含义
Promise是异步编程的一种解决方案,比传统的解决方案(回调函数和事件)更合理更强大。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件 (通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。

这么一看就明白了,Promise是一个构造函数,自己身上有all、reject、resolve这几个眼熟的方法,原型上有then、catch等同样很眼熟的方法。这么说用Promise new出来的对象肯定就有then、catch方法喽。
基本用法
ES6规定,Promise对象是一个构造函数,用来生成Promise实例
var promise = new Promise(function(resolve,reject){
if(/* 异步操作成功 */){
resolve(value);
}else{
reject(error);
}
});Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject,分别表示异步操作执行成功后的回调函数和异步操作执行失败后的回调函数。它们是两个函数,又JavaScript引擎提供,不是自己部署。
resolve函数的作用,将Promise对象的状态从“未完成”变成“成功”(即从Pending变为Resolved),在异步操作成功时调用,并将异步操作的结果,作为参数传递出去;
reject函数的作用是,在异步操作失败时调用,并将异步操作报出的错误,作为参数传递出去。
看下面这段代码:
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('数据');
}, 2000);
});在上面的代码中,我们执行了一个异步操作,也就是setTimeout,2秒后,输出“执行完成”,并且调用resolve方法。
运行代码,会在2秒后输出“执行完成”。注意!我只是new了一个对象,并没有调用它,我们传进去的函数就已经执行了,这是需要注意的一个细节。所以我们用Promise的时候一般是包在一个函数中,在需要的时候去运行这个函数,如:
function runAsync(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('执行完成');
resolve('数据');
}, 2000);
});
return p;
}
runAsync()在我们包装好的函数最后,会return出Promise对象,也就是说,执行这个函数我们得到了一个Promise对象。还记得Promise对象上有then、catch方法吧?这就是强大之处了,看下面的代码:
runAsync().then(function(data){
console.log(data);
//后面可以用传过来的数据做些其他操作
//......
});在runAsync()的返回上直接调用then方法,then接收一个参数,是函数,并且会拿到我们在runAsync中调用resolve时传的的参数。运行这段代码,会在2秒后输出“执行完成”,紧接着输出“数据”。
这时候你应该有所领悟了,原来then里面的函数就跟我们平时的回调函数一个意思,能够在runAsync这个异步任务执行完成之后被执行。这就是Promise的作用了,简单来讲,就是能把原来的回调写法分离出来,在异步操作执行完后,用链式调用的方式执行回调函数。
或许你会认为:我们把回调函数封装一下,给runAsync传进去不也一样吗,就像这样:
function runAsync(callback){
setTimeout(function(){
console.log('执行完成');
callback('数据');
}, 2000);
}
runAsync(function(data){
console.log(data);
});那么问题来了,有多层回调该怎么办?如果callback也是一个异步操作,而且执行完后也需要有相应的回调函数,该怎么办呢?总不能再定义一个callback2,然后给callback传进去吧。而Promise的优势在于,可以在then方法中继续写Promise对象并返回,然后继续调用then来进行回调操作。
链式操作
function runAsync1(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务执行完成1');
resolve('数据1');
}, 1000);
});
return p;
}
function runAsync2(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务执行完成2');
resolve('数据2');
}, 2000);
});
return p;
}
function runAsync3(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
console.log('异步任务执行完成3');
resolve('数据3');
}, 2000);
});
return p;
}
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return runAsync3();
})
.then(function(data){
console.log(data);
});控制台输出:
异步任务执行完成1
数据1
异步任务执行完成2
数据2
异步任务执行完成3
数据3在then方法中,你也可以直接return数据而不是Promise对象,在后面的then中就可以接收到数据了,比如我们把上面的代码修改成这样:
runAsync1()
.then(function(data){
console.log(data);
