前言:
在上一篇博客中实现了左侧菜单栏,今天我就来实现与后台的交互即动态的展示数据库的数据,还有数据表格的实现以及分页。
一,导航菜单交互后台
要确定静态树形菜单的排版 再通过后台获取树形节点的数据 通过拿到的数据,渲染树形节点 v-for 渲染节点 定义渲染节点的变量
ElementUI官网:
Element - The world's most popular Vue UI framework![]() https://element.eleme.cn/#/zh-CN/component/pagination
https://element.eleme.cn/#/zh-CN/component/pagination
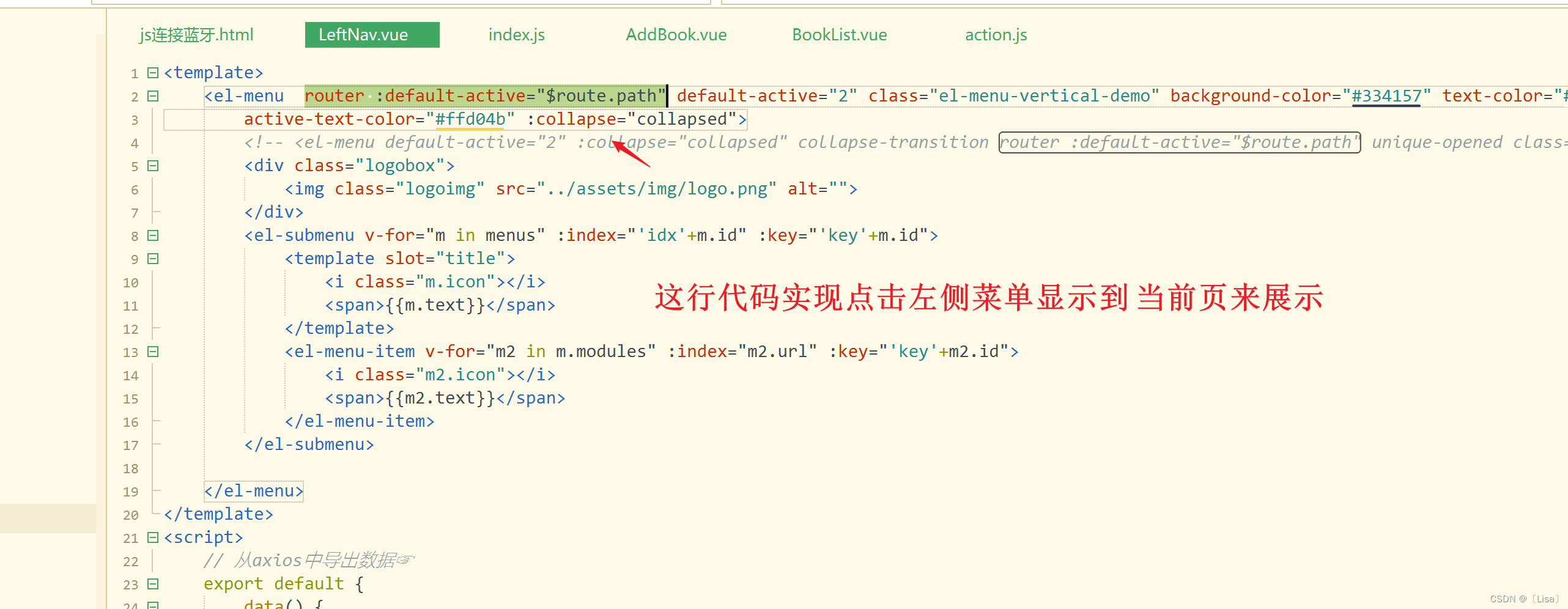
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'idx'+m.id" :key="'key'+m.id">
<template slot="title">
<i class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key'+m2.id">
<i class="m2.icon"></i>
<span>{{m2.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
// 从axios中导出数据☞
export default {
