qt可以用来设计界面,而pyqt是将qt移植到Python上,通过python语言设计界面,目前最新的版本是qt5。
在PyCharm中使用pyqt5的步骤分为下载和配置两个部分。
1 在PyCharm中下载安装pyqt5相关模块
1.1 下载步骤
PyCharm中要下载的pyqt5相关模块包括pyqt5、pyqt5-tools和pyqt5-designer。
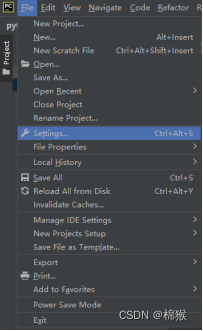
在PyCharm的菜单栏中选择“File->Settings”,如图1所示。

图1 菜单栏打开“Settings”
在弹出“Settings”对话框中,选择左侧的“Project:XXXX”,其中“XXXX”表示项目名称,之后选择“Python Interpreter”(Python解释器),如图2①所示;可以在右侧的列表中看到当前解释器中安装的模块。点击模块左上角的“+”,为当前解释器添加新的模块,如图2②所示。

图2 解释器安装的模块
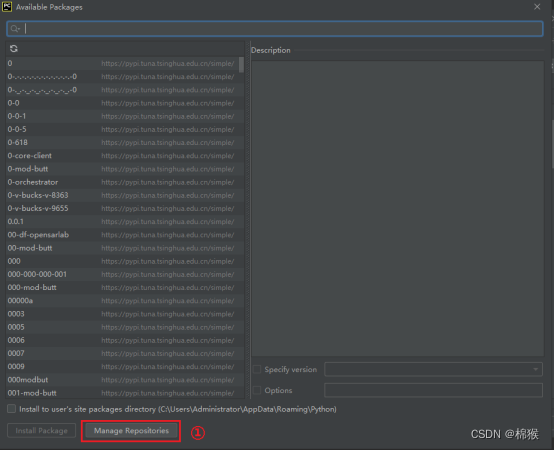
在弹出的“Available Package”(可用包)的对话框中,列出了可以添加的模块。默认情况下,需要在Python官网上下载这些模块,但是Python官网在国外的服务器上,访问速度比较忙,此时可以点击图3①的“Manage Repositories”(管理仓库)按键,设置在国内的Python服务器镜像站点下载这些模块。

图3 解释器可以安装的模块列表
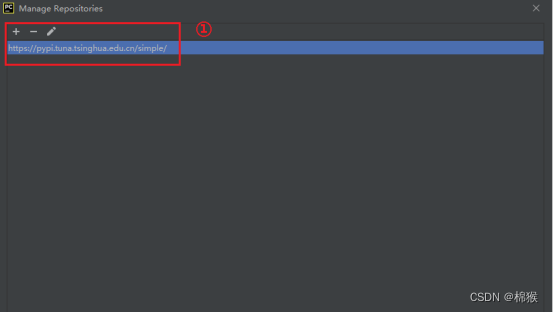
之后,在弹出的“Manage Repositories”对话框中显示当前Python服务器的地址。可以点击图4①中的“-”删除该地址,然后点击“+”添加新的国内镜像地址。

图4 Python服务器地址
在弹出的“Repository URL”对话框中,输入国内镜像地址,如图5所示。

图5 输入Python服务器的新地址
相关链接1 Python服务器国内镜像常用地址
(1)清华大学:Simple Index
(2)阿里云:Simple Index
(3)中国科技大学:Simple Index
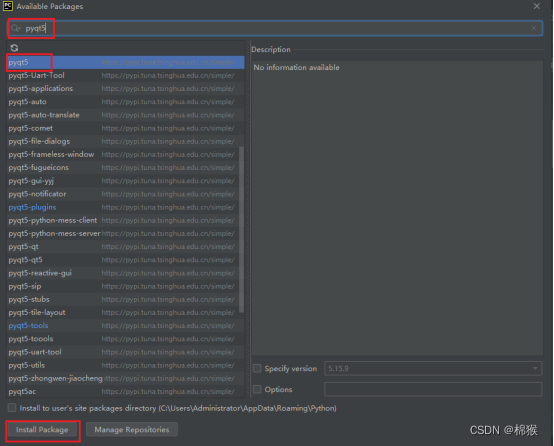
在设置了国内镜像服务器之后,回到“Available Packages”对话框,在对话框上方的搜索栏中输入“pyqt5”模块,选中该模块,点击左下角“Install Package”按键,安装该模块。

图6 安装pyqt5模块
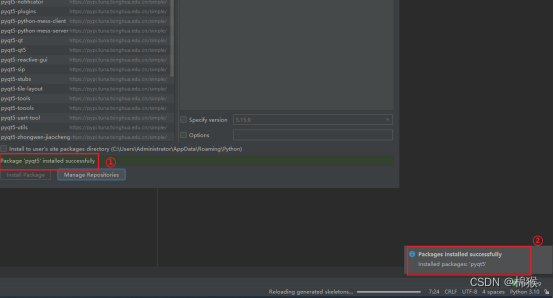
模块安装成功后,会在对话框下方以及PyCharm界面右下角有相应提示,如图7①和图7②所示。

图7 pyqt6安装成功
使用相同的方法来安装“pyqt5-tools”模块和“pyqt5designer”模块。