看完这么多免编程、无代码APP软件开发的文章,还是一脸茫然😮...只讲能开发出什么玩意,不讲到底怎么开发,我怎么学会?
来了,无代码的移动端操作教程,从PC+移动端一体式开发,到移动端单独开发,再到应用的集成对接。
全网再也找不到比这更全的!
smardaten移动端应用场景
老粉知道,虽然smardaten主要用于政务、城市、工业等领域的PC端复杂系统开发。
但移动端的能力一直有,开发出来的应用为html 5页面,再与APP或小程序进行集成对接。


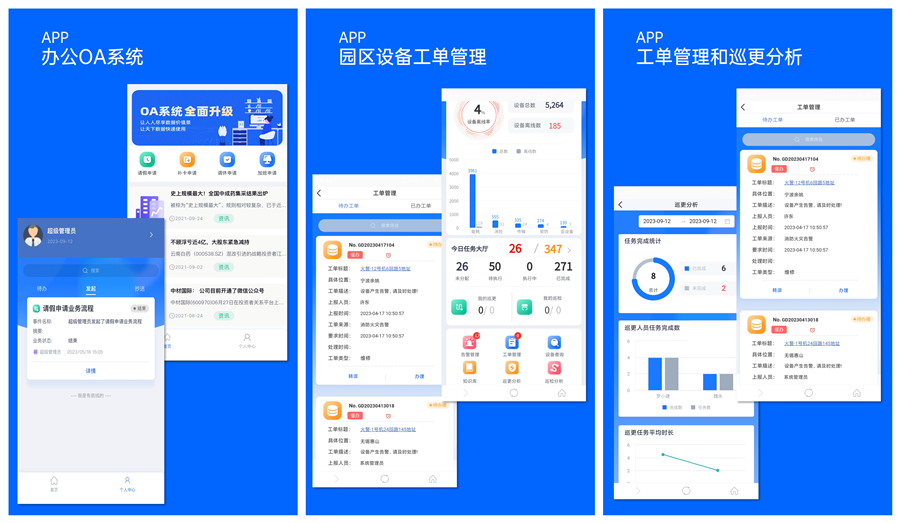
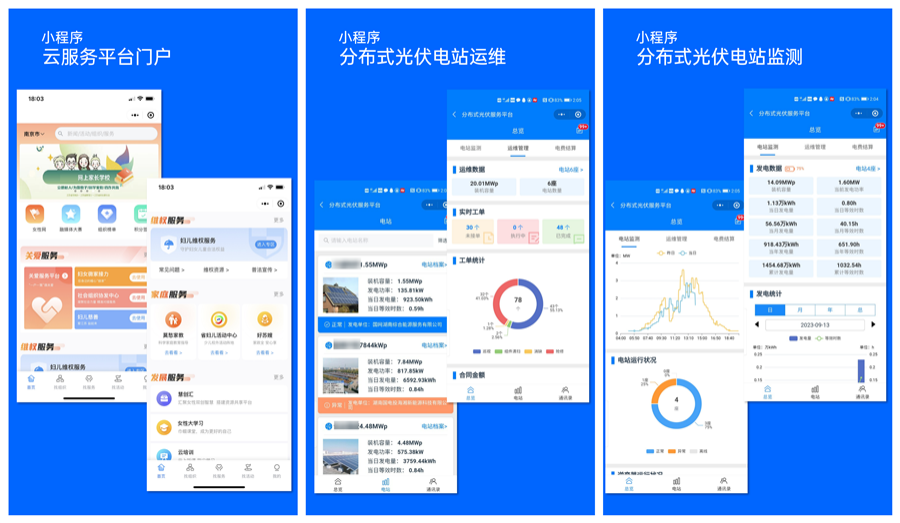
<< smardaten案例 - 左右滑动查看图片 >>
案例背后如何开发,跟随揭开能力面纱👇
方式一:PC+移动端一体式开发
首先我主张:smardaten只需一步也可以开发移动端!
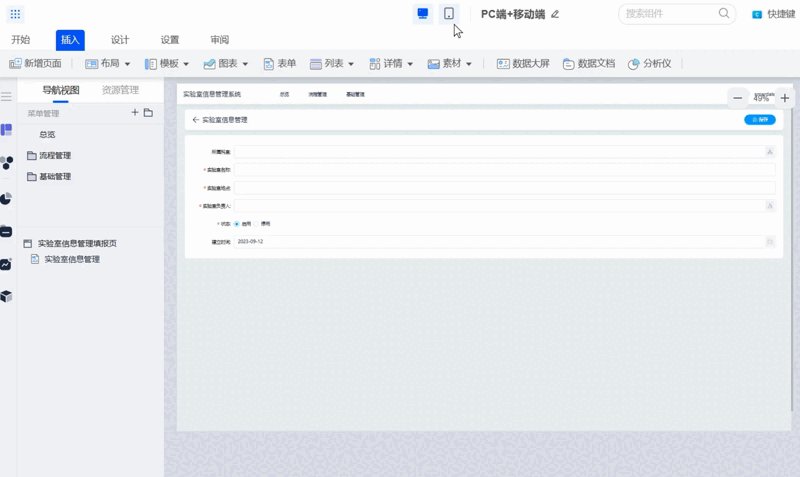
如果你之前已经在平台上配置了PC端页面,我们只需在页面上方切换至“手机”图标,表单列表详情都可以一键适应生成~