data() {
return {
// 展开
collapsed: false,
// 保存了左侧值
menus: []
}
},
created() {
this.$root.bus.$on('shrink', t => {
this.collapsed = t;
});
// 获取到左侧菜单的url
let url = this.axios.urls.SYSTEM_MENUS;
// 参数传递可以不传
this.axios.get(url, {}).then(r => {
this.menus = r.data.rows;
}).catch(e => {
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>关于default-active="$route.path"介绍
在Vue中,default-active是一个用于设置导航栏默认激活项的属性。它的值可以通过$route.path来动态获取当前路由的路径。
通常,在使用Vue的路由器(Vue Router)时,可以通过设置default-active来根据当前路由来设置导航栏的默认激活项。
具体用法如下:
首先,确保已经安装并配置了Vue Router。
在导航栏组件中,找到对应的菜单项,并使用v-bind指令绑定default-active属性,例如:
<router-link to="/home" v-bind:default-active="$route.path === '/home'">主页</router-link>以上代码中的default-active属性使用了$route.path === '/home’表达式来判断当前路由是否是主页,如果是则会给该菜单项添加一个默认激活的样式。
- 当路由切换时,default-active会根据$route.path的变化自动更新,确保当前路由所对应的菜单项保持激活状态。
总结起来,default-active="$route.path"的含义是将导航栏的默认激活项与当前路由的路径进行绑定,实现动态设置导航栏的激活状态。这样可以根据当前路由的变化,自动更新导航栏的样式,提升用户体验

定义组件的和路由的关系
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
// 导入Login登录组件
import Login from '@/views/Login'
// 导入Login登录组件
import Register from '@/views/Register'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/HelloWorld',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}, {
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
}, {
path: '/book/BookList',