return runAsync2();
})
.then(function(data){
console.log(data);
return '直接返回数据'; //这里直接返回数据
})
.then(function(data){
console.log(data);
});那么输出就变成了这样:
异步任务执行完成1
数据1
异步任务执行完成2
数据2
直接返回数据reject的用法
到这里,你应该对“Promise是什么玩意”有了最基本的了解。那么我们接着来看看ES6的Promise还有哪些功能。我们光用了resolve,还没用reject呢,它是做什么的呢?事实上,我们前面的例子都是只有“执行成功”的回调,还没有“失败”的情况,reject的作用就是把Promise的状态置为rejected,这样我们在then中就能捕捉到,然后执行“失败”情况的回调。看下面的代码。
function getNumber(){
var p = new Promise(function(resolve, reject){
//做一些异步操作
setTimeout(function(){
var num = Math.ceil(Math.random()*10); //生成1-10的随机数
if(num<=5){
resolve(num);
}
else{
reject('数字太大了');
}
}, 2000);
});
return p;
}
getNumber()
.then(
function(data){
console.log('resolved');
console.log(data);
},
function(reason, data){
console.log('rejected');
console.log(reason);
}
);getNumber函数用来异步获取一个数字,2秒后执行完成,如果数字小于等于5,我们认为是“成功”了,调用resolve修改Promise的状态。否则我们认为是“失败”了,调用reject并传递一个参数,作为失败的原因。
运行getNumber并且在then中传了两个参数,then方法可以接受两个参数,第一个对应resolve的回调,第二个对应reject的回调。所以我们能够分别拿到他们传过来的数据。多次运行这段代码,你会随机得到下面两种结果: 
catch的用法
我们知道Promise对象除了then方法,还有一个catch方法,它是做什么用的呢?其实它和then的第二个参数一样,用来指定reject的回调,用法是这样:
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});效果和写在then的第二个参数里面一样。不过它还有另外一个作用:在执行resolve的回调(也就是上面then中的第一个参数)时,如果抛出异常了(代码出错了),那么并不会报错卡死js,而是会进到这个catch方法中。请看下面的代码:
getNumber()
.then(function(data){
console.log('resolved');
console.log(data);
console.log(somedata); //此处的somedata未定义
})
.catch(function(reason){
console.log('rejected');
console.log(reason);
});在resolve的回调中,我们console.log(somedata);而somedata这个变量是没有被定义的。如果我们不用Promise,代码运行到这里就直接在控制台报错了,不往下运行了。但是在这里,会得到这样的结果:
resolved
4
rejected
ReferenceError:somedata is not defined(...)也就是说进到catch方法里面去了,而且把错误原因传到了reason参数中。即便是有错误的代码也不会报错了,这与我们的try/catch语句有相同的功能。
Ajax中的使用案例

假如有a,b请求,b依赖a的请求数据。如下:
function a(){
return new Promise(function(res,rej){
$.ajax({
url:"a接口",
type: "GET",
async:true,
dataType:"json",
success:function(data){
console.log(data,"a");
res(data);
}
})
});
}
function b(data){
console.log(data,"data");
return new Promise(function(res,rej){
$.ajax({
url:"b接口",
type: "POST",
async:true,
data:JSON.stringify(data),
dataType:"json",
success:function(data){
console.log(data,"b");
res();
}
})
});
}
$("#btn").click(function(){
a().then(function (data){
b(data);
}).then(function(){
})
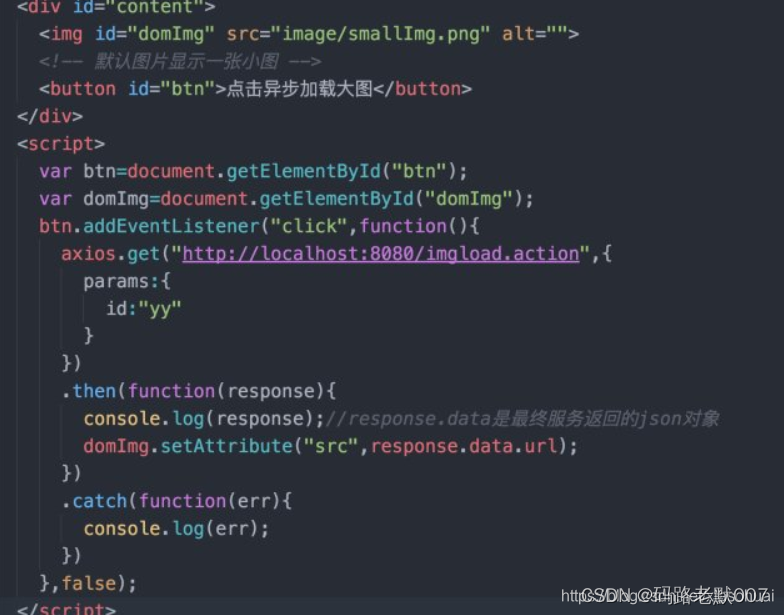
})注:Axios 是一个基于 promise 的 HTTP 库。

Promise.all()的使用
描述
1.await 可以获得多个promise 的返回结果
2. Promise.all 返回的也是promise,所以可以直接await Promise.all();
1. 使用Promise.all()
function fn(){
return new Promise((resolve,reject)=>{
let randomNum = parseInt(Math.random()*6+1);
