一、引言
1、什么是模板语法?
Vue 的模板语法是一种用于在 HTML 中声明式地渲染 Vue 组件的语法。它基于 HTML,并通过特定的模板语法扩展了 HTML。Vue 使用了一种称为 “Mustache” 语法的模板插值来绑定数据到 HTML 元素上。
在 Vue 的模板语法中,你可以使用双大括号({{}})将数据绑定到 HTML 元素上,这样数据的值会被动态地替换到相应的位置。
下面我会以语法的介绍和案例为大家做一个示范
二、插值
1、文本
{{msg}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h2>文本</h2>
<p>{{msg}}</p>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg: 'hello Vue.js'
};
}
})
</script>
</html>
2、 html
使用v-html指令用于输出html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h2>html</h2>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
htmlstr: '<h3 style="color:red;">这是一个v-html指令html代码</h3>'
};
}
})
</script>
</html>
3、属性
HTML属性中的值应使用v-bind指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h2>vue中的属性</h2>
<a v-bind:href="hrefstr">4399</a>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
hrefstr: 'https://www.4399.com/'
};
}
})
</script>
</html>他在我这里是一个链接,因为我使用了<a>标签,这样它可以做一个跳转

4、表达式
Vue提供了完全的JavaScript表达式支持
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="app">
<h2>表达式</h2>
表达式:{{number + 1}}<br>
截取:{{str.substring(0, 4).toUpperCase()}}<br>
三元:{{ok ? 'yes' : 'no'}}
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
number: 59,
str: 'Java、python、php、C++',
ok: false,
};
}
})
</script>
</html> 
5、class、style绑定
使用方式:
v-bind:class="expression"
