目 录
摘 要 I
Abstract II
目 录 III
图清单 V
表清单 VII
1 绪论 1
1.1 动物领养网站的现状与发展 1
1.2 “万千宠爱”动物领养网站的研究内容 2
1.3 “万千宠爱”动物领养网站的研究目的和意义 2
1.4 本章小结 3
2 本“万千宠爱”动物领养网站的分析 4
2.1 可行性分析 4
2.2 需求分析 4
2.3 框架介绍 6
2.4 本章小结 7
3 本“万千宠爱”动物领养网站的概要设计 8
3.1 网站功能和数据设计 8
3.2 网站数据库设计 22
3.3 本章小结 26
4 本“万千宠爱”动物领养网站的详细设计与实现 27
4.1 用户模块的设计与实现 27
4.2 动物模块的设计与实现 36
4.3 领养动物模块的设计与实现 38
4.4 寄养服务模块的设计与实现 42
4.5 管理员模块的设计与实现 43
4.6 本章小结 52
5 本“万千宠爱”动物领养网站的运行与效果分析 53
5.1 网站运行效果 53
5.2 本章小结 68
6 软件测试 69
6.1 测试简介 69
6.2 测试进度 71
6.3 测试资源 71
6.4 测试策略 72
6.5 测试风险 74
6.6 测试用例 74
6.7 缺陷报告 79
6.8 本章小结 79
7 总结与展望 80
7.1 总结 80
7.2 展望 80
参考文献 82
致谢 83
2.2 需求分析
根据对国内外动物网站发展现状的研究,分析了国内动物领养网站存在的缺陷,结合了用户的需求,总结得到本“万千宠爱”动物领养网站在功能设计和性能要求方面的需求。
2.2.1 功能需求
(1)前端界面模块
游客可以查看本网站上的“关于我们”、“领养须知”、“宠物领养”、“宠物小知识”、“寄养服务”、“救助站”、“我们的故事”这七个板块内容。“关于我们”板块较为详细的介绍了本网站的发展历程、目标规划等,用户登录后,还可在志愿者申请板块,提交志愿者申报;“领养须知”板块为用户介绍了在本网站领养动物的必备条件及领养流程;“宠物领养”板块展示了待领养的动物们;“宠物小知识”板块是给没有饲养经历的或经验不足的用户提供一个饲养指南;在“寄养服务”板块可查看寄养须知、条件,申请寄养,当然,游客没有提交申请寄养权限,需注册登录后方可操作;“救助站”板块介绍了线下救助站点的位置及联系方式;“我们的故事”板块给用户讲述了一些关于宠物和它的“铲屎官”之间的奇妙故事。
(2)用户模块
用户在注册登录完成后,可自由浏览本网站的内容,可进行线上申请领养自己心仪的动物、线上申请寄养服务、志愿者申报、提交留言等操作,这些申请操作都需管理员审核通过方可进入下一步。用户可以在“个人中心”板块,对个人信息进行修改、密码重置,可对自己的领养动物记录、寄养订单信息、志愿者申报状态、留言回复情况等进行查看、修改等操作。
(3)管理员模块
本网站的管理员在注册账号后,可登录网站的后端管理系统,登录后可对“管理员管理”、“用户管理”、“动物管理”、“动物类别”等几个板块进行查看、修改、删除、添加操作。在管理员模块中加入Echarts数据可视化,使繁杂的数据通过简洁的图标形式展示出来,方便管理员随时跟踪网站的运行情况。后端管理员对用户所提交的领养申请、寄养申请、志愿者申报要及时查看并给出审核意见,对申请的状态信息进行修改。管理员要及时回复用户的留言,及时帮助用户解决问题,听取用户建议。
(4)寄养订单模块
前端界面的“寄养服务”板块为用户详细介绍了寄养须知和寄养条件,用户在同意寄养协议后可线上提交寄养订单,并提前支付一定的押金和服务费用。寄养订单在成功支付提交后,页面跳转到个人中心,用户选择“寄养订单”板块查看寄养订单信息。后端管理员根据订单的执行情况及时对订单状态进行修改操作。
(5)领养动物模块
用户可在本动物领养网站上根据动物分类查看待领养的动物,可进行单击查看动物详情操作,对于心仪的动物,还未决定领养,可加入领养意向单随时查看。用户选定心仪的动物后,需仔细阅读领养须知、领养条件等内容,在单击同意领养协议书单选框后方可填写领养申请表,点击提交申请按钮并预付款后仍需等待管理员受理审核,审核通过后,在线下救助站点进行领养。用户可在个人中心的“领养记录”板块查看领养申请的审核状态。如果用户不能确定是否领养,可以先将该动物加入领养意向单。
(6)动物模块
在前端界面可以查看到线下救助站点所有的小动物,包括已领养的和待领养的动物,本网站还对动物的种类进行划分,简单分为猫咪、狗子、老鼠、其他。用户可以根据自己想要领养的动物种类,查看想喜欢的动物。管理员会对动物信息进行及时更新,保证动物信息的真实性、实时性、可靠性。
2.2.2 性能需求
本动物领养网站是面对所有人,网站的兼容性高,稳定性好,在各类电脑上都能够稳定运行,也适应多数主流浏览器,因此,本网站满足性能需求。
3 本“万千宠爱”动物领养网站概要设计
3.1 网站功能和数据设计
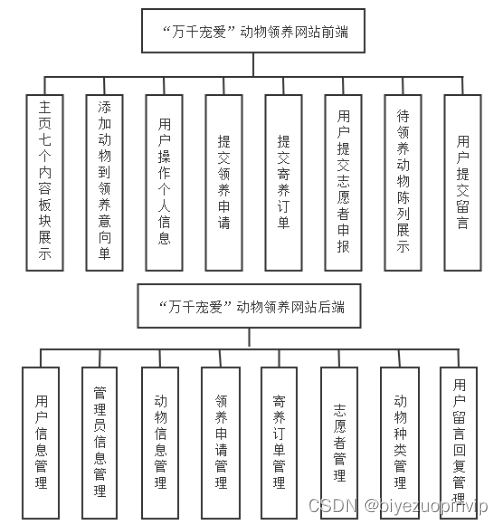