——拿你之前的页面,试起来吧~
方式二:移动端单独开发
当然特例归特例,别拿干货开玩笑。实际场景单用PC端自适应,肯定没有办法设计出需求之下的复杂页面。
但今天在这坐稳马上发车,带你以四大典型场景为例,真正拆解移动端的无代码开发步骤。
先来一张图,码住主干线~

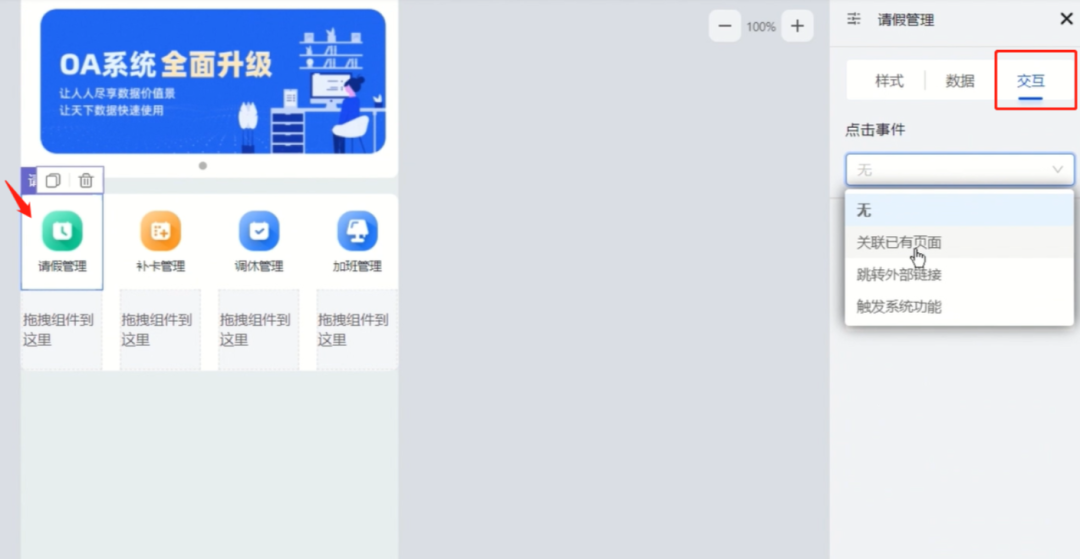
Page1 首页
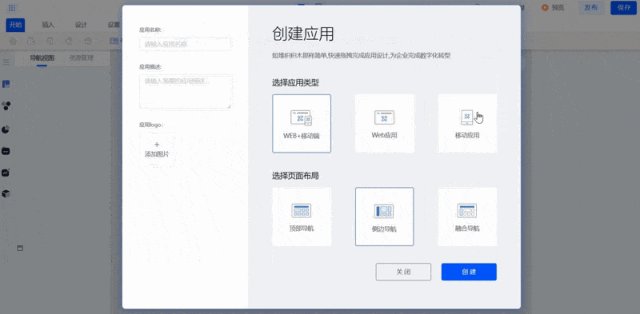
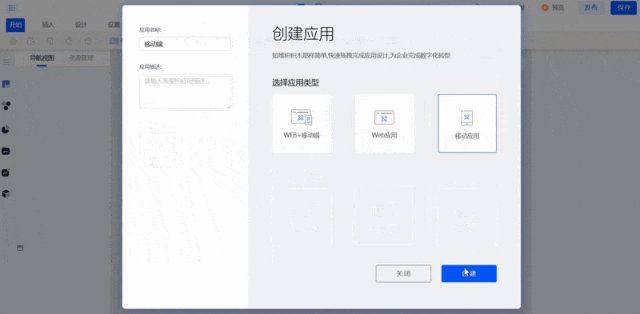
开始之前先新增一个应用,并选择应用类型为“移动应用”,“首页”页面将默认出现,现在让我们来构建内容。

