目录
本文概述
作者介绍
创建主窗口
水平布局
垂直布局
栅格布局
分裂器水平布局
分裂器垂直布局
自由布局
取消原先控件的布局的方法
尾言
本文概述
PYQT5是一个基于python的可视化GUI开发框架,具有容易上手,界面美观,多平台部署等优点,作者将通过一系列教程,带领大家从零基础到入门~能够自主实现GUI开发。
作者介绍
作者本人是一名人工智能炼丹师,目前在实验室主要研究的方向为生成式模型,对其它方向也略有了解,希望能够在CSDN这个平台上与同样爱好人工智能的小伙伴交流分享,一起进步。谢谢大家鸭~~~

如果你觉得这篇文章对您有帮助,麻烦点赞、收藏或者评论一下,这是对作者工作的肯定和鼓励。
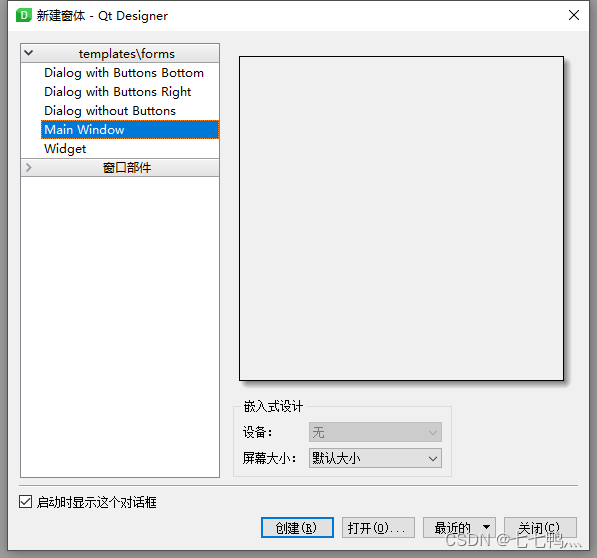
创建主窗口