console.log(randomNum);
if(randomNum>3){
resolve('买');
}
else{
reject('不买');
}
})
}
Promise.all([fn(),fn()]).then((x)=>{console.log(x,'success')},(y)=>{console.log(y,'error');});Promise.all 里面参数为一个数组,数组的每一项是一个返回promise 的函数调用。
then 的第一个参数是所有promise都成功的调用,返回结果是一个数组,数组的每一项为函数promise 的返回结果。
then 的第二个参数:返回结果有一个失败则执行失败的回调,拿到的是第一个失败的值。
2. 使用await
await 是可以获得多个promise 返回结果的,Promise.all()返回的也是promise结果。所以想要使用await 拿到多个promise的返回值,可以直接await Promise.all();
function fn(){
return new Promise((resolve,reject)=>{
let randomNum = parseInt(Math.random()*6+1);
console.log(randomNum);
if(randomNum>3){
resolve('买');
}
else{
reject('不买');
}
})
}
async function test(){
try{
let res = await Promise.all([fn(),fn()]);
console.log(res,'success');
}
catch(error){
console.log(error,'error');
}
}
test();- Promise.all([fn(),fn()]) 都返回resolve(); 才能够拿到成功的返回值
- Promise.all([fn(),fn()]) 有一个返回reject(), 则进入catch(error), 拿到失败的返回值
实际案例
这边引入两个接口,获取结果,然后取到两个接口的值的和。通过Promise.all,能够获得和。
selectRewiewTaskNum() {
console.log('我要获取复核的数据')
let promiseValues = [ApiSign.selectReviewCount(), ApiSign.selectAssetPoolNum()]
Promise.all(promiseValues).then(res => {
console.log('res', res)
this.billTaskNum = res[0].data.billTaskNum
this.assetPoolTaskNum = res[1].data.assetPoolTaskNum
this.taskNumber2 = this.assetPoolTaskNum + this.billTaskNum
console.log('数据是', this.assetPoolTaskNum, this.billTaskNum)
})
},Promise.race()使用
Promise.race其实使用的并不多,如果真要使用。我们可以提出这样一个需求:
比如:点击按钮发请求,当后端的接口超过一定时间,假设超过三秒,没有返回结果,我们就提示用户请求超时
<template>
<div class="box">
<el-button type="primary" plain @click="clickFn">点击测试</el-button>
</div>
</template>
<script>
export default {
name: "App",
methods: {
async clickFn() {
// 第一个异步任务
function asyncOne() {
let async1 = new Promise(async (resolve, reject) => {
setTimeout(() => {
// 这里我们用定时器模拟后端发请求的返回的结果,毕竟都是异步的
let apiData1 = "某个请求";
resolve(apiData1);
}, 4000);
});
return async1;
}
console.log("异步任务一", asyncOne()); // 返回的是pending状态的Promise对象
// 第二个异步任务
function asyncTwo() {
let async2 = new Promise(async (resolve, reject) => {
setTimeout(() => {
let apiData2 = "超时提示";
resolve(apiData2);
}, 3000);
});
return async2;
}
console.log("异步任务二", asyncTwo()); // 返回的是pending状态的Promise对象
// Promise.race接收的参数也是数组,和Promise.all类似。只不过race方法得到的结果只有一个
// 就是谁跑的快,结果就使用谁的值
let paramsArr = [asyncOne(), asyncTwo()]
Promise
.race(paramsArr)
.then((value) => {
console.log("Promise.race方法的结果", value);
if (value == "超时提示") {
this.$message({
type:"warning",
message:"接口请求超时了"
})
}else{
console.log('正常操作即可');
}
})
},
},
};
</script>