name: 'BookList',
component: BookList
}]
}
]
})action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/Register', //注册
'SYSTEM_MENUS': '/module/queryRootNode', //左侧菜单树
'BOOK_LIST': '/book/queryBookPager', //书籍列表
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
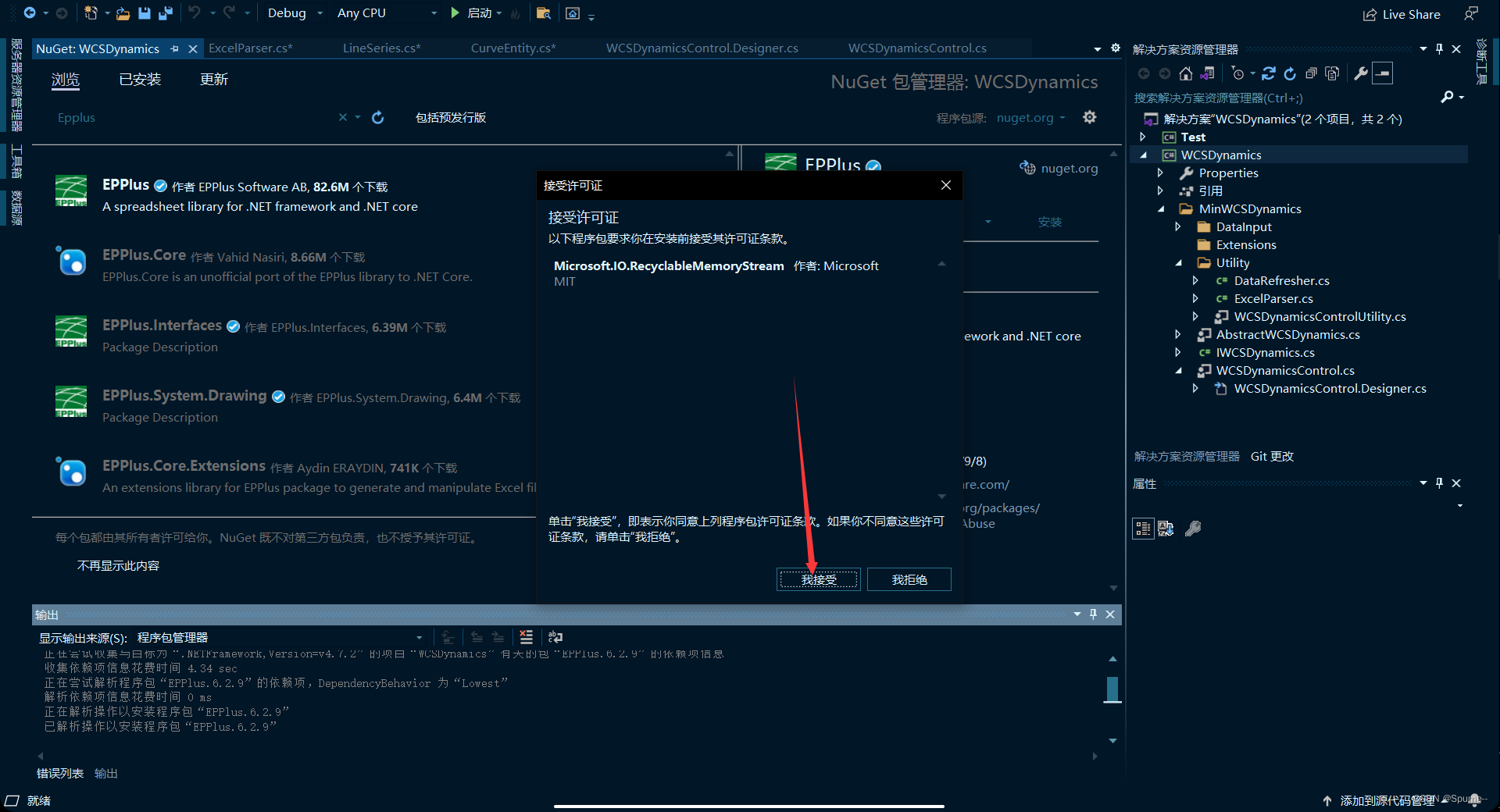
}二,数据表格
BookList.vue
<template>
<div class="books" style="padding: 20px;">
<!-- 搜索框 -->
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input size="small" v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button size="small" type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 数据表格 -->
<template>