我们选择Main Window然后点击创建,即可创建我们GUI界面的主窗口

水平布局
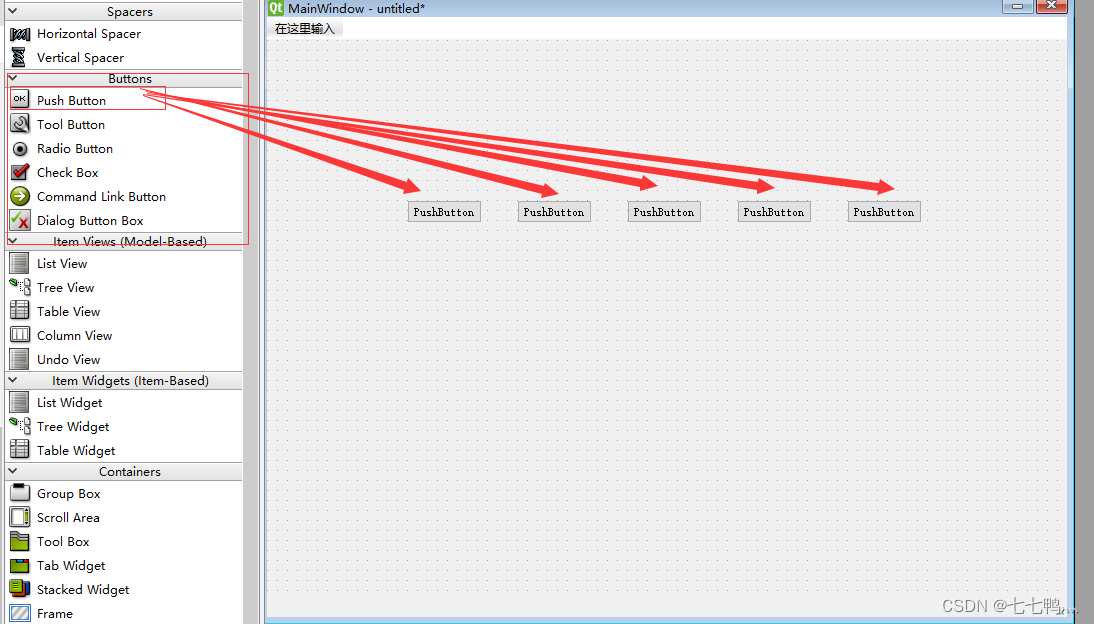
首先,我们从左边的控件栏里拖动5个按钮控件进我们的主窗口里

然后,我们按住鼠标左键,将主界面中的五个按钮控件选中

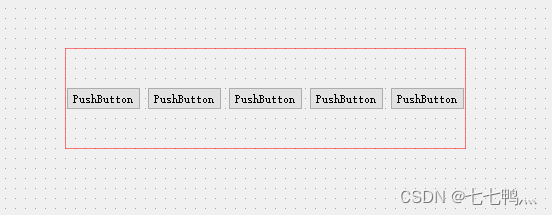
然后点击鼠标右键,选择布局中的水平布局

我们可以尝试拖动改变一下水平布局的宽高,我们可以发现水平布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着水平布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变
垂直布局
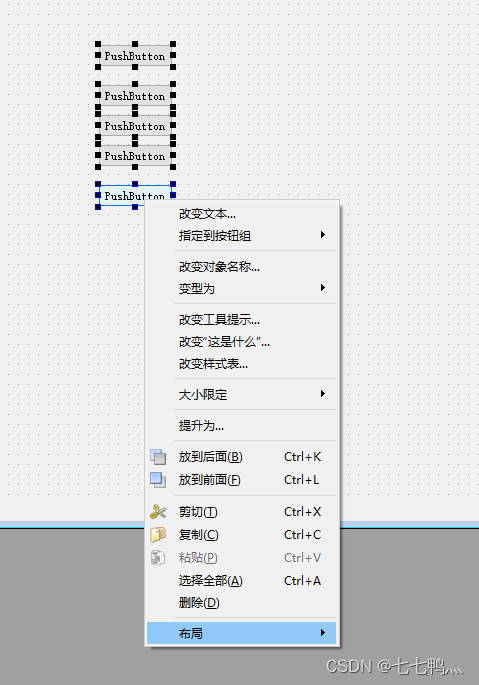
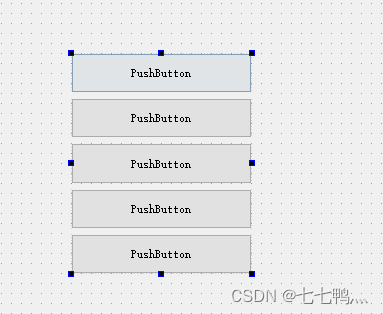
同水平布局一样,我们先准备5个按钮控件并垂直摆放

选择布局中的垂直布局

我们可以尝试拖动改变一下垂直布局的宽高,我们可以发现垂直布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着垂直布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变

栅格布局
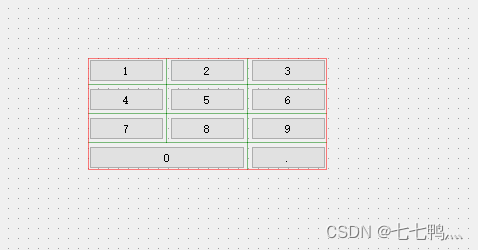
我们模仿键盘上的数字区,布置11个按钮控件,具体如下图所示

我们选中所有控件后,选中栅格布局

我们可以尝试拖动改变一下栅格布局的宽高,我们可以发现栅格布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着栅格布局的宽度的改变进行改变,但是按钮控件的高度不会随着布局的高度改变进行改变
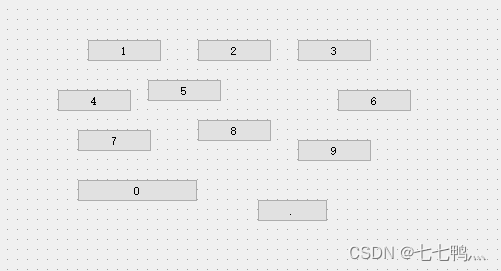
此外,我们还需要尽可能的将控件摆放整齐,否者布局后的控件位置可能会错乱 ,如下图的错误例子演示


不过实际使用下来,布局的识别还是非常准确的,只要不是歪得太离谱,基本都能准确识别。
分裂器水平布局
继续请出我们的老演员F5

布局选中分裂器水平布局

我们可以尝试拖动改变一下分裂器水平布局的宽高,我们可以发现分裂器水平布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着分裂器水平布局的宽度的改变进行改变,按钮控件的高度也会随着布局的高度改变进行改变。
分裂器垂直布局
跟上面的操作,差不多


我们可以尝试拖动改变一下分裂器垂直布局的宽高,我们可以发现分裂器垂直布局中的按钮控件会保持等宽,等距离。其中,布局中的按钮控件的宽度会随着分裂器垂直布局的宽度的改变进行改变,按钮控件的高度也会随着布局的高度改变进行改变。
自由布局
自由布局顾名思义就是控件的位置,大小都是我们自己手动去调整的,也可以通过控件的属性编辑器去进行调整。

我们先创建一个控件,并选中该控件

其中,geometry属性中的[(301,275),]是该控件与它上级容器左上角的坐标,比如目前我们这个按钮控件是放在主窗口下的,所以这个(301,275)就是距离主窗口左上角坐标(0,0)的x,y距离。如果我们把这个控件放到一个容器窗口里,那么这个坐标就是基于容器窗口左上角的坐标去决定的。因此我们可以更改geometry里面的这个坐标去改变我们控件的相对位置
[,75x20]是控件的 宽和高,我们也可以通过修改这个参数去改变控件的宽和高
取消原先控件的布局的方法

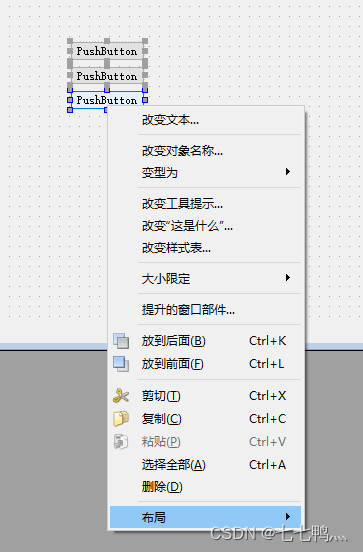
对已经有布局的控件右键,然后选中布局中的打破布局即可

这一章的内容确实有点水,主要没有太多东西好讲的
尾言

如果您觉得这篇文章对您有帮忙,请点赞、收藏。您的点赞是对作者工作的肯定和鼓励,这对作者来说真的非常重要。如果您对文章内容有任何疑惑和建议,欢迎在评论区里面进行评论,我将第一时间进行回复。