1 浏览器的进程模型
1.1 进程
程序运行需要有它自己专属的内存空间,可以把这块内存空间简单的理解为进程。
每个应用至少有一个进程,进程之前相互独立,即使要通信,也需要双方同意。比如:qq、微信、王者荣耀进程。
1.2 线程
有了进程之后就有了内存空间,就可以运行程序的代码了;运行代码的【人】称之为【线程】。
一个进程至少有一个线程,进程开启后会自动创建一个线程来运行代码,该线程称之为主线程。
如果程序需要同时执行多块代码,主线程就会启动更多的线程来执行代码,所以一个进程中可以包含多个线程。
1.3 浏览器有哪些进程和线程?
浏览器是一个多进程多线程的应用程序‘
浏览器内部工作及其复杂;
为了避免相互影响,为了减少连环奔溃的几率,当启动浏览器后,它会自动启动多个进程。
主要有三个进程:浏览器进程、网络进程、渲染进程;
- 浏览器进程
主要负责界面显示、用户交互、子进程管理等等。浏览器进程内部会启动多个线程处理不同的任务。- 网络进程
负责加载网络资源、网络进程内部会启动多个线程来处理不同的网络任务;- 渲染进程
渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会为每一个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。(后面可能会变,因为开很多标签页,会开很多进程,占用很多内存,可能会改成一个站点一个进程);
2 渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要它处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画60次 (FPS 帧率)
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- …
思考: 为什么渲染进程不适用于多个线程来处理这些事情?
