子元素的基线和父元素的基线是用于文本对齐的重要概念。让我解释一下它们分别指的是什么:
-
子元素的基线(Baseline of Child Elements):
子元素的基线是指子元素内文本的底部边缘,特别是字母的底部边缘。在包含文本的元素中,每个字母都有一个基线,这个基线决定了文本的垂直对齐方式。例如,字母 “x” 的基线就是 “x” 字母底部的那条线。
-
父元素的基线(Baseline of Parent Element):
父元素的基线是指父元素内所有子元素的基线中的最低点。在一个容器中,如果包含多个子元素(例如文字行或内联元素),它们的基线会在父元素内形成一个基线。这个父元素的基线通常用于将多个文本行或内联元素垂直对齐到一个共同的基准线上,以实现一致的文本排列效果。
在Web开发中,特别是在处理文本内容和垂直对齐时,理解子元素和父元素的基线非常重要。理解基线有助于确保文本和元素在页面上以一致的方式对齐,以实现更好的视觉效果。
在Bootstrap中可以利用类align-items-baseline实现将子元素在其父容器内基线对齐。
以下是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>基线对齐示例</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<style>
.box{
width: 100%; /*设置宽度*/
height: 70px; /*设置高度*/
}
</style>
<body class="container">
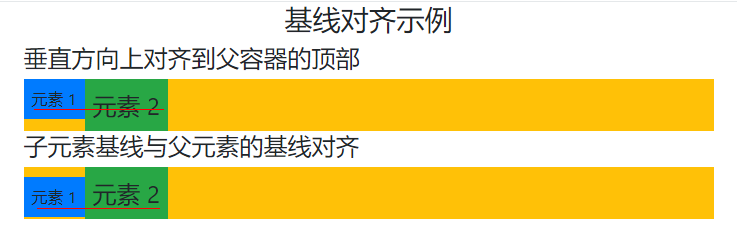
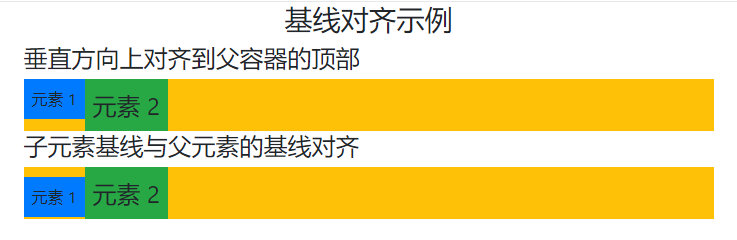
<h3 align="center">基线对齐示例</h3>
<h4>垂直方向上对齐到父容器的顶部</h4>
<div class="d-flex align-items-start bg-warning">
<div class="p-2 bg-primary">元素 1</div>
<div class="p-2 bg-success" style="font-size: x-large;">元素 2</div>
</div>
<h4>子元素基线与父元素的基线对齐</h4>
<div class="d-flex align-items-baseline bg-warning">
<div class="p-2 bg-primary">元素 1</div>
<div class="p-2 bg-success" style="font-size: x-large;">元素 2</div>
</div>
</body>
</html>
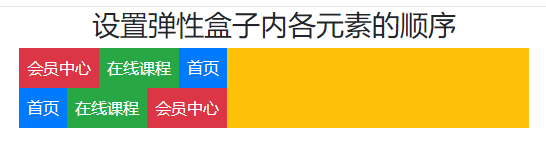
运行效果如下图所示:

从上面的运行效果中,我们可以明显看出,如果容易设置了基线对齐,那么各元素的文字的底部是对齐的。