v-bind:style="expression"
expression的类型:字符串、数组、对象
这里做了一个class、style一起的案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>插值</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>
.f30 {
font-size: 30px;
color: red;
}
</style>
<body>
<div id="app">
<h2>class、style绑定</h2>
<b :class="msg3">class、style绑定</b>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
msg3: 'f30'
};
}
})
</script>
</html>
三、指令、动态参数
指的是带有“v-”前缀的特殊属性
核心指令:
(v-if|v-else|v-else-if)/v-show/v-for/v-bind/v-on/v-mode)
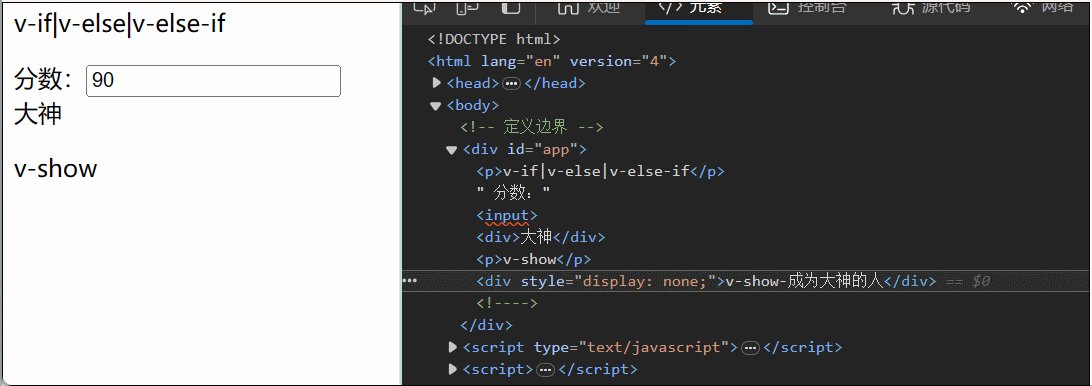
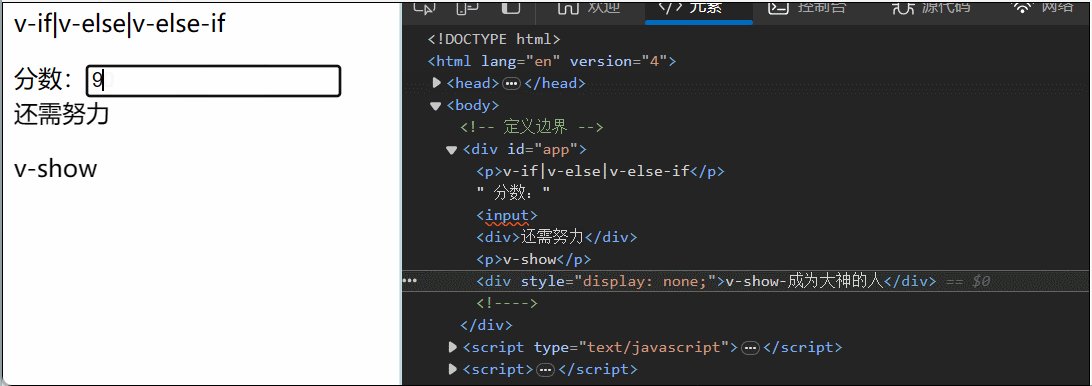
1、v-if|v-else|v-else-if
根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>指令</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-if|v-else|v-else-if</p>
分数:<input v-model="score"/>
<div v-if="score>=90">大神</div>
<div v-else-if="score>=80 && score<90">优秀</div>
<div v-else-if="score>=70 && score<80">优秀</div>
<div v-else-if="score>=60 && score<70">良好</div>
<div v-else="score<60">还需努力</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
score: 78
};
}
})
</script>
</html>
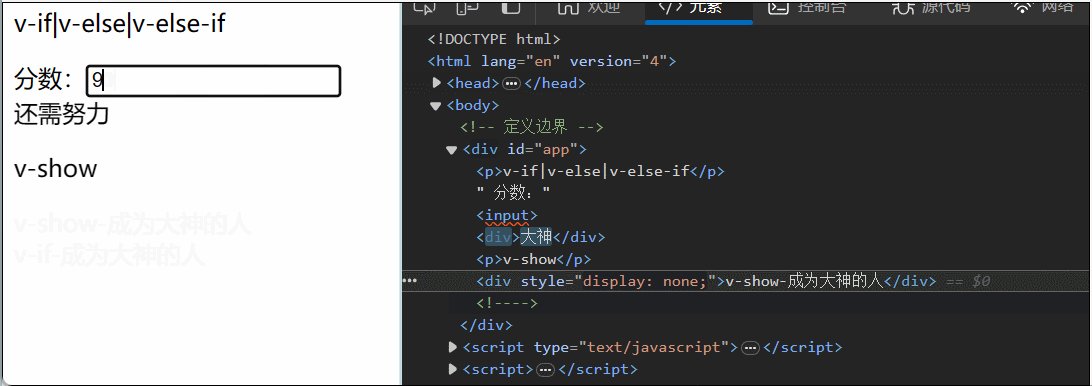
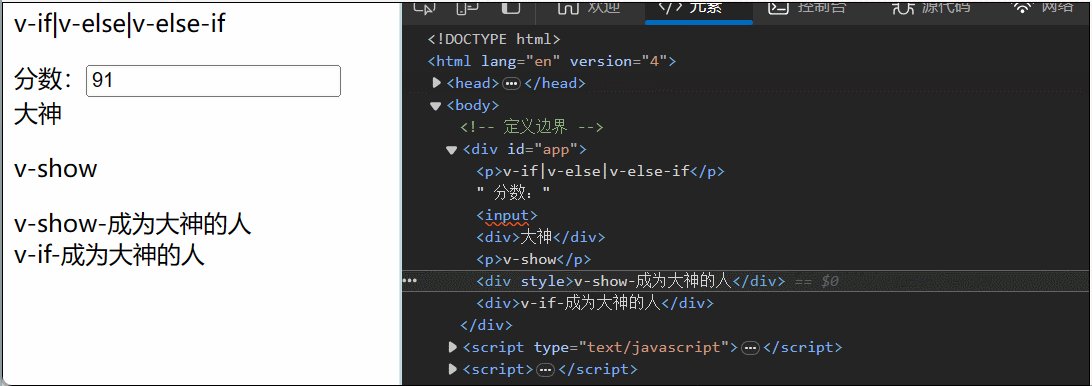
2、v-show
与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代码:style="display:none"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>指令</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-if|v-else|v-else-if</p>