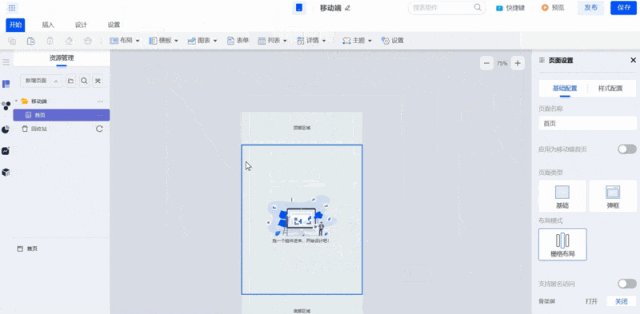
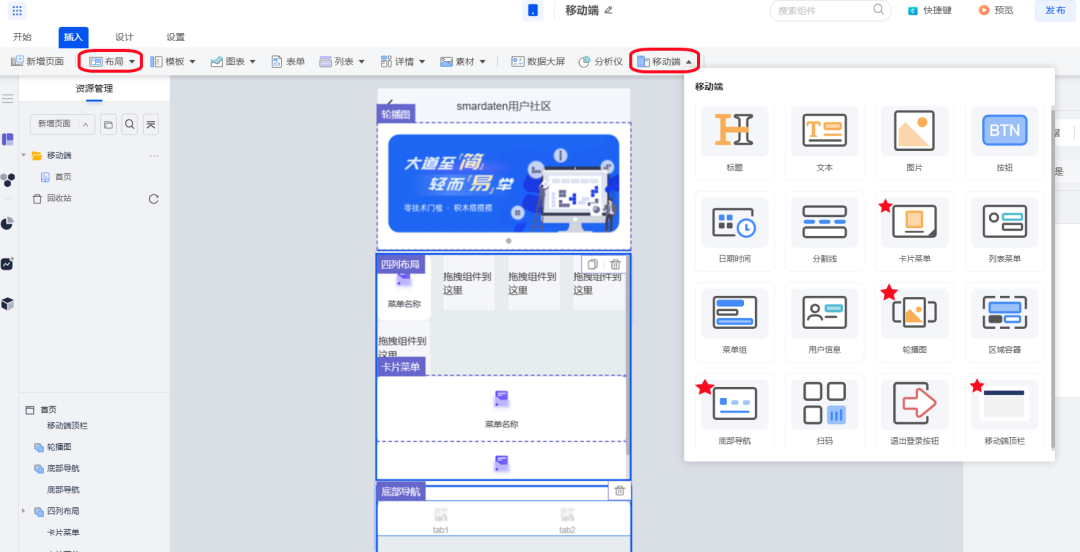
①选组件:smardaten平台内置多项“移动端”组件,对于首页的设计可以与“布局”组件结合嵌套,将首页的页面形态拖拽绘制出来。
如下图的首页原稿,仅拖入了四大典型“移动端”组件与四列布局组合,无需其他配置直接生成。

②传图标:选中每一个组件,在右侧“数据”中都可以上传自定义图标进行更换,同时可修改文字标题,生成专属页面。

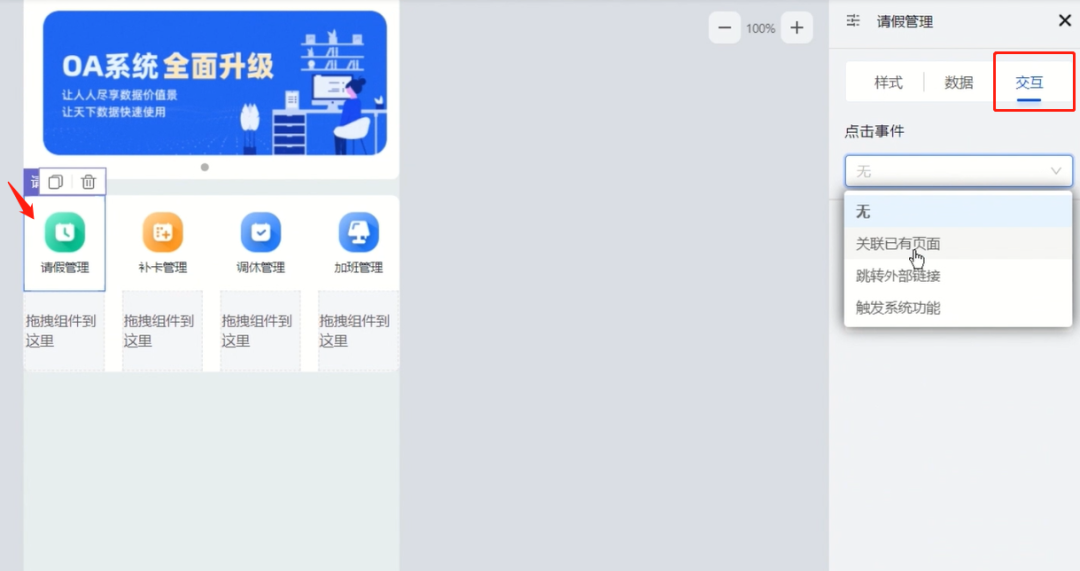
③绑页面:最后在右侧“交互”中,可以关联当前组件想要绑定的应用页面、外部链接等,实现触屏的页面跳转。