<el-table :data="tableData" border style="width: 100%">
<el-table-column align="center" type="selection" min-width="1">
</el-table-column>
<el-table-column sortable prop="id" label="编号ID" min-width="2">
</el-table-column>
<el-table-column sortable prop="bookname" label="书籍名称" min-width="2">
</el-table-column>
<el-table-column sortable prop="price" label="书籍价格" min-width="2">
</el-table-column>
<el-table-column sortable prop="booktype" label="书籍类别" min-width="2">
</el-table-column>
</el-table>
</template>
<!-- 分页 -->
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
page: 1,
rows: 10,
total: 0
}
},
methods: {
// 当前页大小
handleSizeChange(r) {
let params = {
bookname: this.bookname,
rows: r,
page: this.page
}
this.query(params);
// 当前页码
},
handleCurrentChange(p) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: p
}
this.query(params);
},
query(params) {
let url = this.axios.urls.BOOK_LIST;
this.axios.get(url, {
params: params
}).then(r => {
console.log(r);
this.tableData = r.data.rows;
this.total = r.data.total;
}).catch(e => {
});
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
}
},
created() {
this.query({});
}
}
</script>
<style>
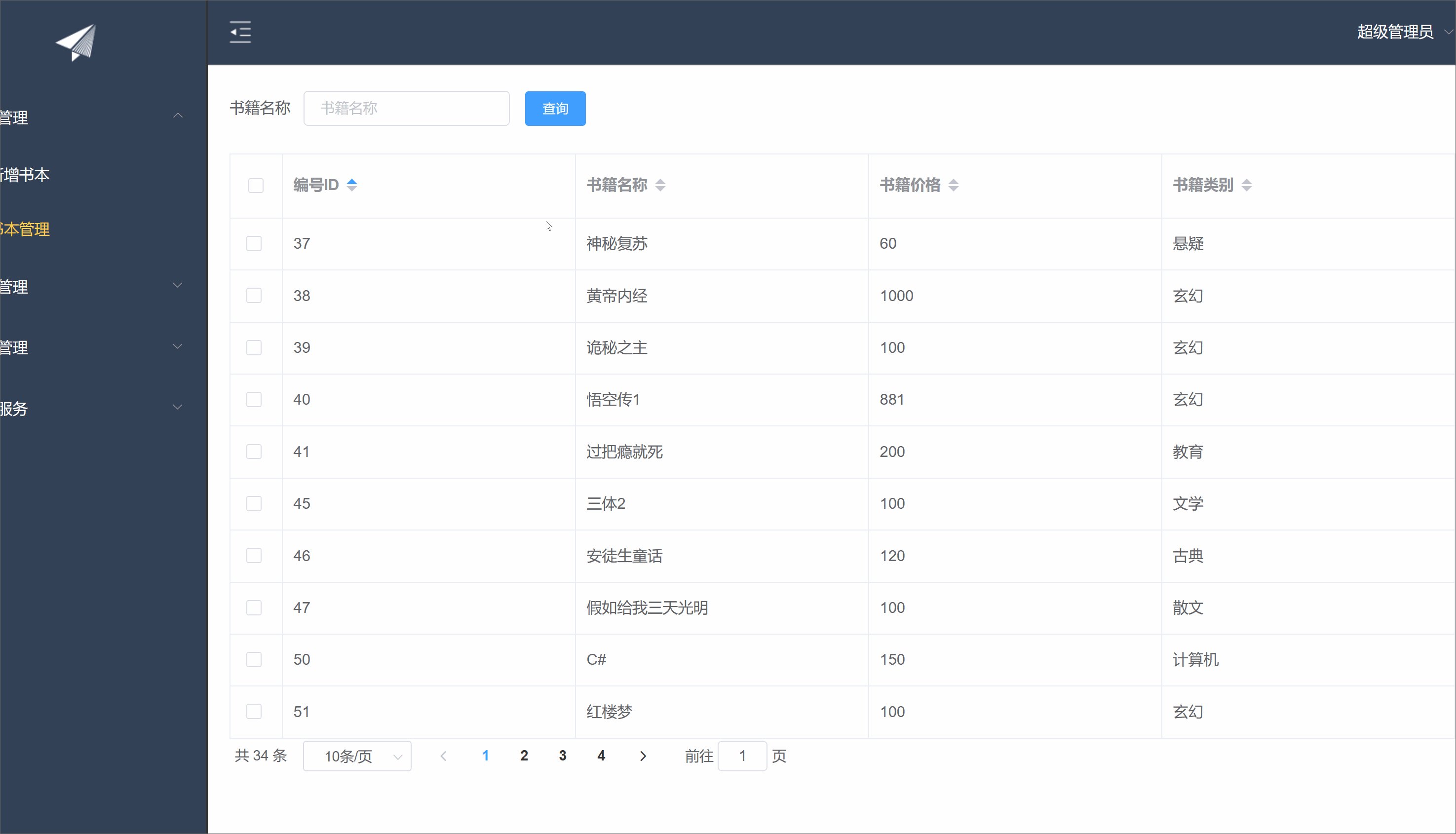
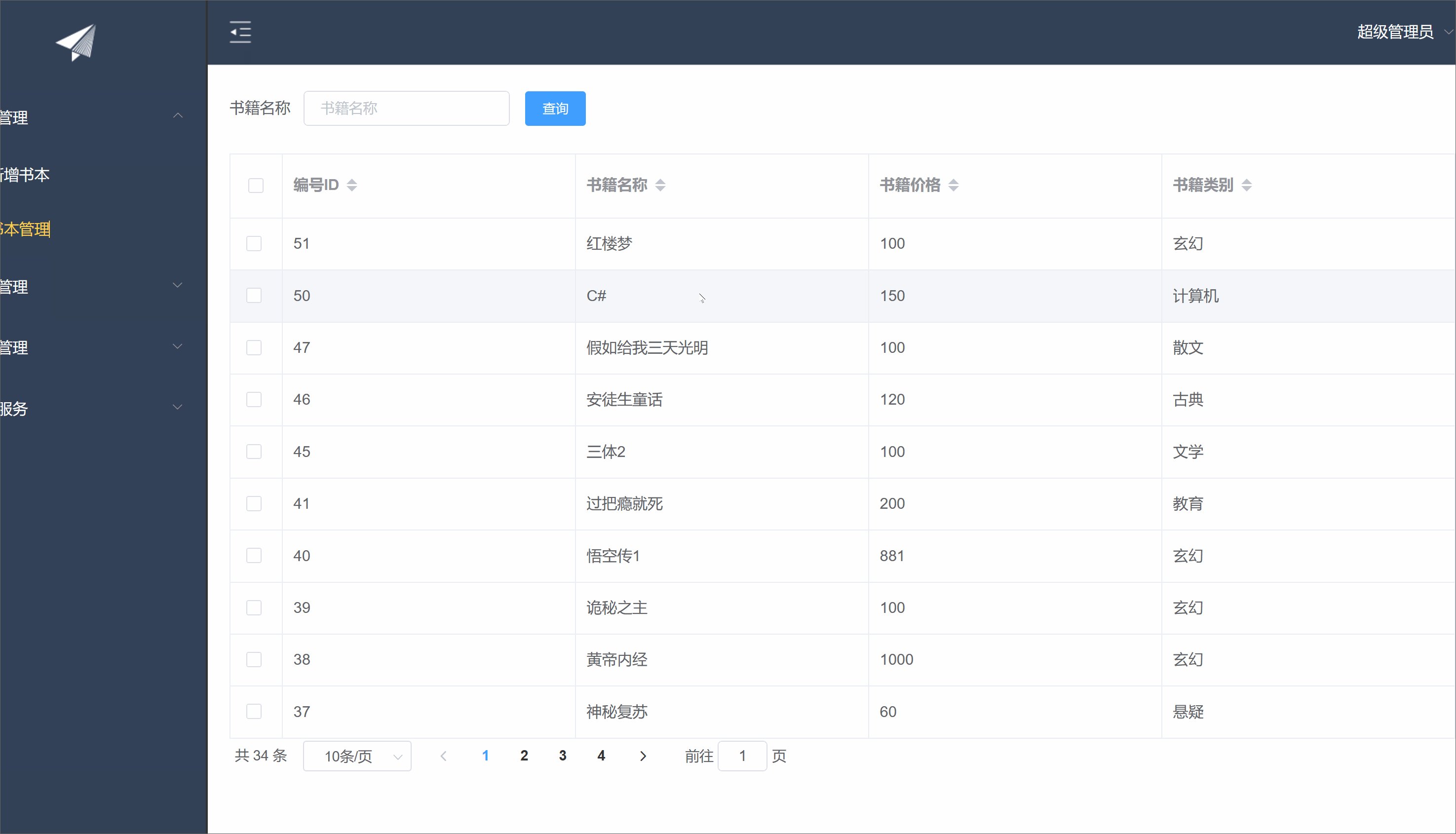
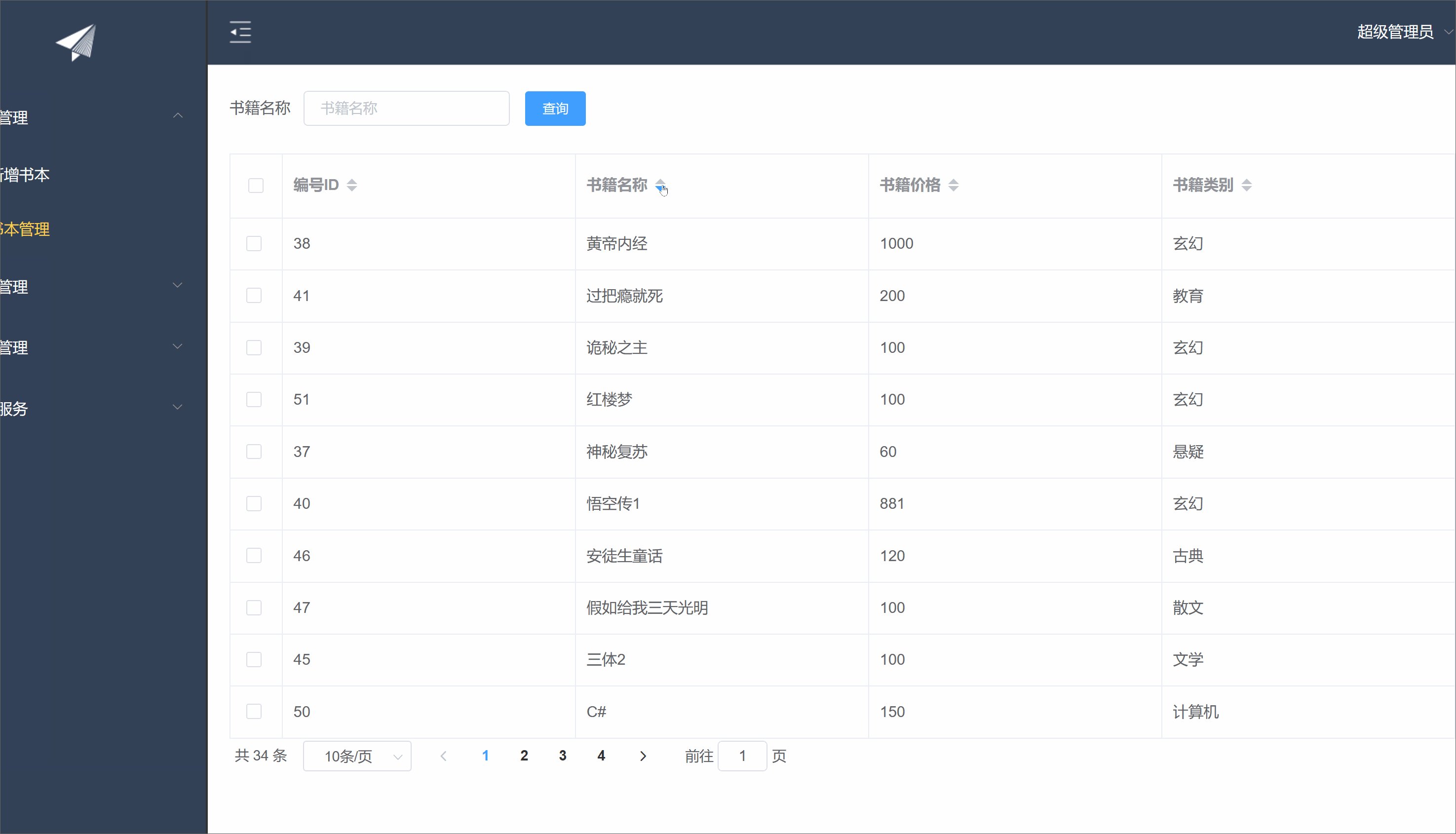
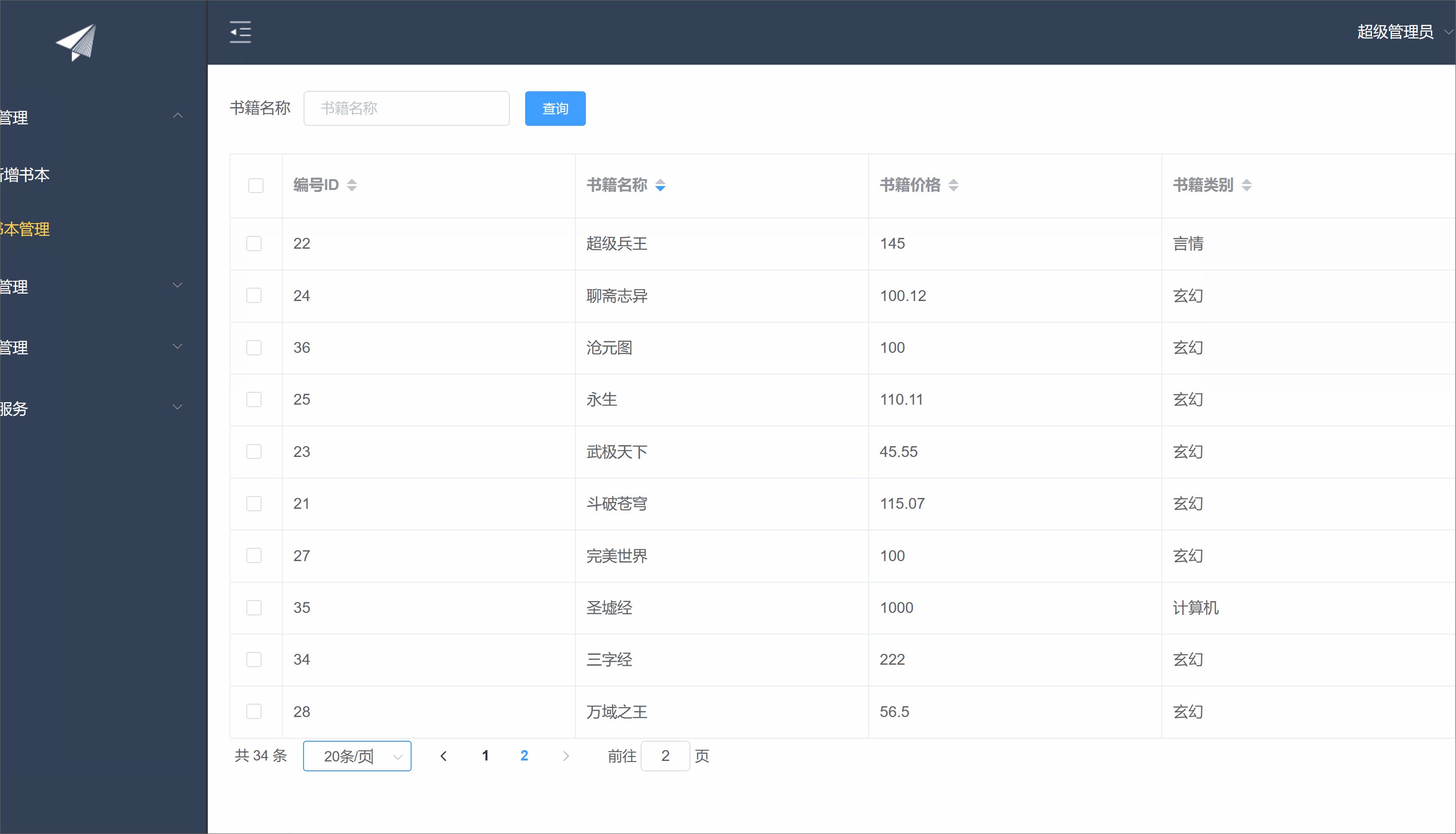
</style>效果展示: