一、接口测试的简介和分类
接口测试就是测试系统组件接口之间的一种测试。
分类 :
测试外部接口: 测试被测系统和外部系统之间的接口。( 只需要测试正例即可 )
测试内部接口 :
1、内部接口只提供给内部系统使用。( 预算系统,承保系统 )( 只需要测试正例即可 )
2、内部接口提供给外部系统使用。( 测试必须非常全面,正例,各种异常场景,权限控制)
二、接口测试的流程以及用例的设计
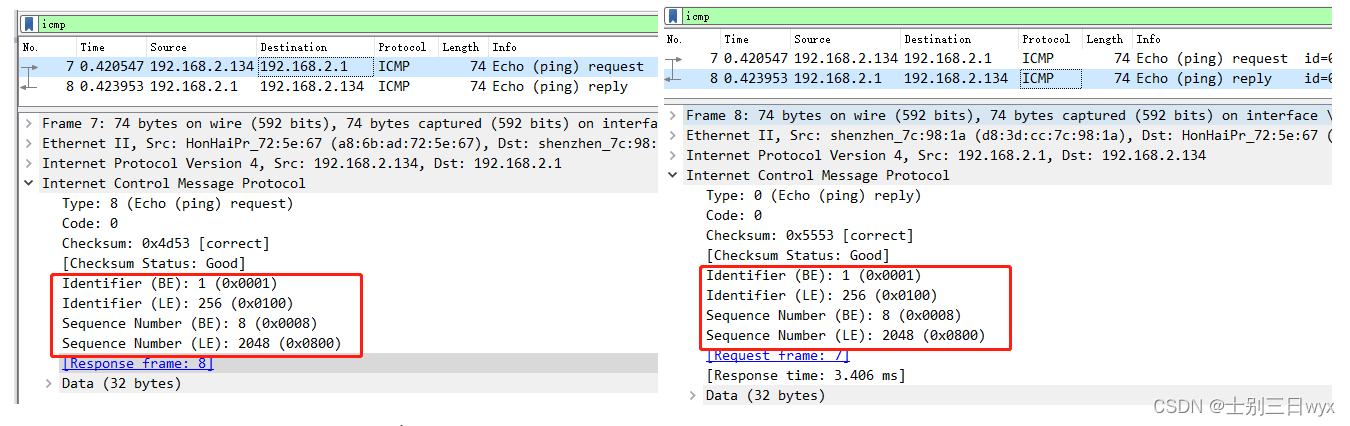
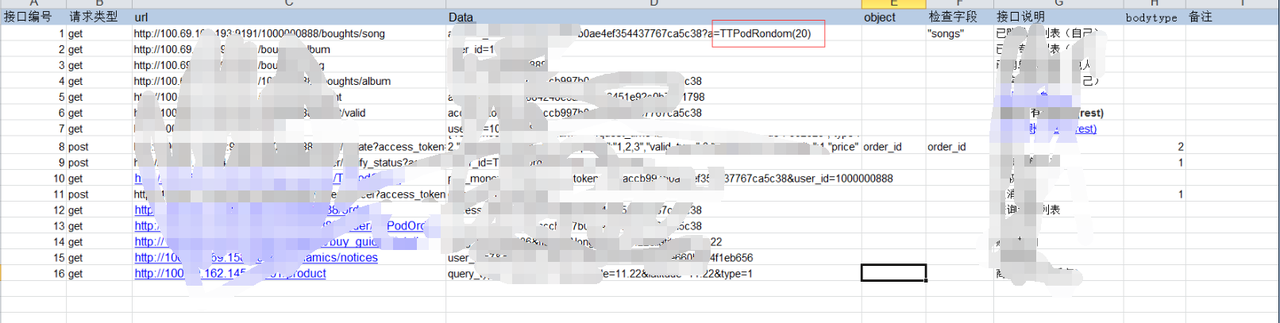
1.拿到接口api文档(通过抓包工具获取 ),熟悉接口业务,接口地址,鉴权方式,入参码。
2.编写接口用例以及评审
思路:
正例 : 输入正常入参,接口能够成功返回数据
反例 :
鉴权反例:鉴权码为空,鉴权码错误,鉴权码过期......
参数反例:参数为空,参数类型异常,参数长度异常
错误码覆盖:根据业务而定
其他错误场景:接口黑名单、接口调用次数限制、分页场景
3.使用接口测试工具Postman执行接口测试。
4.Postman+Newman+Jenkins实现持续集成,并目输出测试报告并且发送邮件。
三、Postman的简介,安装,注册。
安装
1.Chrome应用商品搜索Postman安装。(需翻墙)
2.客户端安装
官网地址: Download Postman | Get Started for Free
3.Postman的注册和登录
4.Postman的界面介绍
Home主页
workspaces 工作空间
Collections 集合,项目集合
Apis api 文档
EnViromments 环境变量,全局变量
Mock Server 虚拟服务器
Monitors 监听聚
History 历史记录
四、Postman执行接口测试
请求页签
Params: get请求传参
authorization:鉴权