在对本动物领养网站进行编码实现之前,必须要对网站进行整体功能分析。需要对其进行整体分析。这里,将本网站划分为两个部分,即前台和后端管理系统,这两个部分每一个里面都包含了好几个模块,需要对这些模块之间的关联关系进行整理。通过对网站功能进行整体功能分析,并设计出功能结构图,可以使本网站前后端功能明确,架构层次清晰明了;在之后编码实现时,也能够分模块进行,快速上手。后期对网站的维护工作也会根据模块划分来进行,提高工作效率。本“万千宠爱”动物领养网站的整体功能结构见图3-1。

图3-1 整体功能结构图
(1)算法设计思路
在本网站前端的任一界面的导航栏中都能够看到“领养动物”,将鼠标悬停,会弹出动物分类,选择想要了解的一种进入该页面,该页面陈列展示了某一动物种类的所有待领养的动物。提前将动物的图片存到服务器上,当前端实现动物信息展示,将当前动物类型作为参数,通过Axios向后台发送一次请求,获取当前类型的动物信息,动物管理模块的Controller控制层调用Service业务层里按类型查找动物信息的方法,Service业务层调用Mapper持久层的方法来实现与数据库信息的查询,返回的数据以List集合方式存储在控制器,将该信息以JSON格式传送到前端,定义一个新的List,原List将该信息赋值给新List,通过调用新建的List获取数据。
(2)实现代码
<!--动物陈列显示-->
<ui>
<li v-for="a in animal">
<!-- Single Product Start -->
<div class="product-inner">
<div class="thumb">
<!-- 超链接拼接参数,跳转到详情界面 a.aid是该商品的id -->
<a :href="'/animaldetails.html?aid='+a.aid" class="image">
<!--图片调用拼接参数,获取数据库图片信息a.picture是该商品的图片链接-->
<img class="fit-image" :src="'/img/'+ a.picture" alt="Product"/> </a>
<span class="badges"><span class="sale">-18%</span></span>
<div class="action-wrapper">
<a href="#/" class="action quickview" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quickview">
<i class="ti-plus"></i></a>
<a href="wishlist.html" class="action wishlist" title="Wishlist">
<i class="ti-heart"></i></a>
<a href="cart.html" class="action cart" title="Cart">
<i class="ti-shopping-cart"></i></a>
</div>
</div>
<div class="content">
<h5 class="title"><a :href="'/animaldetails.html?aid='+a.aid" >{{a.aname}}</a></h5>
<span class="rating">
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i></span>
<span class="price">
<span class="new">{{a.avariety}}</span>
</span>
<!-- Cart Button Start -->
<div class="cart-btn action-btn">
<div class="action-cart-btn-wrapper d-flex">
<div class="add-to_cart">
<a class="btn btn-primary btn-hover-dark rounded-0" href="cart.html">Add to cart</a>
</div>
<a href="wishlist.html" title="Wishlist" class="action"><i class="ti-heart"></i></a>
<a href="#/" class="action quickview" data-bs-toggle="modal" data-bs-target="#quick-view" title="Quickview">
<i class="ti-plus"></i></a>
</div>
</div>
<!-- Cart Button End -->
</div>
</div>
</div>
<!-- Single Product End -->
</li>
</ui>