这个我只能比较遗憾的说 小程序中大部分操作文件的API都是异步的
所以这个函数 我们还是要异步返回
其实大家肯定也都喜欢同步的
imageToBase64(image) {
return new Promise((resolve, reject) => {
const filePath = image.path;
// 获取图片文件大小
wx.getFileInfo({
filePath: filePath,
success: function (fileInfo) {
const fileSize = fileInfo.size;
// 读取图片文件内容
wx.getFileSystemManager().readFile({
filePath: filePath,
encoding: 'base64',
success: function (res) {
const base64Data = `data:${image.type};base64,${res.data}`;
resolve(base64Data);
},
fail: function (err) {
reject(err);
}
});
},
fail: function (err) {
reject(err);
}
});
});
}
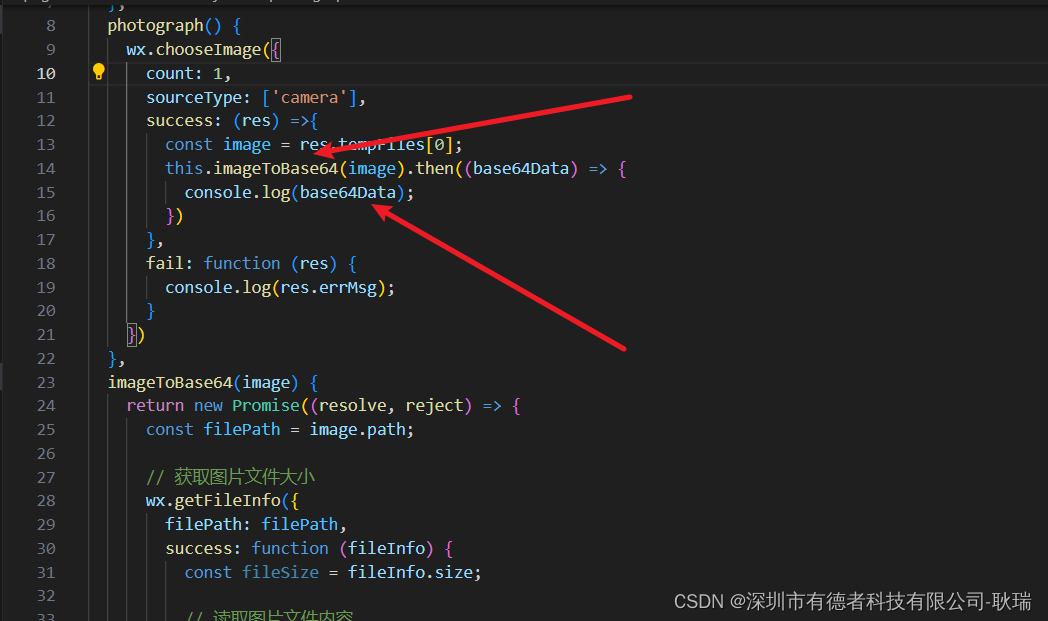
这个函数 接受一个图片对象 然后将其转成Base64字符串 通过Promise异步回到传回返回值
