一、首先用插件webpack-bundle-analyzer查看自己各个包的体积
插件用法参考之前博客
vue-cli项目中,使用webpack-bundle-analyzer进行模块分析,查看各个模块的体积,方便后期代码优化
二、发现有几个插件体积较大,有改成CDN引用的必要,先优化2个试试水
比如 echarts、element-ui、element-variables.scss、lay-excel、moment

第一次 npm run build 的体积是 4.29MB

尝试优化,分为这几步
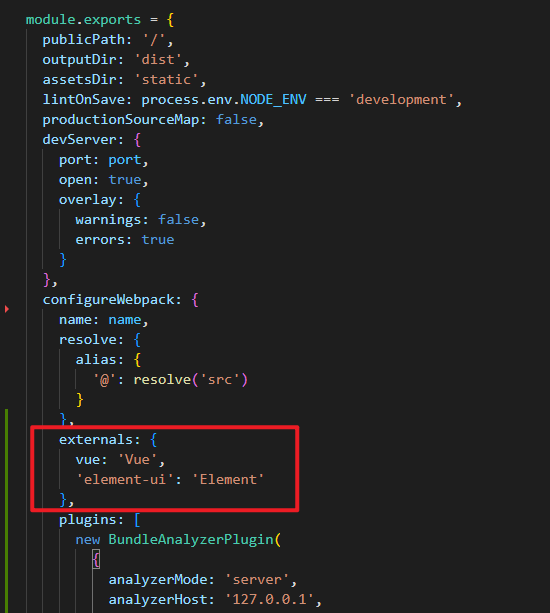
1.在vue.config.js中webpack的externals忽略打包
externals: {
vue: 'Vue',
'element-ui': 'Element'
},2.在 module.exports - configureWebpack 里面写

3.index.html里引入vue和element的cdn资源, index.html路径为public/index.html
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script>4.注释main.js的引用

很好,成功了,但没完全成功,有坑!!

坑1:vue.config.js 的externals配置, 饿了么取名一定要是Element : 'element-ui': 'Element'
如果是ElementUI会报错:Uncaught ReferenceError: ElementUI is not defined
坑2:CDN引入vue一定要在element-ui前面
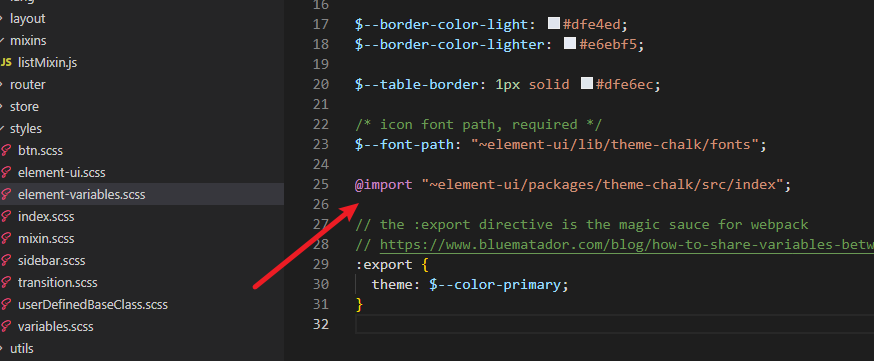
坑3:element-ui的css 明明改成引用cdn ,element-variables怎么还那么大
排查了下 本地引用没有注释干净
@import "~element-ui/packages/theme-chalk/src/index"; 这句要注释

5.再次 npm run dev 看, 很好 element-variables占用没了 体积也小了。

此时打包体积为 2.93

有点意思~
三、通过以上操作了解到CDN优化的流程,接下里搞定剩下的大体积插件
基本只要修改3个地方
1.vue.config.js 配置不打包的插件
2.index.html 引入CDN资源
3.main.js 注释本地引用
externals: {
vue: 'Vue',
'element-ui': 'Element',
echarts: 'echarts',
moment: 'moment'
},<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="icon" href="<%= BASE_URL %>logo.png">
<link href="https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.3/theme-chalk/index.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/vue/2.6.1/vue.js"></script>
<script src="https://cdn.bootcss.com/element-ui/2.15.12/index.js"></script>
<script src="https://cdn.bootcss.com/echarts/3.7.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/moment.js/2.29.4/moment.min.js"></script>
<title><%= webpackConfig.name %></title>
</head>
<body>
<div id="app"></div>
</body>
</html>
1.echarts注释这句
// import * as echarts from 'echarts'
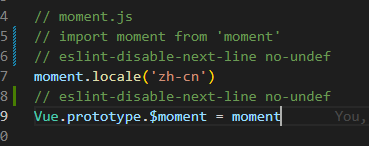
2.需要注意点是 moment只需要注释 // import moment from 'moment'
因为项目中大量使用 this.$moment ,示例:this.$moment(new Date()).format('YYYY-MM-DD HH:mm:ss'), 还是要把 moment 赋值到this上

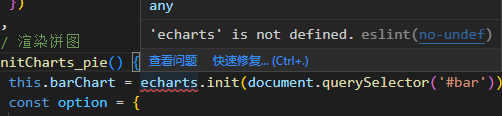
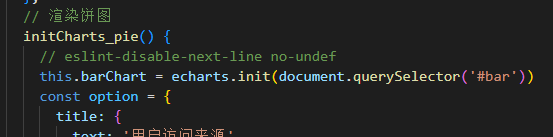
3.如果因为eslint提示 'echarts' is not defined

在上面加 // eslint-disable-next-line no-undef

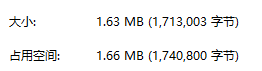
4.此时打包体积 1.63MB,比开始的4.29MB少了三分之二

体积小那网站加载速度还不是飙升
完工~