headers:请求头
Body: post请求传参
form-data : 既可以传键值对参数也可以传文件
X-www-from-urlencoded:只能够传键值对参数
raw : json , text , xml , html , javascript
binary : 把文件以二进制的方式传参
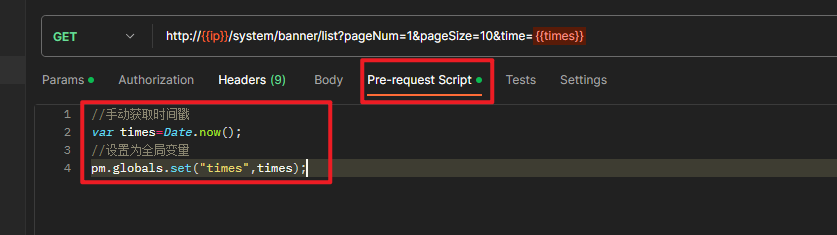
pre-request-script:请求之前的脚本。
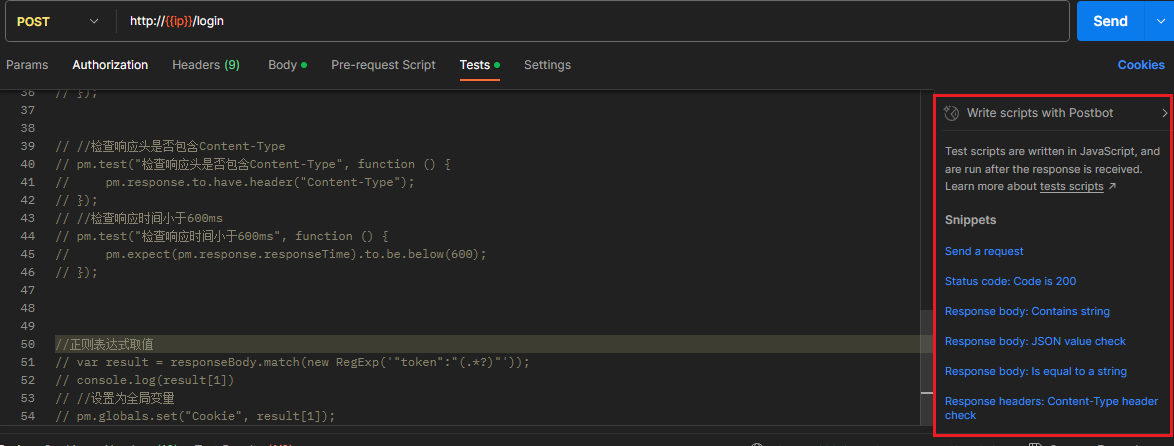
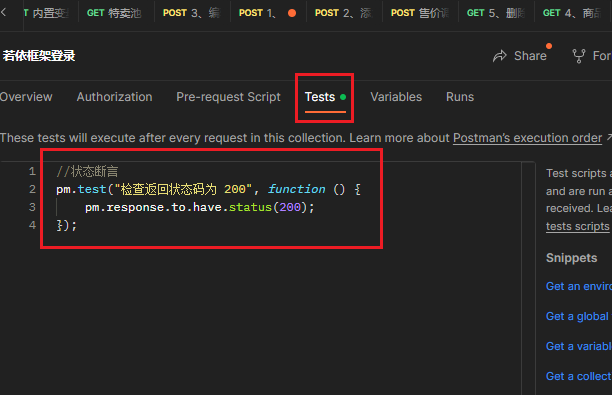
tests : 请求之后的断言.
cookies: 用于管理cookie信息。
响应页签:
Body: 接口返回的数据
Pretty : 以Json,html,XML....不同的格式查看返回的数据
Raw: 以文本的方式查看返回的数据
PreView:以网页的方式查看返回的数据Cookies:响应的Cookie信息Headers: 响应头
Test Results: 断言的结果
Status: 状态码+状态信息
Time: 响应的时间
Size: 响应的字节数
Get请求和Post请求的区别:
1.get请求一般是获取数据,post请求一般的提交数据
2.post请求和get请求安全。
3.本质区别是传参的方式不一样:
get请求在地址栏后面以?的方式传参,多个参数之间用&分隔post请求是在bodv以表单的方式传参
问题 :
多种环境: 开发环境,测试环境,生成环境接口关联: 需要手动关联参数需要手动修改。
五、Postman的环境变量以及全局变量
环境变量: 环境变量就是全局变量
全局变量:全局变量是能够在任何接口里面访问的变量
获取环境变量和全局变量的值通过 :{{变量名}}
六、接口关联
使用json提取器实现接口关联

