博物馆展览与服务一体化,其工作流程繁杂、多样、管理复杂与设备维护繁琐。而计算机已完全能够胜任博物馆展览与服务一体化工作,而且更加准确、方便、快捷、高效、清晰、透明,它完全可以克服以上所述的不足之处。这将给查询信息和管理带来很大的方便,框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
从而给博物馆展览与服务一体化管理者带来更高的效率,这也是博物馆展览与服务一体化正规化、现代化的重要标志。
博物馆展览与服务一体化平台主要是用nodejs语言开发的。系统根据B/S架构设计,选用vue框架开发。Eclipse开发工具,形成的数据储存在MySQL数据库中。系统分成管理员控制模块和用户、工作人员模块。管理员可以管理用户信息、工作人员信息、特色藏品、展览活动、预约信息、排班信息等。工作人员对排班信息进行管理操作,用户可以查询特色藏品、展览活动、预约信息等和设定本人系统。本系统有良好的界面体验,功能基本齐全,让使用者体验度大大提升。
关键词:博物馆展览与服务一体化平台;nodejs语言;vue框架;MySQL数据库;
博物馆展览与服务一体化服务平台是以博物馆的状况为起点,综合网络空间开发设计要求。目的是将博物馆展览与服务一体化通过网络平台变换为在网上操作,完成博物馆展览与服务一体化的方便快捷、安全性、规范做了保障,目标明确[9]。
Express 框架于Node运行环境的Web框架,
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
简单的说 Node.js 就是运行在服务端的 JavaScript。