要处理这么多的任务,主线程遇到了一个前所未有的难题:如何调度任务?
比如:
- 我正在执行一个 JS 函数,执行到一半的时候,用户点击了按钮,我应该立即执行点击事件的处理函数吗?
- 我正在执行一个 JS 函数,执行到一半的时候,某个计时器到达了时间,我应该立即去执行它的回调吗?
- 浏览器进程通知我“用户点击了按钮”,与此同时,某个计时器也到达了时间,我应该处理哪一个呢?
- …
渲染主线程想出了一个绝妙的主意来处理这个问题:排队

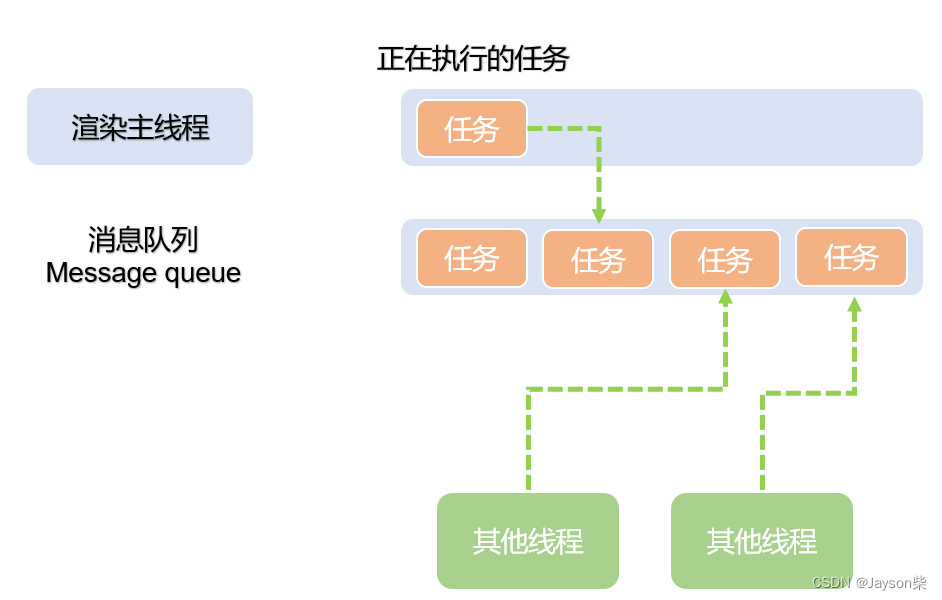
- 最开始的时候,渲染主线程会进行一个无线循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一个循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务。
整个过程,被称之为事件循环(消息循环)。
3 若干解释
3.1 异步
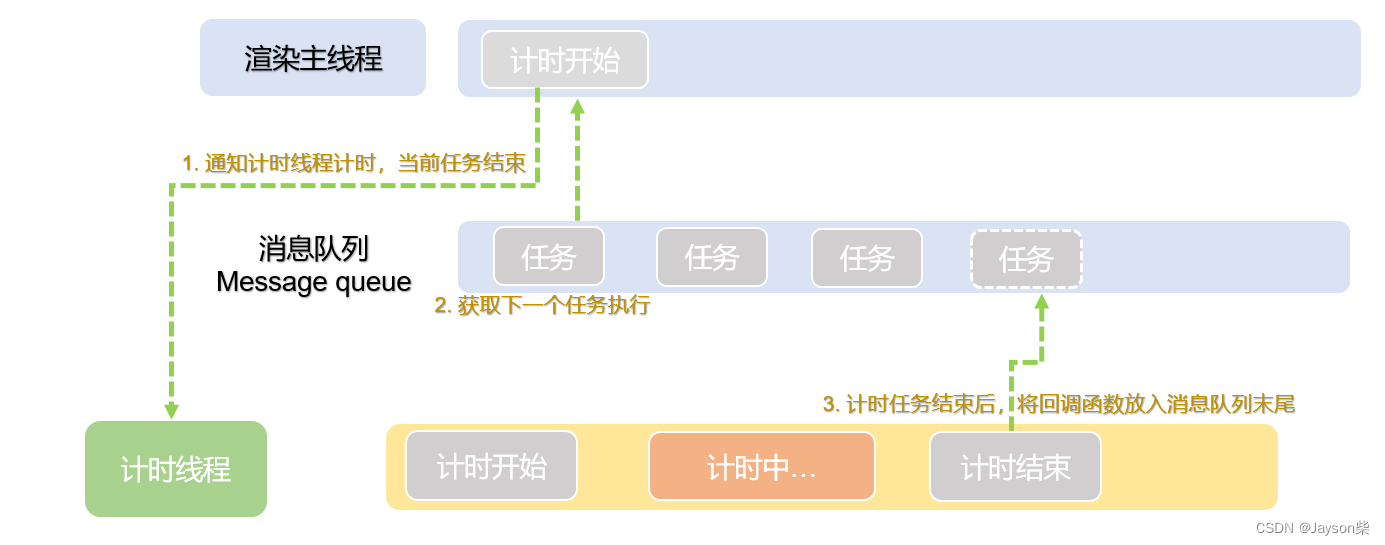
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
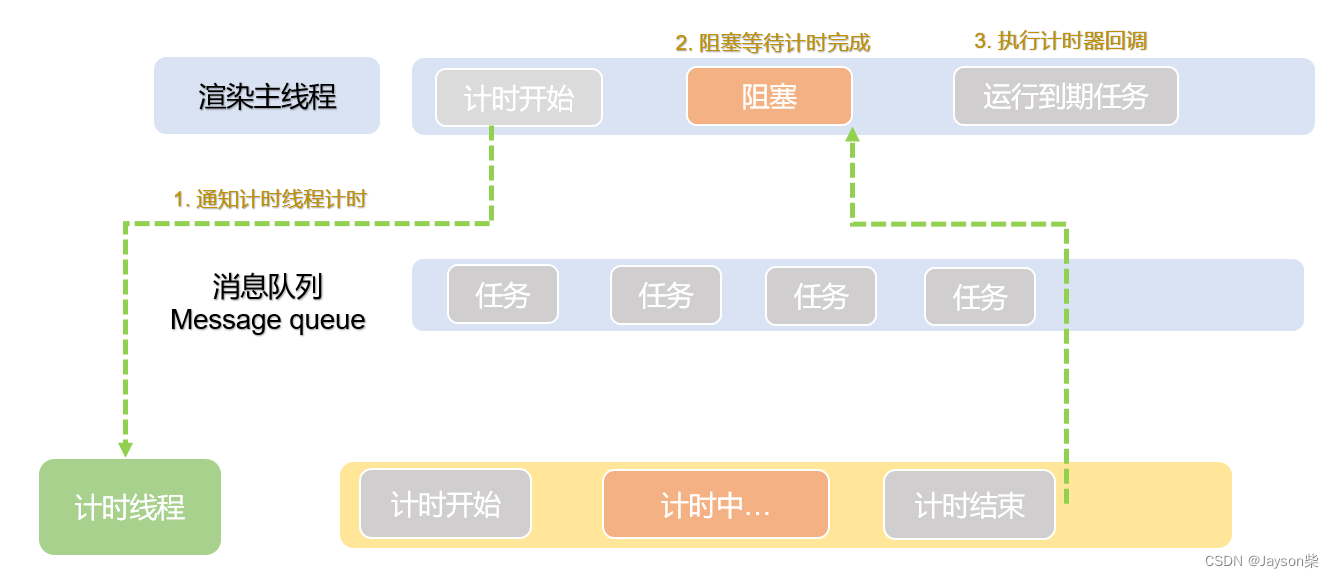
- 计时完成后需要执行的任务 —— setTimeout、setInterval
- 网络通信完成后需要执行的任务 —— XHR、Fetch
- 用户操作后需要执行的任务 —— addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于阻塞状态,从而导致浏览器卡死;

渲染主线程承担着及其重要的工作,无论如何都不能阻塞;
因此,浏览器选择异步来解决这个问题;

使用异步的方式,渲染主线程永不阻塞;
如何理解 JS 的异步?