然后的话 我们可以用then 或者 async/await的形式来调用他 这里我还是喜欢then

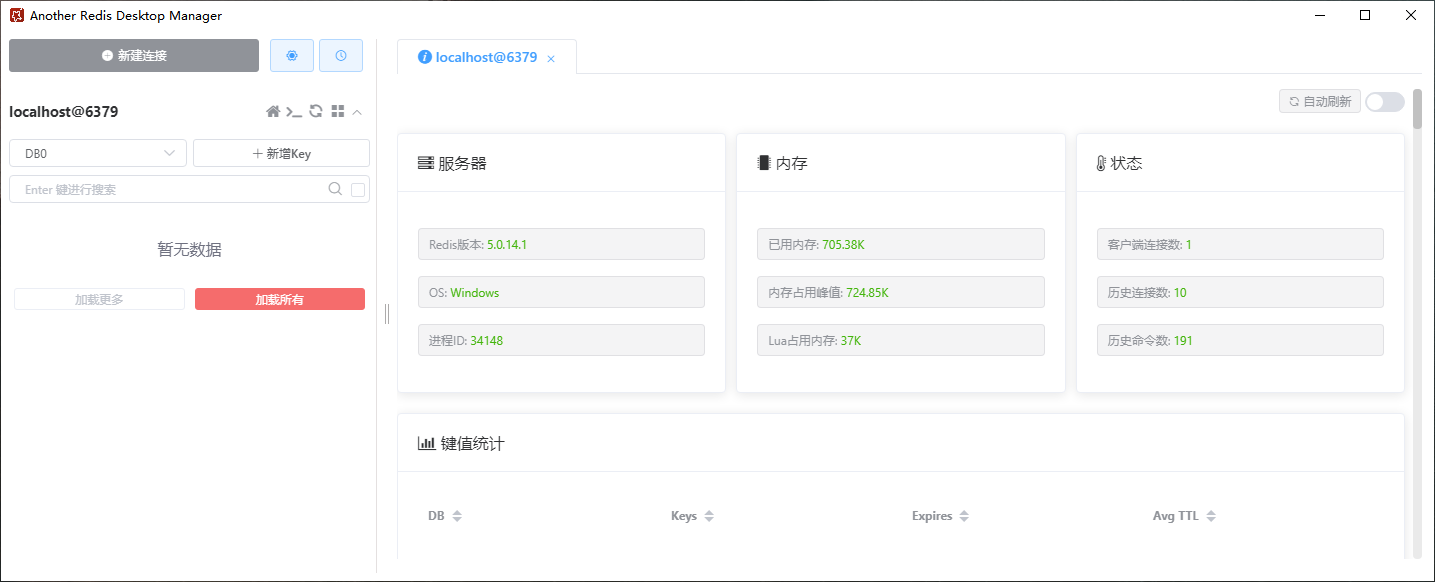
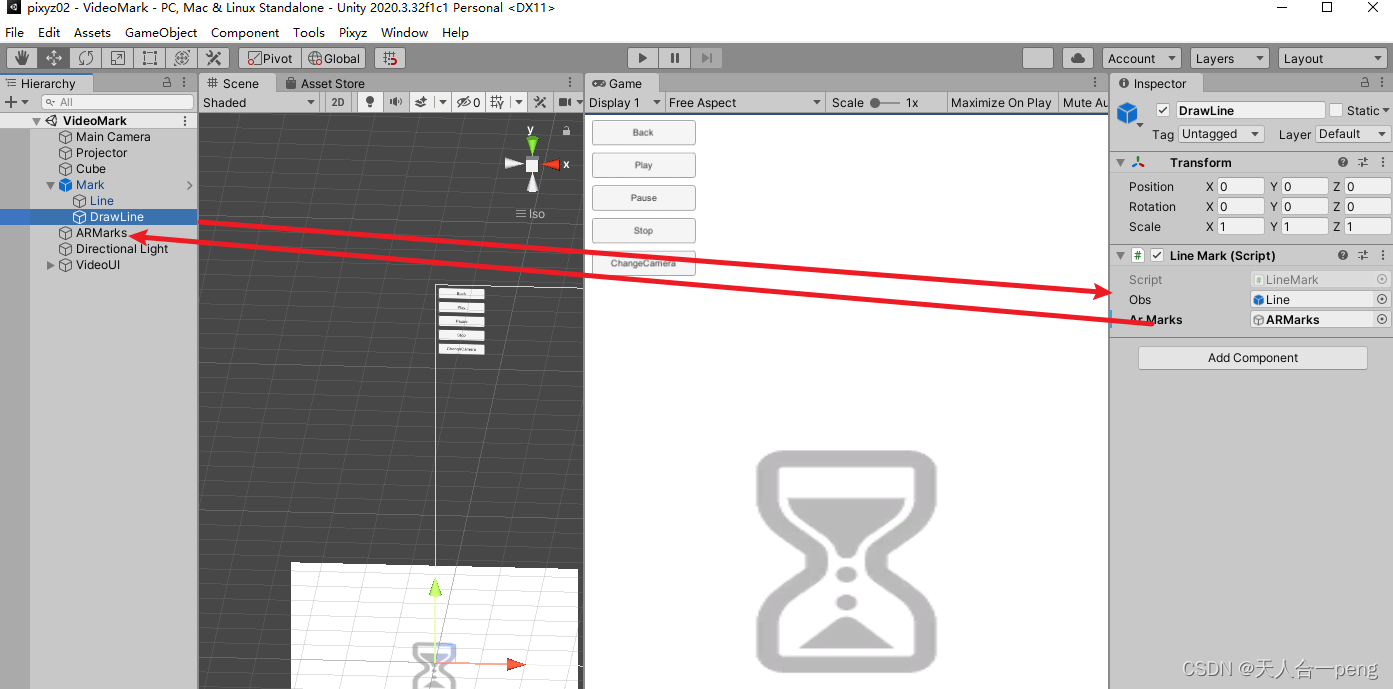
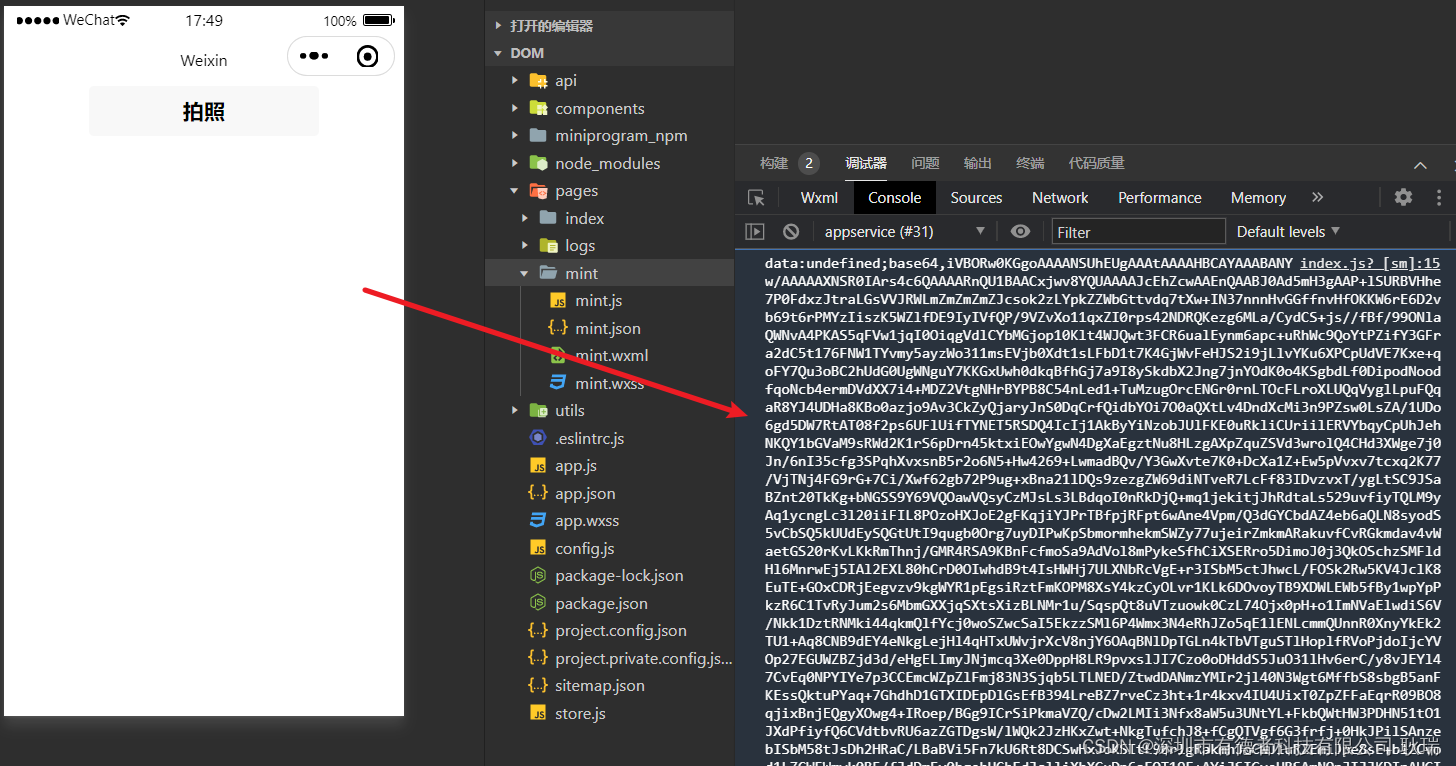
然后我们运行效果如下




![[JAVAee]MyBatis](https://img-blog.csdnimg.cn/c273c17638fa47e2b15134f8e29e9e59.png)

![[Linux]Git](https://img-blog.csdnimg.cn/5129e0a8fe7f43efb1c4054ae09e2021.png)