分数:<input v-model="score"/>
<div v-if="score>=90">大神</div>
<div v-else-if="score>=80 && score<90">优秀</div>
<div v-else-if="score>=70 && score<80">优秀</div>
<div v-else-if="score>=60 && score<70">良好</div>
<div v-else="score<60">还需努力</div>
<p>v-show</p>
<div v-show="score>90">v-show-成为大神的人</div>
<div v-if="score>90">v-if-成为大神的人</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
score: 78
};
}
})
</script>
</html>只有当我们的分数达到了90以上就会显示出来
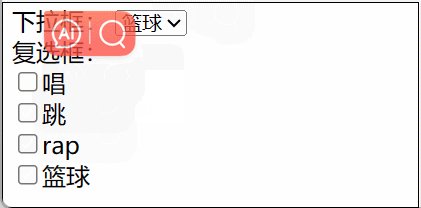
3、v-for
类似JS的遍历:
遍历数组: v-for="item in items", items是数组,item为数组中的数组元素
遍历对象: v-for="(value,key,index) in stu", value属性值,key属性名,index下标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>指令</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>v-for</p>
下拉框:
<select v-model="hobbySelected">
<option v-for="h in hobby" :value="h.id">{{h.name}}</option>
</select><br>
复选框:
<div v-for="h in hobby">
<input :value="h.id" type='checkbox'/>{{h.name}}
</div>
</div>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
hobby: [
{id: "1", name: "唱"},
{id: "2", name: "跳"},
{id: "3", name: "rap"},
{id: "4", name: "篮球"}
]
};
}
})
</script>
</html>
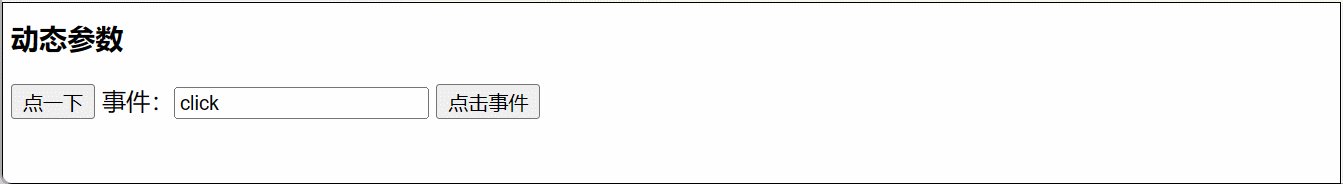
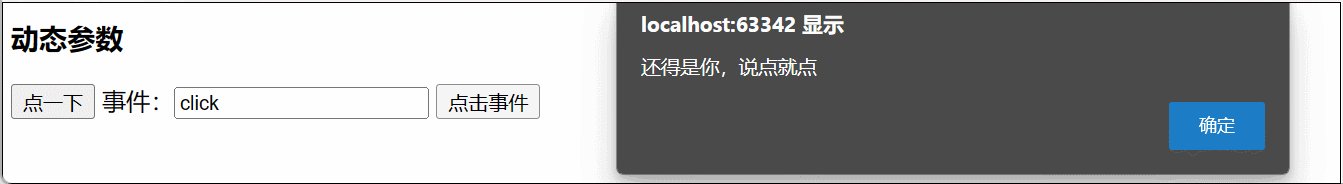
