JMeter是一个集接口调试和性能测试于一体的测试工具,是很多技术型测试人员的必备工具,下面介绍一个如何简单地在JMeter中使用cookie登录一个网站并进行简单断言,拿广大测试人员最熟悉的51testing论坛来举例~
一、收集登录数据
1.用Chrome打开http://bbs.51testing.com/,从URL中收集协议、服务器和路径:http, bbs.51testing.com, forum.php

2.输入用户名和密码,登录成功之后在Console-Network中筛选Fetch/XHR,随便点击一个请求,查看Request Headers中的Cookie数据并收集作为登录凭据:

二、在JMeter中模拟登录
1.打开JMeter,依次创建好以下如下内容:

2.在HTTP请求中输入刚才在URL中收集的数据:

3.在HTTP信息头管理器中输入刚才收集的cookie:

4.一切就绪,启动运行,然后在查看结果树中输入登录用户名初步验证cookie是否可用:

查找到了,说明此cookie是可以用来登录的。
三、利用提取器提取数据作为断言依据
一般来说我们是要进行断言来判断测试成功与否,那我们用提取器来提取关键数据,这里我利用CSS选择器来达到此目的(熟悉自动化测试的童鞋应该了解这个工具~)
1.在Chrome的Console-Elements中找到首页的登录用户名并查看其前端代码,可以用.vwmy:

2.在HTTP请求中创建一个CSS/JQuery提取器,输入名称和刚才在Console中查到的表达式:

3.再次启动运行,查看调试取样器中是否有刚才创建的引用名称username:

居然没有…
经过排查发现只用cookie模拟登录后的页面居然是手机版:

emm…虽然登录成功,手机版页面也不是什么不可接受的事实,但是考虑到一般来讲我们测试工程师调试的时候用PC版肯定更多(除非你一直被领导按在移动测试部~),那么要解决这个问题也很简单,我们把Request Headers中的User-Agent改为PC版的并添加到HTTP信息头管理器中就行了,来告诉工具老子是用的电脑来访问你的:

4.再次启动运行,查看这把调试取样器中是否有刚才创建的引用名称username:

嗯哼,这下有了~
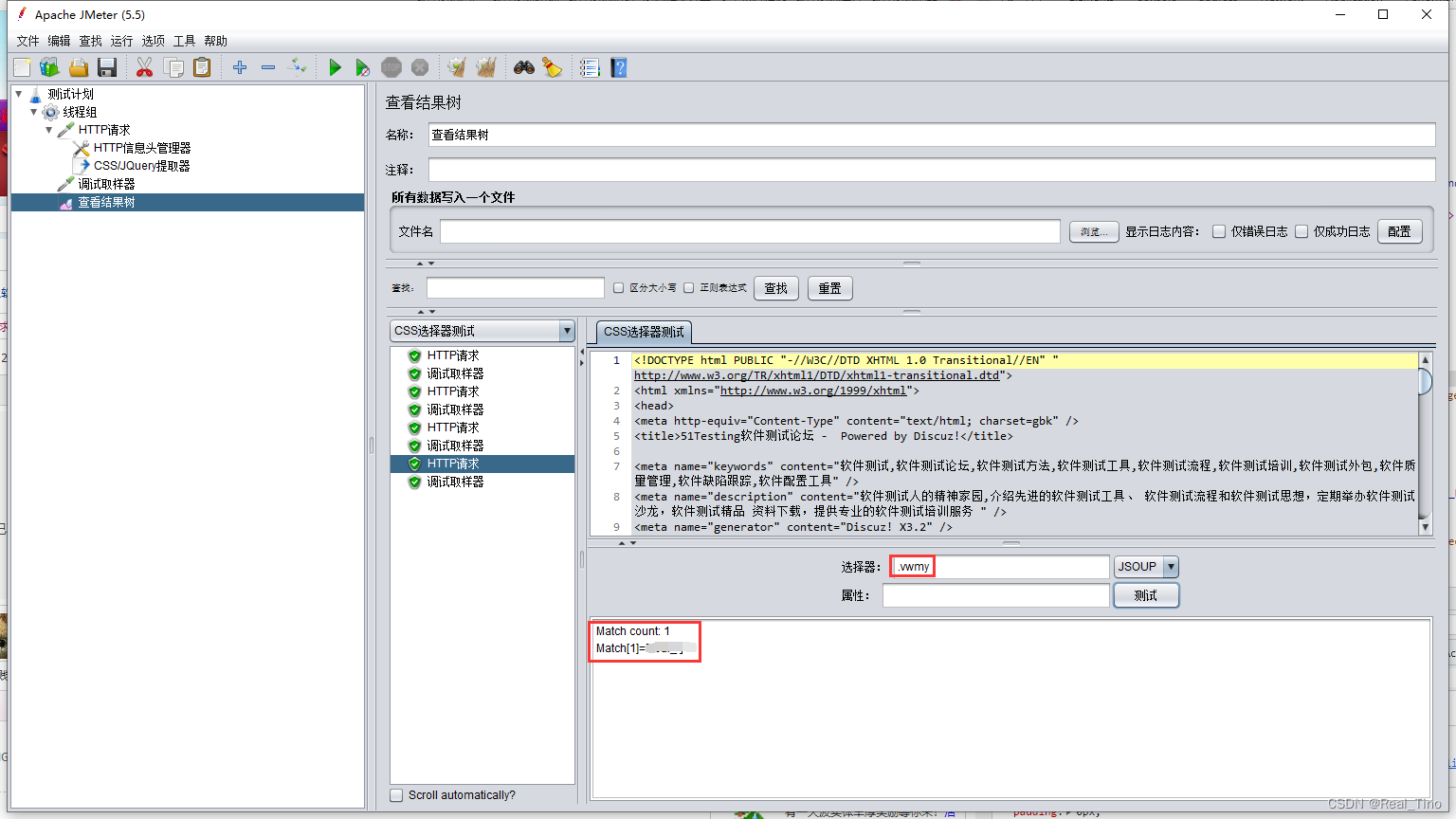
最后顺便来看看HTTP请求-CSS选择器测试中,选择器输入.vwmy的结果:

如愿查到~