使用正则表达式实现接口关联

七、Postman内置动态参数以及自定义的动态参数
postman内置动态参数:
{{$timestamp}} :生成当前时间的时间戳
{{$randomlnt}} :生成0-1000之间的随机数
{{#guid}} :生成速记GUID字符串
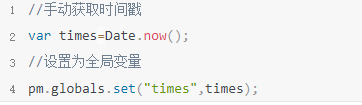
自定义动态参数

请求前生成时间戳

八、断言
Postman断言

常规的6种断言方式:
Status code:Code is 200 :检音返回的状态码是否为200
Response body:Contains string :检查响应中包括指定字符串
Response body:Json value check :检查响应中其中ison的值
Response body :is equal to a string :检查响应等于一个字符串
Response headers: Content-Type...:检查是否包合响应头
Content-TypeResponse time is less than 200ms:检查请求耗时小于200ms
在断言中获取自定义动态参数(全局变量)的方式
pm.globals.get("times")
globals["times"]
globals.times
全局断言:


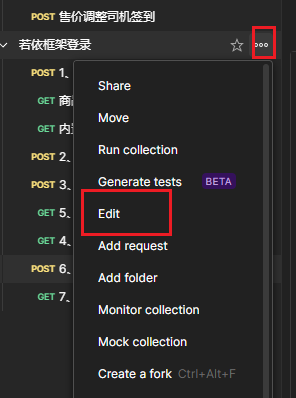
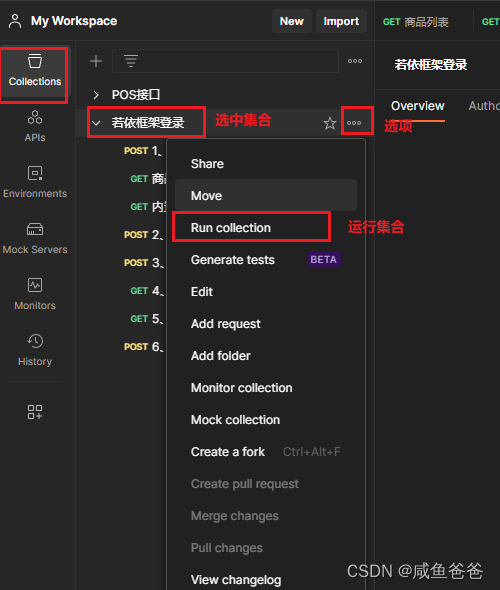
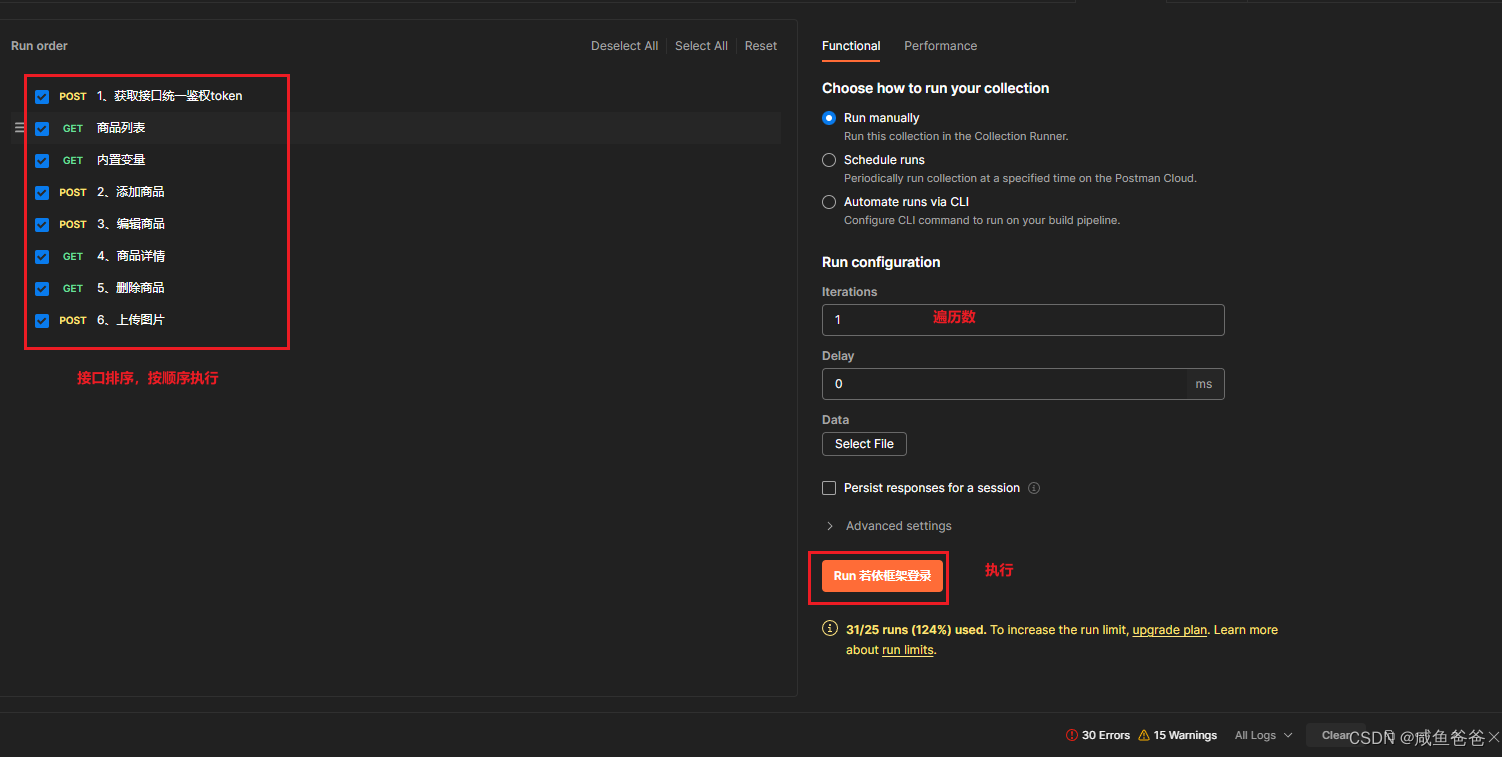
执行自动化


若有收获,就点个赞吧




![linux使用操作[1]](https://img-blog.csdnimg.cn/c2be5a64cbe543d1b7a7cc8f4b20dc87.png)