——这样我们便完成了一个简单首页的开发工作
Page2 信息列表
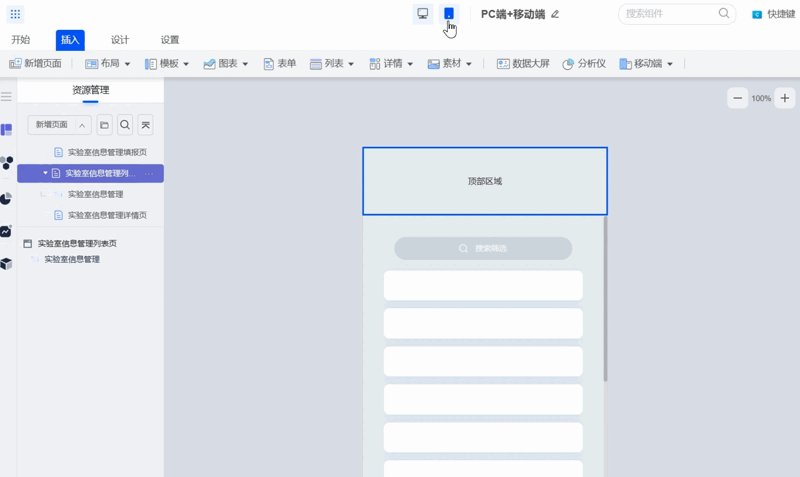
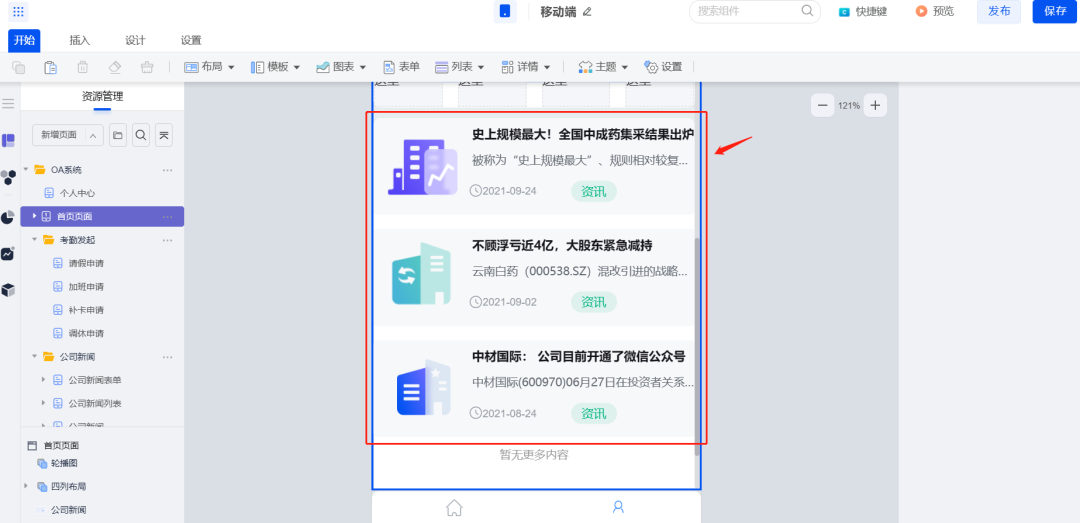
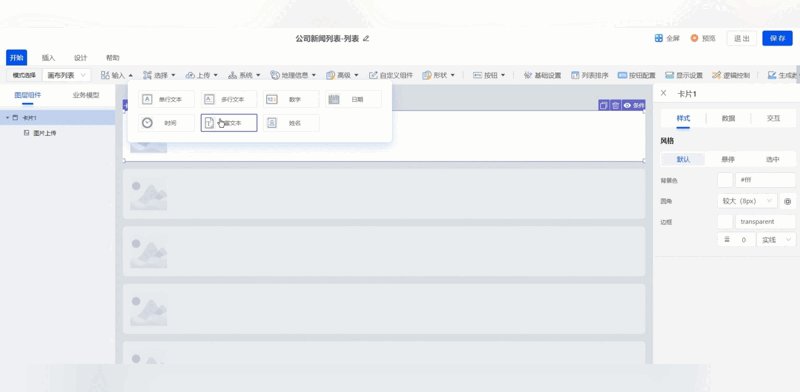
简单首页学会了配置,那么相对复杂一点类似下方新闻活动的列表页又是怎么生成的呢?

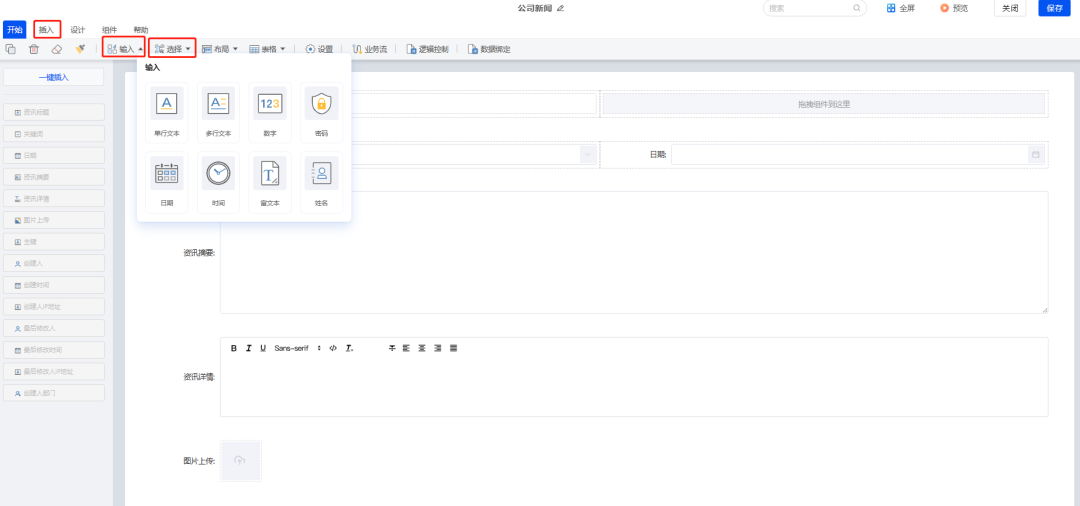
①做表单:首先我们新建表单,拖拽填报组件,快速生成一个活动新闻的上传页。并绑定数据资产,方便活动新增时,将上传的信息存贮至系统中。