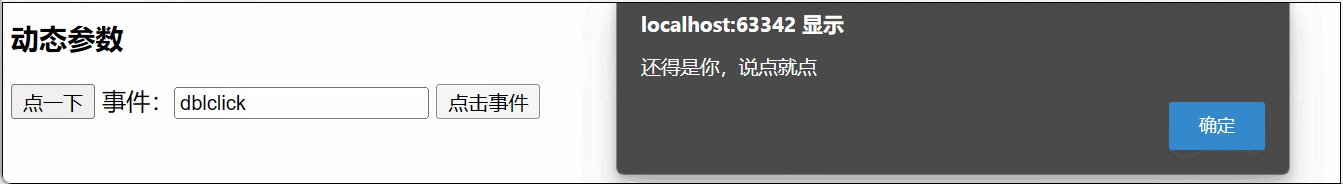
4、动态参数
从2.6.0开始,可以用方括号括起来的JavaScript表达式作为一个指令的参数
<a v-bind:[attrname]="url"> ... </a>
同样地,你可以使用动态参数为一个动态的事件名绑定处理函数
<button v-on:[evname]="dt">点击事件</button>
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<h3>动态参数</h3>
<button @click="dt">点一下</button>
事件:<input v-model="evname"/>
<button v-on:[evname]="dt">点击事件</button>
</div>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
evname: "click"
};
},
methods: {
dt() {
alert("还得是你,说点就点");
}
}
})
</script>
</html>
四、过滤器
1、局部过滤器
new Vue({
filters:{'filterName':function(value){}}
});vue允许你自定义过滤器,被用作一些常见的文本格式化,格式如下:
<!-- 在两个大括号中 -->
{{ name | capitalize }}
<!-- 在 v-bind 指令中 -->
<div v-bind:id="rawId | formatId"></div>
注1:过滤器函数接受表达式的值作为第一个参数
注2:过滤器可以串联
{{ message | filterA | filterB }}
注3:过滤器是JavaScript函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}
注4:js定义一个类
function Stu(){};
Stu.prototype.add(a,b){};//添加一个新的实例方法
Stu.update(a,b){};//添加一个新的类方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
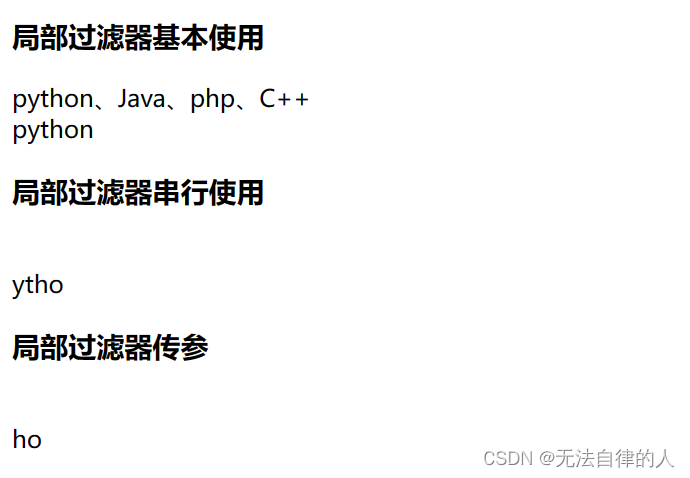
<h3>局部过滤器基本使用</h3>
{{msg}}<br>
{{msg | singleA}}
<h3>局部过滤器串行使用</h3><br>
{{msg | singleA | singleB}}
<h3>局部过滤器传参</h3><br>
{{msg|param(3,5)}}
</div>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
msg: 'python、Java、php、C++'
};
},
methods: {
handle() {
alert("触发事件");
}
},
filters: {
'singleA': function (val) {
return val.substring(0, 6);
},
'singleB': function (val) {
return val.substring(1, 5);
},
'param': function (val, start, end) {
return val.substring(start, end);
}
}
})
</script>
</html>
2、全局过滤器
Vue.filter('filterName', function (value) {
// value 表示要过滤的内容
});2.1、配置data.js
//给Date类添加了一个新的实例方法format
Date.prototype.format = function (fmt) {
//debugger;
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
};
function fmtDate(date, pattern) {
var ts = date.getTime();
var d = new Date(ts).format("yyyy-MM-dd hh:mm:ss");
if (pattern) {
d = new Date(ts).format(pattern);
}
return d.toLocaleString();
};
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<script src="date.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
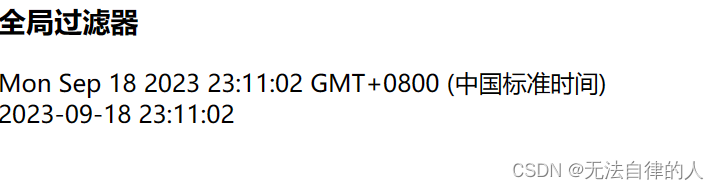
<h3>全局过滤器</h3>
{{time}}<br>
{{time | fmtDateFilter}}
</div>
</body>
<script type="text/javascript">
// 全局过滤器
Vue.filter('fmtDateFilter', function (value) {
return fmtDate(value);
});
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
time: new Date()
};
}
})
</script>
</html>
五、计算属性及监听属性
1、计算属性
计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新
computed:{}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>计算</title> <!-- jQuery--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <!-- vue.js--> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <div id="app"> 单价:<input v-model="price"> 数量:<input v-model="num"> 总价:<input v-model="count"> </div> </body> <script type="text/javascript"> new Vue({ el: '#app', data() { return { price: 79, num: 1 } }, computed: { count: function () { return this.price * this.num } } }) </script> </html>

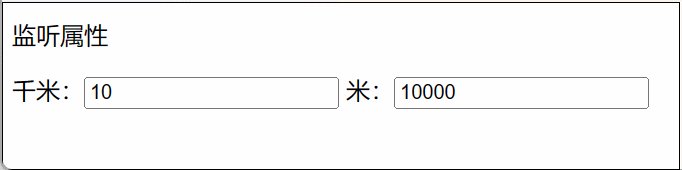
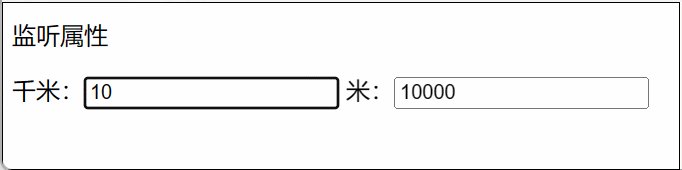
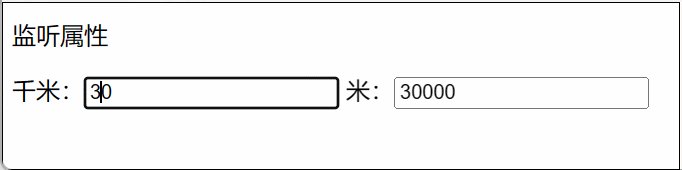
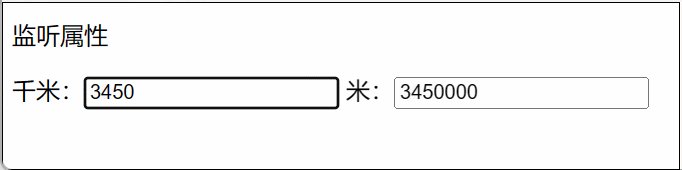
2、监听属性
监听属性 watch,我们可以通过 watch 来响应数据的变化
watch:{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性及监听属性</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- 定义边界 -->
<div id="app">
<p>监听属性</p>
千米:<input v-model="km"/>
米:<input v-model="m"/>
</div>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new Vue({
el: '#app',
data() {
return {
km: 2,
m: 2000
};
},
watch: {
// v指的是m变量
m: function (v) {
this.km = parseInt(v) / 1000;
},
// v指的是km变量
km: function (v) {
this.m = parseInt(v) * 1000;
}
}
})
</script>
</html>
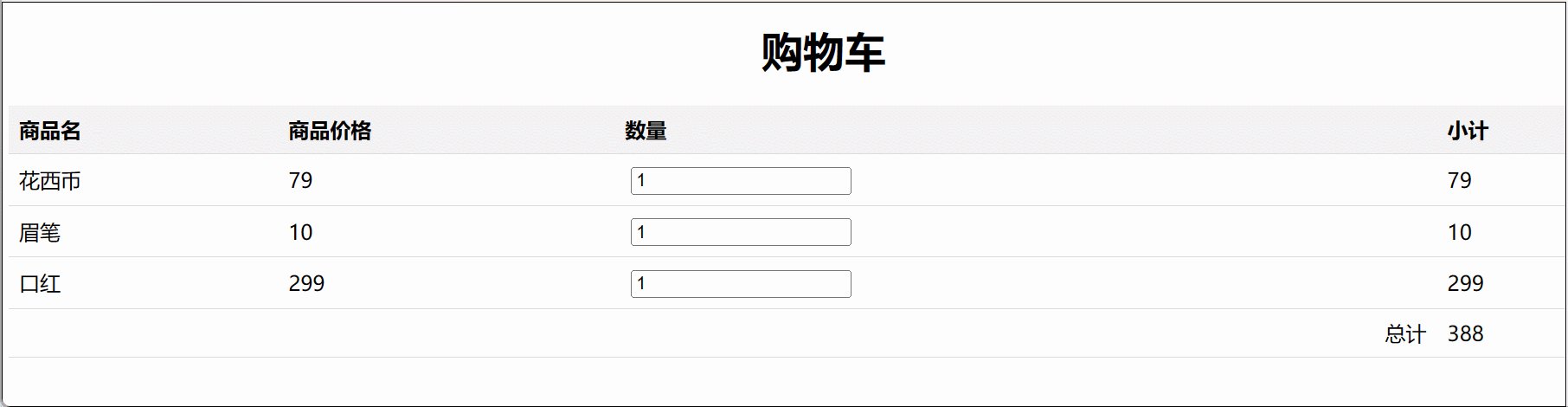
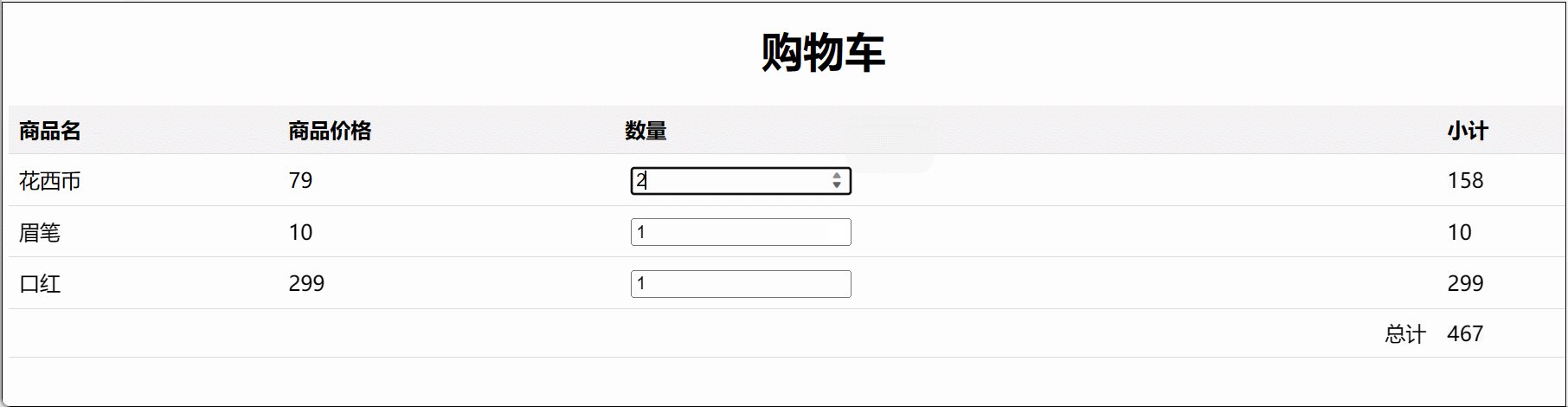
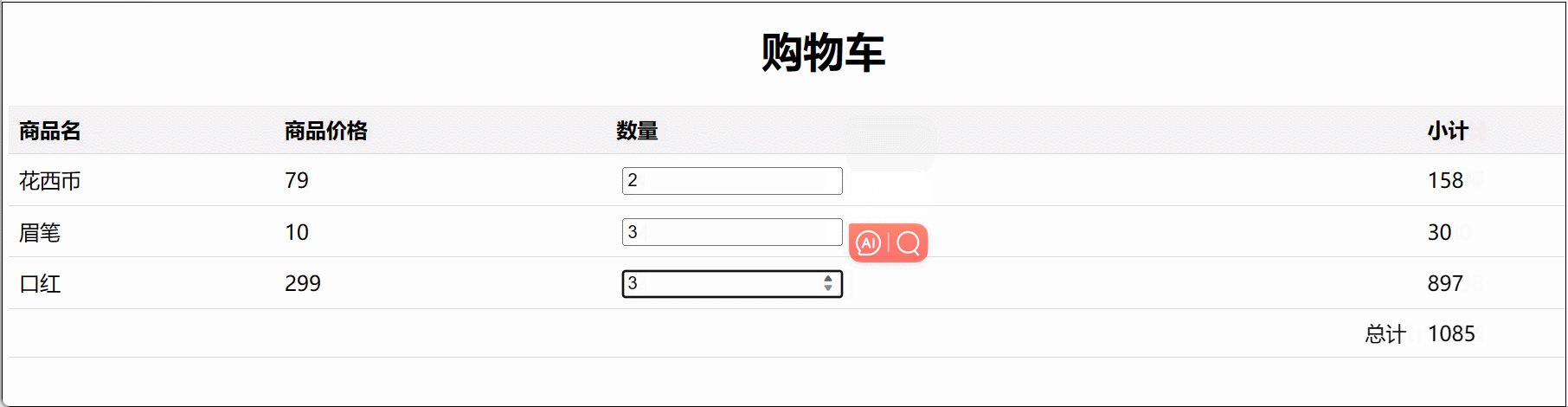
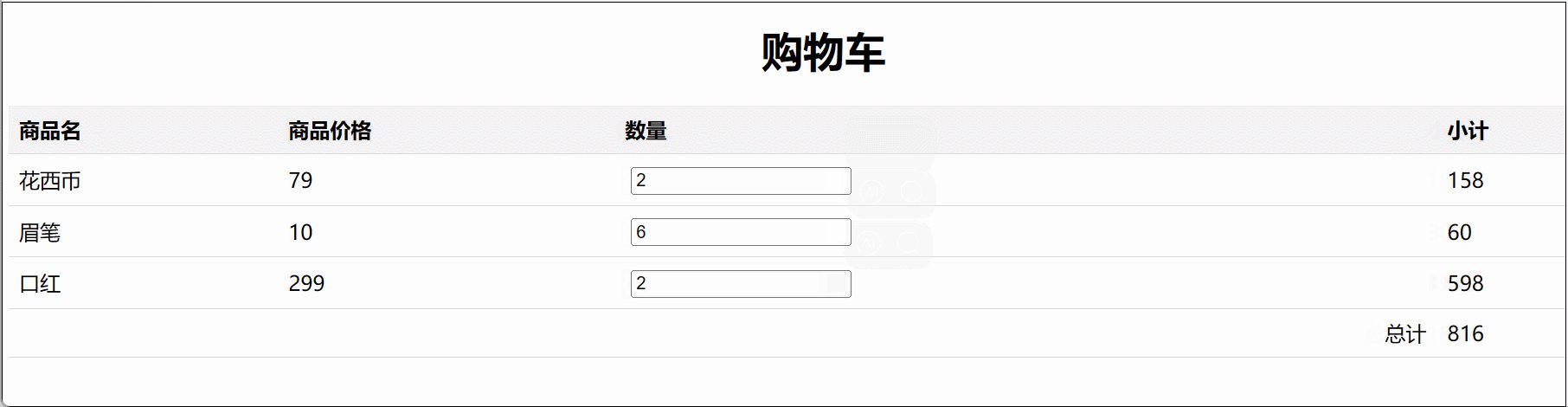
3、购物车案例
