目录
- 引言
- 1. ElementUI树
- 1.1 树的基本概念
- 1.2 示例代码和效果展示
- 2. ElementUI实现动态表格
- 2.1 表格的基本概念
- 2.2 示例代码和效果展示
- 总结

引言
在前端开发中,动态树和动态表格是常见的功能需求。ElementUI是一套基于Vue.js的组件库,提供了丰富的UI组件和交互功能,方便开发者快速构建前端界面。本文将介绍如何使用ElementUI实现动态树和动态表格的综合应用,以满足实际项目中的需求。
1. ElementUI树
1.1 树的基本概念
树是一种非线性的数据结构,由节点和边组成。每个节点可以有多个子节点,但只能有一个父节点(除了根节点)。树的层次结构使得它非常适合表示具有层次关系的数据。
1.2 示例代码和效果展示
以下是使用ElementUI实现动态树的示例代码:
<template>
<el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"
active-text-color="#ffd04b" :collapse="collapsed">
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu v-for="m in menus" :index="'i_'+m.id" :key="'k_'+m.id">
<template slot="title">
<i :class="m.icon"></i>
<span>{{m.text}}</span>
</template>
<el-menu-item v-for="n in m.modules" :index="n.url" :key="'k_'+n.id">
<i :class="n.icon"></i>
<span>{{n.text}}</span>
</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data() {
return {
collapsed: false,
menus:[]
}
},
created() {
this.$root.Bus.$on('a', v => {
this.collapsed = v;
});
let url = this.axios.urls.SYSTEM_MENUS
this.axios.get(url,{}).then(r => {
this.menus = r.data.rows;
}).catch(e => {
})
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
- 路径配置
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister ', //注册
'SYSTEM_MENUS': '/module/queryRootNode ', //左侧菜单树
'Book_List': '/book/queryBookPager', //书籍列表
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
- 路由配置
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
},
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{
path: 'LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: 'TopNav',
name: 'TopNav',
component: TopNav
},
{
path: '/book/AddBook',
name: 'AddBook',
component: AddBook
},
{
path: '/book/BookList',
name: 'BookList',
component: BookList
}
]
}
]
})
AppMain
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
components:{
TopNav,LeftNav
},
data(){
return{
asideClass:'main-aside'
}
},
created(){
this.$root.Bus.$on('a',v=>{
this.asideClass = v?'main-aside-collapsed':'main-aside'
})
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
- 后台方法映射
@Autowired
private IModuleService moduleService;
@RequestMapping("/queryRootNode")
@ResponseBody
public JsonResponseBody<List<Module>> queryRootNode(){
try {
List<Module> modules = moduleService.queryRootNode(-1);
return new JsonResponseBody<>("OK",true,0,modules);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);
}
}
2. ElementUI实现动态表格
2.1 表格的基本概念
表格是一种以行和列的形式组织数据的结构。在前端开发中,表格常用于展示和编辑大量的数据,提供了排序、筛选、分页等功能,方便用户对数据进行操作。
2.2 示例代码和效果展示
以下是使用ElementUI实现动态表格的示例代码:
<template>
<div class="books" style="padding: 20px;">
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
</el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
</el-table-column>
<el-table-column prop="price" label="书籍价格">
</el-table-column>
<el-table-column prop="booktype" label="书籍类别">
</el-table-column>
</el-table>
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="page"
:page-sizes="[10, 20, 30, 40]"
:page-size="rows"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
</div>
</template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
page:1,
rows:10,
total:0
}
},
methods: {
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
query(params) {
let url = this.axios.urls.Book_List;
this.axios.get(url, {
params: params
}).then(r => {
this.tableData = r.data.rows;
this.total = r.data.total
}).catch(e => {
})
},
handleSizeChange(ydx){
let params = {
bookname: this.bookname,
rows:ydx,
page:this.page
}
this.query(params);
},
handleCurrentChange(y){
let params = {
bookname: this.bookname,
rows : this.rows,
page : y
}
this.query(params);
}
},
created() {
let params = {
bookname: this.bookname
}
this.query({});
}
}
</script>
<style>
</style>
- 后台方法映射
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
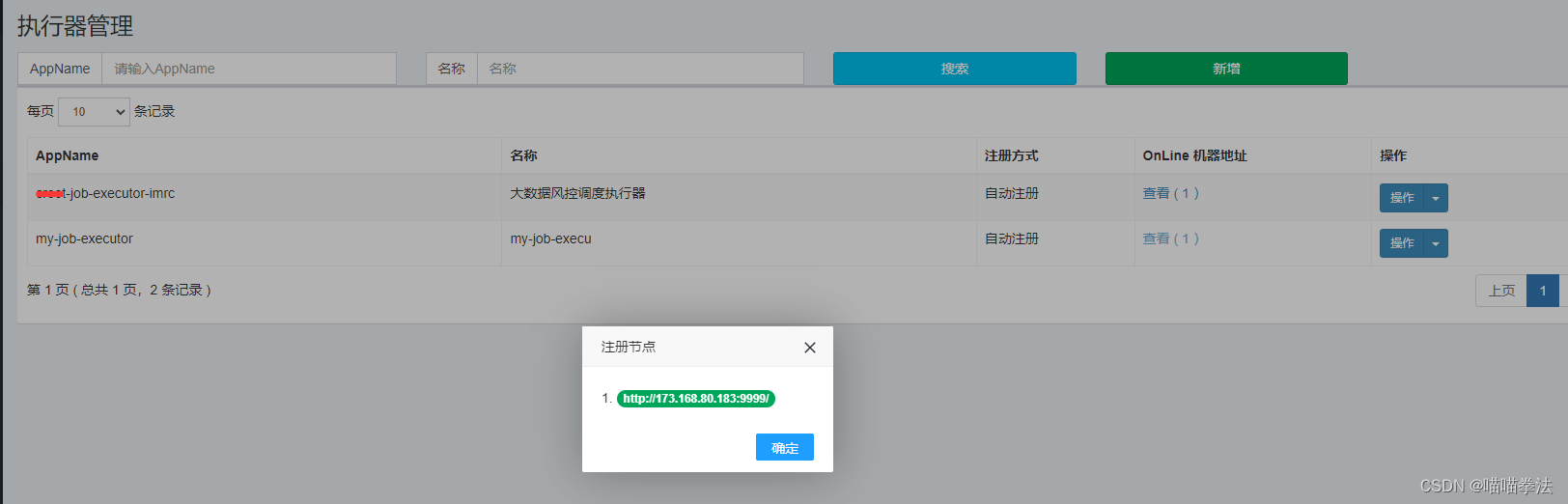
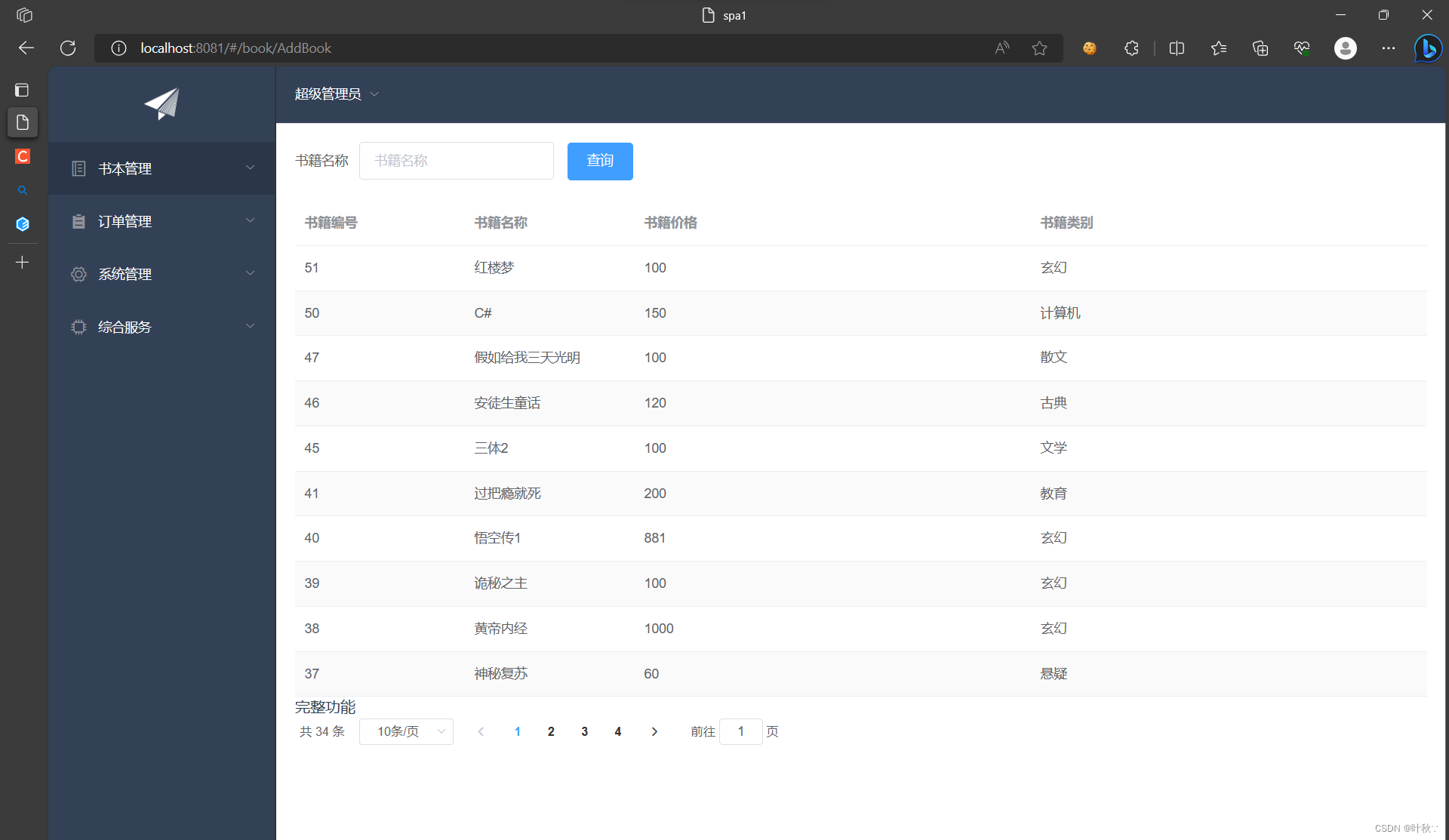
- 效果展示

总结
本文介绍了如何使用ElementUI实现动态树和动态表格的综合应用。通过Tree组件和Table组件,我们可以方便地展示和交互树形数据和表格数据。同时,通过动态加载数据的方式,我们可以实现树节点和表格数据的动态更新,提升用户体验。在实际项目中,可以根据具体需求进行进一步的定制和扩展,以满足项目的需求。