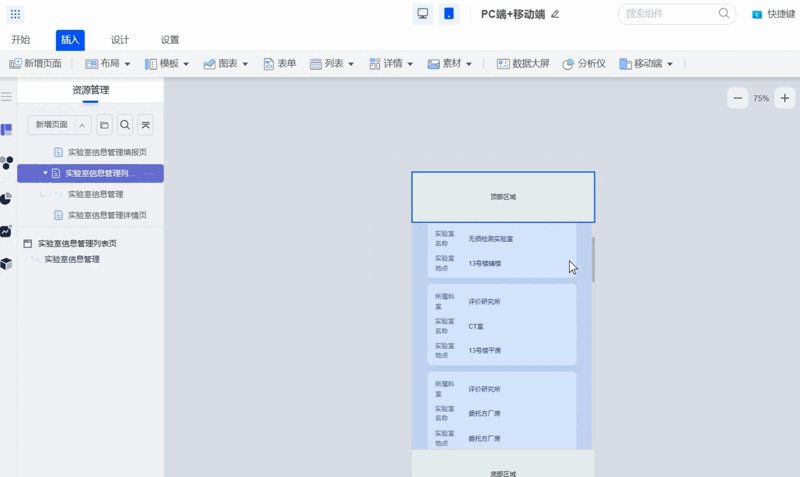
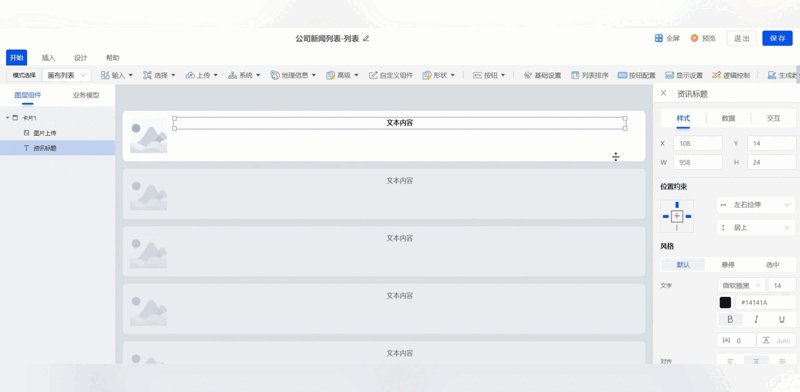
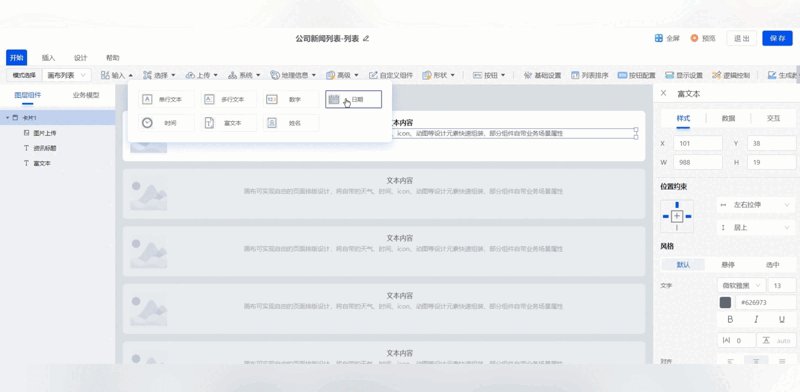
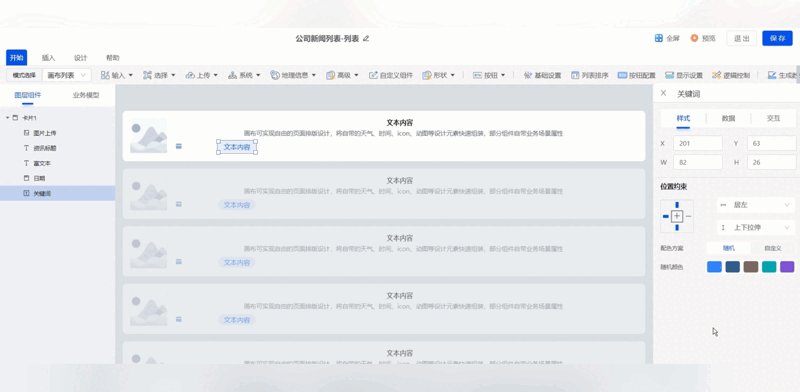
②绘画布:想要填报的信息在列表中灵活展示,可使用smardaten的画布功能,使图文字段任意摆放,花样呈现数据信息。之前的玩转文章已帮大家总结画布的操作玩法,点击回顾👈