JS是一门单线程的语言,因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个;渲染主线程承担着诸多的工作:渲染页面、执行 JS
都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白地浪费时间,另一方面导致页面无法及时刷新,给用户造成卡死的现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计数器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅执行。
3.2 JS 为什么会阻塞渲染
3 秒后渲染新的 textContent
btn.onclick = function () {
h1.textContent = 'hhh';
delay(3000); // 死循环3秒
};
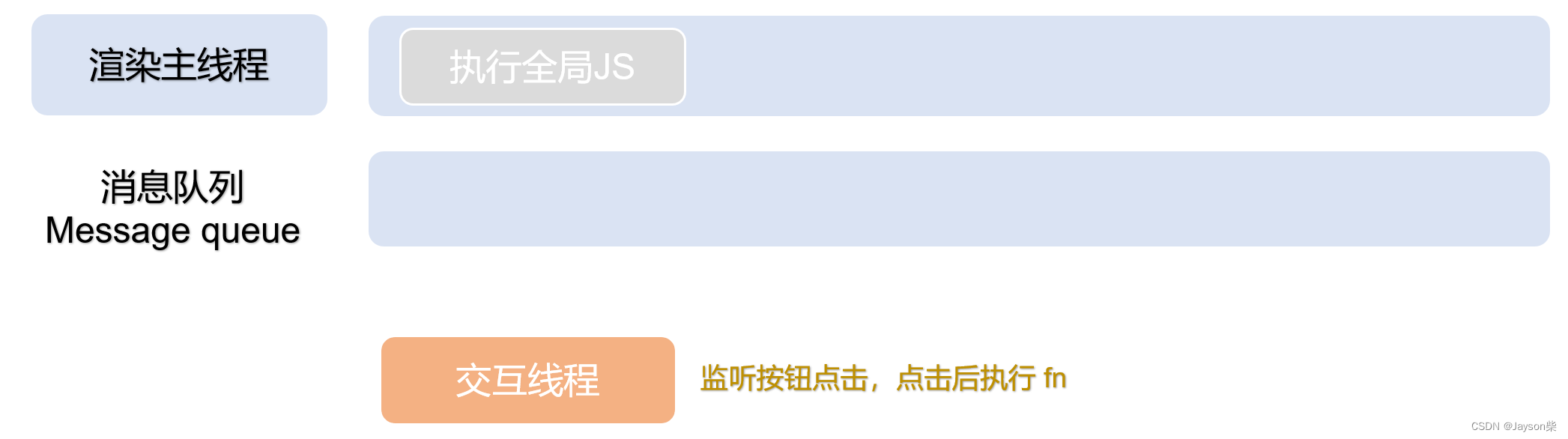
1.交互进程监听按钮点击

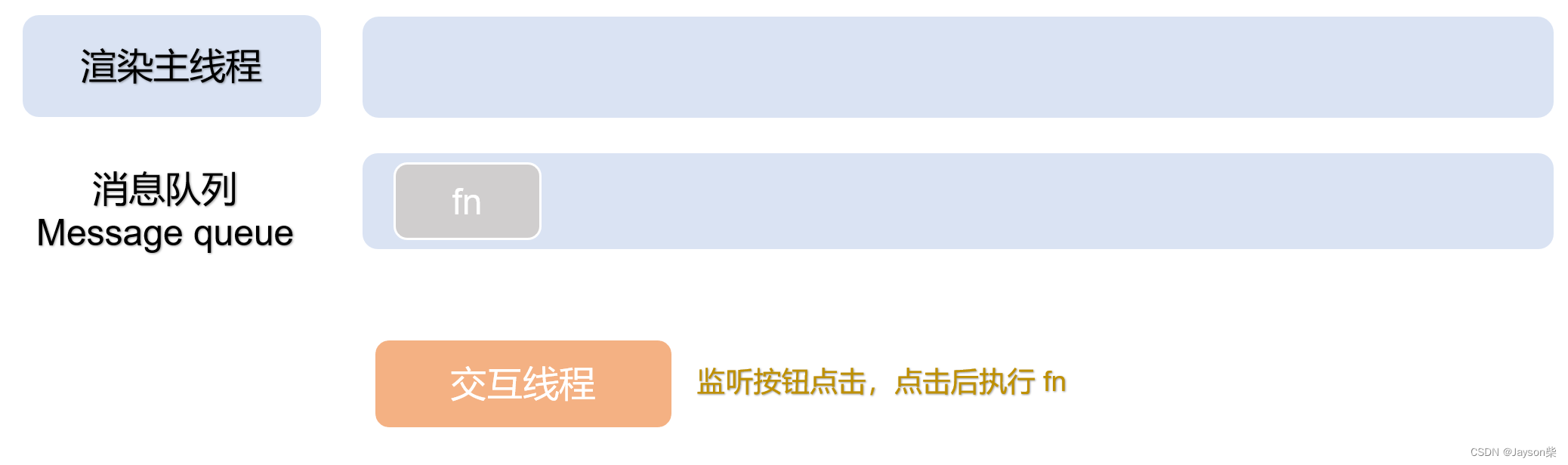
2.监听到按钮点击,将 fn 任务放入消息队列

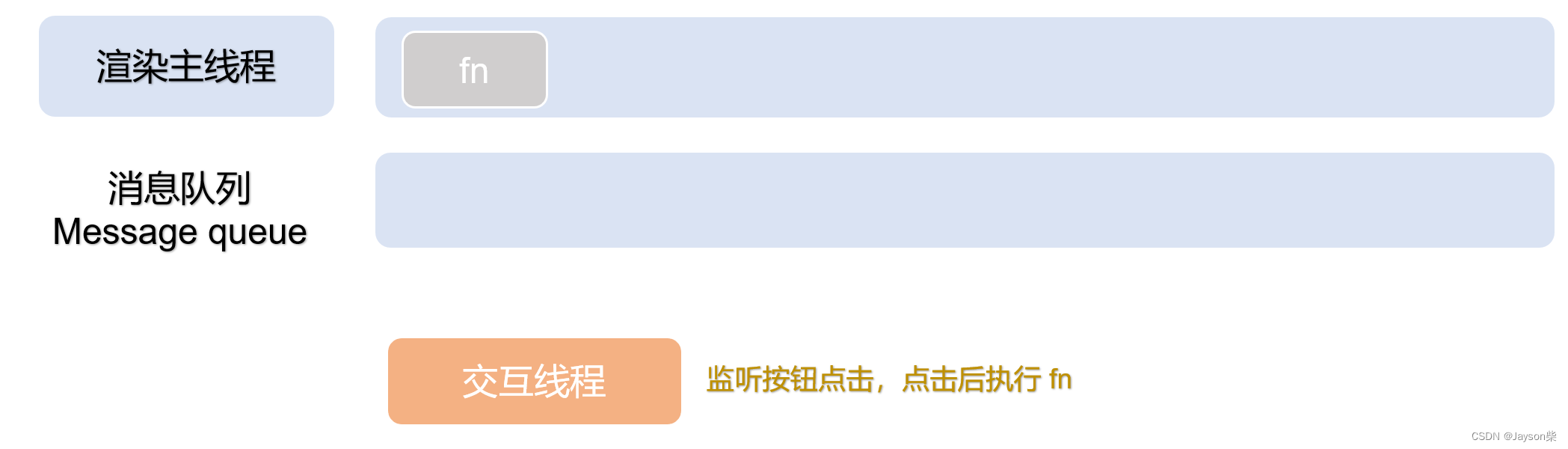
3. 执行 fn任务

执行 fn:
h1.textContent = 'hhh'; 产生一个绘制任务,放入消息队列中;
delay(3000); 同步死循环;
将 “绘制任务” 放入主线程,执行绘制;
3.3 任务有优先级吗?