前端技术:nodejs+vue+elementui
前端:HTML5,CSS3、JavaScript、VUE





1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
这一系统可以分成三种类别的用例实体模型,分别是用户、工作人员和管理员。这三个角色的作用将在下面详解和叙述。
(1)用户
主要使用者为用户。具备有:首页、个人中心、预约信息管理功能。用户用例图如图2-1所示。
图2-1 用户用例图
(2)工作人员
其中使用者为工作人员。具备有:首页、个人中心、排班信息管理、系统管理功能。工作人员用例图如图2-2所示。
图2-2 工作人员用例图
在编写vue页面的时候,要注意url的编写,用户在点击按钮的时候,url要能够传递到表现层当中,表现层利用业务层进行完成数据库的交互。
Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台。
前端技术:nodejs+vue+elementui,视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。 可以设置中间件来响应 HTTP 请求。
定义了路由表用于执行不同的 HTTP 请求动作。
可以通过向模板传递参数来动态渲染 HTML 页面。
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 Javascript 的速度非常快,性能非常好。
(2)管理员
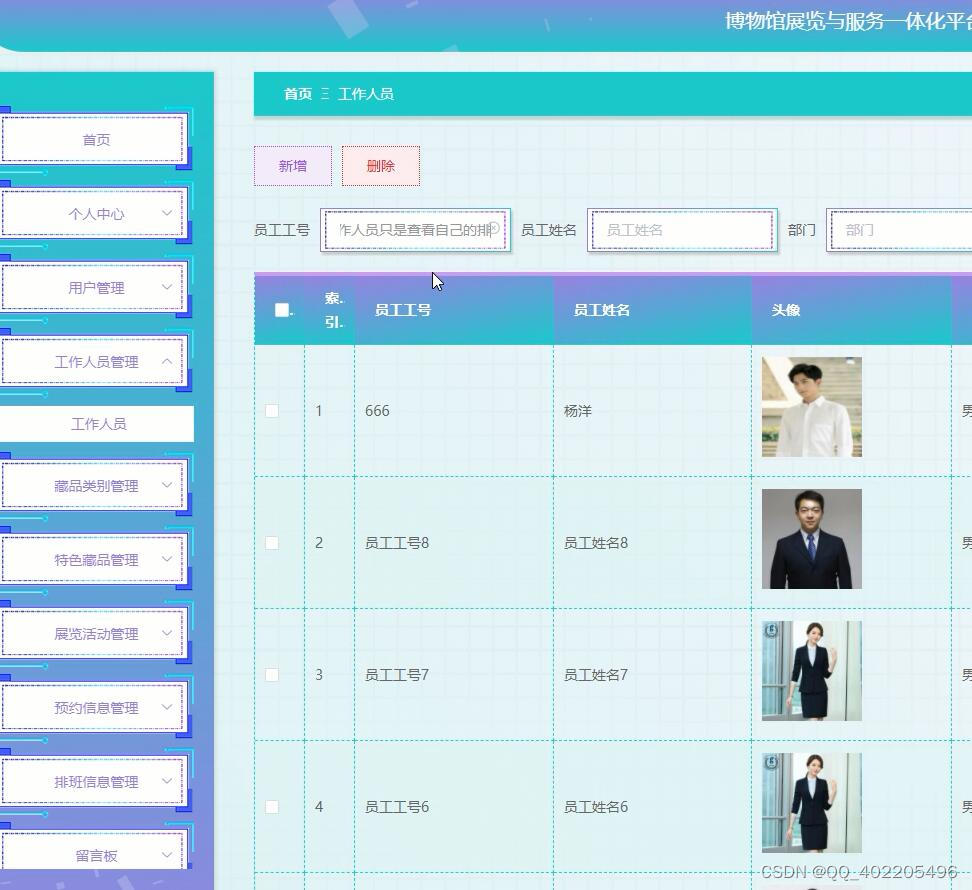
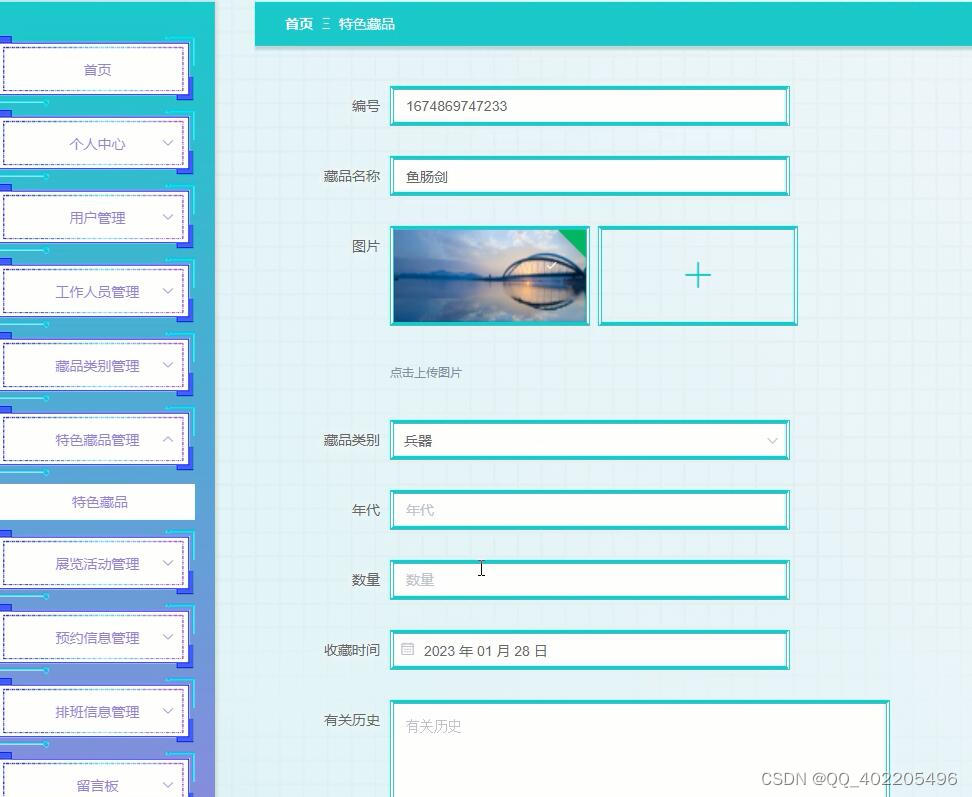
