面之间的通信时触发。
我们可以在这些生命周期中编写相应的逻辑,以满足项目的需求。
1.6 uniapp语法与基本组件介绍
1.6.1 uniapp语法
uniapp的语法和Vue.js非常相似,如果你已经熟悉Vue.js,那么上手uniapp会非常容易。
以下是uniapp常用的语法:
{{}}:用于插值绑定属性或表达式。v-bind:用于动态绑定属性。v-if和v-show:用于控制元素的显示和隐藏。v-for:用于循环渲染列表。v-on:用于绑定事件。v-model:用于双向数据绑定。
1.6.2 uniapp基本组件介绍
uniapp提供了丰富的基本组件,可以快速构建应用的界面。
以下是uniapp常用的基本组件:
view:用于显示内容的容器。text:用于显示文本内容。image:用于显示图片。button:用于创建按钮。input:用于接收用户的输入。scroll-view:可滚动视图容器。swiper:用于创建轮播图。picker:用于选择器,例如日期选择、时间选择等。
我们可以根据应用的需求选择合适的组件,并结合uniapp的语法进行开发。
示例代码:
<template>
<view>
<text>Hello, uniapp!</text>
<button @click="handleClick">Click me!</button>
</view>
</template>
<script>
export default {
methods: {
handleClick() {
uni.showToast({
title: 'Hello, World!',
icon: 'none'
});
}
}
}
</script>
<style>
view {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
text {
font-size: 24px;
color: #333;
margin-bottom: 20px;
}
button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border-radius: 5px;
outline: none;
border: none;
cursor: pointer;
}
</style>
在这个示例中,我们使用了view、text和button等基本组件,通过uniapp的语法和事件绑定实现了一个点击按钮显示提示框的功能。
1.7 Hello World
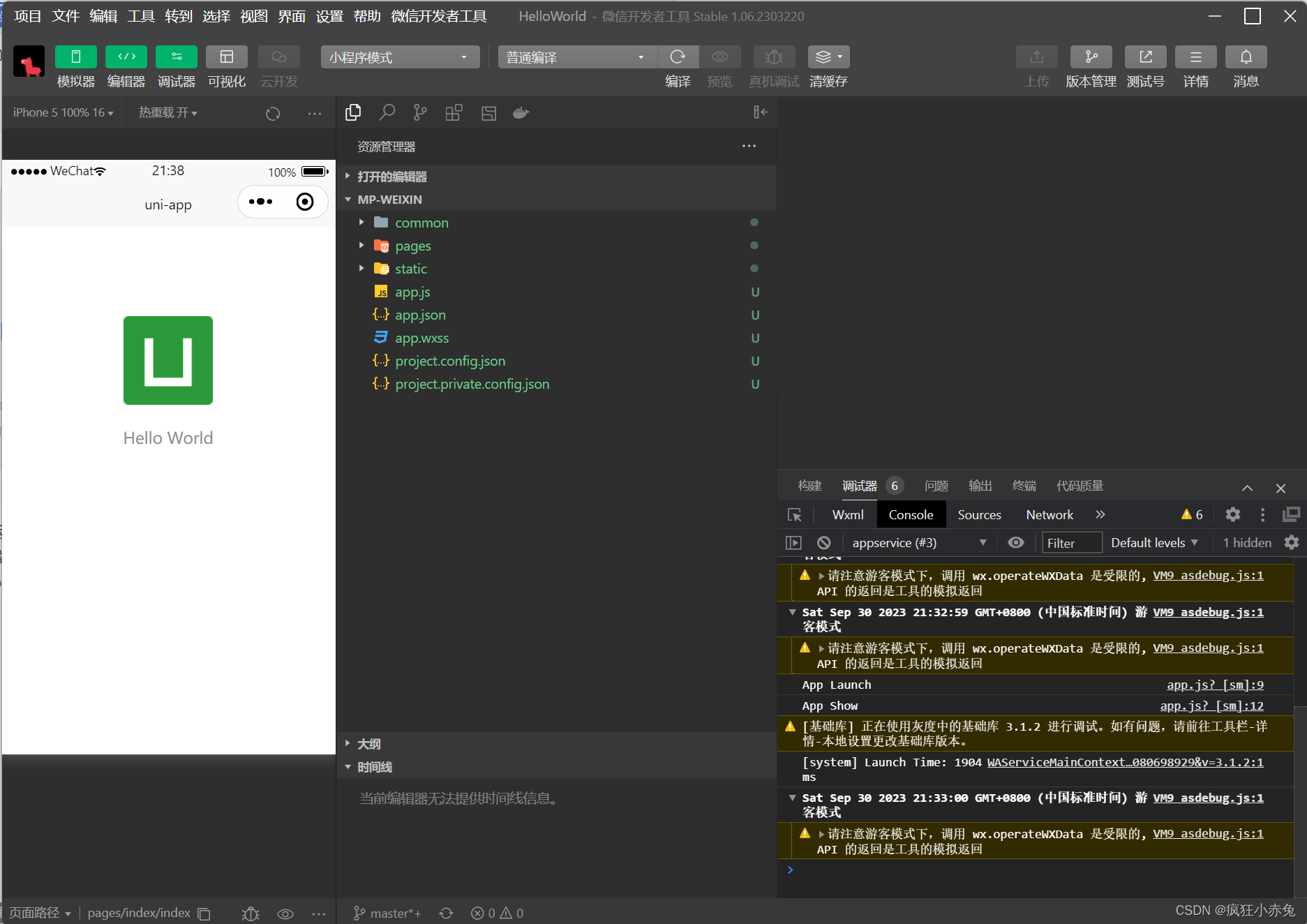
在项目视图中,找到并展开 pages 文件夹,并双击打开 index.vue 文件。我们看到我们新建的项目中已经自动为我们创建了一个Hello项目,我们在Hello后面加个World,然后点击工具栏中的运行按钮:

或者依次点击运行-运行到小程序模拟器,再选择微信开发者工具。如果你还没有安装微信开发者工具,可以点这里前往下载,运行成功界面如下图: