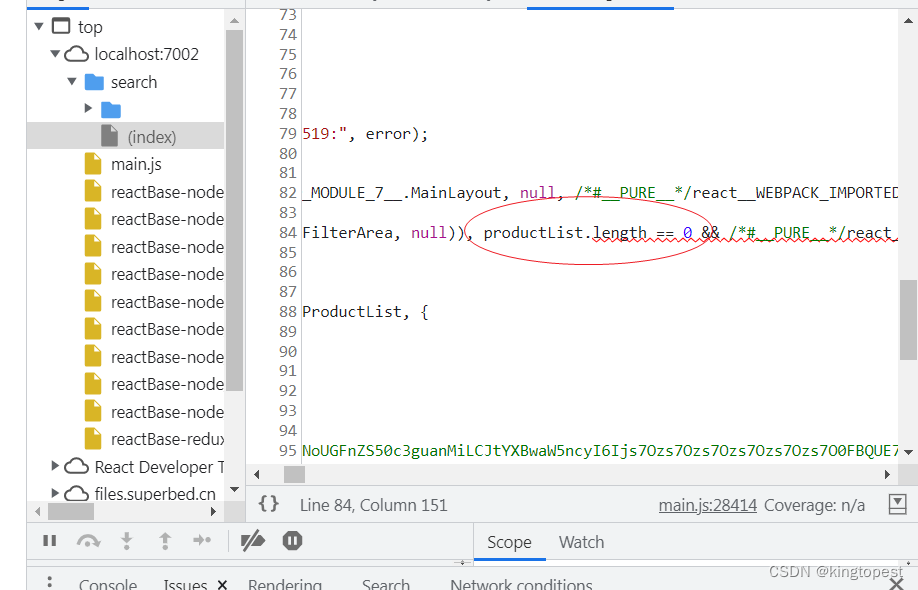
最近一个react项目使用了Redux Toolkit,但是遇到了一个问题:数组始终返回为null,读取不到length.


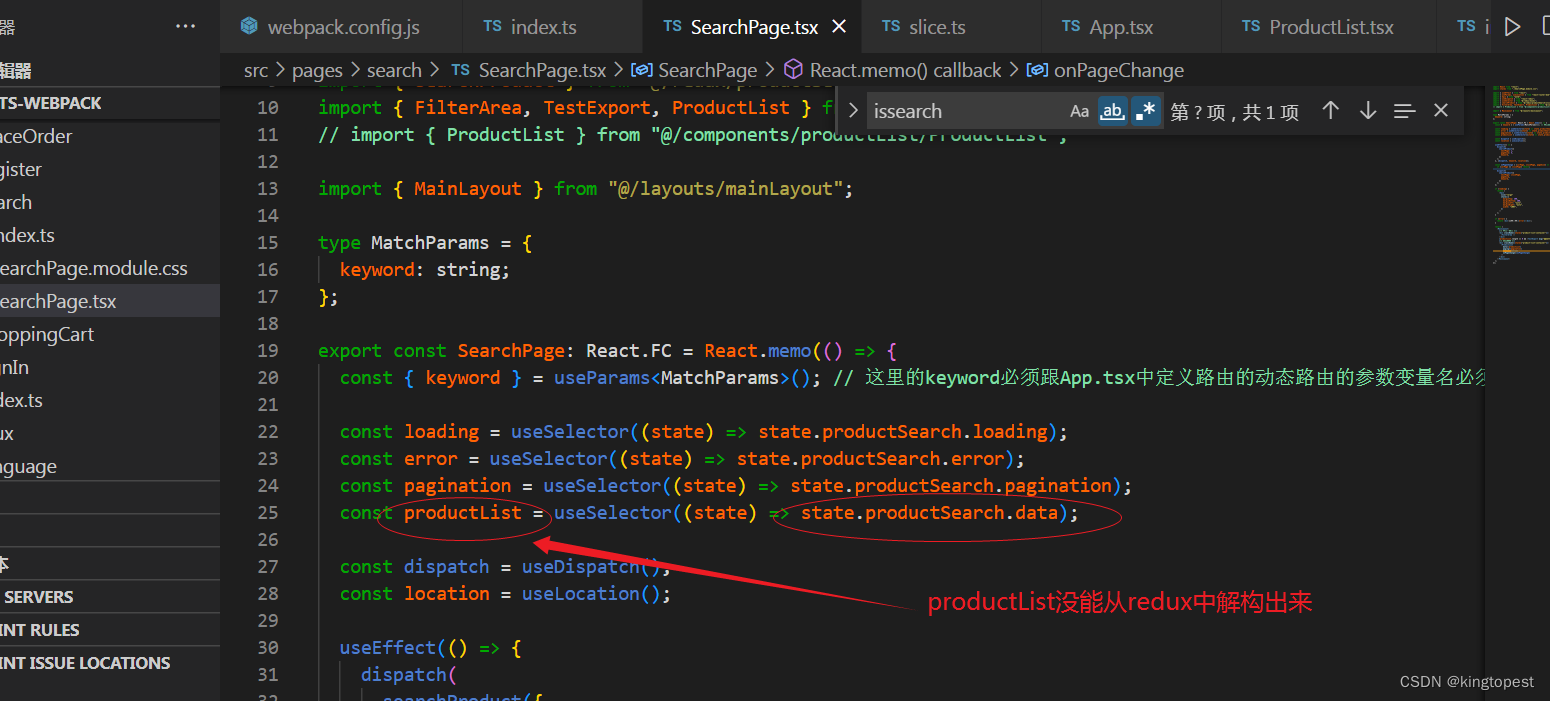
这个只是问题的表象,真正的原因是productList数据没能从redux中结构出来

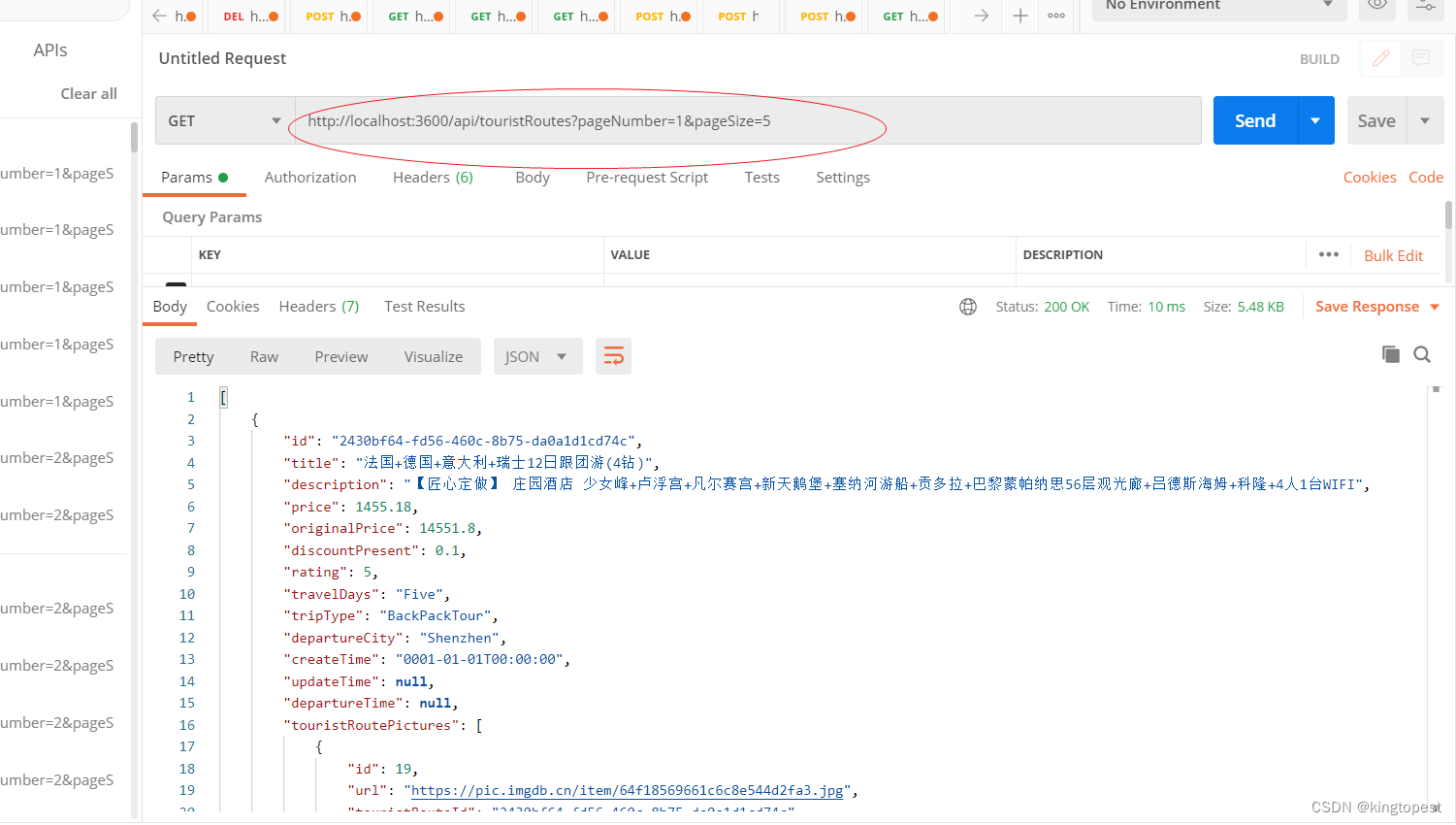
但是postman请求是由数据返回的:

推断:虽然redux的action已经派发,但state值没有更新,导致页面渲染失败。
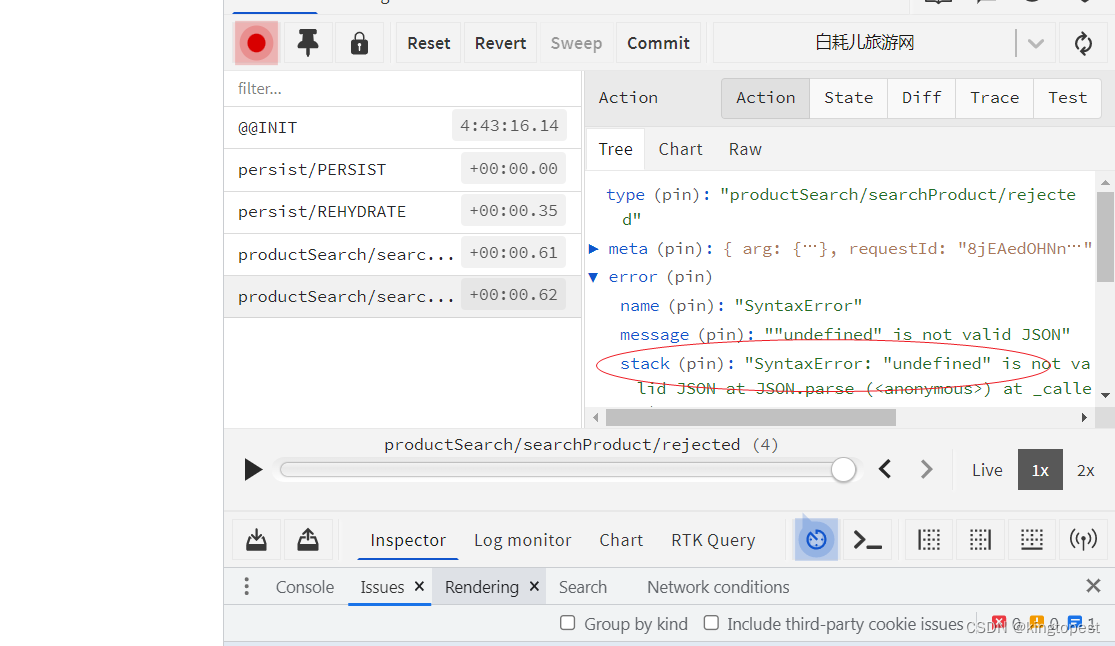
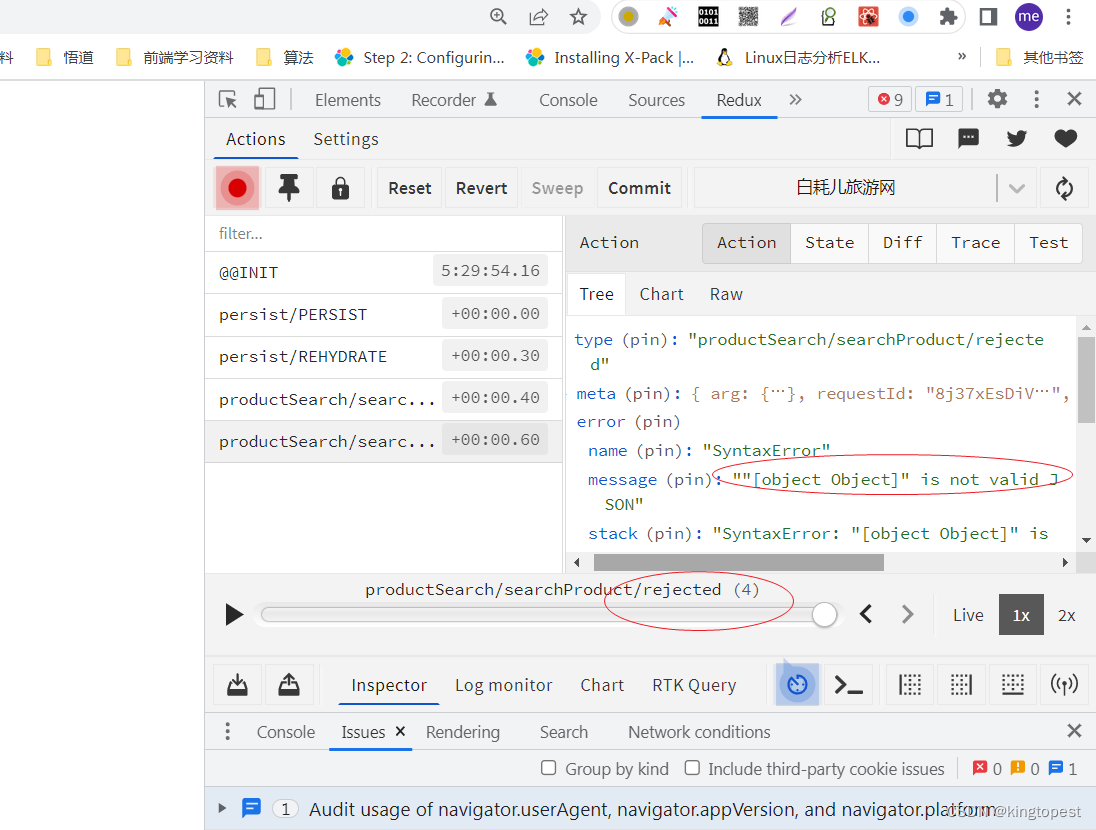
查看redux调试工具,action派发失败,状态为rejected,报错信息:undefined is not valid JSON

可是为什么会出现这个问题?redux哪里出了错误呢?
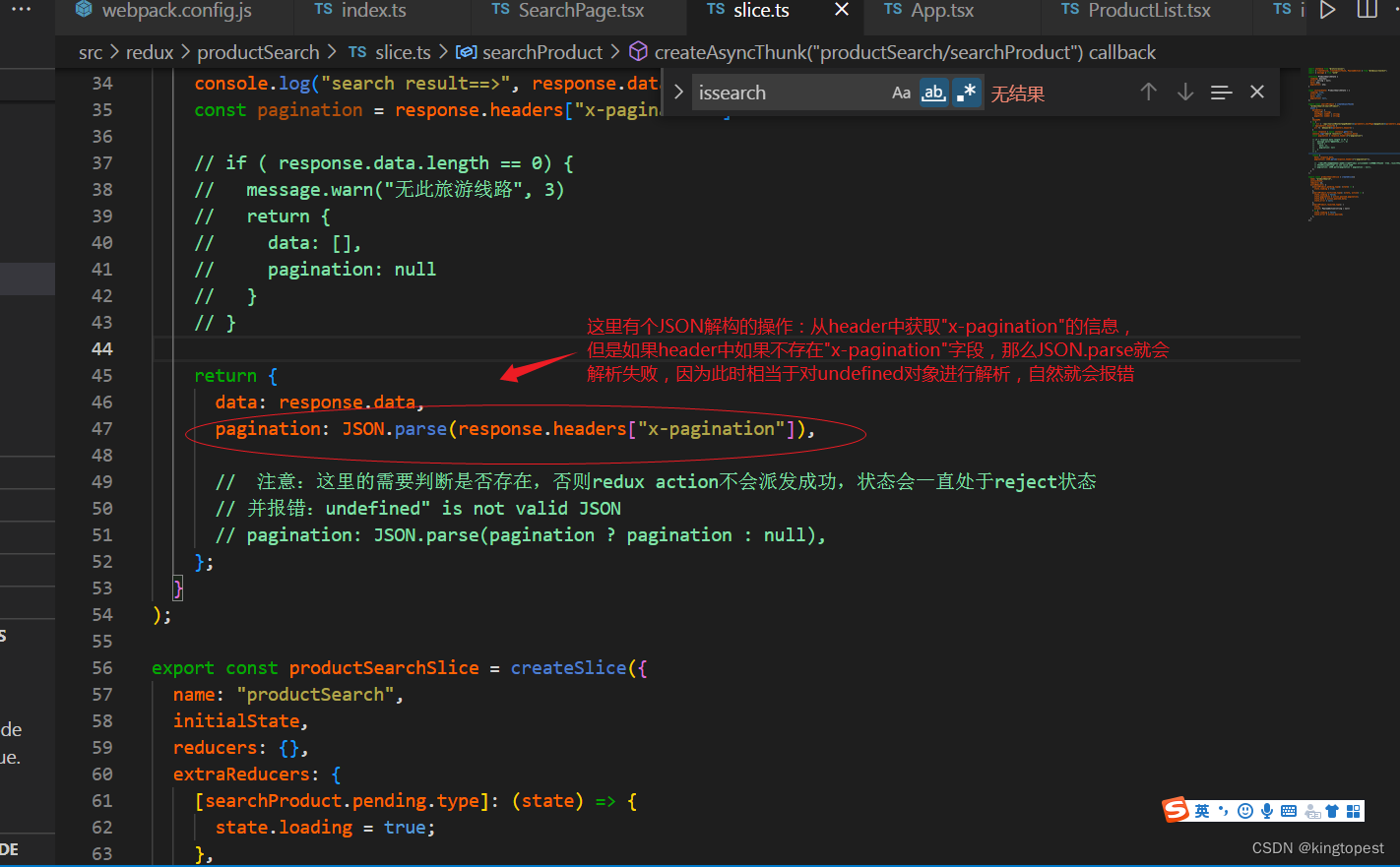
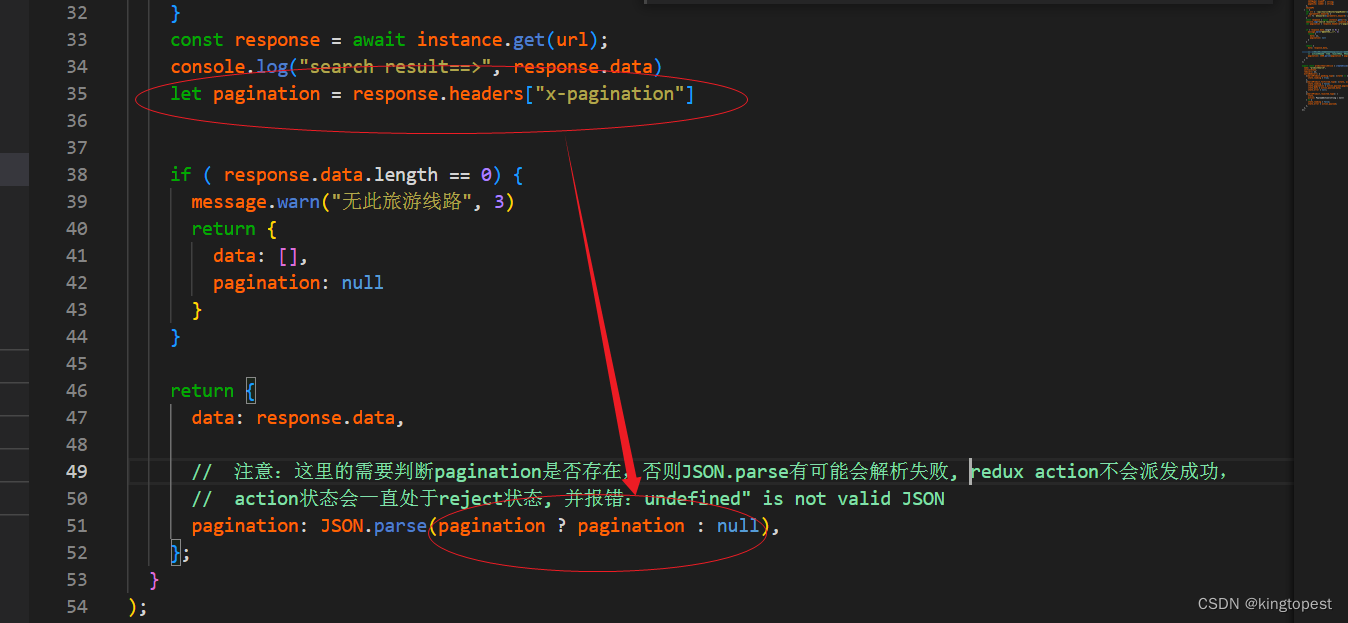
于是继续审查redux的代码,终于找到了线索:

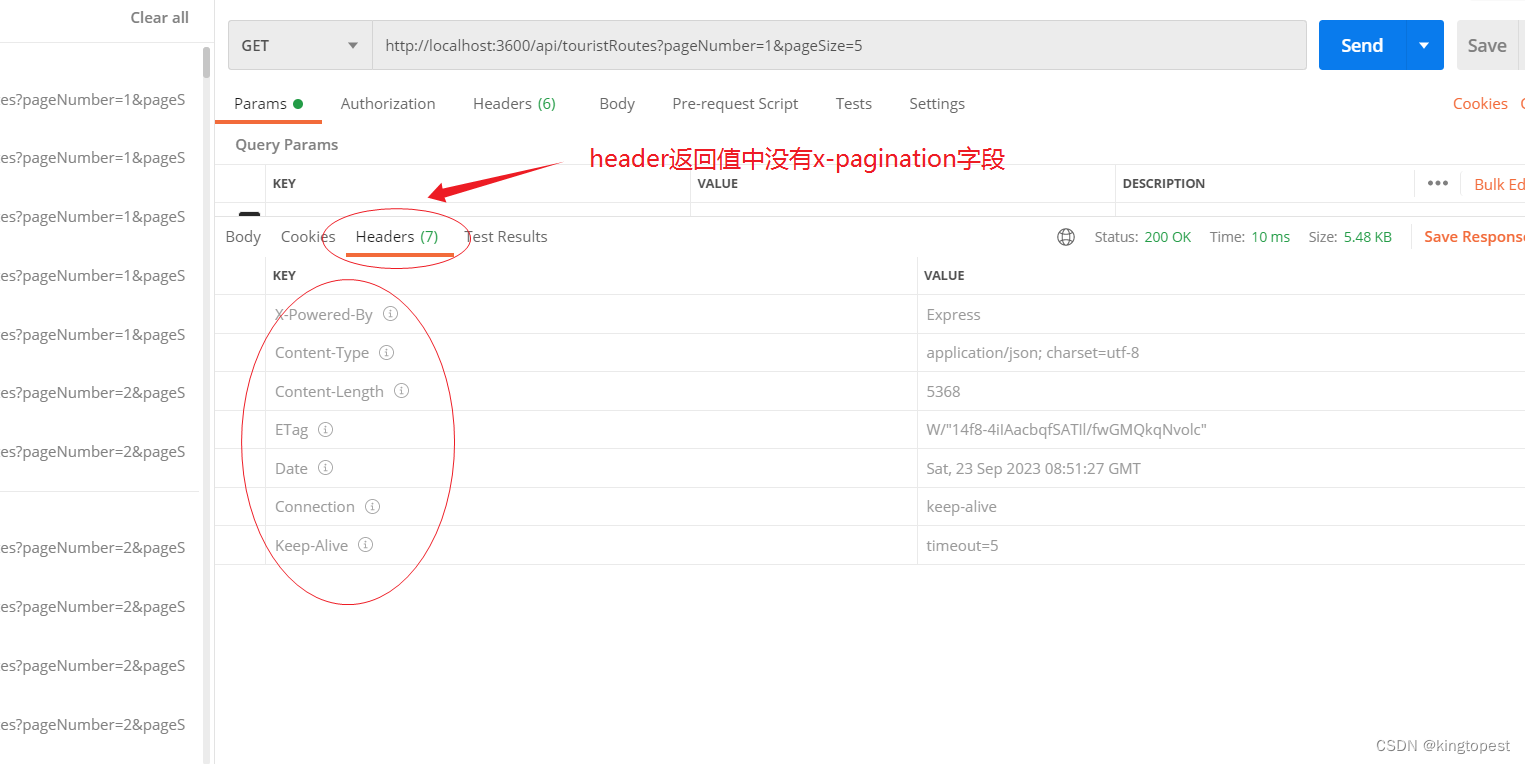
这里有个JSON解构的操作:从header中获取"x-pagination"的信息。但是如果header中如果不存在"x-pagination"字段,那么JSON.parse就会解析失败,因为此时相当于对undefined对象进行解析,自然就会报错,这就是redux为什么会解析失败的原因,因为下面postman显示返回的header中确实没有x-pagination字段:

所以,这里必须对hearder获取x-pagination的结果进行一个判空操作:

JSON.parse(pagination ? pagination : null )
通过上面一行代码就能避免JSON.parse失败,从而导致redux action派发出错
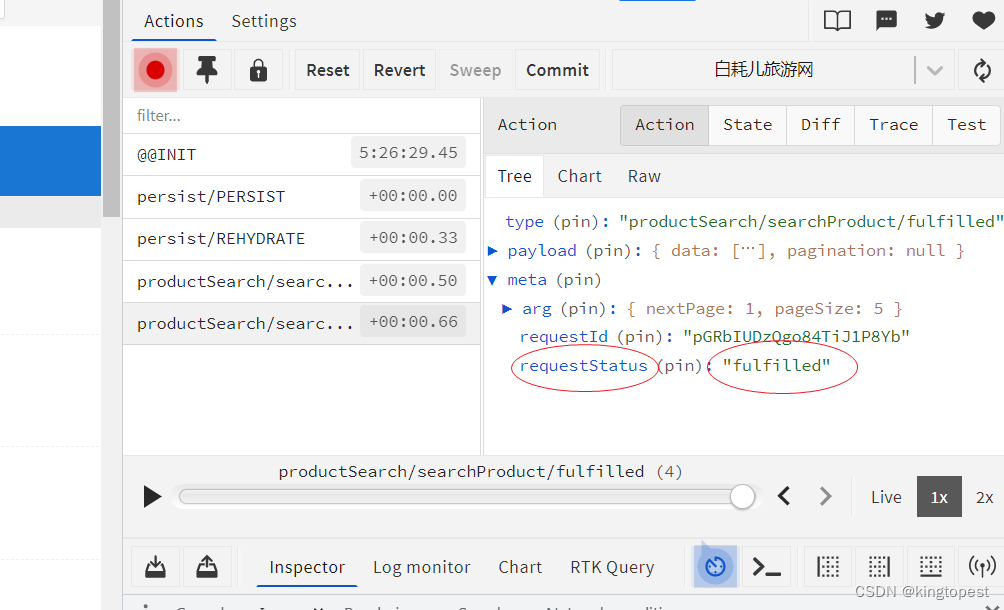
此时redux action派发成功,store里面也有数据了

以上的例子是web客户端出现的JSON解析错误导致的redux, action派发失败。
同样: 服务端如果出现JSON解析问题,同样也会导致客户端的redux解析错误,同样导致action派发失败。如下面的例子: redux报错: ""[object Object]" is not valid JSON"

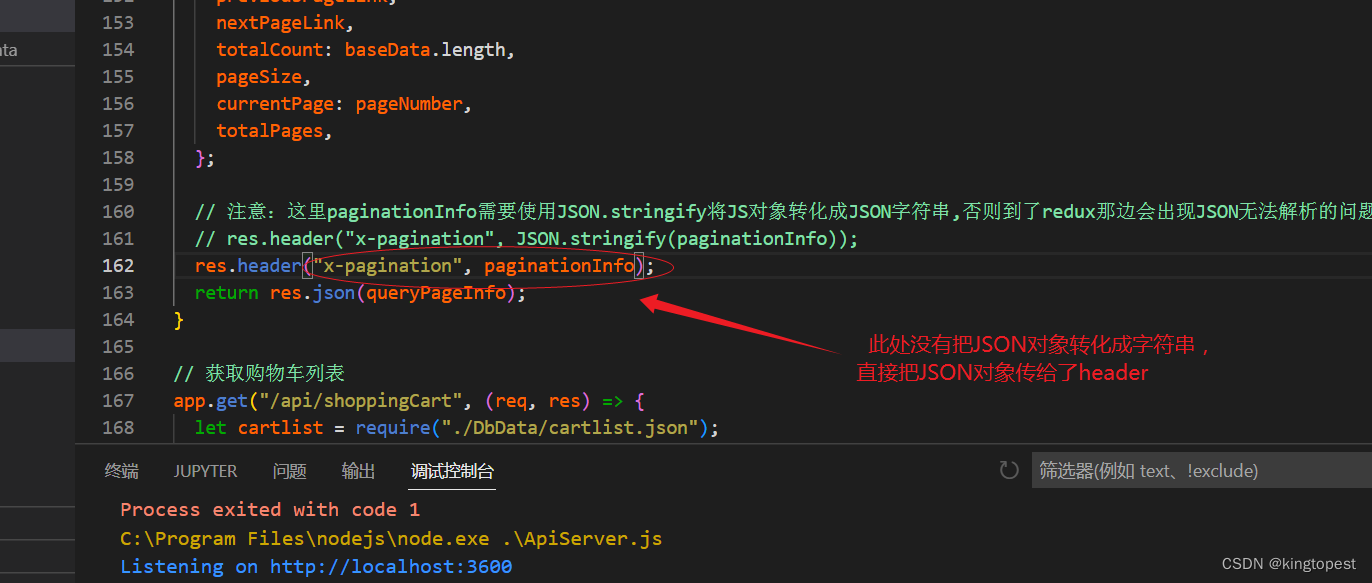
原因是服务端在响应请求时,在设置headers没有把object对象转化成字符串,而是直接把object对象传给了header。