进行维护,以及平台的后台管理工作都依靠管理员,其可以对一些信息进行管理。需具备功能有首页、个人中心、用户管理、工作人员管理、藏品类型管理、特色藏品管理、展览活动管理、预约信息管理、排班信息管理、留言板、系统管理。管理员用例图如图2-3所示。
目 录
摘要 I
Abstract II
第一章 绪论 1
1.1 研究背景 1
1.2 研究目的 1
1.3 系统的研究意义 2
第二章 系统分析 4
2.1需求分析 4
2.1.1 系统可行性分析 4
2.1.2 功能需求分析 5
2.1.3 非功能需求分析 8
2.2相关技术介绍 9
2.2.1 Spring boot框架 9
2.2.2 nodejs语言介绍 10
2.2.3 B/S架构 10
2.2.4 MySQL数据库介绍 10
第三章 系统设计 12
3.1 系统设计目标 12
3.2 系统结构图 12
3.3 系统数据库设计 14
3.3.1 数据库概念设计 15
3.3.2 数据库逻辑设计 17
第四章 系统实现 24
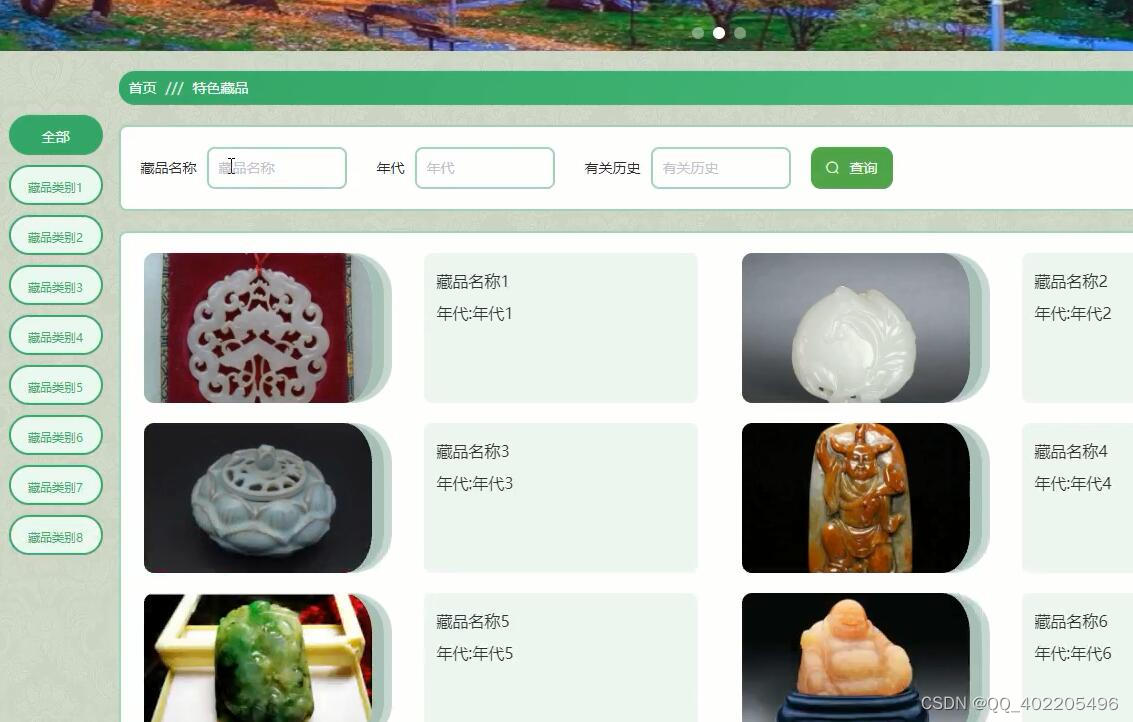
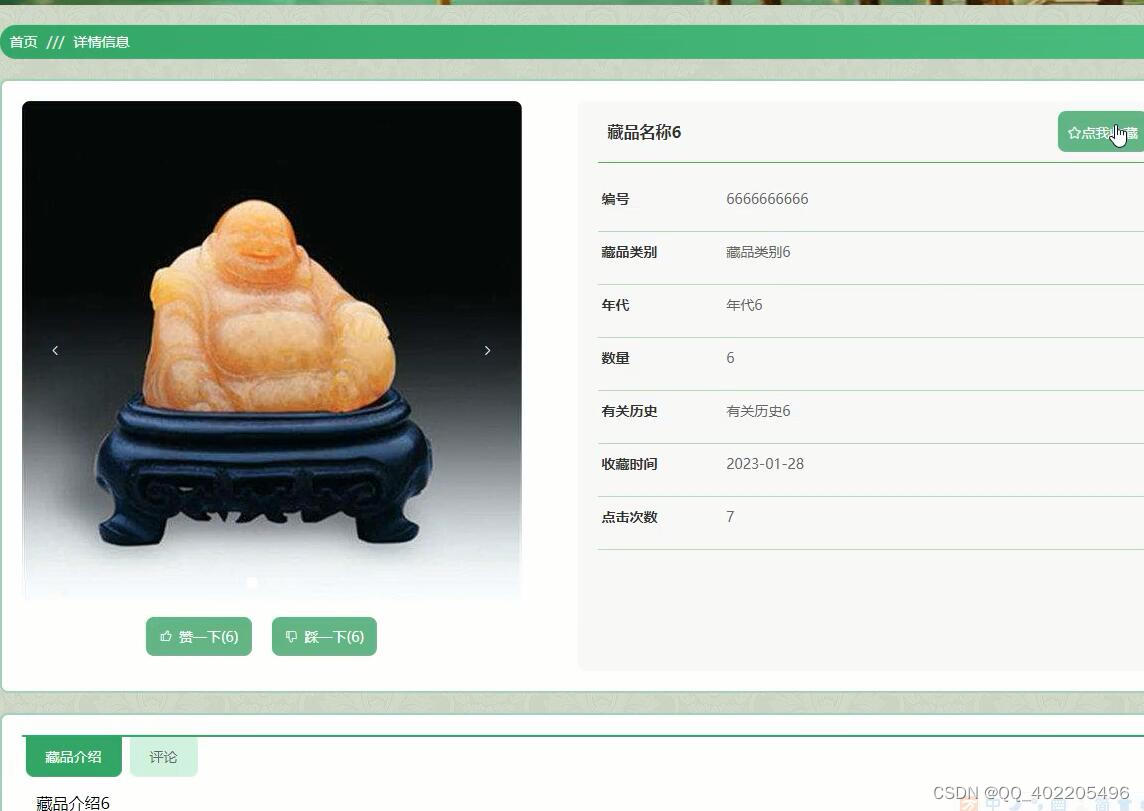
4.1 前台系统功能模块 29
4.2 管理员功能模块 24
4.3 用户功能模块实现 25
4.4 工作人员功能模块实现 27
第五章 系统测试 30
5.1 运行环境 31
5.2 测试过程 31
5.2.1 界面测试 32
5.2.2 功能测试 33
5.3 测试结果分析 34
5.4 测试小结 34
总 结 35
致 谢 35
参考文献 36