利用监听属性和计算属性利用来计算前端的一个案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物车</title>
<!-- jQuery-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<!-- vue.js-->
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 8px;
text-align: left;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
h1, p {
text-align: center;
}
</style>
</head>
<body>
<h1>购物车</h1>
<div id="app">
<table>
<thead>
<tr>
<th>商品名</th>
<th>商品价格</th>
<th>数量</th>
<th>小计</th>
</tr>
</thead>
<tbody>
<tr>
<td>花西币</td>
<td>{{hxbDj}}</td>
<td>
<input type="number" v-model="hxb"/>
</td>
<td>{{hxbTotal}}</td>
</tr>
<tr>
<td>眉笔</td>
<td>{{mbDj}}</td>
<td>
<input type="number" v-model="mb">
</td>
<td>{{mbTotal}}</td>
</tr>
<tr>
<td>口红</td>
<td>{{khDj}}</td>
<td>
<input type="number" v-model="kh">
</td>
<td>{{khTotal}}</td>
</tr>
<tr>
<td colspan="3" style="text-align: right;">总计</td>
<td>{{total}}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script type="text/javascript">
// 绑定边界 ES6具体体现
new
Vue({
el: '#app',
data() {
return {
hxbDj: 79,
mbDj: 10,
khDj: 299,
hxb: 1,
mb: 1,
kh: 1,
};
},
computed: {
hxbTotal() {
return this.hxbDj * this.hxb;
},
mbTotal() {
return this.mbDj * this.mb;
},
khTotal() {
return this.khDj * this.kh;
},
total() {
return this.hxbTotal + this.mbTotal + this.khTotal;
}
}因为我用的输入框的类型是number类型的所以我就没用按钮的点击事件++--了