任务没有优先级,在消息队列中先进先出;
但 消息队列 是有优先级的;
W3C
- 每个任务都有一个任务类型,同一类型的任务必须在一个队列,不同类型的任务可以分属不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列 microtask queue,微队列中的任务优先所有其他任务执行。
随着浏览器的复杂度急剧提升, W3C 不再使用宏队列的说法。
目前chrome的实现中,至少包含了下面的队列:
- 延时队列: 用于存放计时器到达后的回调任务,优先级【中】;
- 交互队列: 用于存放用户操作后产生的事件处理任务,优先级【高】;
- 微队列: 用户存放需要最快执行的任务,优先级【最高】;
添加任务到微队列的主要方式主要是使用 Promise、MutationObserver;
Promise.resolve().then(函数);
// 立即将一个函数添加到微队列
浏览器还有很多其他的队列,由于和开发关系不大,不作考虑;
这里,举个例子。
setTimeout(function() {
console.log(1);
}, 0);
console.log(2);
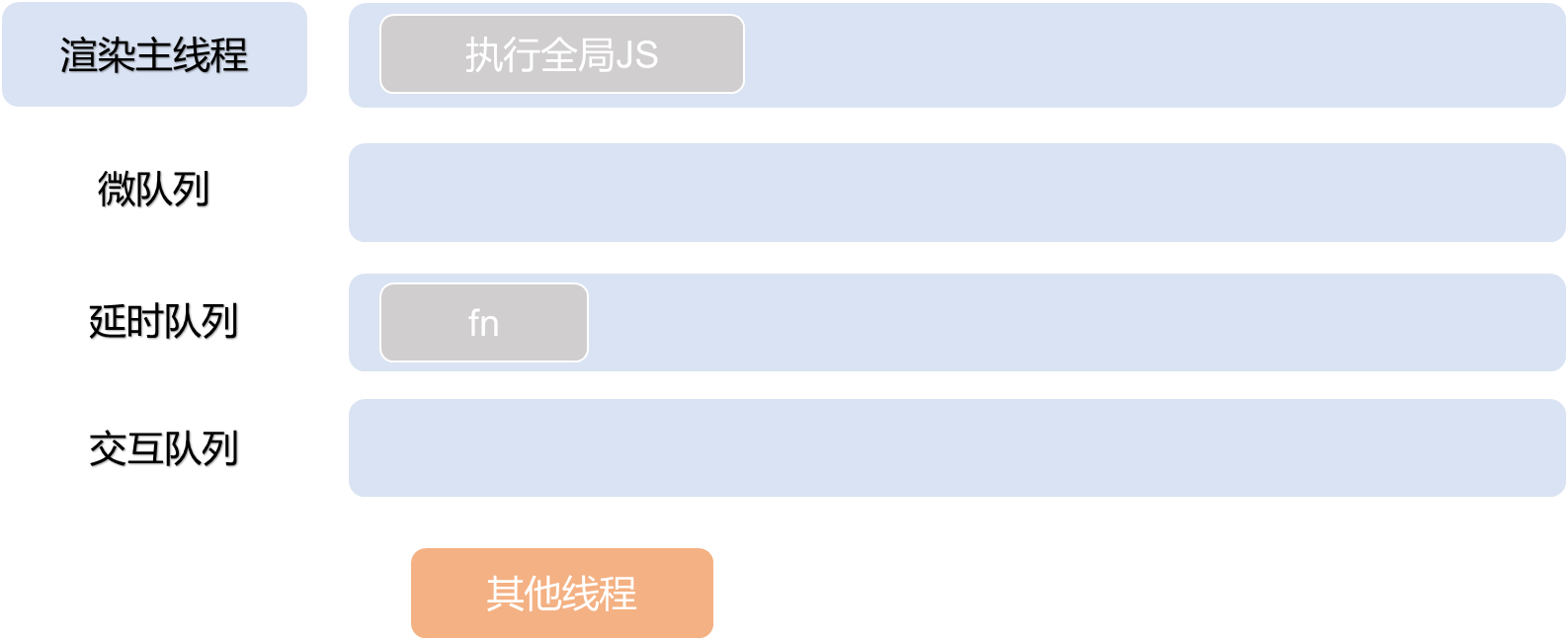
- 将 fn 放入延时队列

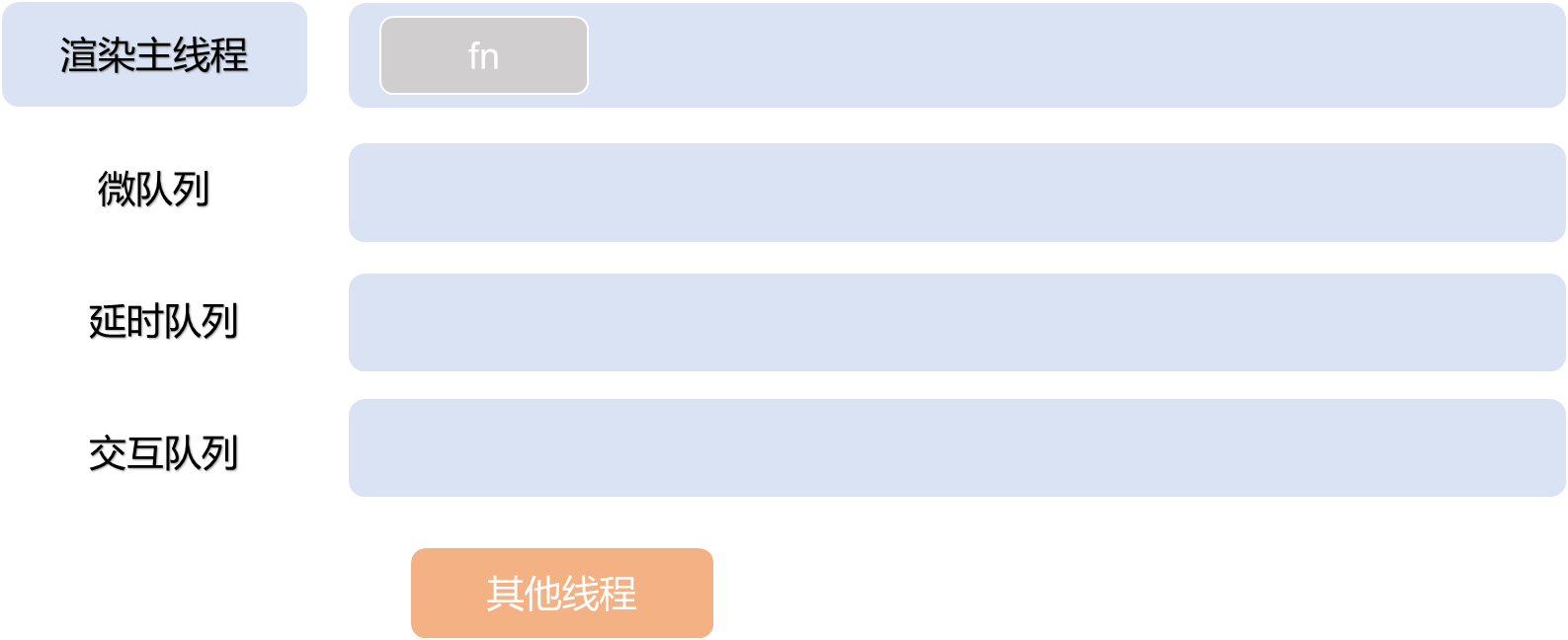
- 将交互队列任务移至主线程,执行任务 fn
当主线程任务执行完成,首先查看优先级最高的微队列,发现微队列中没有任务;
接着查看优先级高的交互队列,发现交互队列没有任务;
紧接着查看延时队列,延时队列中有任务 fn,故将 fn 移入主线程。

JS 的事件循环
事件循环又叫消息循环,是浏览器渲染主线程的工作方式。
在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。
过去把消息队列分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。
根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有更高的优先级,必须优先调度执行。
JS 的计时器能做到精确计时吗?为什么?
不行;原因如下:
- 计算机硬件没有原子钟,无法做到精确计时;
- 操作系统的计时函数本身就有少量偏差,由于 JS 的计时器最终调用的是操作系统的函数,也就携带了这些偏差;
- 按照 W3C 的标准,浏览器实现计时器时,如果嵌套层级超过 5 层,则会带有 4 毫秒的最少时间,这样在计时时间少于 4 毫秒时又带来了偏差;
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差。
总而言之,单线程 是 异步 产生的原因;
事件循环 是 异步 的实现方式。