③绑表单:最后将画布列表页与新建的上传表单相关联,使每条上传的数据都能按画布列表的样式展现。

——这样我们便完成了较为复杂的列表呈现开发
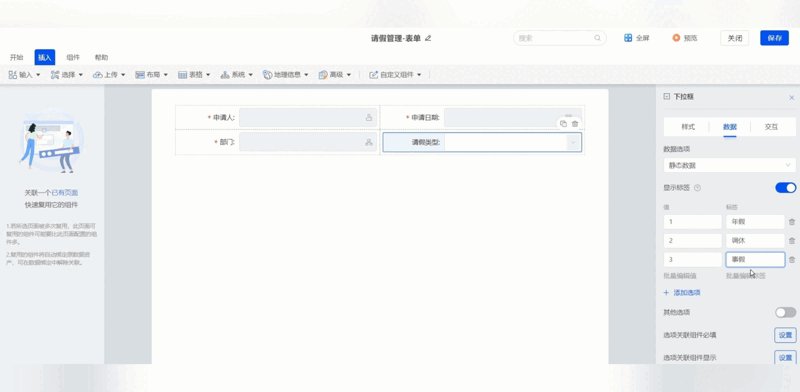
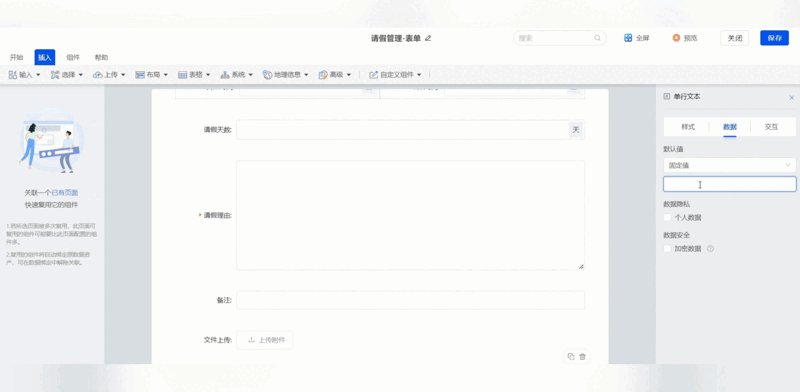
Page3 业务表单
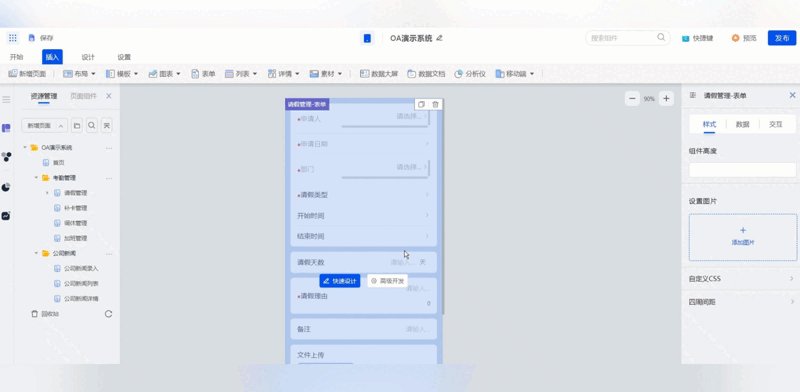
以移动端OA考勤为例,表单流程的编辑页面和PC端的配置页是一致的,因此操作逻辑也一致,开发完后系统将自适应转化为移动端表单。
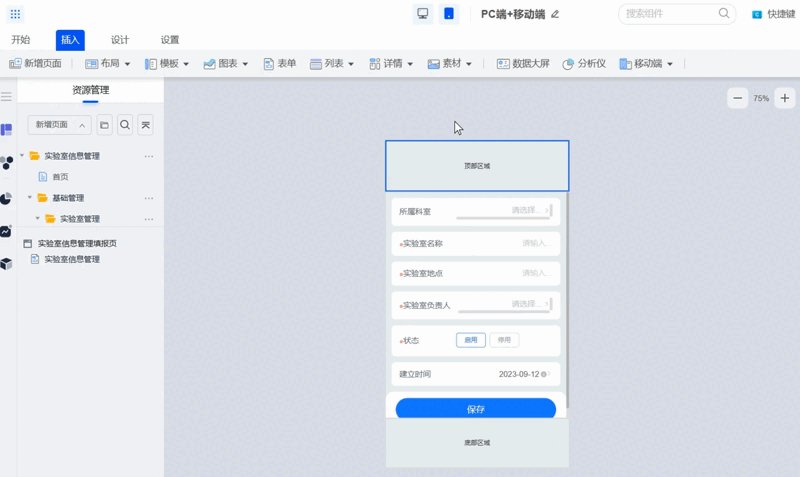
①表单设计:拖动表单组件快速搭建填报页,绑定数据,移动端页面自动搞定~

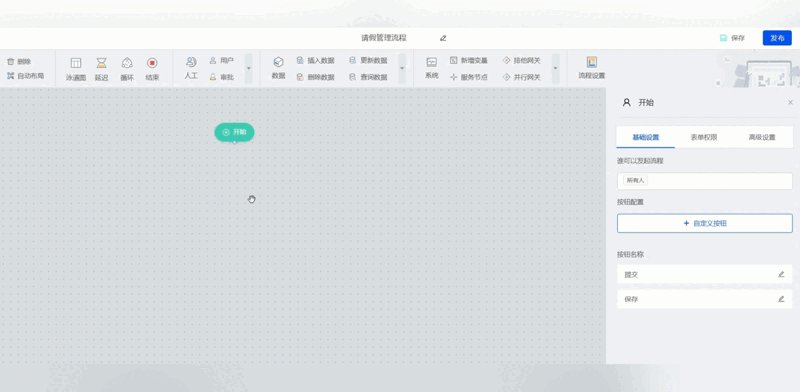
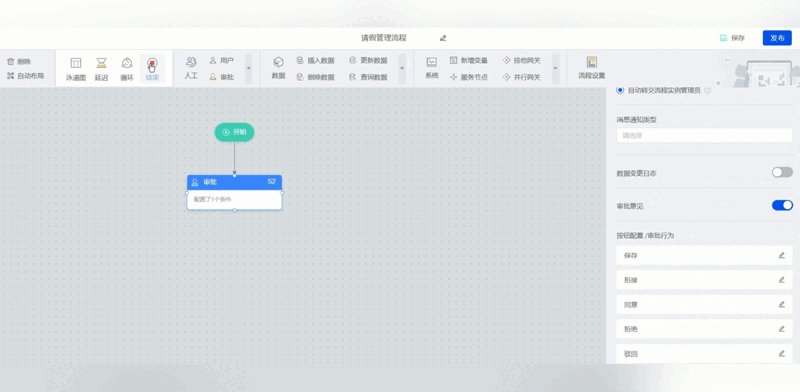
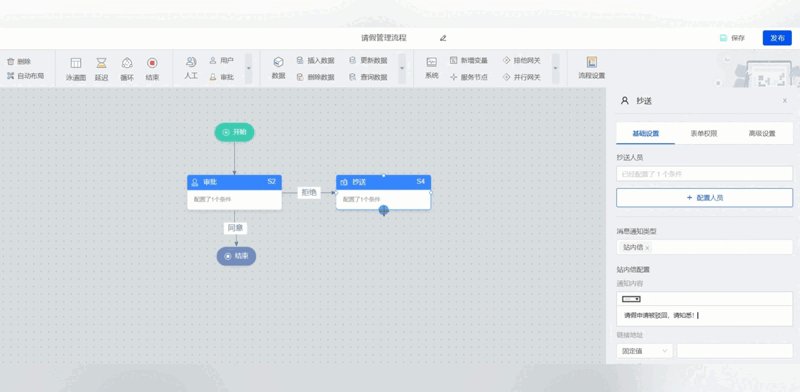
②流程设计:同样拖拽流程组件,完成审批业务流设置,打通业务~

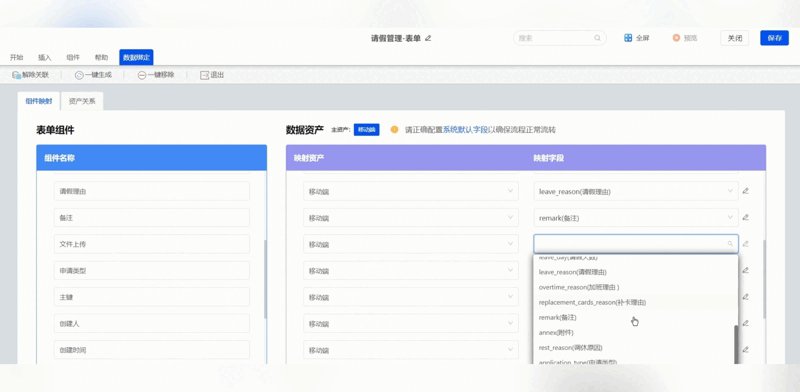
③流程发起:由于移动端通常通过触摸图标直接进入表单填写,并不是通过正常的表单“新增”按钮,故流程无法有效走入“开始”状态。
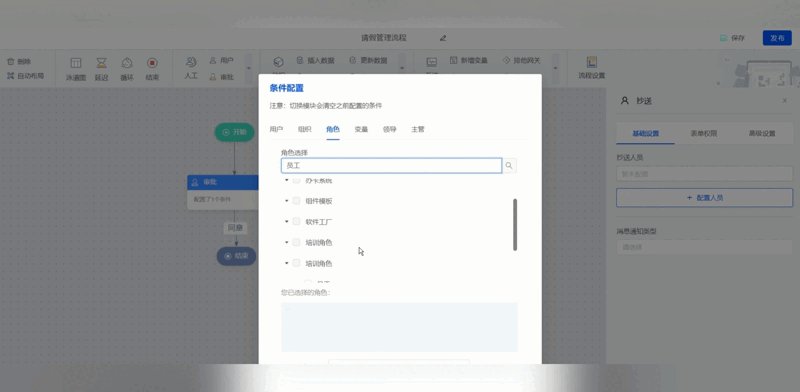
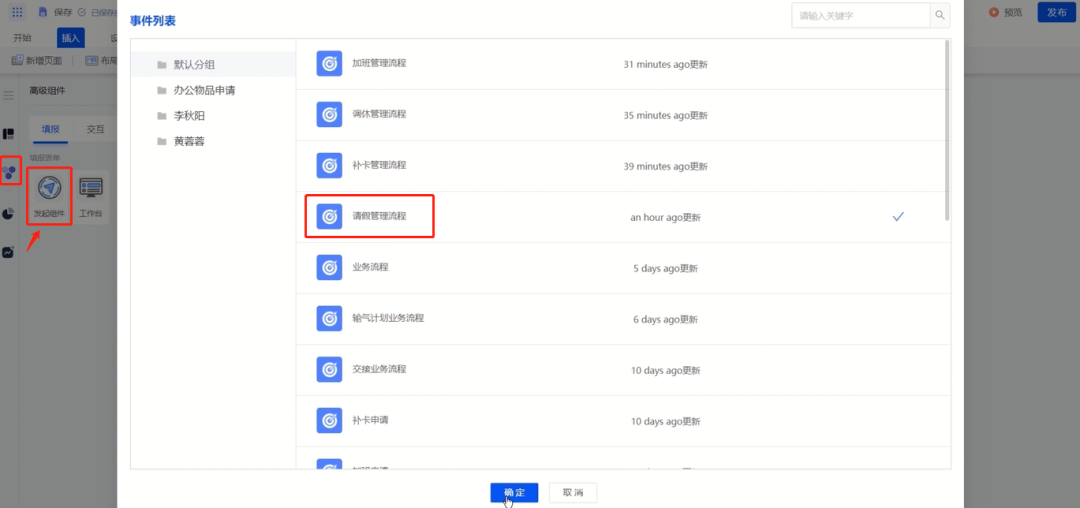
我们只需要新建发起页,添加高级组件中的“发起组件”,绑定相关的流程页面。在图标表单绑定时,选择该“发起页”,非原表单页,即可让业务流正常运行。

——这样便可通过无码化快速实现业务部分的开发设计
Page4 工作台
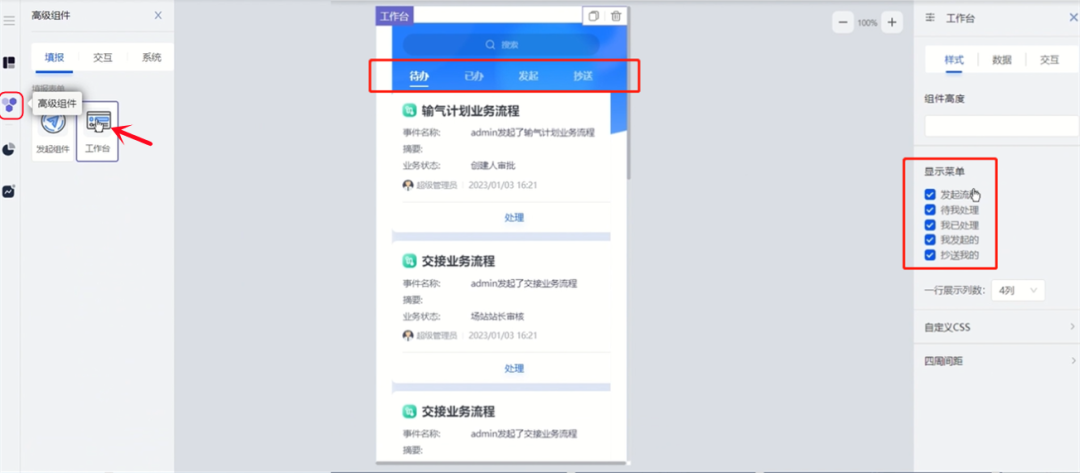
一键生成:处理工作信息必不可少的工作台,smardaten原生组件也同样适配移动端样式。
可以在高级组件中添加“工作台”,自带“待我处理”、“我已处理”、“我发起的”、“抄送我的”等信息集中展示页。

——到此便算将一个简易的移动端demo搭建出来了
smardaten移动端集成对接
开篇便提到最后开发的移动端是html 5页面,我们可以点击浏览图标获取应用地址,集成到APP与小程序之上。

Q1
页面如何集成?
小程序用web-view加载H5。在APP或小程序中内嵌一个WebView控件,加载H5页面进行展示。
通过WebView可以直接加载H5页面,并且可以通过JavaScript与APP或小程序进行交互,实现双向通信。
Q2
组织用户可以同步吗?
根据OpenID到smardaten系统中取对应的用户,若没有须新建。
Q3
是否支持一键登录?
如果需要一键登录,那需要完成一键登录后置方法,通过微信的OpenID去完成基线的登录(拿到基线的token)。