这样客户端在解析header数据时,必然报错!
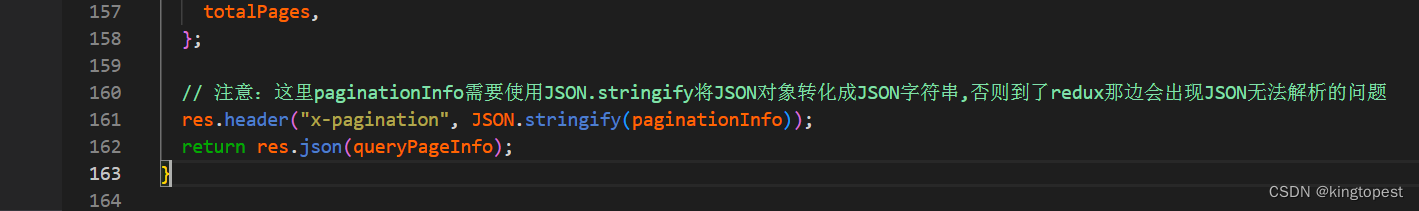
解决办法:服务端设置headers时,使用JSON.stringify将JSON对象转化成JSON字符串:
res.header("x-pagination", JSON.stringify(paginationInfo));

总结:Redux Toolkit中action派发但state值不更新的原因,通常是由action派发失败造成。
action派发失败的原因: JSON数据解析错误。这里分两种情况:
1. react web客户端代码中redux做JSON.parse解析操作时,没有进行判空处理
2. 服务端设置header对象时,没有将JSON对象转化成字符串。
总而言之: redux使用JSON.parse时一定要非常小心,
而header必须通过字符串设置数据,不能接收JSON对象!